 ساخت فرم چند مرحله ای در وردپرس
ساخت فرم چند مرحله ای در وردپرس
یکی از بخشهای لازم و ضروری در هر وبسایت فرمها هستند، کلیه وبسایتها با هر نوع کسب وکاری لازم است برای افزایش تعامل با کاربر و نرخ تبدیل از فرمهای مختلفی استفاده کنند. فرمهای گوناگونی از جمله فرم تماس، ارتباط با ما، فرم پرداختی و غیره وجود دارند که بنا به کاربرد و نیاز سایت میتوانید از آنها در قسمتهای مختلف وبسایت خود استفاده کنید. ساخت، طراحی و شخصیسازی فرمها در وردپرس به آسانی و از طریق افزونهها امکانپذیر است.یکی از پلاگینهای بسیار محبوب و کاربردی برای ساخت انواع فرم در وردپرس Contact Form 7 نام دارد که با کمک افزونه Contact Form 7 Multi-Step Forms میتواند قابلیت جدیدی به نام چند مرحلهای کردن فرم را برای شما فراهم کند. تا انتهای این مقاله از سری مقالههای آموزش افزونه وردپرس با ما همراه باشید تا ساخت فرم چند مرحله ای در وردپرس با Contact Form 7 Multi-Step Forms را به شما آموزش دهیم.
ساخت فرم چند مرحله ای در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- فرم تماس چند مرحله ای در وردپرس
- افزونه Contact Form 7 Multi-Step Forms
- آموزش ساخت فرم چند مرحله ای در وردپرس
- آموزش ویدیویی افزونه Contact Form 7 Multi-Step Forms
فرم تماس چند مرحله ای در وردپرس
فرمها جایگاه ویژهای در وبسایتها ایفا میکنند و بهتر است برای برقراری ارتباط و تعامل بیشتر با کاربران از فرمهای مختلفی در سایت خود استفاده کنیم. گاهی اوقات نیاز دارید تا اطلاعات بیشتری از کاربران خود دریافت کنید و برای این کار مجبور به ساخت یک فرم طولانی با فیلدهای زیادی هستید، همانطور که میدانید پر کردن فرمهای طولانی بسیار خسته کننده هستند و احتمال دارد کاربر از پر کردن آن صرفنظر و یا به کلی سایت شما را ترک کند. به همین دلیل از دیگر موارد مهمی که در ساخت فرمها حائز اهمیت است جذابیت آن است. با بکار بردن کمی صبر و خلاقیت به راحتی میتوانید کاربران را تشویق به پر نمودن فرمها نمایید. یکی از راههایی که میتواند خستهکننده بودن فرمهای طولانی را کاهش دهد استفاده از فرم چند مرحله ای میباشد. با کمک افزونه Contact Form 7 Multi-Step Forms به راحتی میتوانید بدون نگرانی اطلاعات بیشتری از کاربران خود جمعآوری کنید. در ادامه این مقاله افزونه Contact Form 7 Multi-Step Forms را به شما معرفی و نحوه ساخت فرم چند مرحله ای در وردپرس را آموزش خواهیم داد.
افزونه Contact Form 7 Multi-Step Forms

افزونه Contact Form 7 Multi-Step Forms با بیش از 20 هزار نصب فعال امکان ساخت فرم چند مرحله ای در وردپرس را برای شما فراهم میکند. گاهی طولانی بودن فرمهای تماس موجب خستگی کاربران شده و ممکن است از پر کردن فرمها اجتناب کنند، اما فرم تماس چند مرحله ای در وردپرس در عین سادگی کاربران را تشویق به تکمیل نمودن فرمها میکند، اما استفاده از این افزونه در صورتی امکانپذیر است که افزونه “Contact Form 7” را بر روی وردپرس خود نصب و فعال کرده باشید. این دو افزونه را میتوانید از مخزن وردپرس و یا از انتهای همین مقاله به صورت رایگان دریافت نمایید.
آموزش ساخت فرم چند مرحله ای در وردپرس
در ادامه این مقاله، فرم تماس چند مرحله ای در وردپرس را با ساخت 3 فرم مختلف به شما آموزش خواهیم داد.
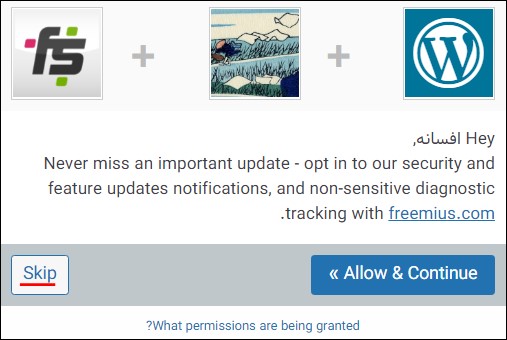
پس از نصب و فعالسازی افزونه Contact Form 7 Multi-Step Forms صفحه زیر را مشاهده خواهید کرد که میبایست بر روی دکمه Skip کلیک کنید.

این افزونه هیچ منوی جدیدی به پیشخوان وردپرس شما اضافه نخواهد کرد و تنها چند ویژگی جدید را به افزونه Contact Form 7 اضافه میکند.
برای ساخت فرم چند مرحله ای در وردپرس کافیست مطابق تصویر زیر از منوی “فرم تماس” گزینه “افزودن جدید” را انتخاب نمایید.

با انتخاب این گزینه وارد صفحهای مانند تصویر زیر خواهید شد.
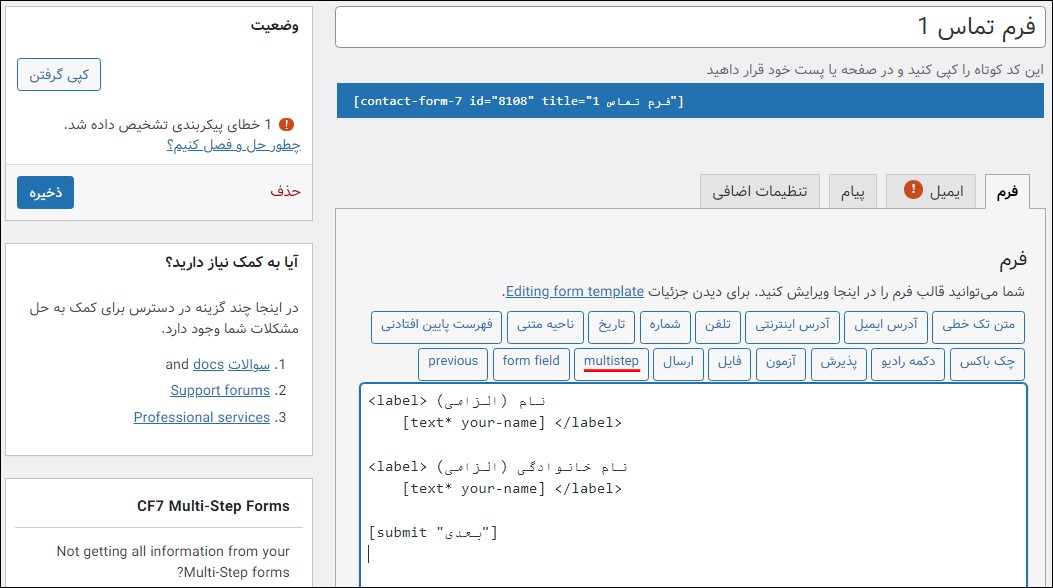
ابتدا لازم است یک نام برای فرم خود در نظر بگیرید، به عنوان مثال نام نخستین فرم را “فرم تماس 1” انتخاب کردیم که دارای دو فیلد نام و نام خانوادگی میباشد و از دکمه submit به منظور “رفتن به مرحله بعد” استفاده کردیم. بنا به نیاز خود میتوانید فیلدهای بیشتری را اضافه و عنوان هر کدام را نیز ویرایش نمایید.

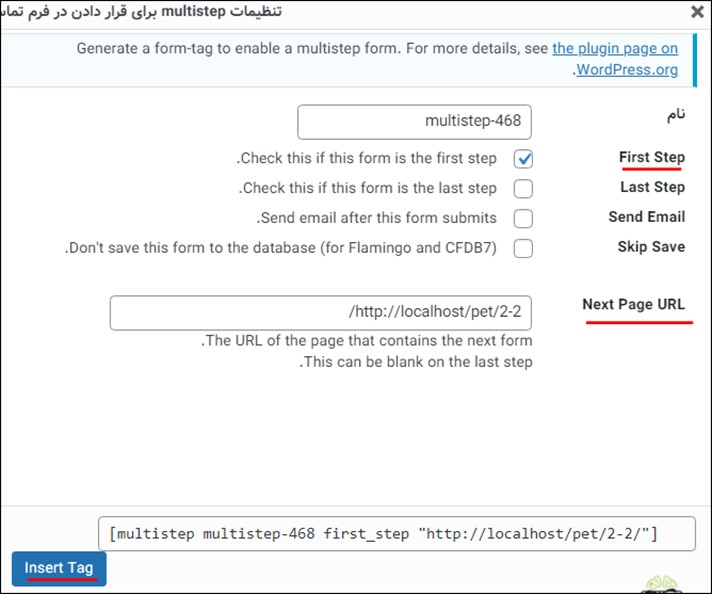
پس از افزودن فیلدهای مورد نیاز، برای چند مرحلهای کردن فرم لازم است بر روی دکمه Multistep موجود در صفحه کلیک کنید تا صفحه زیر برای شما نمایان شود. چون “فرم تماس 1” اولین فرم میباشد میبایست گزینه First step را تیک زده و آدرس URL صفحه بعدی فرم (آدرس صفحه فرم تماس 2) را نیز در کادر مربوطه وارد و سپس دکمه Insert tag را انتخاب کنید.

پس از تکمیل شدن فرم لازم است بر روی دکمه “ذخیره” کلیک نمایید تا کد کوتاه مربوط به آن نمایش داده شود. کد کوتاه نمایش داده شده در صفحه را کپی کرده و در برگه یا نوشته جدید قرار دهید.
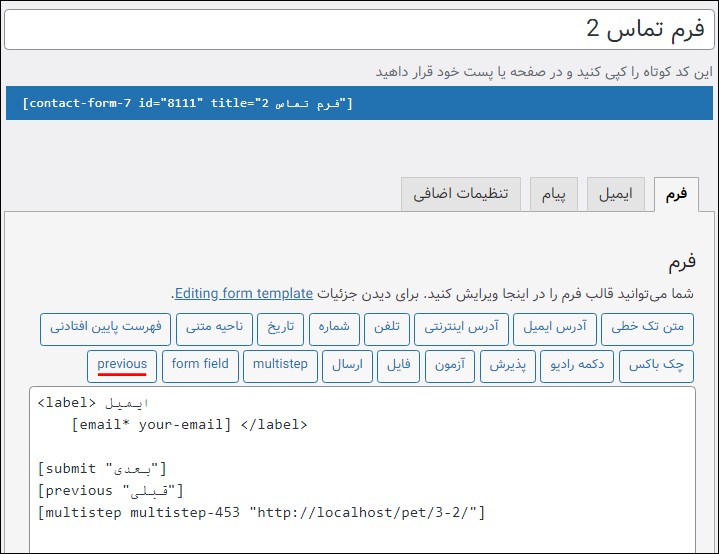
مرحله بعد ساخت “فرم تماس 2” میباشد که مجددا لازم است از منو “فرم تماس” گزینه “افزودن جدید” را انتخاب نموده و فیلدهای دلخواه خود را وارد کنید که در اینجا از فیلد “ایمیل” و دکمه submit به عنوان “مرحله بعدی” استفاده کردیم، چون این فرم، دومین فرم میباشد میبایست علاوه بر داشتن دکمه مرحله بعد، دارای دکمه “رفتن به مرحله قبلی” نیز باشد؛ به همین منظور لازم است از دکمه Previous برای این کار استفاده شود.

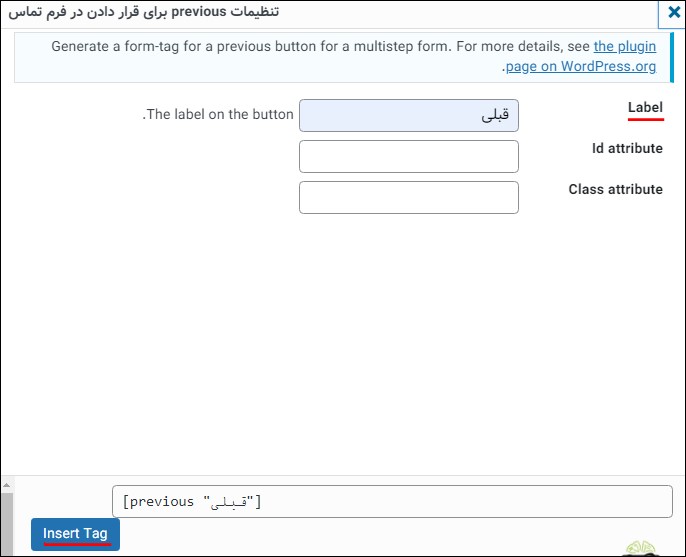
با کلیک بر روی این دکمه وارد صفحه زیر خواهید شد و فقط لازم است یک متن برای دکمه انتخاب کنید و دکمه Insert tag را انتخاب کنید.

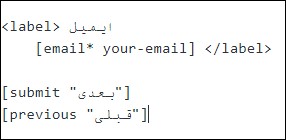
با این کار یک دکمه به نام Previous به فرم شما اضافه خواهد شد.

پس از تکمیل فرم تماس 2 نیز مجددا تنظیمات را ذخیره و کد کوتاه نمایش داده شده را در یک برگه یا نوشته جدید قرار دهید. (پس از باز نمودن صفحه فرم تماس 2، لازم است URL این صفحه را کپی کرده و در قسمت Multistep فرم 1 وارد نمایید، همچنین پس از ساخت فرم تماس 3 آدرس URL آن را نیز باید در در قسمت Multistep فرم 2 قرار دهید.)
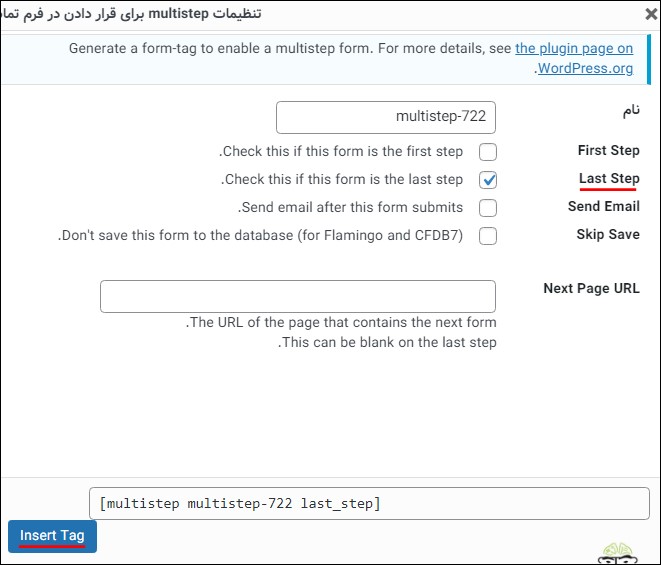
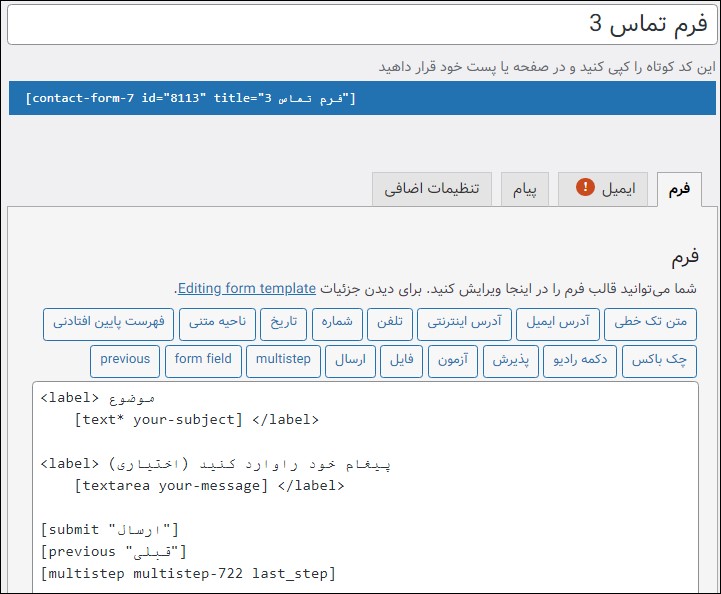
جهت ساخت فرم تماس 3 مانند دو فرم قبلی عمل کرده و از دو فیلد “موضوع پیام” و “متن پیام” استفاده کردیم. این فرم اخرین صفحه از فرم محسوب میشود و دیگر نیازی به داشتن دکمه “رفتن به مرحله بعد” ندارد و از دکمه submit برای ارسال فرم استفاده میکنیم، همچنین لازم است از بخش Multistep گزینه Last Step را فعال کنید.

پس از انجام مراحل فوق، فرم 3 بدین صورت خواهد بود:

پس از ویرایش و تکمیل فرم تنظیمات را ذخیره کرده و کد کوتاه آن را نیز در برگه یا نوشته جدید قرار دهید.
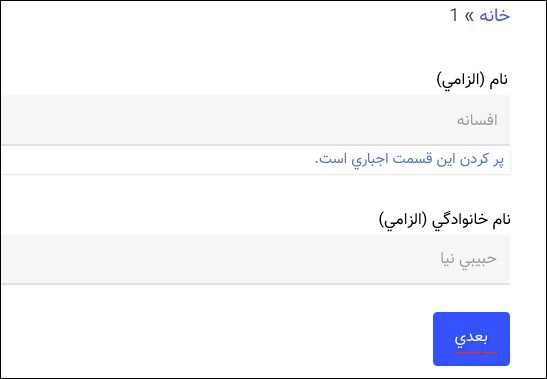
در نهایت پس از انجام مراحل فوق کافیست به صفحه فرم تماس 1 مراجعه کنید تا فرم نام و نام خانوادگی را به شما نشان دهد.

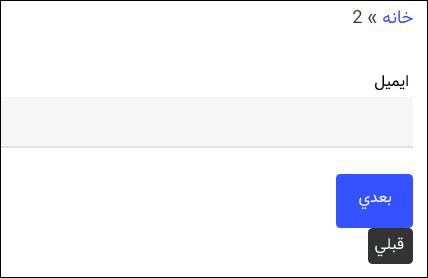
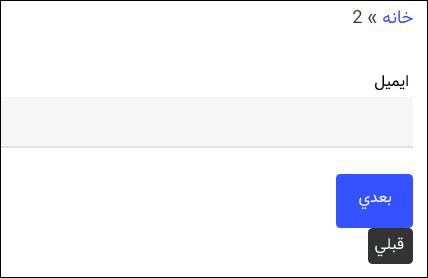
با کلیک بر روی دکمه “بعدی” وارد دومین صفحه از فرم میشوید:

با کلیک بر روی دکمه قبلی به راحتی میتوانید به اولین صفحه فرم دسترسی پیدا کنید و یا در صورت تکمیل اطلاعات به مرحله بعد بروید.

پس از وارد نمودن موضوع و متن پیام بر روی دکمه “ارسال” کلیک کنید. در صورت موفقیت آمیز بودن ارسال فرم با پیغام زیر روبرو خواهید شد:

به راحتی و با موفقیت توانستید فرم تماس چند مرحله ای را به سایت وردپرسی خود اضافه کنید.
فرم تماس چند مرحله ای در وردپرس
افزونه ساده و محبوب Contact Form 7 از طریق افزونه Contact Form 7 Multi-Step Forms میتواند در ساخت فرم چند مرحله ای در وردپرس به شما کمک کند. در این مقاله به معرفی، آموزش و ساخت فرم چند مرحله ای در وردپرس با استفاده از افزونهContact Form 7 Multi-Step Forms پرداختیم. امیدواریم مطالعه این مقاله در ساخت یک فرم جذاب و تعاملی به شما کمک کند. شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما مطرح کنید؛ همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.






nezamadin 5 سال عضو همیار وردپرس
سلام خسته نباشید
یه فرم ساختم شماره تماس هم الزامی کردم وقتی ایمیل هایی که از طریق همین فرم برام میاد شماره تماس شون مشخص نیست
چه کار باید بکنم؟
ممنون میشم راهنمایی کنید.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
افزونههای رایگان معمولا یکسری موارد رو به کاربر اجازه استفاده نمیدن. شما داخل تنظیماتش نگاه کنید اگر گزینهای برای تنظیم این قسمت نبود بهتره از گرویتی فرم استفاده کنید.
mhsafa 6 سال عضو همیار وردپرس
سلام
ممنون از فايل و مقاله آموزشي خوبتون.
بنده يه مشکلي دارم اما نمي دونم که به فرم تماس با ما مربوط ميشه يا نه؟ لطفا راهنمايي بفرماييد.
من فرم تماس رو ساخته ام اما کادر و متون داخل کادر (مثل نام و نام خانوادگي و …) خيلي کم رنگه. چطور مي تونم کادر و عناوين روپررنگ کنم؟
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
رنگ بندی مربوط به قالب شما میشه. اما میتونید وارد استایل(css) افزونه بشید و رنگها رو تغییر بدید.
mohammad shoari 7 سال عضو همیار وردپرس
این افزونه تغییرات زیادی در ساختارش ایجاد شده، لطفا آموزشتونو بروزرسانی کنید
برای یو آر ال ریدایرکت از روش دیگه ای استفاده میشه توی نسخه ی جدیدش
barzegar-ali65gmail-com 6 سال عضو همیار وردپرس
سلام واحترام
بنده افزونه رو نصب و فعال کردم اما در پیشخوان گزینه اییبه عنوان فرم تماس و یا چیزی که نشانگر این برنامه باشه نیست
لطفا راهنمایی بفرمایید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای نصب این افزونه حتما باید فرم تماس ۷ نصب باشه.
hasan72m 6 سال عضو همیار وردپرس
سلام من فرم را به صورت ساده و تک مرحله ای به صورت پیش فرض ساختم
چرا دکمه ارسال رو میزنم میگه مشکل در ارسال پیام
مشکلی در ارسال پیام شما بوجود آمده است، لطفا دوباره تلاش کنید.
البته روی لوکال هاست زدم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
روی لوکال عمل نمیکنه
p.qassemi2014 7 سال عضو همیار وردپرس
سلام. ممنون از آموزشهای کاربردی تون.
من میخوام که در فرم تماس، نوشتن شماره تماس اجباری باشه. برای همین در فرم تماس اضافه ش کردم و اجباری. اما 2 تا مشکل هست. اول اینکه موقع ویرایش در ورد پرس پیغام قسمت ایمیل، پیغام “ترکیب صندوق پستی نامعتبر در فیلد Reply-To استفاده شده است.” میاد. مشکل دوم اینکه با وجود اینکه قسمت شماره تماس اجباری است ولی با وارد کردن حتی یک عدد هم پیام ارسال میشود وپیغام خطایی نمیدهد. چطور این دو مورد رو رفع کنم؟
ممنون میشم راهنمایی کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این فرمی که شما استفاده میکنید بسیار ساده هستش و طبیعتا یک سری امکانات رو نداره. اگه میخواید یک فرم حرفهای و استاندارد داشته باشید گراویتی فرم خیلی به کارتون میاد
m.mohit1369@gmail.com 6 سال عضو همیار وردپرس
سلام ممنون از آموزشهای خوبتون
چطور میتونم برای کاربرانم این شرط رو ایجاد کنم که اول در سایت ثبت نام کنند بعد نظر خود را وارد کنند؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
میتونید از افزونه WP User Frontend استفاده کنید.
mansourghasemi81 6 سال عضو همیار وردپرس
سلام
میخواستم وقتی کاربران سایتم نام و نام خانوادگی و تلفن و… رو وارد کردن اونارو مثل جدول اکسل داشته باشم.این افزونه همچین امکامی رو داره ؟؟؟
اگه نداره کدوم افزونه همچین قابلیتی رو داره؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه این افزونه امکان خروجی گرفتن نداره. برای این منظور میتونید از گراویتی فرم استفاده کنید