 ایجاد قالب دلخواه برای یک صفحه در وردپرس
ایجاد قالب دلخواه برای یک صفحه در وردپرس
به جرات میتوان گفت انتخاب قالب و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرس کاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. به همین خاطر در این مقاله از همیار وردپرس قصد داریم به شما نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس را آموزش دهیم. حتما تا انتهای این مقاله با ما همراه باشید.
ایجاد قالب دلخواه برای یک صفحه در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
- نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
- ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
دلایل ساخت صفحه سفارشی در وردپرس با قالب جداگانه
ایجاد قالب دلخواه برای یک صفحه در وردپرس میتواند دلایل مختلفی داشته باشد که در این قسمت ما برخی دلایل و موارد استفاده از صفحه سفارشی با قالب دلخواه را لیست کردهایم:
- نمایش پست های اخیر هر دستهبندی
- طراحی صفحه فرود ( لندینگ پیج)
- قرار دادن نقشه Google یا هر اسکریپتی دیگر در آن صفحه
- آوردن لیست همه نویسندگان
- نمایش یک محصول خاص برای فروش
- نمایش و قرار دادن تصاویر اخیراً بارگذاری شده در سایت
- استفاده از صفحه طراحی سفارشی برای نمونه کارها
- ایجاد صفحه تماس
- ایجاد صفحه درباره ما
- و…
خوب است بدانید که در اکثر قالبهای وردپرسی شکل ظاهری تمام صفحات و پستهایی که در وب سایت وردپرس ایجاد میشوند توسط یک فایل الگوی به نام page.php مدیریت میشود. به همین خاطر برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. در ادامه این مقاله به این موضوع خواهیم پرداخت و اشاره خواهیم کرد که بدون دانش کدنویسی هم میتوانید یک صفحه سفارشی با قالب دلخواه در سایتتان ایجاد کنید.
نحوه ایجاد قالب دلخواه برای یک صفحه در وردپرس
یک ویرایشگر متن مانند notepad++ یا phpStorm را باز کنید و کد زیر را در آن قرار دهید.
؟> php /* Template Name: PageWithoutSidebar */ ?>
کد فوق برای ایجاد یک الگو صفحه به نام PageWithoutSidebar است که البته شما میتوانید از هر نامی که میخواهید استفاده کنید. اما فراموش نکنید که حتما پسوند را به صورت .php نگه دارید. اکنون این فایل را به عنوان PageWithoutSidebar.php ذخیره کنید و آن را ببندید.
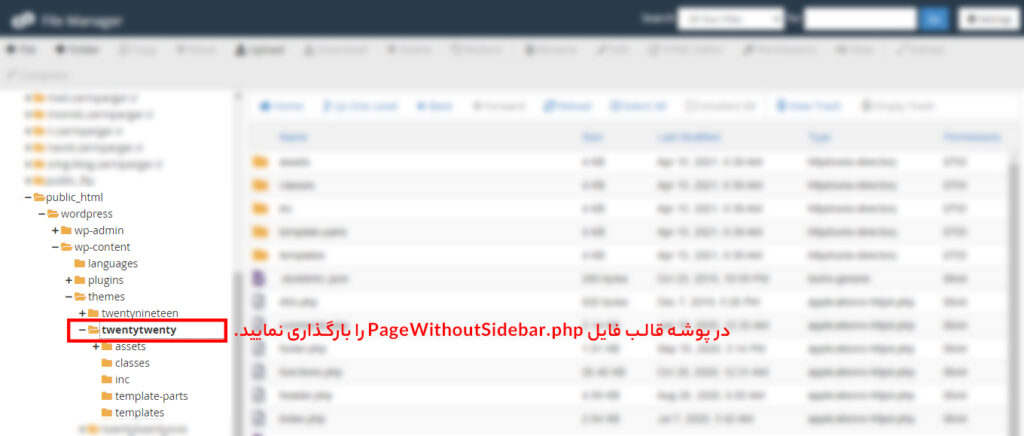
مطابق شکل زیر، در گام بعدی وارد پنل مدیریت هاست خود شوید و به پوشه wp-content در public_html بروید. سپس پوشه قالب (پوسته) فعلی خود را باز کنید و فایل PageWithoutSidebar.php را در آنجا بارگذاری نمایید.

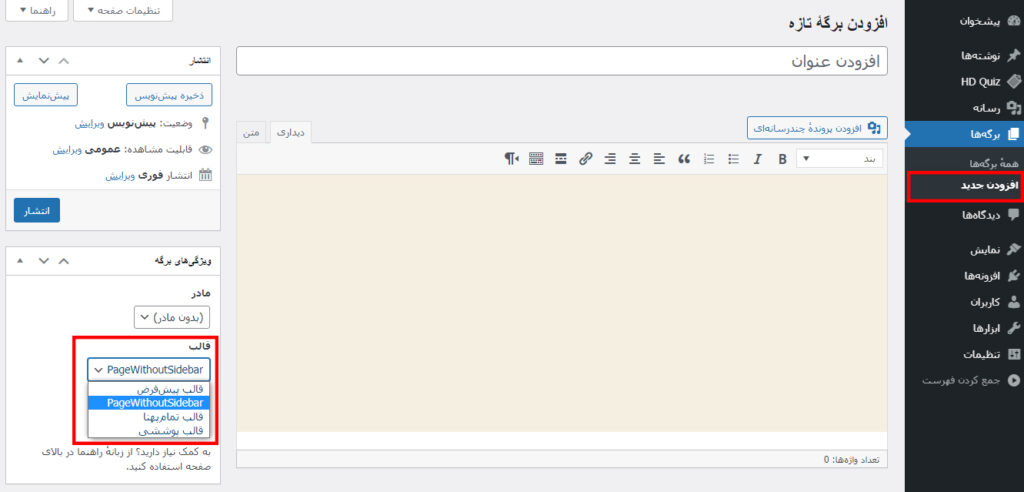
حال مطابق آنچه که در شکل زیر مشاهده میکنید وارد پیشخوان وردپرس شده و در بخش برگهها، افزودن جدید را بزنید. خواهید دید که در قسمت قالب، الگوی آمادهای برای طراحی صفحه شما با نام PageWithoutSidebar وجود دارد. آن را انتخاب کنید و روی دکمه انتشار بزنید.

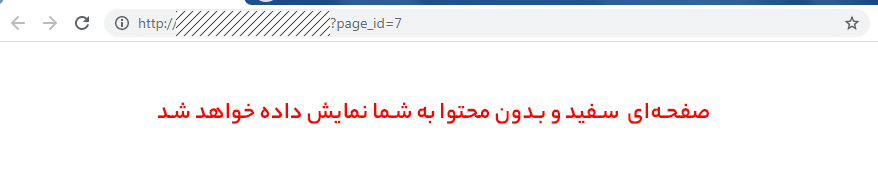
حال اگر برگه ساخته شده خود را باز کنید خواهید دید صفحهای سفید مطابق شکل زیر به شما نمایش داده میشود. این بدان معناست که قالب الگوی شما با موفقیت ایجاد شده است.

همانطور که در بخش اول مقاله اشاره کردیم، برای ایجاد یا ویرایش یک صفحه سفارشی در وردپرس به دانش اولیه HTML ، CSS و PHP نیاز دارد. بنابراین حالا وقت آن است که چند خط کد زیر را برای قرار دادن محتوا در صفحهای که ساختید به فایل PageWithoutSidebar اضافه کنید.
<?php /* Template Name: PageWithoutSidebar */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
// Start the loop.
while ( have_posts() ) : the_post();
// Include the page content template.
get_template_part( 'template-parts/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
// End of the loop.
endwhile;
?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div><!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
حال مجددا صفحهای که قبلا ساخته بودید و کاملا سفید و بدون محتوا بود را دوباره بازکنید. خواهید دید مطابق شکل زیر در آن محتوا قرار گرفته است. توجه داشته باشید ما در اینجا یک مثال ساده برای شما بیان کردیم، قطعا اگر قرار به طراحی بهتر و حرفهای تر باشد حتما باید به دانش برنامه نویسی html، css و php آشناییت کامل داشته باشید.

ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی
اگر دانش برنامهنویسی برای طراحی یک صفحهسفارشی ندارید اصلا نگران نباشید! زیرا راه حل دیگری نیز برای طراحی و ایجاد قالب دلخواه برای یک صفحه در وردپرس بدون نوشتن کد وجود دارد.
این راهحل استفاده از افزونه پرقدرت المنتور است. این افزونه صفحه ساز به شما امکان طراحی یک قالب دلخواه برای هر برگه از سایت را تنها با کشیدن و رها کردن المانها و بدون کدنویسی میدهد. برای اینکه نحوه ساخت صفحه سفارشی در وردپرس با قالب جداگانه را به کمک المنتور یاد بگیرید حتما به مقاله آموزش المنتور از همیاروردپرس مراجعه نمایید. در آنجا توضیحات کاملی را برای ساخت صفحه سفارشی در وردپرس با قالب جداگانه بدون کدنویسی به شما داده شده است.
آموزش ایجاد قالب دلخواه برای یک صفحه در وردپرس
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، انتخاب قالب (پوسته) و طراحی صفحات سایت در وردپرس همیشه یکی از دغدغههای مهم وردپرسکاران و طراحان سایت بوده است. به طوریکه خیلی از مواقع طراحان سایت علاقهدارند علاوه بر قالبی که برای سایت خود انتخاب میکنند، بتوانند برای یک صفحه در وردپرس قالب دلخواه ایجاد نمایند. ما در این آموزش توضیحاتی بابت نحوه ایجاد آن بیان کردیم و دو راه حل مناسب نیز ارائه دادیم. حال تصمیم با شماست که بر اساس تواناییهایتان یکی از راهحل را انتخاب نمایید و کار را شروع کنید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.





alireza
با سلام…
یه قالب دانلود کردم…الان آپلودش هم کردم…آیا از این قالبی که دانلود کردم میتونم توی یه برگه از پوسته ای که قبلا داشتم استفاده کنم؟
بخدا خسته شدم انقدر گشتم…
راهنمایی کنید
Bahar 12 سال عضو همیار وردپرس
سلام
بله میتونید
پرنده غریب
سلام علی اقا خسته نباشی عزیز
عزیز من همه جاش رو متوجه شدم الا یجایی رو که اصل مطلب هم بود
اگه بشه واضح تر بگید ممنون میشم
فایلی که فرمودید پی اچ پی
من میتونم بسازم و ویرایش کنم و بقیه کارها
اما قالب رو درون فایل پی اچ پی بزارم ؟ اونکه تماما پوشه هستش ؟ و فشرده ؟
لطفا واضح توضیح بدید
فقط همین قسمت رو که بنده چجوری از یه قالب فایل PHP بسازم مرسی و خسته هم نباشید عزیز
Bahar 12 سال عضو همیار وردپرس
سلام
کد قالب رو داخل فایل پی اچ پی که ساختید قرار بدید نه اینکه فایل رو در جایی
علیرضا
باسلام
ببخشیذ توی وردپرس نسخه ۴ توی صفحات برگه دیگه قسمتی به نام قالب وجود نداره؟ چرا؟
Bahar 12 سال عضو همیار وردپرس
سلام
فرقی نداره ، در وردپرس ۴ هم مثل قبلی ها وجود داره
حميد
سلاممن آموزش شما رو خوندم ولي نتونستم ارتباطش رو با جلسه چهاردم(برگه) متوجه بشم.لازم دارم كه به منوهاي سايت يك برگه اضافه كنملطف ميكنيد و مراحل اون را توضيح بديد؟ترجيحا مسيرهاي انجام عمليات رو هم بفرمائيد.متشكرم
parham
سلام این پکیج سئو برای سئو سازی ورد پرس هست یا ویبولتین ؟
لطفا راهنمایی کنید
Bahar 12 سال عضو همیار وردپرس
سلام
سئوی وردپرس!
رها
سلام و عرض ادبمن یه مشلی دارم البته نمیدونم زیر این مطلب میپرسم مرتبط هست یا نه اما امیدوارم دوستان و اساتید محترم راهنمایی کنندمن چند تا دسته ساختم (category) و حالا با نوشتن اولین مطلب من در هر دسته نام اون دسته به منو های بالا هم اضافه میشه یعنی به navbar – چطور میتونم نام دسته رو از منو ها حذف کنم و منو ها رو بصورت اختصاصی بسازم یعنی مثلا میخوام در navbar من فقط 5 تا منو باشه نه حدود 30 تا ( تعداد category هام 30 تا هست و اگر به این شکل پیش بره با نوشتن هر مطلب در هر دسته یک منو میخواد اضافه بشه که کل قالب رو بهم میریزه ) ممنون میشم راهنمایی کنید با تشکر و ارزوی توفیق
Hatami98
سلام ببخشید من همه کارا ر کردم ولی هر چیزی توی ادیتور صفحه می نویسم توی صفحهم نمیاد!!
http://www.Hatami98.uk.ht/vip
Bahar 12 سال عضو همیار وردپرس
سلام
الان یه سری نوشته داخل سایت شما هست!
دقیقا چه چیزی میخواهید باشه ؟
با احترام
حسین
سلامچطور میشه مطالب جدیدُ توی این صفحه ای که به این روش ساخته میشه نشون داد؟؟؟
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام.در آموزش های بعدی به صورت مفصل توضیح داده خواهد شد.
حسینی
سلام
من میخوام قالبی رو برای یک برگه انتخاب کنم ولی متاسفانه در قسمت مدیریت>برگه>صفات برگه
گزینه قالب وجود نداره.
چطوری باید اون را برای پوستم فعال کنم
اینم لینک تصویر برای بهتر رسوندن سوالم
http://3manage.com/pic/sefat%20ghaleb.JPG
با احترام
حسینی
bahar 12 سال عضو همیار وردپرس
سلام
دوست عزیز شما اگه چند تا قالب رو نصب داشته باشید توی منوی کشویی که میاد میتونید قالبش رو مشخص کنید
با احترام
حسینی
سلام
یکی از دوستان سوال زیر را پرسیده بود ولی متاسفانه جوابی داده نشده بود و منم این مشکل را دارم. لطفا راهنمایی بفرمایید.
من وقتی برگه ایجاد می کنم، تو بخش صفات انتخاب قالب نداره!
فقط وابستگی به مادر داره و چیدمان … چرا؟!
یعنی داخل این عکسی که داخل پستتون گذاشتید قسمت دوم که نوشته قالب رو ندارم.
با احترام
bahar 12 سال عضو همیار وردپرس
سلام
پاسخ داده شد
با احترام