
اگر تا کنون از چیدمان صفحه ورود وردپرس ناراضی هستید و قصد دارید آن را زیباتر کنید، در این مقاله از همیار وردپرس قصد معرفی یک افزونه ای را برای شما عزیزان داریم که بدون حتی یک خط کدنویسی می توانید تغییرات دلخواه خود را اعمال کنید. با استفاده از این افزونه وردپرس کاملا با استفاده از تکنولوژی دیداری میتوانید هرکجا از صفحه را که خواستید تغییر دهید و آن را زیباتر کنید. برای مثال برای تغییر لوگوی وردپرس حتما تا کنون از روش های پیچیده ی زیادی استفاده کرده اید، اما با استفاده از افزونه Custom Login Page Customizer می توانید کاملا به صورت دیداری لوگوی خود را بارگذاری نمایید. به عبارت دیگر امکان شخصی سازی صفحه ورود در وردپرس فراهم می شود.
شخصی سازی صفحه ورود در وردپرس با Custom Login Page Customizer

این افزونه وردپرسی بیش از 70,000 هزار بار توسط کاربران وردپرس در سراسر جهان نصب و فعال سازی شده است.
شروع کار
برای شروع کار، ابندا باید افزونه Custom Login Page Customizer را نصب و فعال کنیم.
برای این کار به مسیر پیشخوان > افزونه ها > افزودن > بارگذاری افزونه می رویم و افزونه مورد نظرمان را انتخاب کرده سپس آن را نصب و فعال می کنیم.
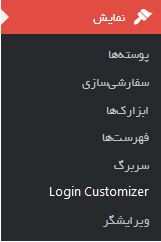
بعد از نصب افزونه Custom Login Page Customizer یک گزینه در پیشخوان > نمایش به نام Login Customizer ایجاد شده است که برای شخصی سازی صفحه ورود در وردپرس می باشد.

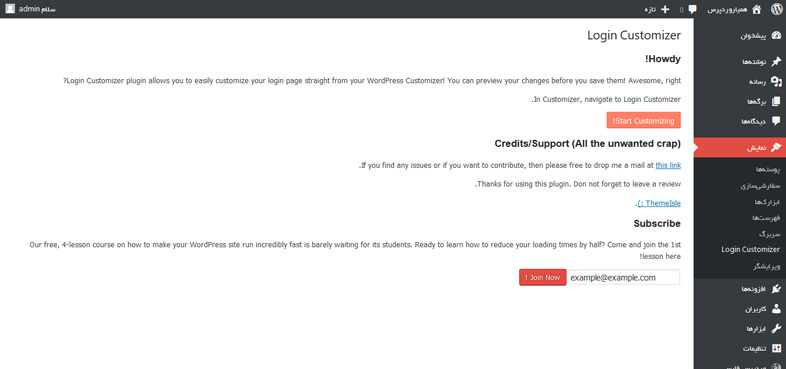
با کلیک برروی Login Customizer به صفحه ی زیر منتقل می شویم:
login customizer

برروی Start Customizing! کلیک کنید تا به صفحه شخصی سازی صفحه ورود در وردپرس منتقل شوید.

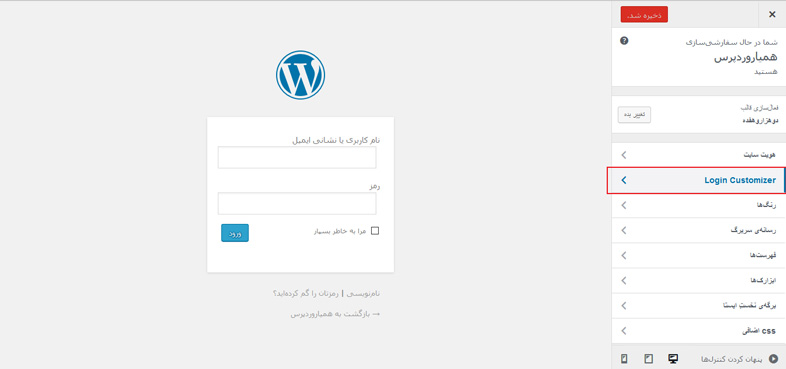
در این مرحله همانطور که مشخص کرده ایم برروی گزینه Login Customizer کلیک کنید.
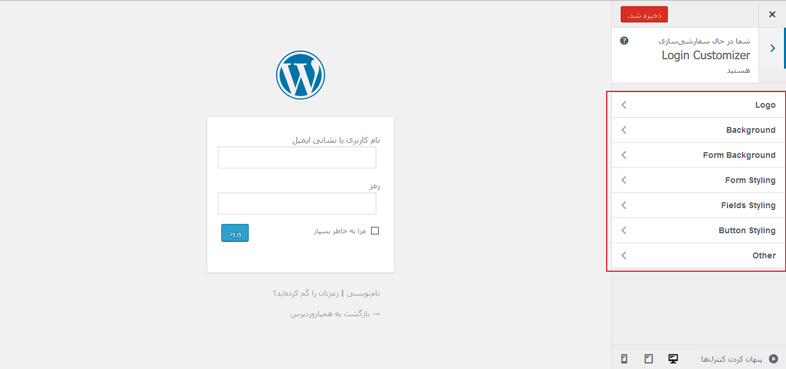
در مرحله بعد با گزینه های مختلفی مواجه می شویم که به بررسی تک تک آنها می پردازیم.

Logo: در این قسمت میتوانید تنظیمات مربوط به لوگو را انجام دهید. برای مثال می توانید لوگوی جدیدی که میخواهید به جای لوگوی وردپرس قرار دهید را بارگذاری نمایید.
Login Logo: این بخش مربوط به انتخاب لوگوی جدید می باشد.
Logo Width: این قسمت مربوط به اندازه طول تصویر لوگوی شما می باشد.
Logo Height: این قسمت مربوط به اندازه عرض تصویر لوگوی شما می باشد.
Padding Bottom: در این گزینه میتوانید فاصله ای را از داخل، قسمت پایین لوگوی خود مدنظر بگیرید.
Background: این گزینه مربوط به پس زمینه صفحه شما می باشد.
Background Image: با این گزینه می توانید برای پس زمینه خود یک تصویر قرار دهید.
Background Color: از طریق این گزینه می توانید برای پس زمینه صفحه خود یک رنگ انتخاب کنید.
Background Size: این قسمت نیز می توانید اندازه پس زمینه خود را وارد نمایید.
Form Background: این بخش مربوط به فرم ورود شما می باشد.
Background Image: با این گزینه می توانید برروی فرم ورود یک تصویر قرار دهید.
Background Color: این گزینه امکان انتخاب رنگ فرم را برای شما فراهم می کند که به صورت پیشفرض سفید می باشد.
Form Styling: این گزینه مربوط به استایل دهی فرم ورود می باشد.
Width: این گزینه مربوط به اندازه طول فرم شما می باشد.
Height: این گزینه مربوط به اندازه عرض یا همان ارتفاع فرم شما می باشد.
Padding: این گزینه فاصله ای را از داخل برای فرم شما در نظر می گیرد.
Border (Example: 2px dotted black): این گزینه مربوط به حاشیه فرم شما می باشد.
Fields Styling: این گزینه مربوط به فیلد ها می باشد.
Input Field Width: این قسمت مربوط به اندازه طول فیلدها می باشد.
Input Field Margin: این گزینه مربوط به فاصله از اطراف می باشد.
Input Field Background: با این گزینه می توانید رنگ فیلدهای خود را تغییر دهید.
Input Field Color: این گزینه رنگ متن درون فیلدها را مشخص می کند.
Label Color: این گزینه مربوط به رنگ های لیبل ها یا عنوان فیلدها می باشد.
Button Styling: این گزینه مربوط به استایل دکمه ورود می باشد.
Button Background: این قسمت مربوط به رنگ دکمه ورود می باشد.
Button Border: این گزینه مربوط به رنگ حاشیه دکمه ورود می باشد.
Button Background (Hover): این گزینه مربوط به زمانی است که موس را برروی دکمه ورود می بریم که رنگ آن را می توانید تغییر دهید.
Button Border (Hover): این گزینه مربوط به زمانی است که موس را برروی دکمه ورود می بریم که رنگ حاشیه آن را می توانیم تغییر دهیم.
Button Box Shadow: این گزینه مربوط به رنگ سایه دکمه ورود می باشد.
Button Color: این گزینه مربوط به رنگ نوشته درون دکمه می باشد.
Other: این بخش در واقع مربوط به بخش های دیگر می باشد.
Text Color: این گزینه رنگ متن ها یا لینک ها را مشخص می کند.
Text Color (Hover): این گزینه مربوط به زمانی است که موس برروی نوشته ها یا لینک ها می بریم که رنگ آن را می توانیم انتخاب کنیم.
Custom CSS: این گزینه مربوط به کد استایل یا CSS های سفارشی است.
نتیجه کار
نتیجه کار بستگی به ذوق شما در شخصی سازی صفحه ورود در وردپرس دارد، برای مثال می توانید چنین صفحه ای را درست کنید.
موفق باشید 🙂




