 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
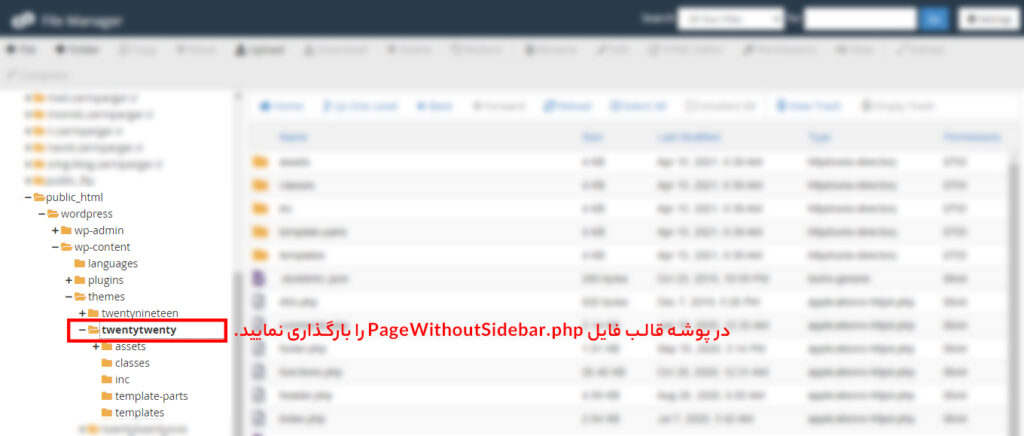
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

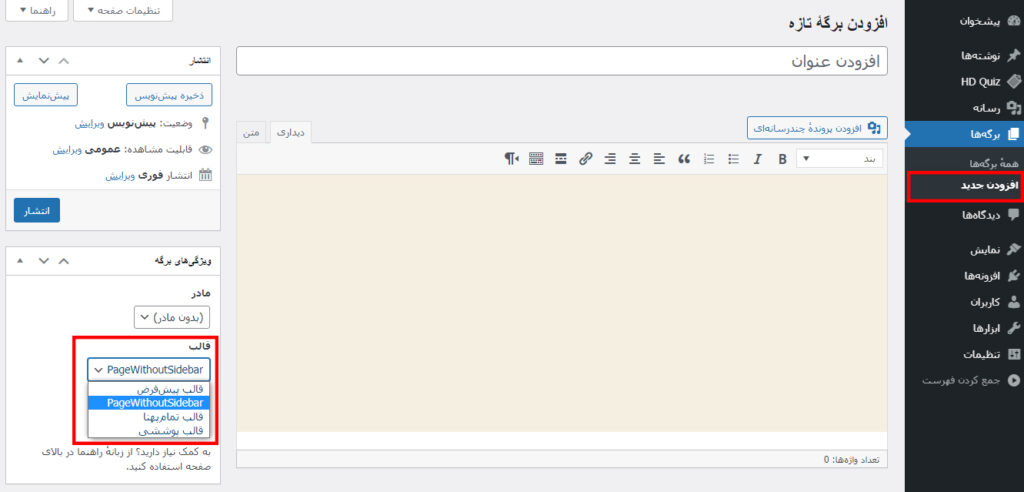
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

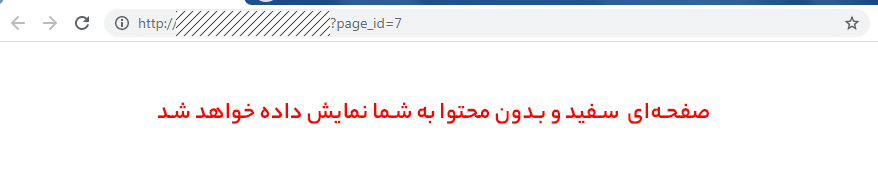
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





رضا
پست قدیمی است ولی الان نیازه من شده
برگه ساختم به اسم twentythirteen.php داخل پوشه قالب فعلیم
محتویات
محتویات را داخل فایل ذخیره کردم و داخل داشبورد زمان درج مطلب میشه قالب twentyyhirteen رو انتخاب کرد ولی با انتخابش و ذخیره مطلب نمایش اون صفحه سفید هست؟؟؟؟؟
در واقع من می خوام برکه های سایت رو و ورود و خروج سایت را در افزونه theme my login که فقط یکسری برگه هست رو به قالب tentythirteen هدایت کنم ولی صفحه سفید میشه کمک کنید ایراد کجاست
amir
سلام
یعنی چی متوجه نمیشم
بعد کد قالبی را که میخواهید در آن صفحه خاص قرار بگیرد را قرار بدهید
حامد
سلام بهت بر هم می خوره ولی اموزشت اصلا به درد نمی خوره ، بیشتر ادمو تو کف میزاری ، داداش من یه پوشه جدید درست کردم چطور می تونم کد های قالب جدیدم رو در اون بزارم ، تا نمایش بده ، قالب محتویات زیادی داره من چی ، چه محتویاتی از قالب جدید رو اونجا بزارم تا قالب جدید به نمایش دریاد
iman
سلام.بعد از اینکه فایل php با همان کدی که فرمودید ایجاد شد در قسمت انتخاب قالب هم نام مورد نظر ایجاد شد .اما زمانی که درون صفحه مطلبی قرار دادم نتیجه اش صفحه ای سفید ( خالی) بود. حتی بعد از کدی که فرمودید یک کد قالب قرار دادم اما متن کد (خود کد) در صفحه نمایان شد!!!
مصطفی
سلام. برای اتصال یک کتگوری به یک برگه خاص (در برگه ها) آیا راهی وجود داره؟
سعيد ترابي
مرسي از آموزش خوبتون حالا چه طور ميشه داخل اين برگه پست ها رو درج كرد
mjjz
سلام علي آقا،
راستش من هيچي نفهميدم، خواهش ميكنم يك توضیح در سطح مبتدي بديد.
خيلي برام مهمه.
متشكرم
at
با سلام من مشکلی دارم میخواستم ببینم می تونید کمک کنید من از تمپلیت ایرانی استفاده میکنم العان وقتی یک برگه میسازم اون برگه های به منو های بالاس سایتم اضافه میشه من میخوام به این صورت نباشه این قالب همچین امکانی رو نداره از estore که استفاده میکردم همچین امکانی رو داشت اما این قالب نه راهی هست که بگیم این برگه در منو قرار گیرد یا نگیرد من از پیش نویس استفاده کردم و نمایش نداد در منوم اما صفحه مورد نظر باز نمی شود دیگه ؟ یه راهنمایی بفرمایید. با تشکر از مدیر خوب سایت همیار
ایرونی
در رابطه با این که گفته اید:
“اختصاص قالب جدا برای هر موضوع تو سایت هست ! category-idcategory.php اینطوری یعنی idcategory باید آیدی دسته رو بذاری”
مطلب آن را در سایت نیافتم
من میخواهم لیست پست های یک دسته با کلیک بر روی دسته مثل سایت زیر نمایش داده شود
http://www.sanjesh3.com/article_file.php?id=36
میخواهم بدانم وردپرس این امکان را دارد که بتوان همچین صفحه ای برای نمایش مطالب دسته ها ایجاد کرد
بطوری که در با فراخوانی موارد وارد شده در زمینه دلخواه و چکیده مطالب بتوان مطالب یک دسته را در جدولی شامل موارد:
ردیف-نام فایل-نویسنده مقاله-قیمت-مشخصات فایل-نمایش چکیده-لینک مطلب
بنمایش درآورد
بابک
راستی یه سوال این تگ هارو تو یه پیج جدا نشون میشه اما چطوری میشه یه تگ پیج تو خود قالب ساخت ؟ که تگ هارو به صورت رندوم نشون بده
مرسی