
از مهمترین و جذابترین بخش یک وبسایت، محتوا و طراحی صفحات سایت به شمار میآید. در سایتهای مختلف بسته به نیاز مدیران سایت، صفحات گوناگونی طراحی میشوند که ممکن است ایجاد چنین صفحاتی بدون استفاده از کدنویسی امکانپذیر نباشد و طراحی آنها نیازمند دانش کدنویسی باشد. در سیستم مدیریت محتوای وردپرس هر قالب وردپرس که بر روی سایت خود نصب میکنید دارای صفحهسازهای مخصوص به خود میباشد، بعضی از این قالبها از صفحهساز ویژوال کامپوزر و برخی دیگر از صفحهساز المنتور پشتیبانی میکنند. صفحه ساز المنتور برترین صفحهساز وردپرس شناخته شده است و نسبت به ویژوال کامپوزر دارای قابلیتها و ویژگیهای حرفهایتری میباشد و طرفداران آن روز به روز در حال افزایش است. اگر شما نیز قصد دارید طراح سایت خود باشید و وبسایت خود را خودتان راهاندازی کنید تا آخر این مقاله با ما همراه باشید تا با آموزش المنتور فارسی صفحات زیبا و جذابی برای وبسایت خود بسازید.
آموزش المنتور
آنچه در این مقاله به اختصار خواهید خواند:
- افزونه Elementor Page Builder چیست؟
- ویژگیهای افزونه Elementor Page Builder
- آموزش نصب و راهاندازی افزونه المنتور
- آموزش افزونه المنتور
- آموزش طراحی صفحات با افزونه المنتور
- استفاده از قالبهای آماده المنتور
- ساخت قالب به صورت دستی
- نوار ابزار المنتور
- افزودنیهای المنتور
- نمونه صفحه ساخته شده با المنتور
- ویدیوی آموزش المنتور فارسی
افزونه Elementor Page Builder چیست؟
افزونه Elementor Page Builder یکی از بهترین و پرطرفدارترین صفحه سازهای موجود در سیستم مدیریت محتوای وردپرس میباشد که که دارای قابلیتهای پیشرفتهای میباشد و در زمینه ساخت صفحات گرافیکی در وردپرس مشابه صفحهساز visual composer عمل میکند، این پلاگین با بیش از 5 میلیون نصب فعال بهترین امتیاز را به خود اختصاص داده است و در دو نسخه رایگان و پرمیوم ارائه شده است، در ادامه به معرفی و آموزش المنتور خواهیم پرداخت.
یکی از صفحهسازهایی که در آموزش وردپرس به آن اشاره کردیم و بسیار مهم است، المنتور میباشد که باید به خوبی نحوه استفاده کردن از آن را بدانید. همچنین در صورت تمایل به مشاهده صفحه آموزش وردپرس اینجا کلیک کنید.
ویژگیهای افزونه Elementor Page Builder
- قابلیت طراحی به صورت زنده
- بهینه بودن افزونه
- دارای سرعت بالا
- قابلیت ساخت صفحات “به زودی” و “در دست ساخت”
- قابلیت طراحی ساخت صفحات به صورت زنده
- وجود بیش از 100 قالب و الگوی آماده
- قابلیت سازگاری با ووکامرس
- امکان تهیه نسخه پشتیبان از ویرایشهای قبلی
- دارای 30 آیتم مختلف برای استفاده در صفحات
- قابلیت کدنویسی استاندارد
- پشتیبانی از زبان فارسی
- راهنمای بصری طراحی سایت (پرمیوم)
- طراحی پاپ آپهای حرفهای (پرمیوم)
- دارای بیش از 80 ویجت (پرمیوم)
- سازگار با هر نوع قالب و افزونه (پرمیوم)
آموزش نصب و راهاندازی افزونه المنتور
در گام اول برای نصب افزونه میتوانید این پلاگین را از انتهای همین مقاله دانلود کنید، سپس با ورود به پیشخوان وردپرس، از قسمت افزونهها، روی “افزودن” و سپس “بارگذاری افزونه” را کلیک و فایل دانلود شده را انتخاب کنید. سپس دکمه “نصب افزونه” را کلیک کنید و پس از نصب کمی صبر کنید تا ترجمه فارسی این افزونه نیز بروزرسانی شود. پس از بروزرسانی ترجمه، دکمه “فعال کردن افزونه” را بزنید، همچنین از مخزن وردپرس نیز میتوانید نسبت به نصب افزونه اقدام نمائید. پس از نصب و فعالسازی افزونه گزینهای به نام “المنتور” به پیشخوان وردپرس شما افزوده خواهد شد.
1. تنظیمات
اولین گزینه در المنتور، مربوط به تنظیمات افزونه است و دارای 3 سربرگ مجزا میباشد که در ادامه به تشریح آنها میپردازیم.
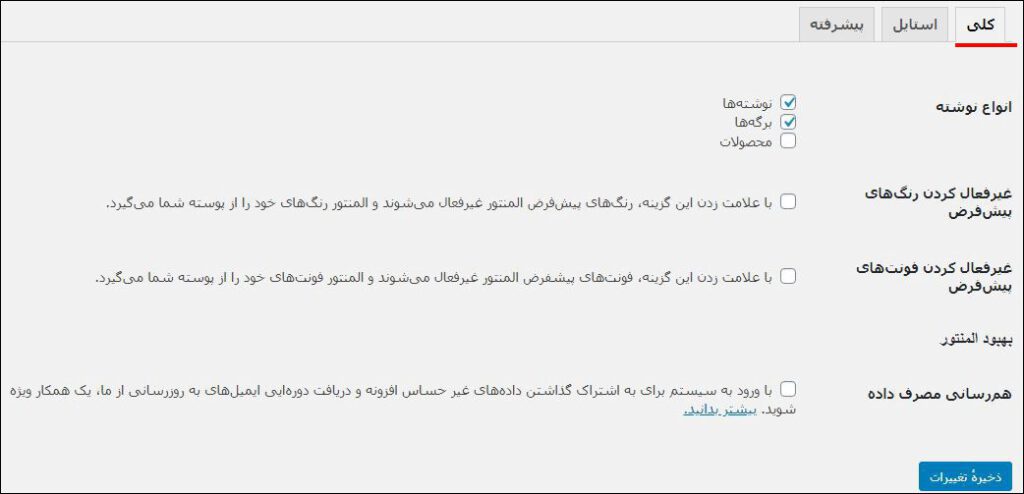
سربرگ کلی: این بخش شامل تنظیمات کلی مربوط به صفحه و نوشتهها میباشد.
- انواع نوشته: این بخش امکان انتخاب مکان المنتور در نوشتهها، برگهها یا صفحه محصولات ووکامرس را فراهم میکند.
- غیرفعال کردن رنگهای پیشفرض: با انتخاب این گزینه رنگهای موجود در افزونه غیرفعال خواهند شد و رنگبندی قالب وردپرس شما مورد استفاده قرار خواهد گرفت.
- غیر فعال کردن فونتهای پیشفرض: با انتخاب این گزینه فونتهای موجود در افزونه غیرفعال خواهند شد و فونتهای موجود در قالب وردپرس شما مورد استفاده قرار خواهد گرفت.

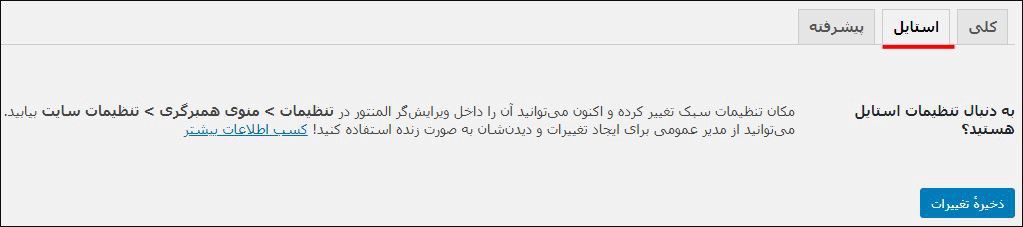
سربرگ استایل: این سربرگ شامل تنظیمات مربوط به ظاهر و طراحی صفحات میباشد و لازم است برای ویرایش و اعمال تغییرات تنظیمات استایل آدرسی که در تصویر مشاهده میکنید دنبال کنید.

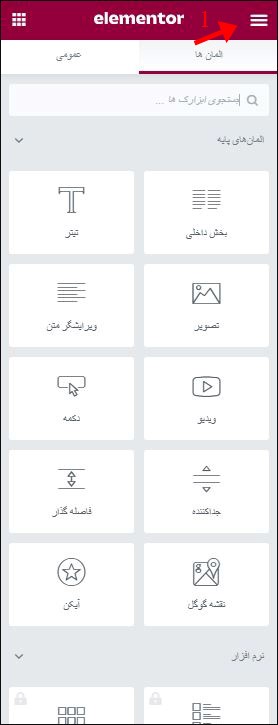
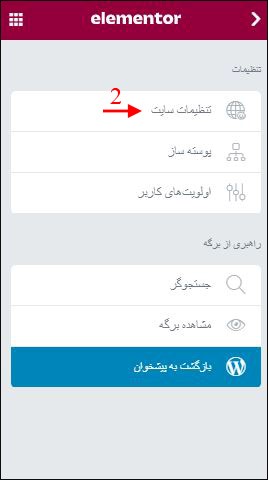
ابتدا میبایست وارد ویرایشگر المنتور شده و مطابق تصاویر زیر، گزینه تنظیمات و سپس تنظیمات سایت را انتخاب کنید.


پس از انتخاب گزینه “تنظیمات سایت” صفحهای مانند تصویر زیر نمایش داده خواهد شد.

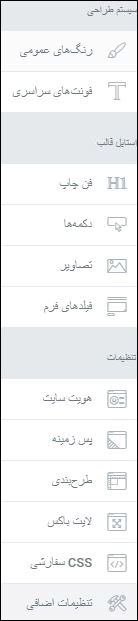
- رنگهای عمومی: این گزینه شامل سفارشیسازی رنگ اولیه، رنگ ثانویه، رنگ متن و رنگ برجسته میباشد.
- فونتهای سراسری: تغییر و سفارشیسازی فونت عنوان اولیه، ثانویه، متون و متن برجسته از این بخش امکانپذیر میباشد.
- فن چاپ: تنظیماتی از جمله رنگ سربرگ، متن، پیوند، هاور، پیوند و تراز متنها از این قسمت قابل تنظیم میباشد. (برای اعمال تغییرات فن چاپ لازم است رنگهای پیشفرض قالب را غیرفعال کنید.)
- دکمهها: تنظیماتی همچون رنگ پس زمینه دکمه، رنگ متن، نوع کادر و ایجاد سایه برای دکمه از گزینههای این بخش هستند.
- تصاویر: این بخش شامل تنظیماتی از قبیل نوع کادر دور تصاویر، میزان شفافیت، سایه کادر و فیلترهای CSS میباشد.
- فیلدهای فرم: این بخش برای سفارشیسازی رنگ فیلدها و برچسبها، رنگ متن، کادر و سایه کاربرد دارد.
- هویت سایت: از این قسمت میتوانید برای سایت خود نام و توضیحات در نظر بگیرید و لوگو و فاو آیکن انتخاب کنید. (جهت مشاهده تغییرات برگه خود را مجددا بارگذاری کنید.)
- پس زمینه: انتخاب نوع پس زمینه براساس رنگ، پس زمینه کلاسیک و یا گرادیانت میباشد.
- طرحبندی: تنظیمات طرحبندی شامل موارد زیر میباشد:
- عرض محتوا: در این بخش میتوانید عرض محتوای خود را در صفحات مشخص کنید. مقدار پیشفرض 1140 پیکسل است که در صورت مشکل میتوانید این مقدار را تغییر دهید، در غیر این صورت بهتر است از مقدار پیشفرض استفاده کنید.
- فاصله بین ابزارکها: با استفاده از این بخش میتوانید فاصله میان اجزا و ابزارکهای موجود در صفحات خود را تعیین کنید. بطور پیشفرض مقدار 20 پیکسل برای تمامی ابزارکهای صفحه اعمال میشود و قابل تغییر است.
- انتخابگر عنوان برگه: با کمک این گزینه میتوانید استایلی را برای عنوان صفحه ایجاد شده خود بنویسید.
- اندازه شدن بخش کشیده: با این گزینه نیز میتوانید اندازه قسمت موردنظر را بصورت تمام صفحه درآورید.
- طرح برگه پیشفرض: باید از بین طرح بندیهای موجود (پوسته، canvas و تمام عرض) یک گزینه را انتخاب کنید.
- نقطه نمایش موبایل: این گزینه بیانگر سایز نمایش موبایل است که مقدار استاندارد آن 768 پیکسل میباشد.
- نقطه نمایش تبلت: این گزینه بیانگر سایز نمایش موبایل است که مقدار استاندارد آن 1025 پیکسل میباشد.
- لاین باکس: با انتخاب این گزینه میتوانید برای تصاویر موجود در سایت وردپرسی خود را در Lightbox نمایش دهید، به این معنی که اگر کاربران بر روی تصویری کلیک کنند، آن تصویر در قالب یک جعبه نمایش داده خواهد شد.
- CSS سفارشی: این قابلیت فقط در نسخه پرمیوم افزونه قابل دسترس است و برای افزودن کدهای CSS سفارشی شما کاربرد دارد.
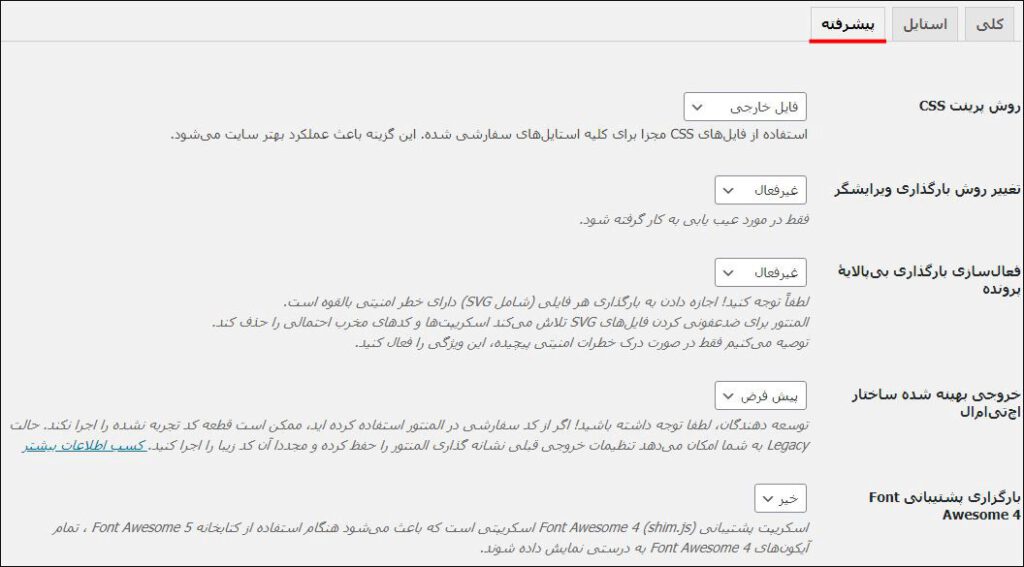
سربرگ پیشرفته: این بخش مربوط به تنظیمات پیشرفته و حرفهای افزونه المنتور است که در ادامه به بررسی گزینههای آن خواهیم پرداخت.
- روش پرینت CSS: از این قسمت قادر خواهید بود نحوه فراخوانی CSS را به دو روش استفاده از فایل خارجی یا فایل قالب انتخاب کنید. برای بهبود عملکرد در هنگام ساخت صفحات گرافیکی با این افزونه در وردپرس، بهتر است این گزینه را روی “فایل خارجی” تنظیم کنید و صرفا تنها برای عیبیابی از روش “جایگذاری درونی” استفاده کنید.
- تغییر روش بارگذاری ویرایشگر: فعالسازی این گزینه به عیبیابی و برطرف کردن مشکل کمک میکند و حالت لودشونده را برای بخش ویرایش صفحه مورد نظر فعال میکند.
- فعالسازی بارگذاری بیپالایه پرونده: با استفاده از این گزینه قادر خواهید بود قابلیت بارگذاری و استفاده از فایلهای با فرمت SVG در وردپرس را فعال و یا غیرفعال کنید. توجه داشته باشید که استفاده از این نوع فایلها احتمال ایجاد خطرهای امنیتی را به دنبال دارد.
- خروجی بهینه شده ساختار Html: در صورت اجرا نشدن قطعه کدهای سفارشی در المنتور لازم است این گزینه را بر روی حالت فعالسازی قرار دهید.
- بارگزاری پشتیبانی Font Awesome 4: این اسکریپت به شما کمک میکند در زمان استفاده از کتابخانه Font Awesome 5 کلیه آیکونهای Font Awesome 4 به درستی نمایش داده شوند.

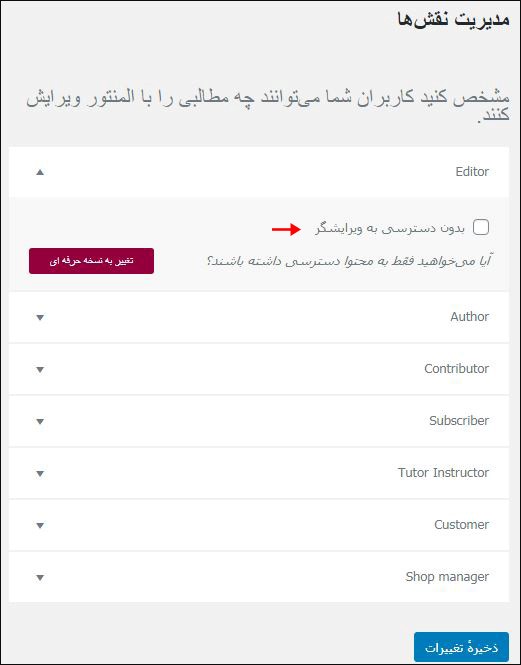
2. مدیریت نقشها
دومین گزینه از منوی المنتور مدیریت نقشها نام دارد که با استفاده از این قابلیت قادر خواهید بود دسترسی کاربران مختلف را نسبت به ویرایش مطالب در وردپرس محدود کنید. برای استفاده از این ویژگی میبایست با کلیک بر روی نقش موردنظر و انتخاب گزینه “بدون دسترسی به ویرایشگر” و ذخیرهی تغییرات، دسترسی به ویرایشگر المنتور را محدود کنید.

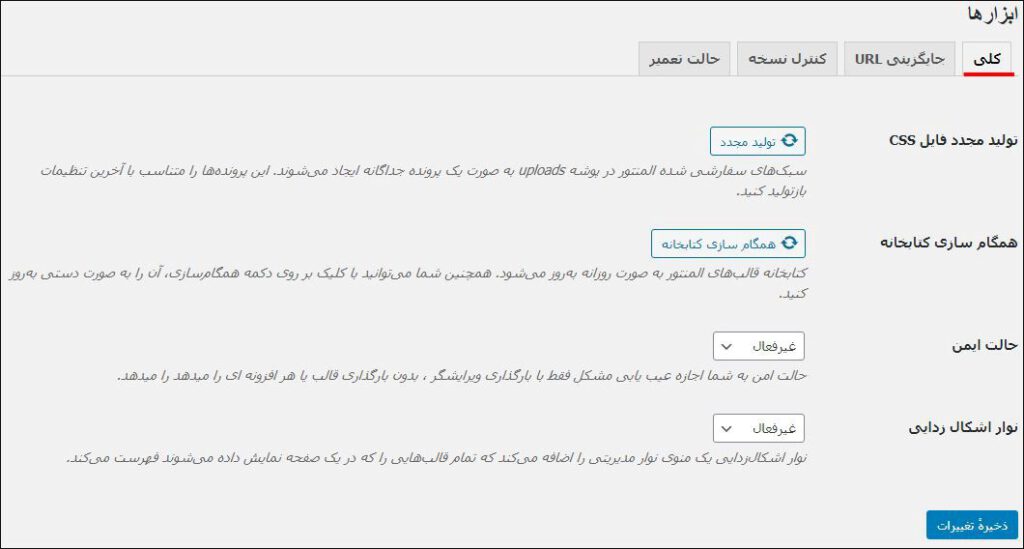
3. ابزارها
در این بخش تنظیمات بیشتری برای مدیریت و کار با افزونه وجود دارد که در ادامه به بررسی هر کدام از این 4 سربرگ میپردازیم.
سربرگ کلی:

- تولید مجدد فایل CSS: کدهای CSS سفارشی در المنتور در یک فایل جداگانه ذخیره میشوند، با کلیک بر روی این گزینه میتوانید فایل جدیدی تولید کنید.
- همگام سازی کتابخانه: بطور خودکار کتابخانه قالبهای افزونه المنتور روزانه بروزرسانی میشوند، در صورت بروزرسانی دستی کتابخانه کافیست بر روی این گزینه کلیک نمایید.
- حالت ایمن: حالت ایمن به شما اجازه عیبیابی مشکل از طریق بارگذاری ویرایشگر، بدون بارگذاری قالب یا هر افزونهای را برای شما فراهم میکند. در صورت برطرف شدن مشکل، ممکن است ایراد از قالب یا یکی از افزونههای سایت شما باشد.
- نوار اشکال زدایی: با فعالسازی این گزینه یک نوار مدیریتی به صفحه شما اضافه خواهد شد و تمام قالبهایی که در یک صفحه نمایش داده میشوند را فهرست میکند.
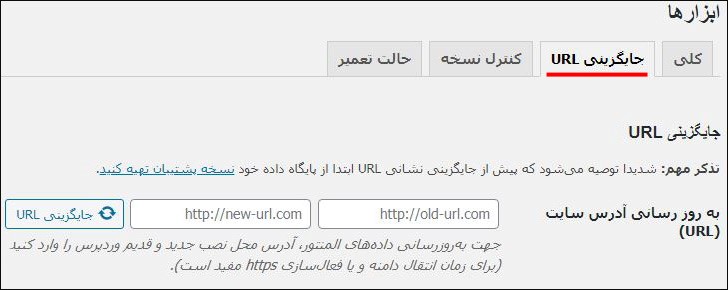
سربرگ جایگزینی URL:

در صورت تغییر آدرس وبسایت وردپرسی شما و یا فعالسازی پروتکل https میتوانید از این بخش آدرس قدیمی و جدید سایت خود را وارد و سپس بر روی دکمه جایگزینی URL کلیک کنید.(بهتر است قبل از انجام این کار از پایگاه داده خود یک نسخه پشتیبان تهیه کنید.)
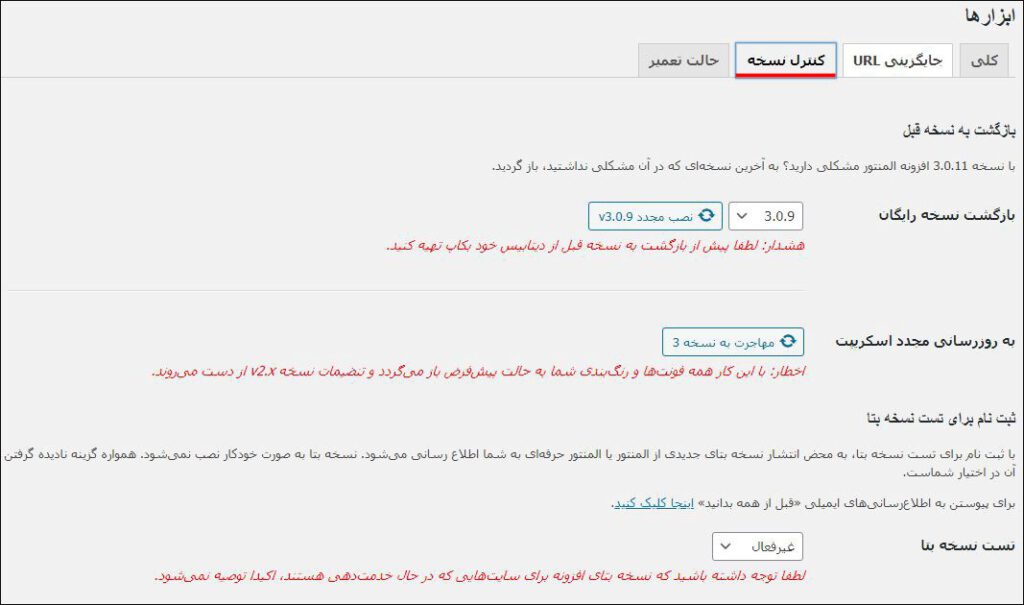
سربرگ کنترل نسخه:

- بازگشت نسخه رایگان: در صورتی که در استفاده از نسخه فعلی افزونه المنتور به مشکل برخورد کردهاید میتوانید با کلیک بر روی دکمه مربوطه در این قسمت به طور خودکار به نسخه قبلی که در آن مشکلی نداشتهاید برگردید. (بهتر است پیش از بازگشت به نسخه قبل از دیتابیس خود بکاپ تهیه کنید.)
- به روزرسانی مجدد اسکریپت: با بروزرسانی و دریافت نسخه جدید اسکریپت تمام فونتها و رنگبندی شما به حالت پیشفرض بازگشته و تنظیمات نسخه قبل از بین میرود.
- تست نسخه بتا: اگر این گزینه را روی حالت فعال تنظیم کنید، میتوانید از نسخه بتای افزونه که هنوز به صورت رسمی ارائه نشده است استفاده کنید.
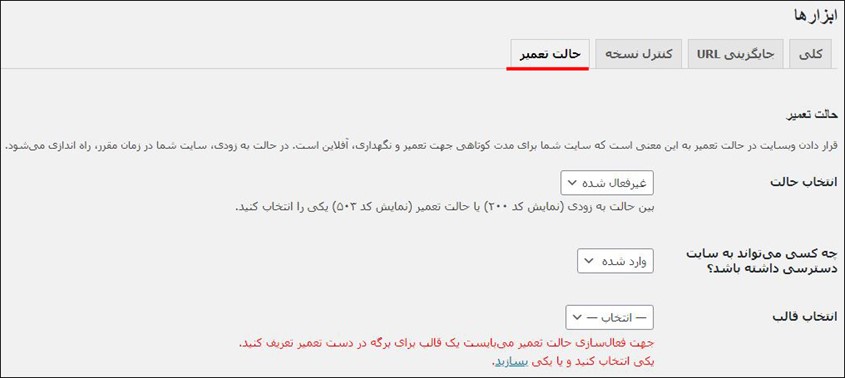
سربرگ حالت تعمیر:
زمانی که سایت شما نیاز به بروزرسانی و اعمال تغییراتی دارد بهتر است بازدیدکنندگان سایت شما متوجه این تغییرات نشوند و صفحهای را مشاهده کنند که نشان دهندهی این باشد که سایت شما برای مدت کوتاهی جهت تعمیر و بروزرسانی در دسترس نمیباشد. برای فعالسازی این قابلیت در المنتور از این بخش امکانپذیر است.

- انتخاب حالت: با استفاده از این گزینه میتوانید حالت تعمیر یا به زودی را انتخاب کنید. (بهتر است حالت تعمیر بیشتر از 3 روز طول نکشد؛ چرا که بر رتبه سئو سایت شما تاثیر منفی خواهد گذاشت.)
- چه کسی میتواند به سایت دسترسی داشته باشد؟: در صورت فعالسازی حالت تعمیر و یا بزودی با کمک این گزینه میتوانید مشخص کنید که چه کسی یا چه کسانی به سایت و پنل مدیریتی دسترسی داشته باشند، با تنظیم این گزینه بر روی حالت “سفارشی” قادر خواهید بود دسترسی کاربران را تعیین کنید.
- انتخاب قالب: در این قسمت میتوانید قالب نمایش حالت تعمیر را مشخص کنید. برای این کار میبایست یک قالب برای برگه “در دست تعمیر” که توسط افزونه ساخته شده بسازید و یا آن را از قالبهای موجود انتخاب کنید.
4. فونتهای سفارشی
این قابلیت تنها در نسخه پرمیوم افزونه قابل استفاده است و به شما اجازه میدهند تا فونتهای شخصی خود را در المنتور اضافه کنید و از آنها متناسب با نیاز خود استفاده کنید.
5. آیکنهای سفارشی
این قابلیت نیز تنها در نسخه پرمیوم افزونه قابل استفاده است و به شما اجازه میدهد آیکونها و نمادهای سفارشی را از منابع مورد علاقه خود اضافه و سفارشیسازی کنید.
آموزش طراحی صفحات با افزونه المنتور
تا اینجا با نحوهی نصب و راهاندازی و تنظیمات افزونه المنتور آشنا شدید. در ادامه به آموزش المنتور و طراحی صفحات با افزونه المنتور خواهیم پرداخت. اکنون برای ایجاد صفحه با استفاده از افزونه المنتور به بخش برگهها یا نوشتهها در پیشخوان وردپرس وارد شوید. در بالا صفحه بخشی به نام “ویرایش با المنتور” ظاهر میشود که با استفاده از این دکمه میتوانید صفحه موردنظر وردپرس خود را به صورت زنده ایجاد و طراحی کنید. پس از کلیک بر روی این بخش باید مدت زمانی را جهت آمادهسازی ابزارهای افزونه منتظر بمانید و پس از بارگذاری آنها وارد صفحه مربوطه خواهید شد.
در صفحه باز شده مطابق تصویر زیر دو گزینه به نام “افزودن بخش جدید” و “افزودن قالب” نمایش داده میشود.
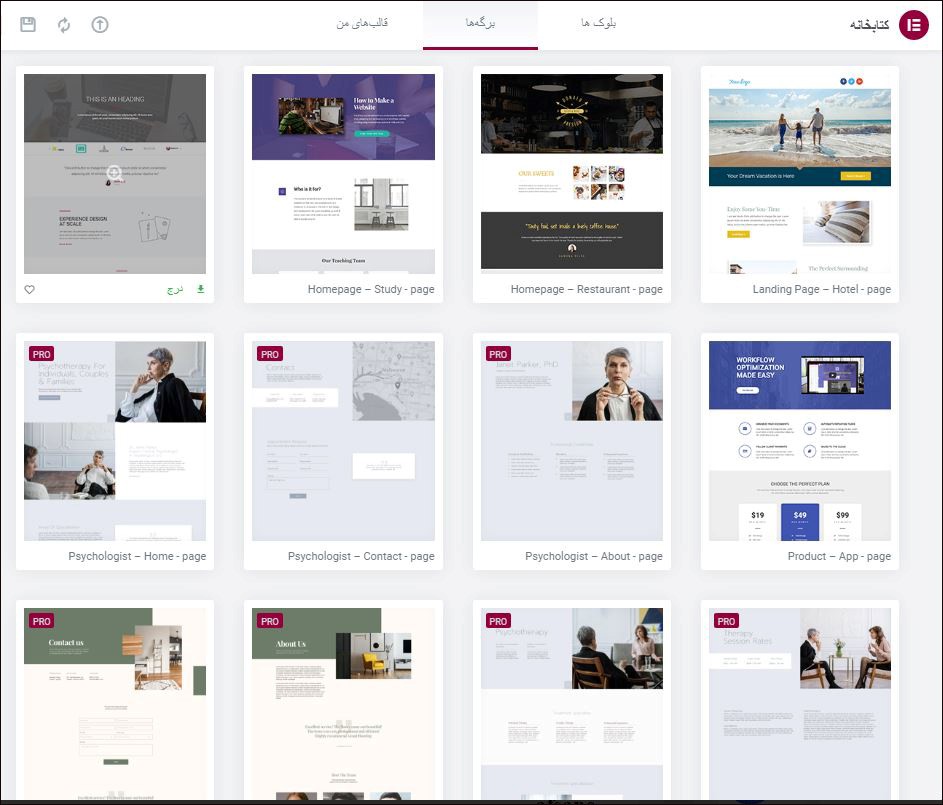
استفاده از قالبهای آماده المنتور
یکی از دلایلی که افزونه المنتور طرفداران بسیاری را به خود جلب کرده است و جزو برترین صفحهسازها شناخته شده وجود قالبهای آماده در این افزونه میباشد. طراحی یک صفحه دلخواه نیازمند زمان زیادی است اما با کمک قالبهای آماده موجود در المنتور قادر هستید صفحات جذاب و زیبایی را به سادگی و تنها با چند کلیک در کمترین زمان ممکن بسازید. در ادامه با آموزش المنتور فارسی و نحوه مشاهده و استفاده از قالبهای آماده المنتور همراه باشید.
در مرحله اول لازم است یک نوشته یا یک برگه را جهت قرار دادن قالب ایجاد کنید. دکمه ویرایش با المنتور را کلیک و مطابق تصویر زیر “افزودن قالب جدید” را انتخاب کنید. در مرحله اول لازم است یک نوشته یا یک برگه را جهت قرار دادن قالب ایجاد کنید. دکمه ویرایش با المنتور را کلیک و مطابق تصویر زیر “افزودن قالب جدید” را انتخاب کنید.

اینک وارد صفحهای از قالبهای آماده میشوید که با استفاده از هر کدام از آنها میتوانید صفحات اصلی، لندینگ پیج، هدر، فوتر، خطای 404، درباره ما، تماس با ما، صفحات محصول زیبا را انتخاب و به سایت خود اضافه و براساس نیاز خود آن را سفارشی کنید.

ساخت قالب به صورت دستی
روش دیگر، ساخت قالب به صورت دستی و بدون استفاده قالبهای آماده میباشد که با کلیک بر روی “افزودن بخش جدید” میتوانید ساختار موردنظر خود را انتخاب و شروع به طراحی کنید.

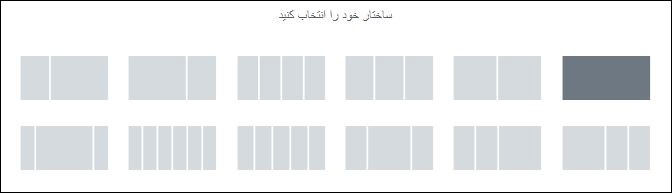
پس از کلیک بر روی گزینه “افزودن بخش جدید” صفحه زیر نمایان خواهد شد که از میان ساختارهای موجود میتوانید ساختار صفحه خود را انتخاب کنید.

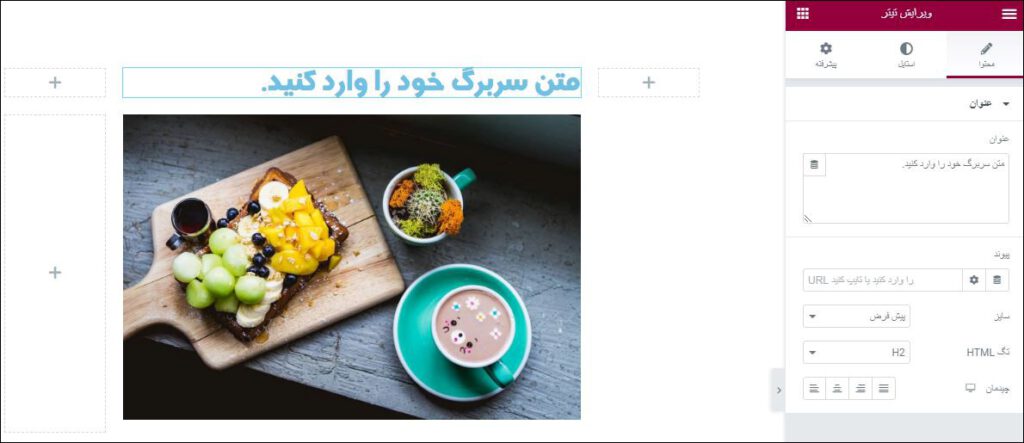
پس از انتخاب ساختار موردنظر، گزینههایی برای افزودن المانهای جدید نمایان میشوند که باید اجزای موردنیاز خود را جهت استفاده در صفحه را از ابزارک سمت راست همین صفحه انتخاب کنید. به عنوان مثال ابزار “تیتر” را به صورت Drag & Drop به یکی از بخشهای موردنظر ساختار صفحه میکشیم و عنوان دلخواه خود را وارد میکنیم.

در سمت راست صفحه و در سربرگ “محتوا” گزینههای بیشتری مشاهده میکنید که در ویرایش و طراحی متن کاربرد دارند.
- عنوان: در این بخش باید متنی را که نیاز به نمایش آن در بخش ساختار دارید وارد کنید.
- پیوند: اگر نیاز به لینک دادن متن خود به صفحهای دیگر دارید، لینک موردنظر خود را در این بخش وارد کنید. با اینکار در صورت کلیک کاربر بر روی متن مورد استفاده، به صفحهای لینک آن در این بخش وارد شده باشد منتقل میشود.
- سایز: این بخش مربوط به سایز متن میباشد. با استفاده از آن میتوانید سایز متن خود را در حالت کوچک، متوسط یا بزرگ قرار دهید.
- تگ HTML: اگر نیاز به نمایش محتویات متن خود در تگهای H دارید، کافی است نوع تگ H را از طریق این بخش وارد کنید.
- چیدمان: در این بخش باید راستچین، چپچین، وسطچین یا حالت مساوی را برای متن خود انتخاب کنید.
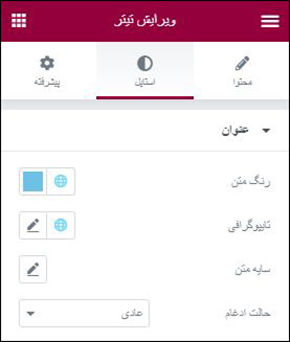
سربرگ “استایل” نیز شامل گزینههای پیشرفته دیگری برای طراحی میباشد.

- رنگ متن: این بخش مربوط به رنگ متن شما میباشد.
- تایپوگرافی: در این بخش میتوانید فونت، رنگ، سایز و… متن موردنظر خود را جهت نمایش در صفحه ایجاد شده انتخاب کنید.
- سایه متن: ایجاد سایه برای متن از این گزینه قابل فعالسازی میباشد.
- حالت ادغام: در این گزینه میتوانید حالت نمایش و ترکیب حروف را تغییر دهید.
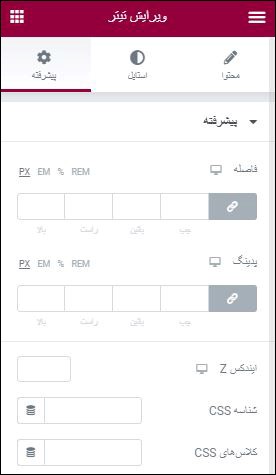
و سومین سربرگ مربوط به تنظیمات “پیشرفته” میباشد که با استفاده از تنظیمات این سربرگ میتوانید تنظیمات بیشتری برای نحوه نمایش المان خود اعمال کنید. به عنوان مثال تغییر فاصلهها، قرار دادن انیمیشن برای المان موردنظر، تخصیص پس زمینه برای حالت معمولی و هاور المان و در نهایت سایز نمایش المان در صفحه نمایش از قابلیتهای این سربرگ محسوب میشوند.

هر المانی که به صفحه خود اضافه میکنید، در سمت راست صفحه دارای 3 سربرگ است که تنظیمات آن المان را در بر دارد. شما میتوانید از بین 30 المان محتلف افزونه قدرتمند المنتور، صفحه دلخواه خود را به آسانی بسازید.
نوار ابزار المنتور

- پیش نمایش تغییرات: با استفاده از این گزینه میتوانید قبل از انتشار برگه پیش نمایشی از برگه را مشاهده کنید.
- حالت واکنشگرا: این حالت به شما کمک میکند تا برگه خود را در سایزهای مختلف موبایل، تبلت و کامپیوتر مشاهده کنید.
- تاریخچه: این قابلیت دارای لیست کاملی از تغییرات برگه شما دارد و مانند Ctrl+z عمل میکند، برای بازگشت به عمل قبلی میتوانید از این ویژگی استفاده کنید.
- ناوبر: شکل کوچکی از برگهی در حال ساخت را به شما نمایش میدهد و همچنین امکان جابجایی به بخشهای مختلف برگه را نیز فراهم میکند.
- تنظیمات: این بخش امکان ویرایش صفحه اصلی را در اختیار شما قرار میدهد:

- عنوان: افزودن عنوان صفحه.
- وضعیت: انتخاب وضعیت صفحه از گزینههای موجود (پیشنویس، در انتظار بازبینی، خصوصی، منتشر شده)
- چکیده: افزودن خلاصهای از مطالب صفحه.
- تصویر شاخص: افزودن تصویر شاخص برای مطلب یا مقالهی موجود در صفحه.
- مخفی سازی عنوان: پنهان کردن عنوان صفحه
- طرحبندی صفحه: انتخاب طرحبندی صفحه از گزینههای پیشنویس، Canvas و تمام عرض.
افزودنیهای المنتور
المنتور شامل افزودنیهای مختلفی میباشد که ممکن است در ابتدای کار به آنها نیاز نداشته باشید اما پس از مدتی کار کردن با این افزونه قدرتمند برای تکمیل پروژه خود میتوانید از آنها استفاده کنید.
دریافت افزونههای حرفهای المنتور
در نهایت کافی است بر روی دکمه انتشار کلیک کنید تا صفحه موردنظر در وردپرس موردنظر شما نمایش داده شود.

دقت داشته باشید هر المانی که اضافه میکنید، در سمت راست صفحه دارای 3 سربرگ است که تنظیمات آن المان را در بر دارد. شما میتوانید از بین 30 المان محتلف افزونه قدرتمند المنتور، صفحه دلخواه خود را با دست باز بسازید.
آموزش المنتور فارسی
افزونه المنتور، طراحی صفحات گرافیکی در کوتاهترین زمان و به آسانی بدون نیاز به کدنویسی و داشتن دانش خاصی را برای شما ممکن میسازد. در این مقاله به بررسی ویژگیها، نحوه نصب و راهاندازی و آموزش المنتور پرداختیم. اگر قصد دارید کسب و کار اینترنتی خود را در قالب وبسایت و در فضای وب راه اندازی کنید با کمک افزونه المنتور و آموزش المنتور فارسی موجود در این مقاله شروع کنید و صفحات وبسایت خود را به زیبایی طراحی کنید.
شما میتوانید سوالات و نظرات خود را از بخش دیدگاهها با ما به اشتراک بگذارید. همچنین اگر محتوای امروز همیار وردپرس برایتان مفید بود، خوشحال میشویم آن را با دوستان خود در شبکههای اجتماعی به اشتراک بگذارید.
نمونه صفحه ساخته شده با المنتور
یک صفحه ساده با المنتور برایتان ایجاد کردیم که پیشنهاد میکنم آن را مشاهده کنید:
نمونه صفحه ساخته شده با المنتور








Kami 3 سال عضو همیار وردپرس
سلام. من از حالت رایگان صفحه ساز المنتور را خیلی وقت دارم اسنفاده میکنم اما مدتی است امکان تغییر یا درج عکس رو نداره! یعنی روی کادر عکس کلیک میکتم که وارد کتابخانه تصاویر بشه و عکس رو انتخاب کنم هیچ اتفاقی نمیافته!! لطفا راهنمایی بفرمایید چگونه این مشکل را برطرف کنم؟؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
تمام افزونه های سایت رو غیر فعال کنید و تست کنید اگر مشکل برطرف شد معنیش اینه که یکی از افزونه ها تداخل به وجود آورده و اگر نبود احتمال میره از هاست باشه که بعید میدونم به خاطر این باشه.
جواد بصیرت 3 سال عضو همیار وردپرس
با سلام و خسته نباشید
من در سایتی که طراحی کردم روی یه سری سکشن ها موشن افکت گذاشتم حالا میخوام با هربار اسکرول کردن اون موشن افکت اجرا بشه. درحالت دیفالت فقط برای اولین بار اجرا میشن…آیا المنتور چنین قابلیتی داره؟ افزونه ای هست که بتونه این قابلیت رو اضافه کنه؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
با المنتور پرو میتونید این افکت ها رو اجرا کنید:
پارالاکس: از بخش Motion Effects وارد Vertical Scroll وتنظیمات رو انجام بدید.
Horizontal Scroll
Transparency
Rotate
Scale
Mouse Track
3D Tilt
اگر چیز غیر از اینن ها میخوایید باید با css کد بزنید براش.
ابوالفضل محمدی 3 سال عضو همیار وردپرس
سلام من از قالب اتسا استفاده میکنم
به جز صفحه هایی که خود قالب داشتن دیگ هر صفحه ای ایجاد میکنم نمیشه با المنتور ویرایش کرد راه حلش چیه؟
یه چیز دیگه هم هست که در سرچ گوگل ثبت نمیشه و گوگل صفحه های اصلی رو اینجکت نمیکنه و میگه قالب مشکل داره
سید سجاد غلام پور 6 سال عضو همیار وردپرس
درود بر شما
این مشکلات مربوط به موضوع تکنیکال میشه و از طرف سازنده قالب هست. اگر اشتباه نکنم این قالب هم رایگان باشه و به همین راحتی نمیشه با سازنده قالب ارتباط گرفت. اگر از یک برنامه نویس کمک بگیرید میتونه مشکلتون رو حل کنه.
saeed saeed 5 سال عضو همیار وردپرس
با درود
چرا امکان دانلود آموزش ویدیویی نیست؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
https://www.aparat.com/v/E7yYr
از این لینک دانلود کنید.
seyed-sharifigmail-com 7 سال عضو همیار وردپرس
سلام و سپاس از آموزش خوبتان
من با المنتور چند قسمت برای مطالب و عکس ساختم. وقتی با آی دی مدیر وارد میشم در خروجی سایت دیده میشه ولی بدون لاگین شدن یا دیده نمیشه یا ناقص است.
مشکل از تنظیمات است؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
افزونه کش مثل wp-rocket ندارید رو سایت؟
seyed-sharifigmail-com 7 سال عضو همیار وردپرس
سپاس، بله افزونه wp-rocket نصب شده است.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
بعد از ذخیره کردن تغییرات، کش رو پاک کنید.
seyed-sharifigmail-com 7 سال عضو همیار وردپرس
متاسفانه مشکل از کش نیست. پاک کردم همون مشکل ادامه دارد.
seyed-sharifigmail-com 7 سال عضو همیار وردپرس
با افزونه آمار وردپرس تداخل داشت و مشکل از آن افزونه بود
سید سجاد غلام پور 6 سال عضو همیار وردپرس
ممنون از اینکه این نکته رو کامنت گذاشتید.
موفق باشید
persianali 3 سال عضو همیار وردپرس
سلام وقت بخیر ببخشید افزونه ای وجود داره که زمانی که من عکسی برای بنر ها یا اسلایدری با المنتور انتخاب میکنم بتونم به یکی از ادمین های سایت دسترسی به صفحه ساز المنتور ندهم اما در پنل یا قسمتی را برای آن اضاف کنم که بتوانه عکس های بنر ها و اسلایدها را عوض کنه
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
افزونه های اسلایدر ساز مثل اسلایدر رولوشن این امکان رو به شما میدن که اسلایدر رو از پنل داخل افزونه تنظیم کنید. شما فقط یک بار اسلایدر رو با المنتور توصفحه میزارید و تغییرات مربوط به اسلایدر از داخل افزونه اسلایدر انجام میشه.
mehrdad.it88 3 سال عضو همیار وردپرس
درود
افزونه المنتور پرو را روی قالب زفایر رو نصب کردم. در بخش ایجاد صفحات جدید(بلوک) ، وقتی میخام یه بلوک ساید بار یا فوتر ایجاد کنم و با المنتور ویرایش کنم خطای
“متاسفیم ناحیه محتوایی در برگه شما یافت نشد. به منظور عملکرد صحیح المنتور، می بایست تابع the_content را در پوسته برگه خود فراخوانی کنید”
را نشان میدهد.
تا حدودی در گوگل و سایت اصلی المنتور سرچ کردم و متوجه شدم مشکل احتمالا از عدم وجود یا فراخوانی تابع در فایل function.php یا single.php قالب اصلی سایت هستش ولی راه حل به صورت جزئیات که حل کننده باشه ندادند که بدانم چه تغییراتی را در کجای کدهای درون کدام فایل بایستی انجام دهم!
راه هایی را که تست کردم:
تمامی افزونه ها را غیرفعال کرده و افزونه را تست کردم ، باز مشکل پا برجا بود.
فایل hdaccess را هم مجدد ساختم ، باز مشکل پا برجا بود.
کش مرورگر و کش وردپرس(سایت) را هم پاک کردم، باز مشکل پا برجا بود.
در دیگر بخشها مثل ایجاد نوشته یا برگه، المنتور در این قالب به درستی عمل میکند.
قالب یا تم را هم عوض کردم مشکلی وجود نداشت اما من میخاهم مشکل این قالب زفایر را بدانم از کجاست؟ مشکل را حل کنم.
درحال حاضر با المنتور هدر و فوتر سایت را طراحی کردم ولی راه کار مشکل و تداخل المنتور با بخش خاص قالب زفایر را خاستم بدانم که لطفا اگر دوستی توانست را راهکاری ارائه دهدبا توجه به دانش برنامه نویسی پایینی که دارم بتواند ساده توضیح بدهد بسیار سپاسگزارشم.
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
از بخش تنظیما- خواندن صفحه اصلی رو برای پیوند یکتای صفحه اصلی بردارید و دوباره اقدام به ویرایش برگه کنید. اگرمشکل حل شد و ویرایش به پایان رسید دوباره برگردید اینجا این صفحه رو برای بخش صفحه اصلی اانتخاب کنید.
mehrdad.it88 3 سال عضو همیار وردپرس
خیلی ممنون برای پاسخ
این راه حل رو هم انجام دادم همچنان همان خطا رو نشون میده.
“متاسفیم ناحیه محتوایی در برگه شما یافت نشد. به منظور عملکرد صحیح المنتور، می بایست تابع the_content را در پوسته برگه خود فراخوانی کنید”
سید سجاد غلام پور 6 سال عضو همیار وردپرس
با پشتیبان قالب یه صحبتی کنید شاید بتونه کمکتون کنه! چنتا از کاربران قبلا به این ارور خورده بودن و این روش رو امتحان کرده بودیم جواب گرفته بودن.
mehrdad.it88 3 سال عضو همیار وردپرس
پشتیبانیه جایی که ازش خرید کردم بابت تم یا افزونه های رایگان و محصولاتی از اونا نخریده باشید پشتیبانی نمیدن، اما قالب رو از اونا خریدم برای قالب پشتیبانی میدن اما چون افزونه از اونا نخریدم جواب نمیدن.
اما خب گفتم شاید راه حلی ساده وجود داشته باشه برای رفع این خطا. چون تم زفایر واقعا در دسته تم های خیلی انعطافپذیر و جذاب هستش.
خب سید جان من چون در حال تمرین و یادگیری هستم فعلا از دانلود رایگان نسخه پرو استفاده کردم که البته اینم از سایته معتبری دان کردم ولی چی بگم فعلا تم سایت رو عوض کردم تا در آپدیتهای بعدی شاید رفع بشه.
البته شک نکنید که برای استفاده در پروژه های واقعی حتما از تیم های معتبری مثله همیار وردپرس تهیه میکنم.
در کل خیلی گلی سید
سید سجاد غلام پور 6 سال عضو همیار وردپرس
خواهش میکنم. یک توصیه میکنم به شما و اونم اینه که به هیچ عنوان از پلاگین های پرو، به صورت رایگان استفاده نکنید؛ چونحاوی کدهای مخرب هستند و دیر یا زود سایتتون هک میشه.
mehrdad.it88 3 سال عضو همیار وردپرس
بله حتما هم همینطور خواهد بود و منطقی نیست که روی یک پروژه با ارزش، قالب یا افزونه های پرو رایگان نصب کرد ولی خب فعلا بروی یک دامنه که موضوع خاصی هم نداره و صرفا جهت تمرین و یادگیری و کار با قالب و افزونه ها هستش استفاده میکنم.
ممنون برای راهنماییتون
Mhdi.hshmi. d 3 سال عضو همیار وردپرس
سلام خسته نباشید
ببخشید یه مشکلی برا ما پیش اومده اونم اینکه
ما وقتی با المنتور هدر سایتو طراحی می کنیم برای دستکاپ درسته میشه ولی برای موبایل خرلب میشه
و وقتی هم موبایلو درست می کنیم برای دستکاپ خراب میشه
چیکار کنیم تا این بهم ریختگی ایجاد نشه ؟
سید سجاد غلام پور 6 سال عضو همیار وردپرس
سلام
زمانی که دارید طراحی رو انجام میدید در حالت دکستاپ، همونجا روی موبایل بزارید ببینید اگر مشکلی داره رفع کنید و بعد اینکه این دو رو باهم هماهنگ کردید ذخیره کنید.
Mhdi.hshmi. d 3 سال عضو همیار وردپرس
سلام و خسته نباشید
ببخشید یه مشکلی برا ما پیش اومده اونم اینکه
ما وقتی با المنتور هدر سایتو طراحی می کنیم برای دستکاپ درسته میشه ولی برای موبایل خرلب میشه
و وقتی هم موبایلو درست می کنیم برای دستکاپ خراب میشه
چیکار کنیم تا این بهم ریختگی ایجاد نشه ؟