
صفحه ۴۰۴ در وردپرس
خطای ۴۰۴ وردپرس تجربه خوبی برای کاربران سایت ها نیست. این خطا معمولا هنگامی به وجود میآید که صفحه مورد نظر شما موجود نباشد. وقتی این اتفاق میافتد، صفحه ۴۰۴ در وردپرس مشاهده شده و پیامی حامل موجود نبودن صفحه مورد نظر به شما و کاربرانتان میدهد. اینکه چگونه میتوان با چنین خطایی مقابله کرد یک مسیر است و اینکه چگونه میتوان این صفحات را سفارشیسازی کرد یک مسیر دیگر. برای مقابله با خطای 404 در وردپرس روشهای گوناگونی را در همیار وردپرس بررسی کردیم. اما در آموزش امروز میخواهیم روش سفارشیسازی این صفحه را به شما آموزش دهیم تا در صورت بروز این خطا، کاربران با منظره بدی مواجه نشوند.
صفحه ۴۰۴ در وردپرس
صفحه اصلی خطای ۴۰۴ اغلب به چه صورتی است؟
این خطا یکی از خطاهای رایج در وردپرس است که برای بیشتر وبسایتها پیش میآید. این خطا معمولا در بیشتر قالبهای وردپرس به صورت زیر است:

صفحه ۴۰۴ در وردپرس با استفاده از فایل الگوی 404 تعیین میشود.
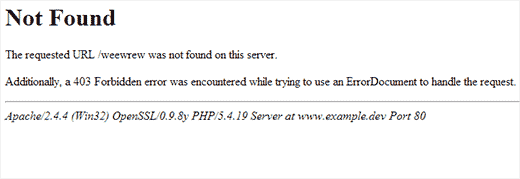
اگر پیکربندی و تنظیمات وبسایت شما دچار مشکل شده باشد، در این صورت صفحه خطای ۴۰۴ در وردپرس به صورت زیر است:

از ظاهر ماجرا نیز بگذریم، هیچ کدام از دو صفحه بالا برای وبسایت مفید نیستند.
وقتی کاربران سایت با صفحات مذکور روبرو میشوند، از جستجوی خود نا امید شده و به دلیل اینکه نتوانستهاند به مطلب مورد نظر خود دسترسی پیدا کنند از وبسایت شما میروند. حال شما باید به کاربران وبسایت خود کمک کنید که در صورت بروز خطا به صفحه بهتری هدایت شوند. برای انجام این کار میتوانید صفحات و بخشهای مختلف سایت را به آنها نمایش دهید. برای نمونه صفحه تماس با ما، درباره ما و…! از طرفی میتوانید همان صفحه 404 را به شیوهتی جذابتر طراحی کنید. نگران نباشید، قرار نیست یک طراح یا برنامهنویس باشید؛ فقط کافیست کمی دقیق باشید.
چگونه یک صفحه سفارشی برای خطای ۴۰۴ در وردپرس ایجاد کنیم؟
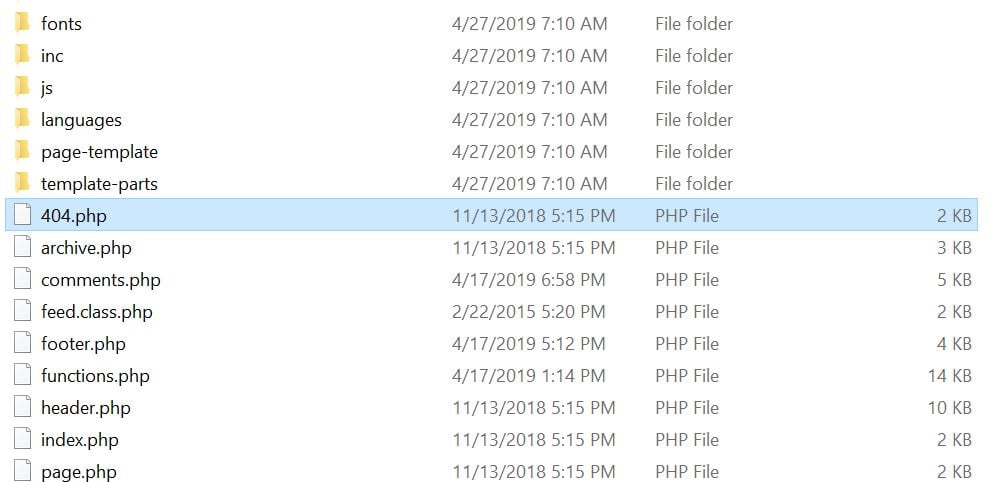
در ابتدا باید یک الگوی سفارشی برای صفحه ۴۰۴ در وردپرس ایجاد کنید. به همین منظور باید به هاست خود مراجعه نمایید و فایل 404 در قالب وردپرس را ویرایش کنید. توجه داشته باشید که پیش از انجام تغییرات در فایل 404، یک نسخه پشتیان از سایتتان تهیه کنید.

حال برای این که شما بتوانید یک صفحه ۴۰۴ بهتری برای سایت خود داشته باشید، پیشنهادی داریم. شما باید بخشهای مفیدتری را به صفحه خطای ۴۰۴ سایتتان اضافه کنید. به عنوان مثال نمایش مطالب محبوب سایت، ارسال دیدگاه، مطالب اخیر، آرشیو ماهانه مطالب و همچنین یک ظاهر زیبا.
در این صورت کاربران جدید سایت میتوانند نگاهی گذرا به موضوع و مطالب اصلی سایت داشته باشند که از تاثیر آن نمیتوان چشم پوشی کرد. حال با آموزشی که در پایین ارائه میکنیم، میتوانید تمامی مواردی که گفته شد را پیادهسازی کنید. لطفا در هنگام وارد کردن قطعه کدها دقت نمایید.
نمایش مطالب محبوب در صفحه خطای ۴۰۴
آیا سایت شما امکان نمایش مطالب محبوب یا نوشتههای اخیر را دارد؟ اگر چنین امکانی را ندارید میتوانید از افزونههای نمایش مطالب محبوب در وردپرس استفاده کنید. پس از فعالسازی افزونه، شما باید قطعه کد زیر را در فایل 404 در بخشی که میخواهید، مطالب محبوب نمایش داده شوند، قرار دهید.
<?php wpp_get_mostpopular(); ?>
نمایش پستها با بیشترین دیدگاهها در صفحه ۴۰۴
شاید مطالب با بیشترین دیدگاهها، همان مطالب محبوب سایت باشند. حال برای نمایش مطالبی با بیشترین نظرات در صفحه ۴۰۴ در وردپرس، باید قطعه کد زیر را به فایل ۴۰۴ قالب وردپرس سایت اضافه کنید:
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
نمایش مطالب اخیر در صفحه خطای ۴۰۴
روشهای متفاوتی برای نمایش مطالب اخیر سایت در وردپرس وجود دارد. یکی از سادهترین این روش ها استفاده از قطعه کد زیر در فایل 404 قالب وردپرس است.
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '
' ) ); ?>
نمایش مطالب تصادفی در صفحه خطای ۴۰۴
اگر تمایل دارید که در صفحه خطای ۴۰۴ خود به صورت تصادفی مطالب وبسایتتان را نمایش دهید. شما باید از قطعه کد زیر در الگوی خطای ۴۰۴ قالب وردپرس خود استفاده کنید.
<ul>
<?php $posts = get_posts('orderby=rand&numberposts=5'); foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
نمایش آرشیو ماهانه مطالب با استفاده از Compact Archives در صفحه خطای ۴۰۴
برای این منظور در ابتدا باید افزونهای مانند Compact Archives را در وبسایت خود نصب و فعال نمایید. پس از فعالسازی افزونه بایستی قطعه کد زیر را در فایل ۴۰۴ قالب وردپرس تان کپی نمایید:
<strong>By Date</strong>
<ul>
<?php compact_archive($style='block'); ?>
</ul>
یک طرح کامل و ساده از فایل 404.php در وردپرس
در ادامه یک طرح کامل برای خطای ۴۰۴ در وردپرس ارائه می دهیم که بر پایه قالب های پیشفرض وردپرس است و ظاهر کاربردی دارد.
<?php /** * The template for displaying 404 pages (Not Found) * */ get_header(); ?>
<div id="primary" class="content-area">
<div id="content" class="site-content" role="main">
<header class="page-header">
<h1 class="page-title"><?php _e( 'Not found', 'twentythirteen' ); ?></h1>
</header>
<div class="page-wrapper">
<div class="page-content">
<h2><?php _e( 'This is somewhat embarrassing, isn’t it?', 'twentythirteen' ); ?></h2>
<?php _e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentythirteen' ); ?>
<?php get_search_form(); ?>
<h3>Check out some of our popular content:</h3>
<div class="col1">
<div class="col-header">
<h3>Popular Posts</h3>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<h3>Most Commented</h3>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<h3>Recent Posts</h3>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '
' ) ); ?>
</div>
</div>
<!-- .page-content -->
</div>
<!-- .page-wrapper -->
</div>
<!-- #content -->
</div>
<!-- #primary -->
<?php get_footer(); ?>
اگر از قالب بالا برای سفارشی سازی صفحه خطای ۴۰۴ در وردپرس استفاده کردید آن را با صفحه 404 پیشفرض وردپرس مقایسه کنید و ببینید که چقدر طرح فوق میتواند مورد استفاده و مفید باشد. در ادامه برای شما استایلهای آن را نیز مرتب کردیم و به شکل زیر میتوانید استفاده کنید:
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
height:450px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#220e10;
color:#FFF;
margin:0px;
padding:1px;
text-align:center;
}
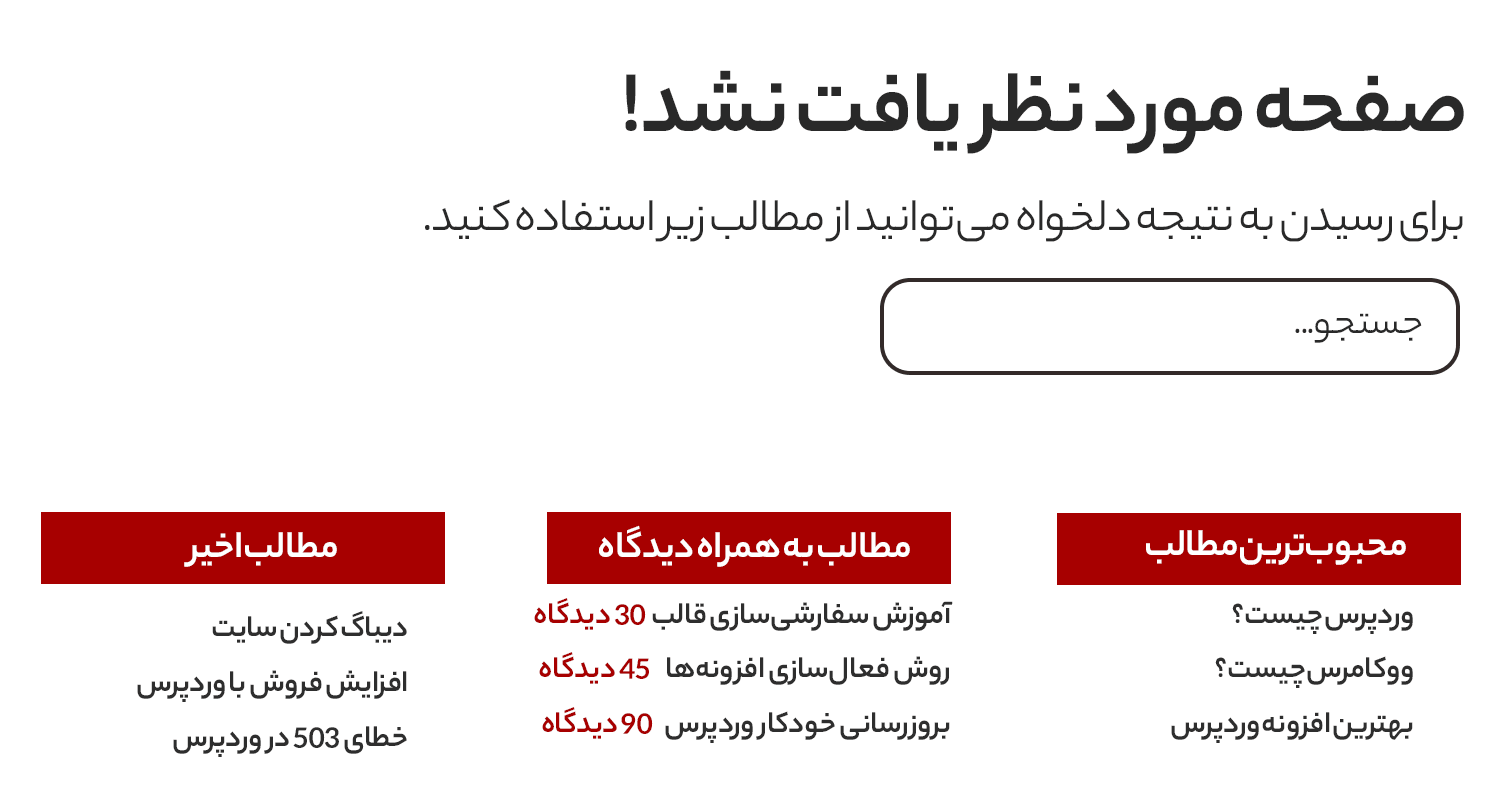
در نهایت نتیجه کار به صورت زیر است:

جمع بندی
گاهی با سادهترین تدابیر میتوانید جلوی خارج شدن کاربرانتان از سایت را بگیرید. یکی از مسائلی که ممکن است کاربران را فراری دهد، مواجه شدن با صفحه ۴۰۴ در وردپرس است. برای اینکه با این خطا مقابله کنیم، راههای زیادی وجود دارد که ما نیز در همیار وردپرس به وفور به آن پرداختیم اما اینکه تا زمان حل این صفحات کاربران با ظاهر بدشکل آن مواجه نشوند، میتوانید به سفارشیسازی و زیباسازی آن بپردازید. حتی میتوانید به گونهای آن را مفید و قابل استفاده درآورید. برای این منظور پیشنهاد میکنم حتما مقاله امروز را مطالعه کنید.
منابع:




