 ساخت فرم چند مرحله ای در وردپرس
ساخت فرم چند مرحله ای در وردپرس
یکی از بخشهای لازم و ضروری در هر وبسایت فرمها هستند، کلیه وبسایتها با هر نوع کسب وکاری لازم است برای افزایش تعامل با کاربر و نرخ تبدیل از فرمهای مختلفی استفاده کنند. فرمهای گوناگونی از جمله فرم تماس، ارتباط با ما، فرم پرداختی و غیره وجود دارند که بنا به کاربرد و نیاز سایت میتوانید از آنها در قسمتهای مختلف وبسایت خود استفاده کنید. ساخت، طراحی و شخصیسازی فرمها در وردپرس به آسانی و از طریق افزونهها امکانپذیر است.یکی از پلاگینهای بسیار محبوب و کاربردی برای ساخت انواع فرم در وردپرس Contact Form 7 نام دارد که با کمک افزونه Contact Form 7 Multi-Step Forms میتواند قابلیت جدیدی به نام چند مرحلهای کردن فرم را برای شما فراهم کند. تا انتهای این مقاله از سری مقالههای آموزش افزونه وردپرس با ما همراه باشید تا ساخت فرم چند مرحله ای در وردپرس با Contact Form 7 Multi-Step Forms را به شما آموزش دهیم.
ساخت فرم چند مرحله ای در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- فرم تماس چند مرحله ای در وردپرس
- افزونه Contact Form 7 Multi-Step Forms
- آموزش ساخت فرم چند مرحله ای در وردپرس
- آموزش ویدیویی افزونه Contact Form 7 Multi-Step Forms
فرم تماس چند مرحله ای در وردپرس
فرمها جایگاه ویژهای در وبسایتها ایفا میکنند و بهتر است برای برقراری ارتباط و تعامل بیشتر با کاربران از فرمهای مختلفی در سایت خود استفاده کنیم. گاهی اوقات نیاز دارید تا اطلاعات بیشتری از کاربران خود دریافت کنید و برای این کار مجبور به ساخت یک فرم طولانی با فیلدهای زیادی هستید، همانطور که میدانید پر کردن فرمهای طولانی بسیار خسته کننده هستند و احتمال دارد کاربر از پر کردن آن صرفنظر و یا به کلی سایت شما را ترک کند. به همین دلیل از دیگر موارد مهمی که در ساخت فرمها حائز اهمیت است جذابیت آن است. با بکار بردن کمی صبر و خلاقیت به راحتی میتوانید کاربران را تشویق به پر نمودن فرمها نمایید. یکی از راههایی که میتواند خستهکننده بودن فرمهای طولانی را کاهش دهد استفاده از فرم چند مرحله ای میباشد. با کمک افزونه Contact Form 7 Multi-Step Forms به راحتی میتوانید بدون نگرانی اطلاعات بیشتری از کاربران خود جمعآوری کنید. در ادامه این مقاله افزونه Contact Form 7 Multi-Step Forms را به شما معرفی و نحوه ساخت فرم چند مرحله ای در وردپرس را آموزش خواهیم داد.
افزونه Contact Form 7 Multi-Step Forms

افزونه Contact Form 7 Multi-Step Forms با بیش از 20 هزار نصب فعال امکان ساخت فرم چند مرحله ای در وردپرس را برای شما فراهم میکند. گاهی طولانی بودن فرمهای تماس موجب خستگی کاربران شده و ممکن است از پر کردن فرمها اجتناب کنند، اما فرم تماس چند مرحله ای در وردپرس در عین سادگی کاربران را تشویق به تکمیل نمودن فرمها میکند، اما استفاده از این افزونه در صورتی امکانپذیر است که افزونه “Contact Form 7” را بر روی وردپرس خود نصب و فعال کرده باشید. این دو افزونه را میتوانید از مخزن وردپرس و یا از انتهای همین مقاله به صورت رایگان دریافت نمایید.
آموزش ساخت فرم چند مرحله ای در وردپرس
در ادامه این مقاله، فرم تماس چند مرحله ای در وردپرس را با ساخت 3 فرم مختلف به شما آموزش خواهیم داد.
پس از نصب و فعالسازی افزونه Contact Form 7 Multi-Step Forms صفحه زیر را مشاهده خواهید کرد که میبایست بر روی دکمه Skip کلیک کنید.

این افزونه هیچ منوی جدیدی به پیشخوان وردپرس شما اضافه نخواهد کرد و تنها چند ویژگی جدید را به افزونه Contact Form 7 اضافه میکند.
برای ساخت فرم چند مرحله ای در وردپرس کافیست مطابق تصویر زیر از منوی “فرم تماس” گزینه “افزودن جدید” را انتخاب نمایید.

با انتخاب این گزینه وارد صفحهای مانند تصویر زیر خواهید شد.
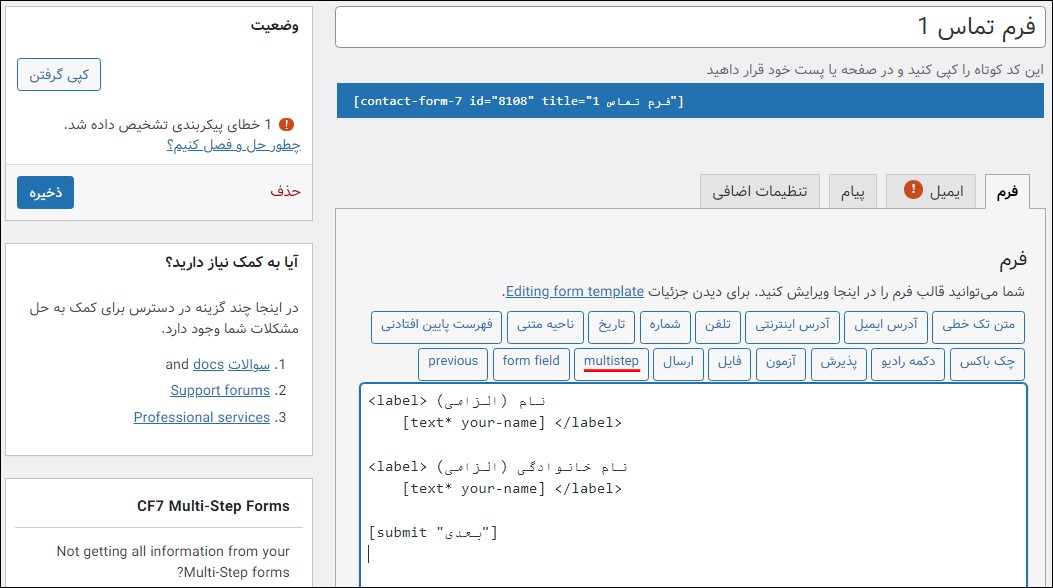
ابتدا لازم است یک نام برای فرم خود در نظر بگیرید، به عنوان مثال نام نخستین فرم را “فرم تماس 1” انتخاب کردیم که دارای دو فیلد نام و نام خانوادگی میباشد و از دکمه submit به منظور “رفتن به مرحله بعد” استفاده کردیم. بنا به نیاز خود میتوانید فیلدهای بیشتری را اضافه و عنوان هر کدام را نیز ویرایش نمایید.

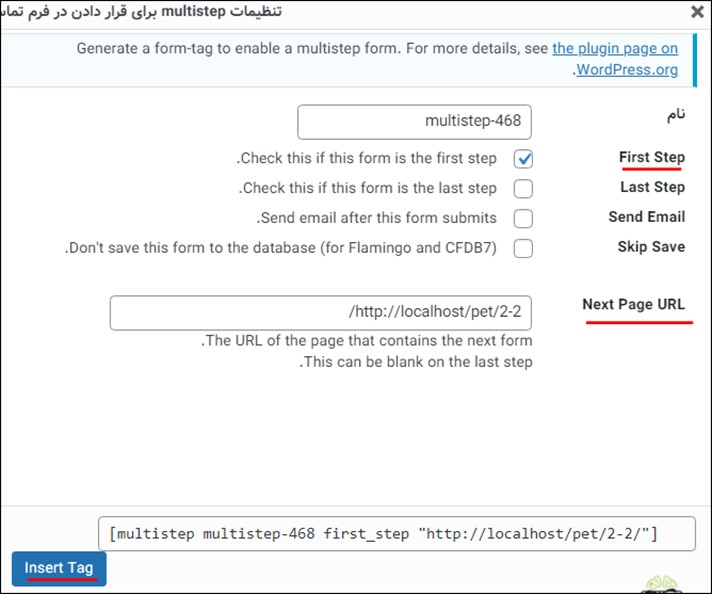
پس از افزودن فیلدهای مورد نیاز، برای چند مرحلهای کردن فرم لازم است بر روی دکمه Multistep موجود در صفحه کلیک کنید تا صفحه زیر برای شما نمایان شود. چون “فرم تماس 1” اولین فرم میباشد میبایست گزینه First step را تیک زده و آدرس URL صفحه بعدی فرم (آدرس صفحه فرم تماس 2) را نیز در کادر مربوطه وارد و سپس دکمه Insert tag را انتخاب کنید.

پس از تکمیل شدن فرم لازم است بر روی دکمه “ذخیره” کلیک نمایید تا کد کوتاه مربوط به آن نمایش داده شود. کد کوتاه نمایش داده شده در صفحه را کپی کرده و در برگه یا نوشته جدید قرار دهید.
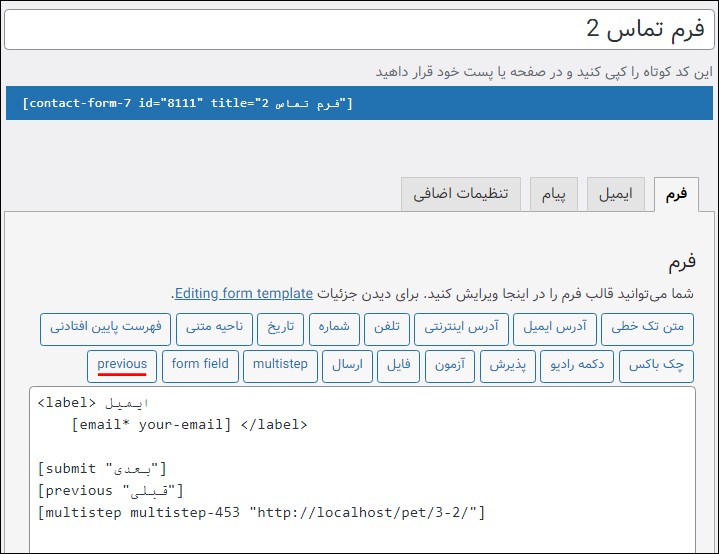
مرحله بعد ساخت “فرم تماس 2” میباشد که مجددا لازم است از منو “فرم تماس” گزینه “افزودن جدید” را انتخاب نموده و فیلدهای دلخواه خود را وارد کنید که در اینجا از فیلد “ایمیل” و دکمه submit به عنوان “مرحله بعدی” استفاده کردیم، چون این فرم، دومین فرم میباشد میبایست علاوه بر داشتن دکمه مرحله بعد، دارای دکمه “رفتن به مرحله قبلی” نیز باشد؛ به همین منظور لازم است از دکمه Previous برای این کار استفاده شود.

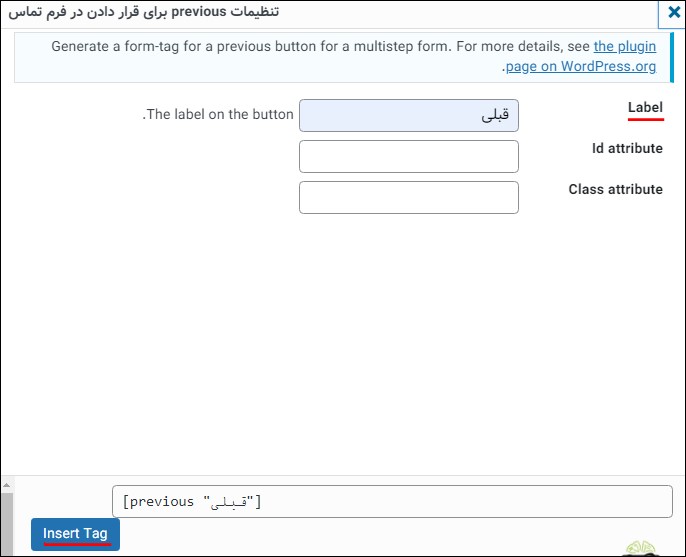
با کلیک بر روی این دکمه وارد صفحه زیر خواهید شد و فقط لازم است یک متن برای دکمه انتخاب کنید و دکمه Insert tag را انتخاب کنید.

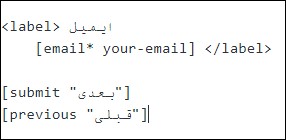
با این کار یک دکمه به نام Previous به فرم شما اضافه خواهد شد.

پس از تکمیل فرم تماس 2 نیز مجددا تنظیمات را ذخیره و کد کوتاه نمایش داده شده را در یک برگه یا نوشته جدید قرار دهید. (پس از باز نمودن صفحه فرم تماس 2، لازم است URL این صفحه را کپی کرده و در قسمت Multistep فرم 1 وارد نمایید، همچنین پس از ساخت فرم تماس 3 آدرس URL آن را نیز باید در در قسمت Multistep فرم 2 قرار دهید.)
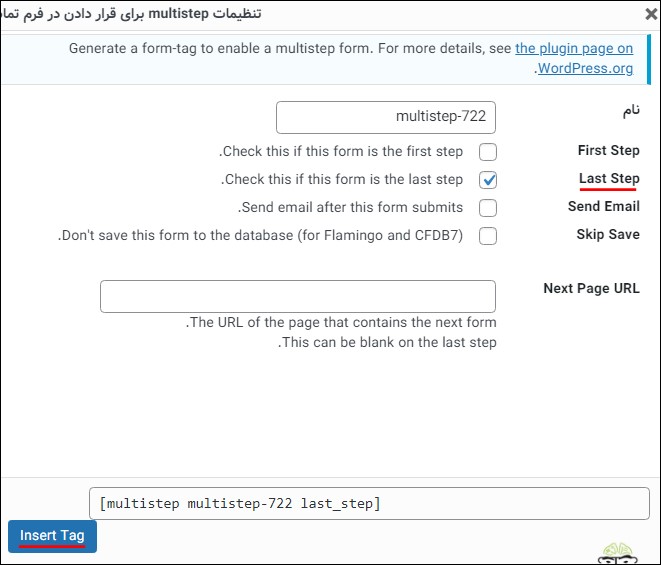
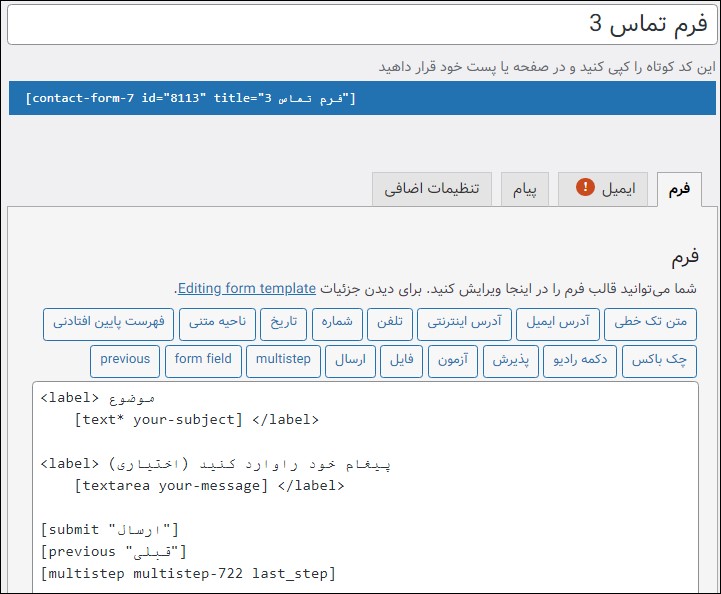
جهت ساخت فرم تماس 3 مانند دو فرم قبلی عمل کرده و از دو فیلد “موضوع پیام” و “متن پیام” استفاده کردیم. این فرم اخرین صفحه از فرم محسوب میشود و دیگر نیازی به داشتن دکمه “رفتن به مرحله بعد” ندارد و از دکمه submit برای ارسال فرم استفاده میکنیم، همچنین لازم است از بخش Multistep گزینه Last Step را فعال کنید.

پس از انجام مراحل فوق، فرم 3 بدین صورت خواهد بود:

پس از ویرایش و تکمیل فرم تنظیمات را ذخیره کرده و کد کوتاه آن را نیز در برگه یا نوشته جدید قرار دهید.
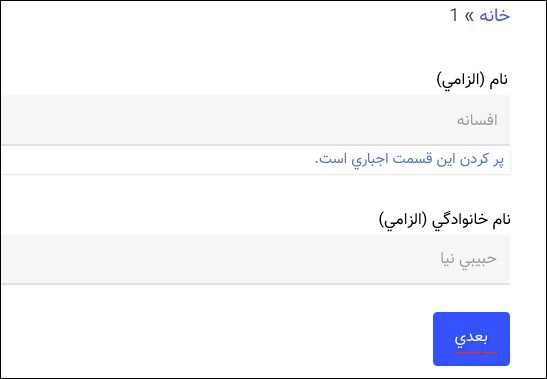
در نهایت پس از انجام مراحل فوق کافیست به صفحه فرم تماس 1 مراجعه کنید تا فرم نام و نام خانوادگی را به شما نشان دهد.

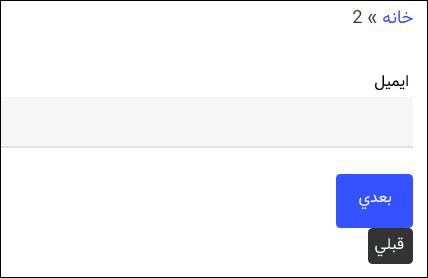
با کلیک بر روی دکمه “بعدی” وارد دومین صفحه از فرم میشوید:

با کلیک بر روی دکمه قبلی به راحتی میتوانید به اولین صفحه فرم دسترسی پیدا کنید و یا در صورت تکمیل اطلاعات به مرحله بعد بروید.

پس از وارد نمودن موضوع و متن پیام بر روی دکمه “ارسال” کلیک کنید. در صورت موفقیت آمیز بودن ارسال فرم با پیغام زیر روبرو خواهید شد:

به راحتی و با موفقیت توانستید فرم تماس چند مرحله ای را به سایت وردپرسی خود اضافه کنید.
فرم تماس چند مرحله ای در وردپرس
افزونه ساده و محبوب Contact Form 7 از طریق افزونه Contact Form 7 Multi-Step Forms میتواند در ساخت فرم چند مرحله ای در وردپرس به شما کمک کند. در این مقاله به معرفی، آموزش و ساخت فرم چند مرحله ای در وردپرس با استفاده از افزونهContact Form 7 Multi-Step Forms پرداختیم. امیدواریم مطالعه این مقاله در ساخت یک فرم جذاب و تعاملی به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.






elham_wp 6 سال عضو همیار وردپرس
سلام
ممنون از مفاله خوبتون
من این فرم رو در قالبم استفاده کردم میخوام فیلد تاریخ تولد الزامی باشه حتی ستاره دار هم میکنم ولی فیلد اجبرای نمیشه
[date* date-967 date-format:mm/dd/yy placeholder ” تاریخ تولد (الزامی)”]
وقتی کاربر این فبلد رو پر نمیکنه اصلا خطا نمی دهد
مجید 9 سال عضو همیار وردپرس
با این افزونه هم میشه ارسال دیدگاه درست کرد؟
مانند چیزی که همین جا وجود دارد و افراد دیدگاه قرار میدن
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میشه اما خب مدلش متفاوت میشه. چیزی که اینجا افراد دیدگاه قرار میدن برای خوده وردپرسه فقط طراحیش تغییر کرده.
mahdigh88 6 سال عضو همیار وردپرس
سلام وتشکر بابت اموزش های رایگان و خوبتون
بنده قالب پورتو دارم ولی موقع نصب این افزونه contact from 7 ) روموقع نصب قالب نصب نکردم و در قالب سرجاش خالی و یک ارور داشت . دوباره افزونه رو دستی نصب کردم الان درست و موجوده ولی سایز باکس های نوشتازیش بیرون میزنه و رو متن صفحه رو میگیره میخوام باکس رو کوچیک کنم. ممنون میشیم راهنمایی کنیین
onyx 10 سال عضو همیار وردپرس
سلام وقت بخیر
این فرم ساز قابلیت ایجاد فرم ثبت نام کاربر هم دارد؟ اگر جواب منفی است چه پلاگینی برای ایجاد فرم ثبت نام چند مرحله ای پیشنهاد می کنید؟
متشکرم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه متاسفانه
میتونید از گراویتی فرم یا Qform استفاده کنید
سعید
در بخش ساخت فرم که در سایت من هست دکمه های back , hidden , value وجود نداره
چرا؟؟
چه کنم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این دکمه ها کلا با نصب فرم تماس به وجود میاد
سعید
من قالب رو از بسته نصبی ، نصب کردم و افزونه قبلا وجود داشت که این دکمه های back , hidden وجود ندارن.
میشه من افزونه رو حذف کنم و مجدد نصبش کنم؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
بله میشه.
حمید
تند تند آموزش دادین این افزونه را
من که چیز زیادی نتونستم بفهمم
یه مقدار آرام و منسجم بگین دز زمان کمتری میتونین تهیه کنین.
ممنونم
roufarshbaf 8 سال عضو همیار وردپرس
با سلام.
ممنون از پست خوبتان. بنده سایتی دوزبانه درست کرده ام و این فرم را به صورت فارسی و انگلیسی در سایت قرار داده ام و مشکل خاصی ندارد، غیر از اینکه وقتی فرم را به همان زبان انگلیسی که پیش فرضش است در سایت می گذار، نمی توانم متن پیغام به زبان انگلیسی را به درستی از چپ به راست بنویسم و مانند فارسی از راست به چپ نوشته می شود. آیا راه حلی جهت رفع این مشکل وجود دارد؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
به خاطر اینکه ما با زبان فارسی هماهنگش کردیم. شما باید rtl رو تغییر بدید.
amir
سلام و درود خدمت شما
من تازه دارم ساخت سایت رو یاد میگیرم و تا الان هرچی یاد گرفتم از مطالب مفید شما بوده و سپاسگزارم
میخواستم یه فرم ورود برای سایتم بسازم که به طور مثال گزینه چک باکس داشته باشه و وقتی مشتری خانوم بود به یک صفحه یا دسته فروشگاه منتقل بشه و اگر آقا بود به یک صفحه دیگه یا دسته دیگه از فروشگاه دایرکت بشه
اگر امکان داره راهنماییم کنید با چه افزونه ای بهتره اینکارو بکنم
j.dell68 9 سال عضو همیار وردپرس
با سلام و درود فراوان.
آیا امکان همکاری با شما وجود دارد ؟
بنده پلاگین ترجمه میکنم . نمونه کار هم دارم میتونم خدمتتون ارائه بدم
با تشکر
ف. ط
ضمن تشکر و قدردانی ….
تو فرمی که با این افزونه ساختم(صفحه تماس با ما) فیلد ایمیل گذاشتم. کاربرم با یوزرپرو لاگین میکنه میاد تو سایت. میخوام در صورتیکه لاگین کرده باشه و وارد صفحه(تماس با ما) شد، ادرس ایمیلش به طور پیشفرض داخل فیلد ایمیل که با این افزونه ساختم دیده بشه. لطفا بفرمایید چیکار کنم؟
پیشاپیش سپاس…