
سلام خدمت تمامی کاربران عزیز همیار وردپرس؛
شاید برای شما هم پیش آمده باشد که میخواهید قابلیت های مختلفی به ویرایشگر متن وردپرس اضافه کنید. و یا اینکه آن خروجی که در نرم افزار هایی مثل نرم افزار Word میگیرید را در ویرایشگر وردپرس نمیگیرید. زیرا ویرایشگر متن وردپرس به تنهایی گزینه های معمول را دارد و امکانات زیادی در اختیار شما قرار نمی دهد. مثلا شما می خواهید بخش هایی از متن را رنگی کنید یا اندازه ی فونت ها را تعیین کنید اما نمی شود. پس چاره چیست؟
استفاده از افزونه ای که می تواند امکانات دلخواه شما را به ویرایشگر متن وردپرس اضافه کند.
ویرایشگر متن وردپرس با افزونه TinyMCE Advanced
این افزونه کاربردی وردپرس در مخزن بزرگ وردپرس با موفقیت ثبت شده است و تا کنون بیش از 1 میلیون با نصب و فعال سازی شده است و درواقع یکی از افزونه های مطرح و جزو افزونه کاربردی ویرایشگر متن وردپرس نیز می باشد.
آموزش کار با افزونه کاربردی وردپرس TinyMCE Advanced
ابتدا افزونه را دانلود و سپس این افزونه کاربردی وردپرس را در وردپرس سایت خود نصب و فعال سازی می کنیم.
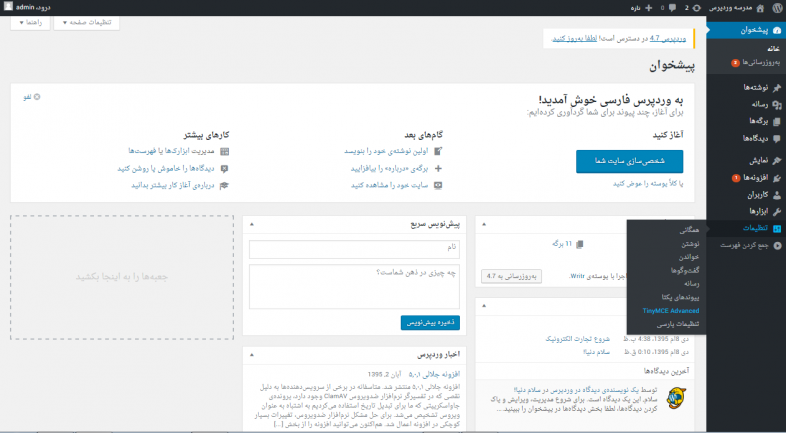
بعد از نصب و فعال سازی در قسمت تنظیمات گزیننه ای تحت عنوان TinyMCE Advanced اضافه می شود که با کلیک بر روی آن وارد بخش تنظیمات
این افزونه می شویم.
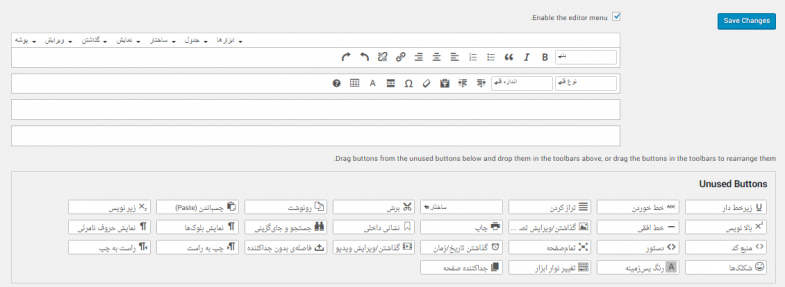
تقریبا 90 درصد افزونه های وردپرس دارای پنل تنظیمات می باشند و این افزونه کاربردی ویرایشگر متن وردپرس هم به نوبه خود دارای پنل تنظیمات می باشد. تنظیمات این افزونه بسیار ساده می باشد و برای افراد مبتدی فقط کافیست بخش اول تنظیمات را انجام بدهند و ما بقی قسمت ها را بگذاریم به صورت پیش فرض بماند.
این در واقع بخش اول تنظیمات می باشد که ما میتوانیم گزینه هایی که ویرایشگر متن وردپرس ما را به ساختاری که در ذهنتان می باشد تبدیل میکند
انتخاب میکنیم و از قسمت بالا انتقال می دهیم. کار با این افزونه بسیار ساده است و فقط و فقط به صورت کشیدن و رها کردن می باشد.
بعد از انتخاب پارامتر های دلخواه روی دکمه Save Change کلیک می کنیم.
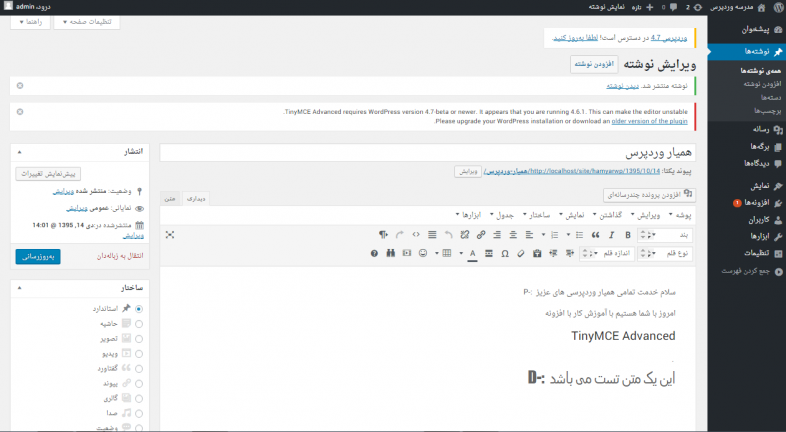
حال می بایستی وارد بخش نوشته ها شویم و اولین نوشته خود را با ویرایشگر شخصی سازی خودمان ایجاد کنیم.
با ورود به بخش نوشته ها مشاهده تغییراتی می شویم که این افزونه کاربردی ویرایشگر متن وردپرس برای ما ایجاد کرده است .
حال کافیست نوشته را منتشر کنیم و روی گزینه نمایش نوشته کلیک کنیم و یک بار دیگر معجزه این افزونه کاربردی وردپرس را مشاهده کنیم.
موفق باشید










فاروق پورحبیب 3 سال عضو همیار وردپرس
تشکر از لطفتون این افزونه رو نداشتم واقعا بهم کمک کرد دست گلتون درد نکنه خدا قوت
bahareh koohestani 11 سال عضو همیار وردپرس
سلام دوست عزیز
موفق باشید
Alireza Derakhshan 4 سال عضو همیار وردپرس
سلام من افزونه رو نصب و فعال کردم ولی ویرایشگر من تغییری نکرد.
ممنون می شم راهنمایی کنید چی کار کنم.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
من سوالتون رو در پست رفع خطای عدم نمایش آیکونهای ویرایشگر دیداری دیدم.لطفا توضیح بدید که چه مشکلی پیدا کرده ویرایشگرتون.
mahsa alahdad 6 سال عضو همیار وردپرس
سلام وقتتون بخیر .
تو این افزونه یک قسمت هست با نام نمایش حروف نامرئی …
میخوام ببینم این قسمت کجا کاربرد داره و چه جوری میشه ازش استفاده کرد؟
ممنون از سایت خوبتون
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
اگر تیک این گزینه رو بزنید، یک سری فاصلهها رو نشون میده به شما.
alirezaa021 4 سال عضو همیار وردپرس
سلام ببخشین من یه افزونه میخام که یه متن رو بتونم عریض کنم و رنک بدم به بلوک و کادرش تا تمام صفحرو بگیره اون کلمم…. مثلا میخام بنویسم ( در حال پرداخت) و فقط این کلممو عریض کنم و کله عرض سایتو بگیره اون کلمم همراه با رنگ بندی برای بلوکش .. مثل همین ثبت درخواست مشاوره رایگان که هستش و بلوکش قرمزه برای شما..با این تغییر که من میخام کله عرض رو بگیره .. چه افزونه ای میتونم بگیرم>؟؟؟ همین افزونه این قابلیتو داره؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
این مورد یا باید از طریق کدنویسی انجام بشه و یا اگر قالبتون اجاه بده می تونید از صفحه سازها استفاده کنید.