سلام دوستای گلم؛
مطلب امروز من در مورد محتوای سفارشی هستش.اگه خاطرتون باشه قبلا پستی درمورد زمینه های دلخواه و ایجاد اونها نوشته بودم. در واقع توضیح داده بودم که چطور میتونید یه نوشته ی سفارشی رو ایجاد کنید. امروز میخوام بگم که چطوری به اون محتوای سفارشی آیکون های ویژه و دلخواه رو اضافه کنیم!
اگه تمایل دارید قبل از اینکه درباره ی این موضوع صحبت کنیم یکبار از اول نوشته ی دلخواه خودمون رو ایجاد کنیم و بعد بهش آیکون دلخواه رو اضافه کنیم.
برای ایجاد پست های سفارشی افزونه ای ساخته شده با عنوان custom post type UI که میتونید این افزونه رو از سایت همیار وردپرس نصب و فعال کنید.بعد از اینکه این کار رو انجام دادیم نوبت میرسه به ساخت یک پست سفارشی!
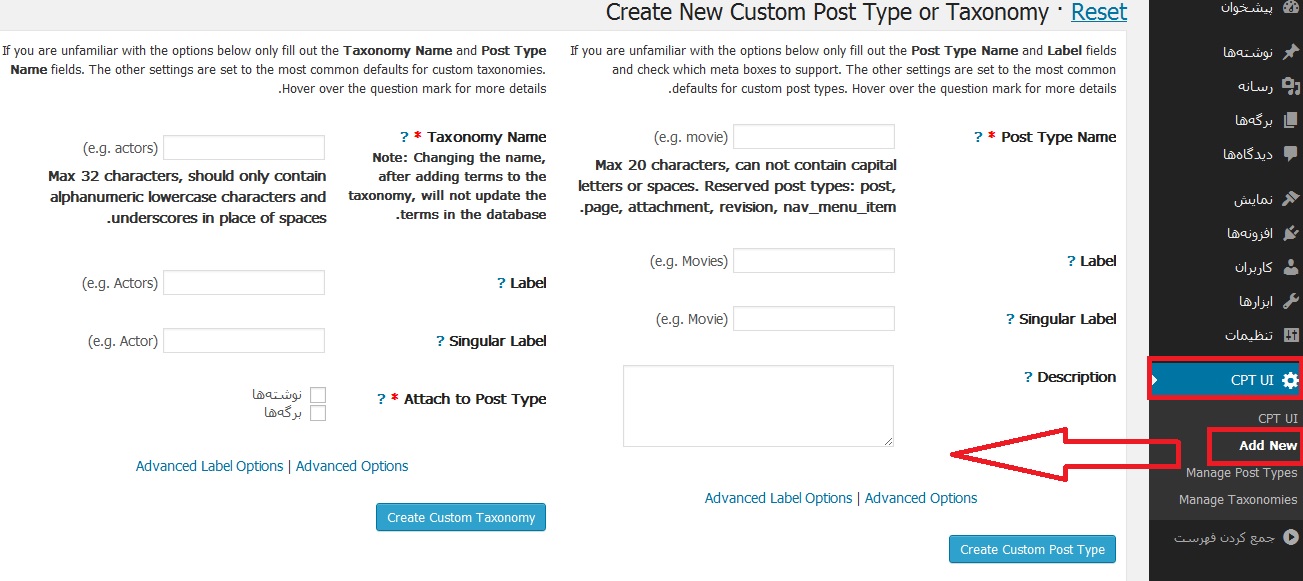
برای این کار روی گزینه ی CPT UI در پیشخوان وردپرس کلیک کنید و سپس گزینه ی add new رو انتخاب کنید تا صفحه ای مثل تصویر براتون باز بشه:

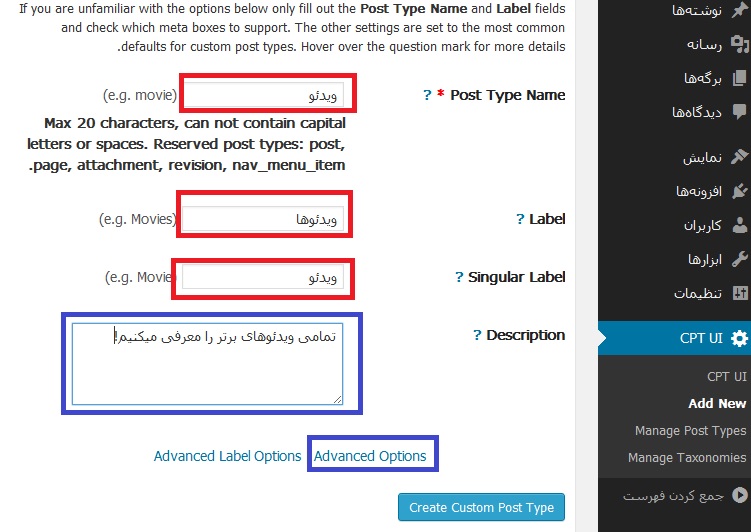
حالا باید فرمی که روبه روی ما هست رو برای ساخت برگه ی مورد نظر پر کنیم. در اینجا ما دو قسمت پست و دسته داریم. اول سمتی که مربوط به پست ها میشه رو پر میکنیم. در این قسمت میتونین هر عنوانی که مد نظرتون هست رو وارد کنید. مثلا برای نمونه خودش کلمه ی movie یعنی فیلم رو انتخاب کرده! من هم مثل خودش عمل میکنم.

گزینه ی Avvanced options رو که با کادر آبی رنگ مشخص کردم باز میکنیم تا تنظیمات بیشتری رو بررسی کنیم!

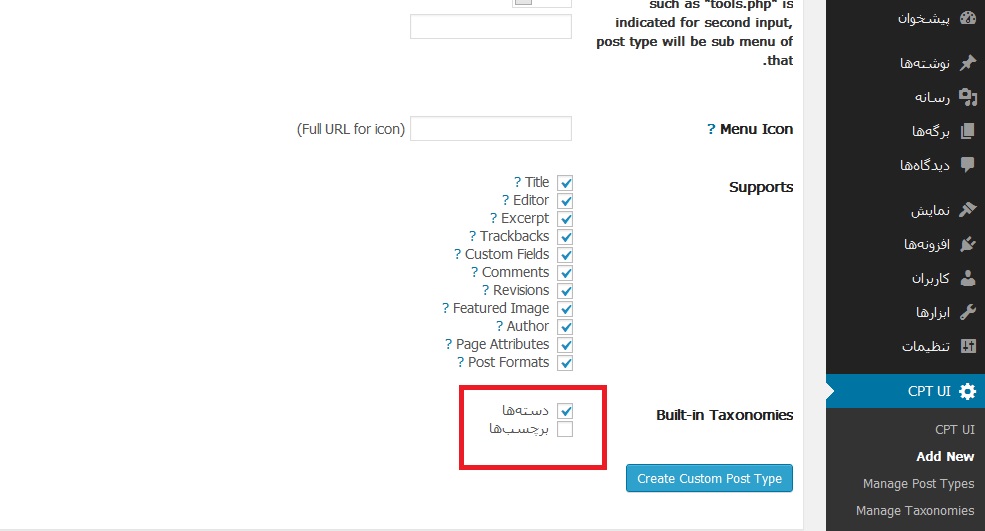
تمامی تنظیمات رو با توجه به نظر خودتون true یا false بذارید و بعد در بخشی پایین گزینه ی مناسب رو تیک بزنید. مثل من که نوع دسته رو انتخاب کردم!
خب حالا میتونین با خیال راحت روی گزینه ی create custom post type کلیک کنید تا پست سفارشی شما ایجاد بشه.
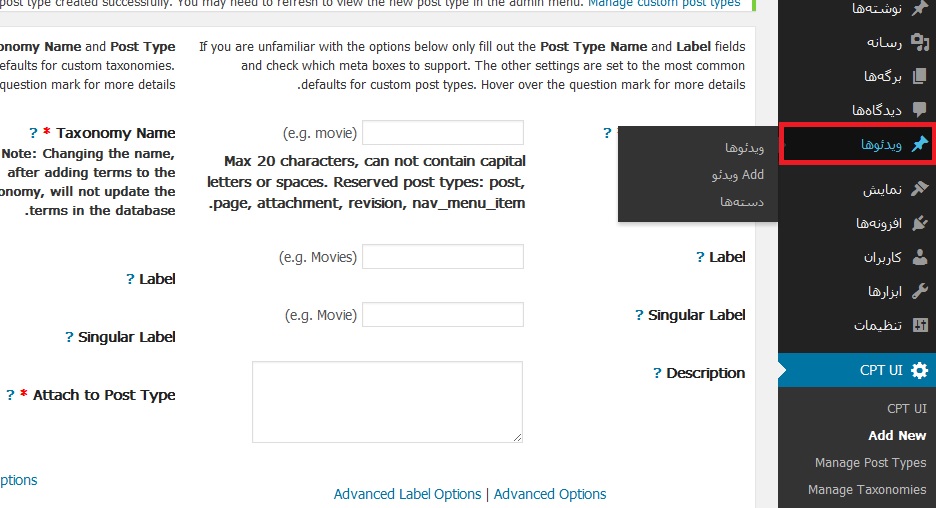
اگه دوست دارید نتیجه ی کار رو تا اینجا مشاهده کنید به داشبورد وردپرستون در سمت راست نگاه کنید، گزینه ی ویدئوها ایجاد شده:

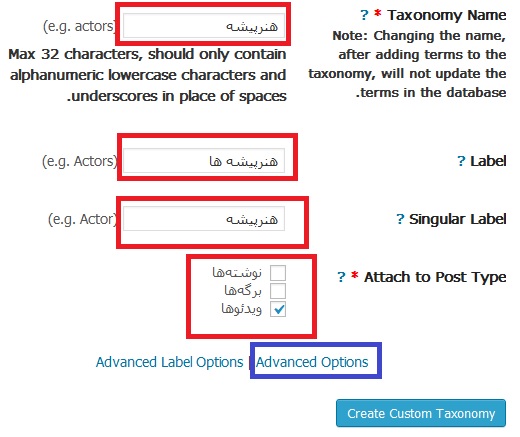
حالا نوبت میرسه به ساخت دسته ها! برای اینکار توی همین صفحه ای که هستیم باید فرم سمت چپ رو کامل کنیم. به عنوان مثال خودش عنوان دسته رو گذاشته actor یعنی هنرپیشه. ما هم برای مثال همین کار رو انجام میدیم.

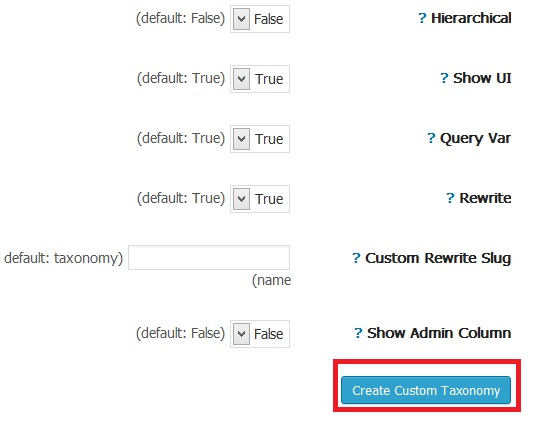
پس از پر کردن فیلدها روی گزینه ی Advanced options کلیک کنید تا تنظیمات بیشتری رو مشاهده کنید.

حالا نوبت اینه که روی گزینه ی create custom taxonomy کلیک کنیم تا دسته ی مورد نظر هم ایجاد بشه!
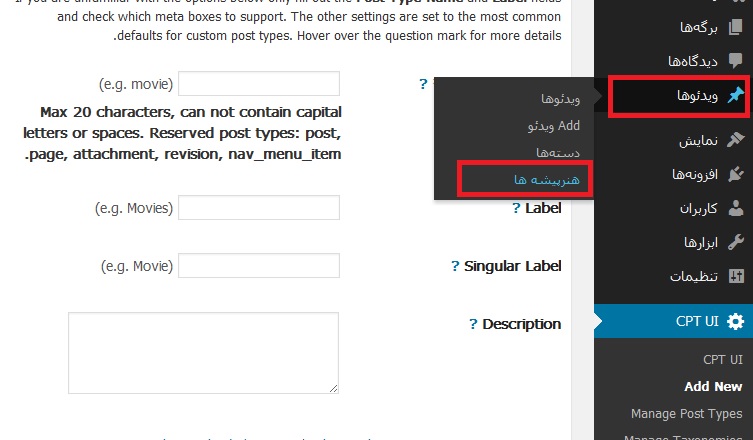
برای اینکه نتیجه ی کار رو ببینیم دوباره میتونیم از پیشخوان وردپرس روی گزینه ی ویدئوها که ساختیم موس رو نگه داریم:

در این مرحله ما دسته ی ویژه رو ایجاد کردیم حالا نوبت به این میرسه که بریم و داخلش پست بذاریم. پس از منوی ویدئوها افزودن ویدئو رو میزنم.

الان دیگه نوبت به این میرسه که به این پست ویژه ی خودم آیکون های دلخواهم رو اضافه کنم. برای اضافه کردن آیکون های سفارشی و دلخواه افزونه ای ساخته شده که میتونه به راحتی هر مدل آیکونی رو که شما بخواید براتون ایجاد کنه!
نام این افزونه CPT custom Icon هستش که پس از نصب و فعال سازی اون در بخش تنظیمات داشبورد وردپرس دیده میشه. با کلیک بر روی اون میتونید آیکون هایی که خودش داره رو انتخاب کنید و به شما کد کوتاه شده ی هر آیکون که به عنوان یک زمینه ی دلخواه هست رو بده.
![]()
خب حالا بیایید برای ویدئوهامون دنبال یه آیکون قشنگ بگردیم! من آیکون زیر رو انتخاب میکنم و گزینه ی ذخیره رو میزنم تا آیکون مورد نظرم در پنل ادمین تغییر کنه!
![]()
به این آیکون ها dashicon میگن و دارای سایتی هستند که شما میتونید اونجا از تعداد نامحدودی آیکون استفاده کنید و تمامی آیکون ها دارای کدهای اچ تی ام ال و سی اس اسی هستند که با کپی کردن اونها میتونید در هر جایی به صورت دستی از اونها استفاده کنید.
![]()
امیدوارم از آموزش امروز لذت برده باشید، هر نظر و پیشنهادی در این زمینه دارید خوشحال میشم به اشتراک بگذارید.
دانلود صفحه افزونه





