
قطعا یکی از مهمترین گامهای راه اندازی و طراحی یک سایت وردپرسی، افزودن فونت به وردپرس است. به عبارتی دیگر استفاده یا تغییر فونت در وردپرس همیشه برای مدیران سایت یک موضوع مهم و چالش برانگیز بوده است. از طرفی دیگر به کارگیری یک فونت زیبا و مناسب برای سایت میتواند به طور فوقالعادهای ظاهر سایت شما را بهبود بخشیده و حس بهتری برای کاربران سایتتان ایجاد کند. به همین خاطر ما در این مقاله از مقالههای آموزش رایگان وردپرس همیاروردپرس قصد داریم به شما نحوه افزودن یا تغییر فونت در قالب وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
روشهای افزودن فونت به وردپرس
برای اضافه کردن فونت به WordPress روشهای مختلفی وجود دارند که ما تمامی آنها را در ادامه به شما آموزش میدهیم تا هر روشی که برایتان راحتتر است را انجام دهید. بطور کلی ۳ راه برای نصب فونت در وردپرس وجود دارد:
- نصب فونت در وردپرس به کمک افزونه
- افزودن فونت فارسی از طریق تنظیمات قالب وردپرس
- تغییر فونت قالب وردپرس از طریق کدنویسی
نصب فونت در WordPress با کمک افزونه
برای نصب فونت فارسی در سایت به کمک افزونه، ابتدای کار باید افزونه Use Any Font را نصب و فعالسازی نمایید. اگر با نحوه نصب افزونه در وردپرس آشنا نیستید حتما به دسته بندی افزونه وردپرس از همیار وردپرس مراجعه نمایید.
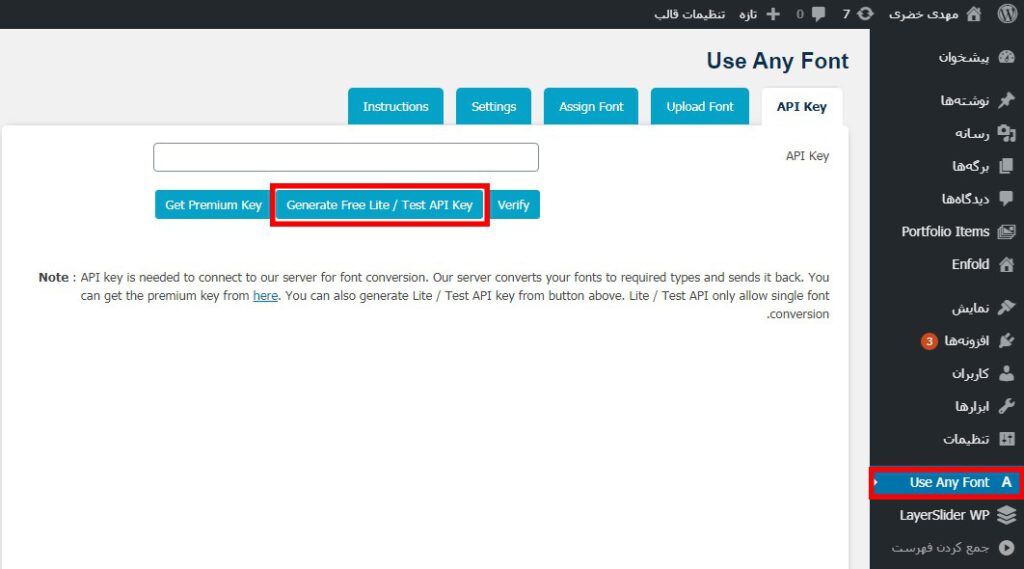
بعد از نصب و فعالسازی افزونه Use Any Font، در پیشخوان مدیریت وردپرس بخشی به نام Use Any Font اضافه خواهد شد. مطابق شکل زیر، در این بخش نیاز است که شما یک کلید API از سایت سازنده این افزونه فونت فارسی وردپرس دریافت نموده و در کادر مربوط به آن وارد کنید. برای دریافت این کلید بر روی دکمه Generate Free Lite کلیک نمایید و سپس کلید Verify را بزنید.

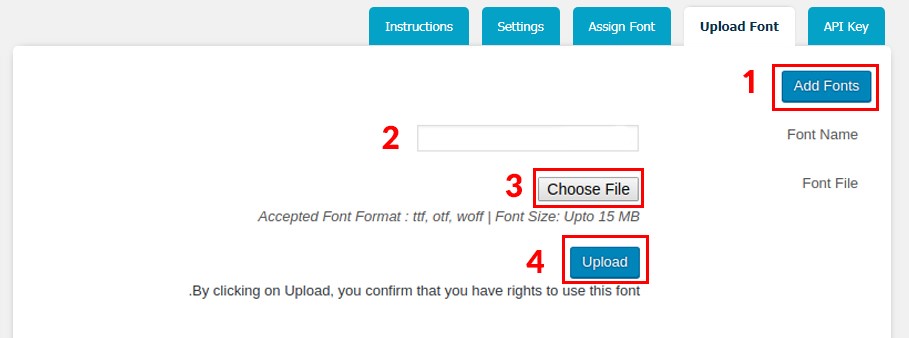
بعد از آن مطابق شکل زیر به قسمت Upload Font در بخش دوم این افزونه بروید. در این قسمت باید 4 گام زیر را انجام دهید.
- ابتدا بر روی دکمه add font کلیک نمایید.
- سپس در کادر مشخص شده نام فونت خود را وارد نمایید.
- بر روی دکمه Choose File کرده و فونت خود را آپلود کنید. توجه داشته باشید همانطور که در تصویر میبینید تنها قرار دادن یک فرمت از فونت دلخواهتان مثلا .ttf کافیست.
- در نهایت برای بارگذاری و افزودن فونت فارسی به قالب وردپرس بر روی دکمه Upload کلیک نمایید.

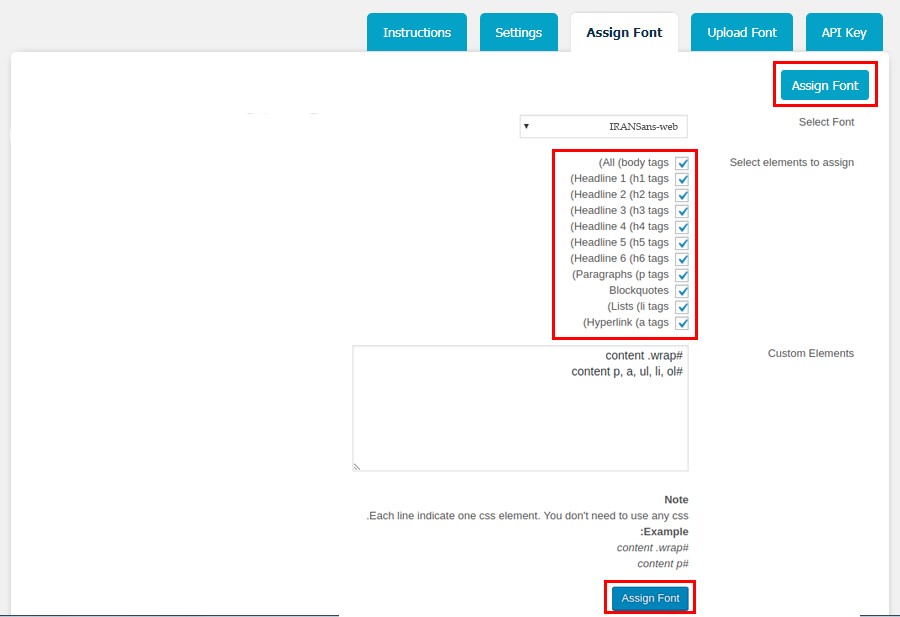
حال بعد از بارگذاری فونت دلخواهتان مطابق شکل زیر، وارد بخش Assign Font شوید. در این بخش باید تعیین کنید که در کدام تیترها (تگهای heading) و بخشهای سایت فونت شما نمایش داده شود و مورد استفاده قرار گیرد. برای مثال ما میخواهیم در همه تیترها از فونت دلخواهمان استفاده شود پس باید تیک تمامیه گزینه را زده و دکمه Assign Font را بزنید.

حال میتوانید به ساییتتان برگردید و با رفرش کردن آن خواهید دید که فونت دلخواهتان به سایت اضافه شده است و دیگر هیج کار اضافهای لازم نیست انجام دهید. ضمنا شما با این افزونه میتوانید هر تعداد فونتی که نیاز دارید به سایتتان اضافه کنید. برای انجام اینکار کافیست مراحل قبل را مجددا تکرار کرده و در هنگام بارگذاری فونت موردنظرتان را وارد نمایید.
حتما بخوانید: بهترین فونت های فارسی برای وب سایت
دانلود افزونه Use Any Font
دانلود افزونه Use Any Font صفحه افزونهنصب فونت فارسی وردپرس از طریق تنظیمات قالب
یکی دیگر از راههای رایج برای اضافه کردن فونت به وردپرس استفاده از بخش تنظیمات قالب است. در بخش تنظیمات بسیاری از قالبها بخشی برای بارگذاری فونت در سایت وجود دارد که شما با مراجعه به آن بخش میتوانید به راحتی فونت دلخواه خودتان را اضافه کنید.
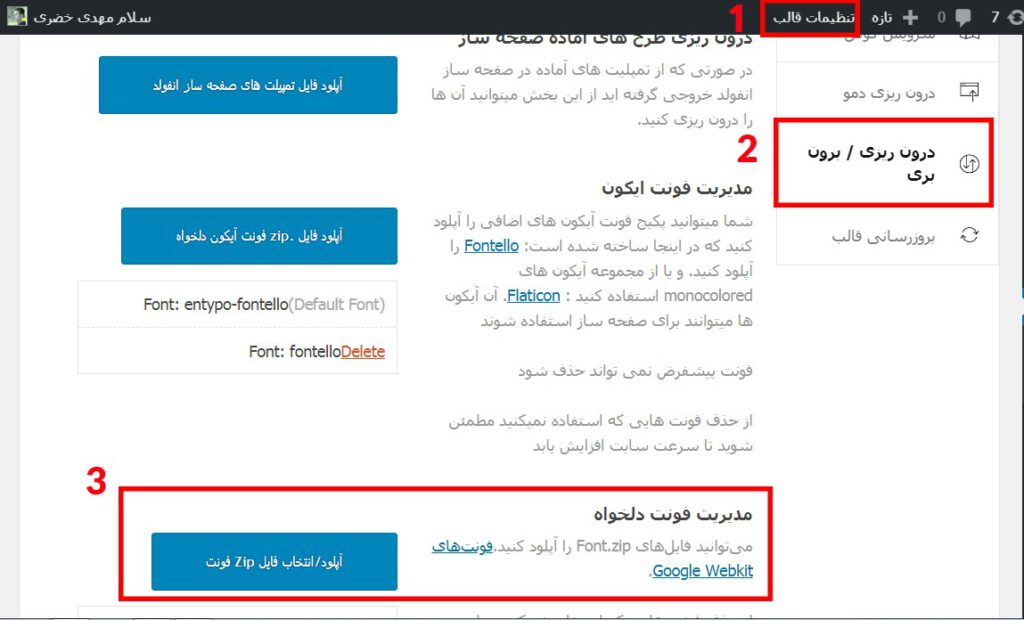
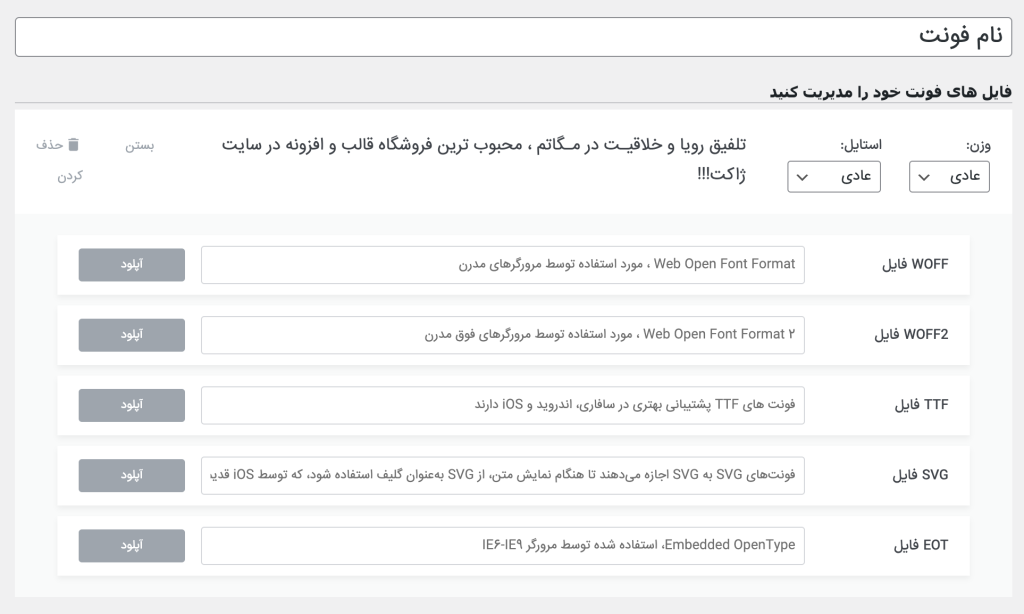
برای مثال همانطور که در شکل زیر آمده است در قالب وردپرسی معروف enfold چنین بخشی وجود دارد و شما با مراجعه به تنظیمات قالب و بخش درونریزی میتوانید فونت دلخواه خود را به راحتی در سایتتان بارگذاری نمایید.

افزودن فونت به وردپرس از طریق کدنویسی
سومین راه برای افزودن و نصب فونت در وردپرس، قرار دادن کدهای css در کدنویسیهای قالب است. برای انجام این کار ابتدای فونت مورد نظر خود را از سایت ارائه دهنده فونت تهیه نمایید.
این فونت باید دارای سه فرمت .eot ، .woff و .tff باشد تا برای همه مرورگرهای وب به راحتی خوانده شود.
بعد از آن باید به پرونده مربوط به قالب خود بروید. این پرونده در قسمت File Manager هاست شما بوده و در مسیر زیر قرار دارد:
public_html/wp-content/themes/”name of your theme”/
در آنجا پوشهای با نام fonts اگر وجود ندارد بسازید. در این پوشه فونت خود را با هر سه پسوند .eot ، .woff و .tff بارگذاری نمایید. سپس به فایل style.css قالب خود بروید و کدهای زیر را در آن قرار دهید.
@font-face {
font-family: 'name of your font';
src: url('fonts/name of your font.eot?#') format('eot'),
url('fonts/name of your font.woff') format('woff'),
url('fonts/name of your font.ttf') format('truetype');
}
حتما توجه داشته باشید که به جای name of your fontباید نام فونت دلخواه خود را قرار دهید. برای مثال اگر از فونت IRANSans-web استفاده نمایید خواهیم داشت:
@font-face {
font-family: 'IRANSans-web';
src: url('fonts/IRANSans-web.eot?#') format('eot'),
url('fonts/IRANSans-web.woff') format('woff'),
url('fonts/IRANSans-web.ttf') format('truetype');
}
حال در فایل style.css باید خانواده فونت مدنظرتان را تعریف نمایید. برای انجام این کار در هرکجا که عبارت font-family نوشته شده است، نام فونت دلخواه خود را معرفی کنید. یعنی مانند کد زیر باید در رو به روی همه عبارتهای font-family نام فونت خود را قرار دهید.
font-family: IRANSans-web;
در نهایت فایل style.css را با تغییرات اعمال شده ذخیره نمایید و به سراغ سایت سایت خود بروید. با یک رفرش ساده خواهید دید که فونت دلخواه شما به سایتتان اضافه شده است.
استفاده از فونت دلخواه در وردپرس
همانطور که در ابتدای مقاله اشاره کردیم، یکی از مهمترین گامهای راهاندازی سایت، اضافه کردن فونت به وردپرس است. از طرفی دیگر به کارگیری یک فونت زیبا و مناسب برای سایت میتواند به طور فوقالعادهای ظاهر سایت شما را بهبود بخشیده و حس بهتری برای کاربران سایتتان ایجاد کند. حتما به کمک یکی از روشهایی که در این مقاله به شما آموزش داده شد فونت دلخواهتان را در سایت اضافه نمایید تا بدین شکل ظاهر و رابط کاربری سایتتان را بهبود ببخشید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
حتما بخوانید: بهترین فونت های انگلیسی برای سایت
افزودن فونت به المنتور
برای اضافه کردن فونت به المنتور کافیست که مراحل زیر را به ترتیب انجام دهید:
- در تنظیمات المنتور به قسمت فونت دلخواه بروید،
- در بالای این قسمت بر روی دکمه افزودن جدید کلیک کنید،
- یک نام برای فونت خود که میخواهید اضافه کنید بنویسید مثلا ایران سنس،
- در ادامه فایل فونت خود را که ttf یا woff است را آپلود کنید.

تغییر فونت وردپرس به ایران سنس
اگر قصد دارید که فونت سایت وردپرسی خود را به ایران سنس تغییر دهید:
- در سی پنل یا دایرکت ادمین هاست سایتتان به پوشه public_html بروید
- وارد پوشه wp_content شوید
- با کلیک بر روی پوشه themes وارد پوشهای که قالبهای وردپرس در آن قرار دارند شوید
- پوشهای که هم اسم قالب سایتتان است را پیدا و وارد آن شوید و در پوشه fonts، فونت ایران سنس را با فرمت ttf در آن آپلود کنید.




