
افزایش سرعت وردپرس با cookie free domain
سلام؛
یکی از دغدغه های وبمستران و مدیران سایت ها سرعت لود سایت می باشد که از هرچیزی برای آن ها مهمتر و با ارزش تر است، چرا که هم از دید گوگل به نفع سایت می باشد و هم از دید بازدیدکنندگان همان وبسایت.
کوکی چیست ؟
کوکی (cookie) پیغامی است که سرور سایت (سرور میزبان سایت) به مرورگر (Browser) شما می فرستد. مرورگر شما این پیغام را در یک فایل متنی (Text) ذخیره می کند. پس از آن، هر بار که شما به آن سایت مراجعه می کنید (یعنی یک صفحه از آن وب سایت را باز می کنید) این پیغام را به آن سرور باز می گرداند.
کوکی ها چه مشکلاتی پدید می آورند ؟
از نظر عملکرد ، زمانی که سرور برای یک دامنه کوکی تعریف می کند ، پس از آن تمامی درخواست های http باید با کوکی رد و بدل شوند . اما زمانی است که شما نیازی ندارید که فایل ها با کوکی رد و بدل شوند اما برای ورود به سایت و . . . نیاز دارید که از کوکی استفاده کنید . در این صورت ، شما تمامی فایل ها را با کوکی برای کاربران ارسال میکنید و این یعنی حجم اضافه و سرعت لود پایین تر !
افزایش سرعت وبسایت با استفاده از cookiefree domain
در این پست قصد دارم به یکی از روش های افزایش سرعت و optimize کردن سایت اشاره کنم . در این روش ، ما فایل ها را از دامنه های دیگر و یا زیر دامنه دریافت می کنیم تا سرعت بارگذاری فایل های ثابت افزایش یابد .اگر در gtmetrix ، وبسایت خود را تست کرده باشید ، احتمالا به بخش Use cookie-free domains بر خورده اید ، در این آموزش میخواهیم به رفع همین مشکل بپردازم . ابتدا در مورد کوکی ها توضیح کوتاهی بدهیم .
حال با این اوصاف این قابلیت cookie free domain است که می تواند کمک شایانی در سرعت لود سایت برای ما به ارمغان اورد.
نحوه استفاده از قابلیت cookie free domain
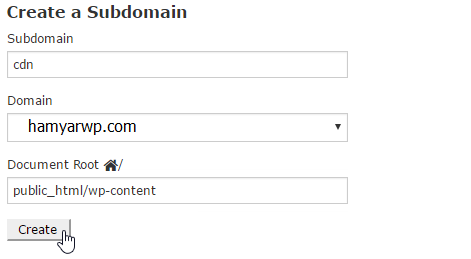
ابتدا یک ساب دامین تعریف کرده و مسیر آن را بر روی public_html/wp-content تنظیم می کنیم.
سپس فایل wp-config.php وردپرس را باز کرده و سه خط کد زیر را به آن اضافه می کنیم:
define("COOKIE_DOMAIN", "www.hamyarwp.com");define("WP_CONTENT_URL", "http://cdn.hamyarwp.com");define("WP_PLUGIN_URL", "http://cdn.hamyarwp.com/plugins");
و در مرحله آخر اگر فونت و یا آیکون های وبسایت شما در این روش لود نشدند به فایل htaccess. رفته و کد زیر را نیز به آن اضافه می کنیم:
<IfModule mod_headers.c><FilesMatch ".(svg|ttf|otf|eot|woff|woff2)$"> Header set Access-Control-Allow-Origin "*"</FilesMatch></IfModule>
به این ترتیب می توانید سرعت وبسایت وردپرسی خود را به راحتی و تنها با چند خط کد افزایش دهید!






مجید
یعنی یکی نیست جواب ما رو بده؟؟
farsdigital
سلام. من مواردی که گفته بودید را انجام دادم اما تغییری صورت نگرفت .
asreshomal.com
مجید
سلام ممنون از مطالبی که گذاشته بودید
من همه ی این کارهایی که گفتید رو با دقت تمام انجام دادم ولی با سایت gtmetrix چند بار که تست کردم اصلا تغییری در Use cookie-free domains ایجاد نشد و همون صفر مونده
میشه کمک کنید که مشکل از کجاست و برای چی اینطوری شده؟؟
ممنون
عباس صادقی 8 سال عضو همیار وردپرس
سلام، چک کنید ببینید URL تصاویر به ساب دامین تغییر کرده یا نه!
اگر از افزونه کش هم استفاده میکنید کش رو پاک کنید!
هدایت
سلام
در دایرکت ادمین هنگام ساخت سابدومین نمیشه پوشه رو تعیین کرد.
چطور پوشه ای داخل wp-content رو به سابدومین اختصاص بدم؟
عباس صادقی 8 سال عضو همیار وردپرس
سلام، متاسفانه با دایرکتادمین اصلا کار نکردم، سرچ کنید 🙂
بهنام
سلام من از این روش در سایتم استفاده کردم
بی تأثیر نبود
اما بخاطر اینکه فونتها و تصاویر درست لود بشن کدهای مربوط به htaccess رو که قرار میدم چند ساعت بعد خودبخود حذف میشن و فایل به حالت اولیه برمیگرده.
تاحال چندین بار اینکار رو کردم باز دیدم فرداش فونتا درست لود نشده، دوباره کدهای بالا رو در htaccess قرار دادم.
بنظرتون مشکل از چی میتونه باشه.
عباس صادقی 8 سال عضو همیار وردپرس
سلام!
فایل htaccess. که خود به خود تغییر نمیکنه، مگه اینکه پیوندهای یکتا رو ذخیره کنید و تغییر بدین!
این کار موقتی هست، برای اینکه فونتها درست و اصولی لود بشن باید کدنویسی هایی رو توی قالب و افزونههایی که با این روش در ارتباط هستند، تغییر بدین!
موفق باشید 🙂
مهران
ممنون از شما بابت این آموزش
لطفا بفرمایید در دایرکت ادمین چطور میشه document root رو روی public_html/wp-content تنظیم کرد؟
حمید
با سلام؛
میشه بیشتر توضیح دهید در مسیر public_html/wp-content فقط میشه پوشه ایجاد کرد، چگونه می توانیم یک ساب دامنه ایجاد کنیم؟
با تشکر
عباس صادقی 8 سال عضو همیار وردپرس
سلام، آموزش ساخت ساب دامین در دایرکت ادمین رو سرچ کنید!
حمید
سلام
پنل هاست من دایرکت ادمین هست و گزینه document rootرو نداره،راهنمایی کنید چه طوری باید انجام بدم
sfand.com
درود بیکران
بنده از وردپرس شبکه با ساب دامنه استفاده می کنم مطابق مطلب بالا انجام شد ولی تغییری صورت نگرفت دقیقا با توجه به وردپرس شبکه ساب دامنه ای چه کدهایی لازم است وارد گردد.
با تشکر
سردار
سلام میخواستم بدونم این روش تست شده و مشکلی نداره؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
مشکلی نیست. تمامی افزونه های موجود در همیار وردپرس تست شده هستند.