
بروزرسانی توسط عباس خلجی در تاریخ 17 بهمن 1395
باسلام خدمت وردپرسیهای عزیز؛
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که بسیاری از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در واقع اگر بتوانید تصاویری را مرتبط با عملکرد خود و به گونهای جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.
خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن به بپردازیم افزونه حرفهای و سرشناس Cyclone slider است. این افزونه جز، بهترین و محبوبترین افزونههای در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی برخی از امکانات این افزونه میپردازیم:
- ایجاد وردپرس slideshow با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکتهای زیبا روی هر عکس
- امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
- امکان برونبری و درونریزی اسلایدها
- قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
- و بسیاری از قابلیتهای دیگر
نصب و راهاندازی Cyclone slider
در اولین گام، افزونه Cyclone slider نصب و فعالسازی کنید. پس از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما اضافه میشود:
افزودن اسلایدشو
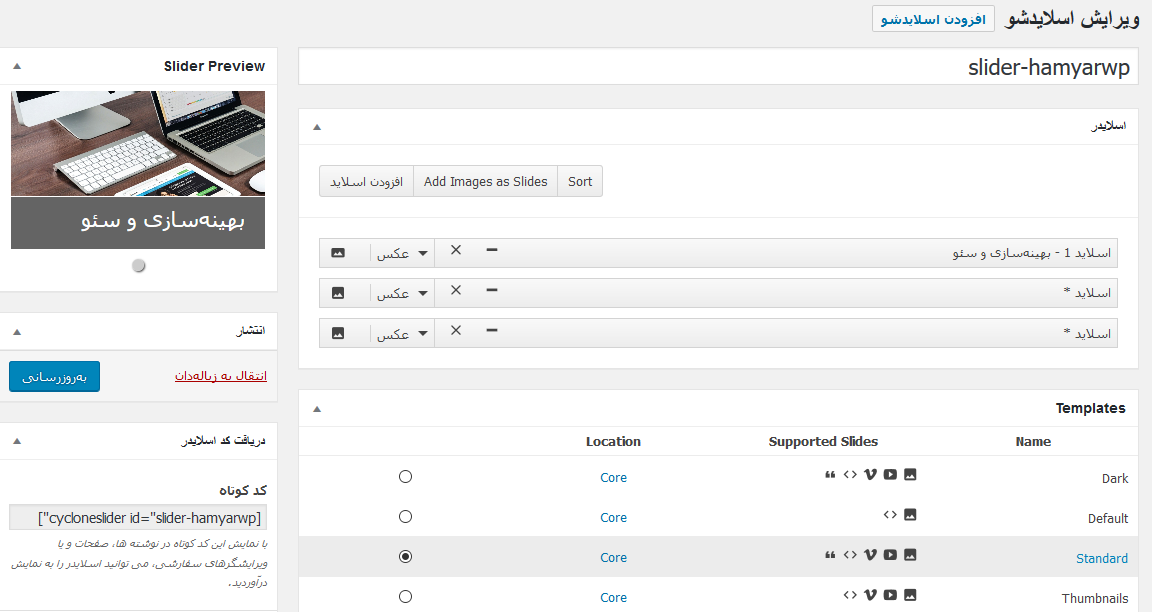
در ابتدا، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:
حال اگر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید . ولی با انتخاب گزینه Add Images as slids میتوانید تمام تصویرهای اسلایدر خود را یکباره انتخاب کنید.
شما میتوانید با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در بخش Templates نوع اسلایدر خود را انتخاب کنید.
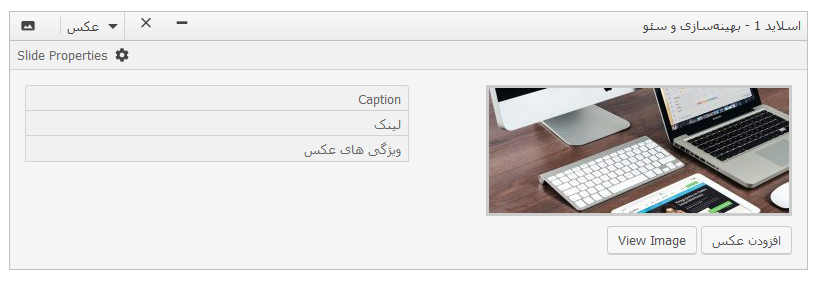
حالا وقت تنظیم هریک از اسلایدهاست .
در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این بخش تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید. پس از اعمال تنظیمات، اسلایدر خود را انتشار دهید.
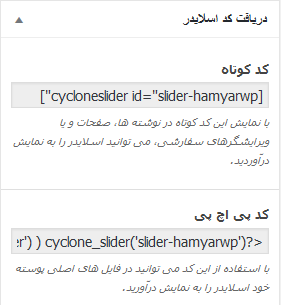
حال پس از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:
کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:
تبریک! اسلایدر شما در سایت نمایش داده شد.
حالا میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
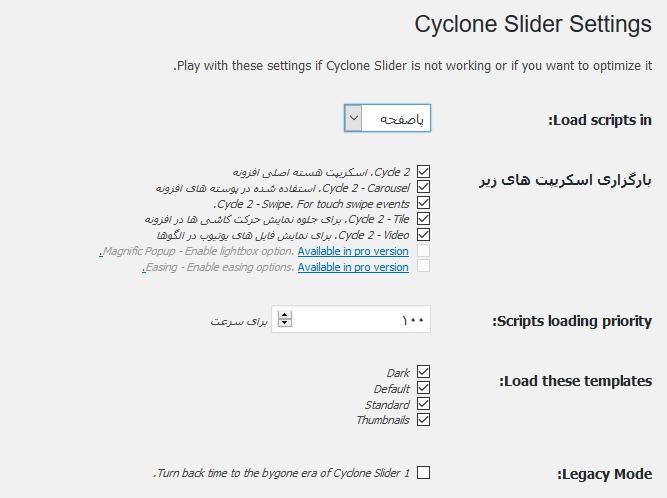
بخش settings
در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
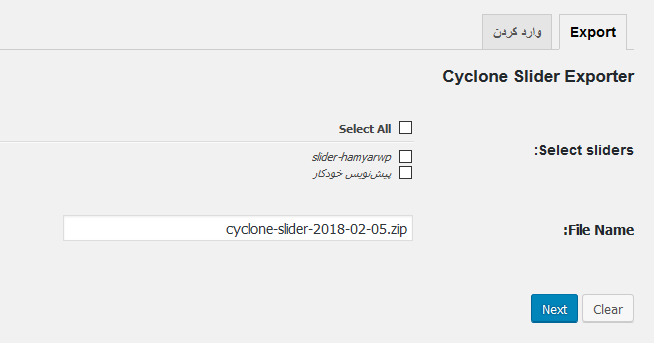
Export/improt
یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این بخش اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت قرار دهید تا نظر آنها را جلب کنید.
امیدوارم از این آموزش لذت کافی برده باشید.













شیرازی
برای مشاهده اسلایدر فقط در تصویر اول باید کدی که میدهد را کجا پیوند بدهیم؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
در برگه یا در قالب
مژگان
صفحه اول سایت نشون داده شود
روژینا
من همه ی این کار هارو انجام دادم ولی سایتم تغییر نکد!
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
یعنی شورت کد رو داخل برگه قرار میدید هیچ اسلایدری نشون نمیده بهتون ؟ میشه بیشتر توضیح بدید تا بتونم راهنماییتون کنم
شیرازی
سلام من دانلود افزونه را دانلود و نصب کردم و اسلایدر خود را تمظیم کرده ولی در صفحه مشاهده نمیشود و در سمت Cyclone Slider Exporter
این ارور را داده است در حالی که من در کنار صفحه وردپرسم اسلایدر را دارم و تنظیم کرده ام مشگل من این است در صفحه نمایش داده نمیشود
Error: ZipArchive not supported. ZipArchive is needed for Import and Export to work
کدی که کوتاه وبلند هست را من دریافت کردم کد بلند را در قسمت ادرس لینک و ای دی اسلایدشو وارد کردم ولی نمایش نمیدهد
accbh97516@gmail.com ایمیل من هست اگر میشه لطف کنید همکاری کنید ممنونم
مژگان
من از طریق سایت شما اسلاید شو رو دانلود کردم و فایل زیپ رو در قسمت افزونه بارگزاری کردم در قسمت اسلایدر اسلاید مورد نظرمو ساختم یعنی متن + عکس و کد بلند را در قسمت کد اسلاید اتچ کردم و بالای برگه نوشت که منتشر شده ولی قابل مشاهده نیستش
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اگه از قطعه کد در قالب استفاده کردید باید در جای مناسب قرار بدید. بین تگ head
یاهو 7 سال عضو همیار وردپرس
با سلام و خسته نباشید
من اسلایدر رو نصب کردم و یه اسلایدر با اسم bottom_slider ساختم که شامل 4 عکسه.
بعدش کد php زیر رو توی یه div قرار دادم:
ولی متاسفانه توی سایتم، 4 تا عکس روی هم ظاهر میشه و خبری از اسلایدر نیست!!!
لطفا راهنمایی بفرمایید
با تشکر – یاهو
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
افزونه با قالب سازگار نیست. بروزترین نسخه رو دریافت کنید و تست کنید
یاهو
آیا اگر قالب رو خودمون با html و css و js نوشته باشیم، افزونه روی اون قالب کار میکنه؟
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
اگه استاندارد باشه بله
ali
واقعا مفید بود و ساده
فاطمه
سلام واقعا از شما ممنونم خیلی راهنمایی و آموزش هاتون عالی بود
محمد
با سلام و تشکر از این نوشته . من می خوام که وقتی نوشته در سایتم بروز می شود در اولین نوشته قرار بگیرد مانند وقتی که مطلبی انشار می شود چگونه می شه این کار را کرد
محمد
یافتم………………
دوستانی که مکشلاتی مانند عدم حرکت تصویر و یا نمایش یک تصویر قابت و مشابه آن دارند ؛ باید یک اسلایدر دیگر تعریف کنند و البته نام اسلایدر رو به هیچ عنوان انگلیسی بگذارند.
اگر نام اسلایدر رو فارسی بنویسند این مشکل ها براتون به وجود میاد.
موفق باشید.
سیاوش
سلام وقت بخیر
راهنمایی میکنین که :
چطور میشه یه اسلایدر رو طراحی کرد که توش چنتا عکس باشه و بشه مثلا عکس بک گراند رو یا عکس روی اون رو با حرکت موس جابجا کرد؟
افزونه اسلایدری هست که این توانایی رو داشته باشه ؟
تشکر
محمد
عالی بود
مجید
سلام
من افزونه رو نصب کردم و کد رو در قالبم گذاشتم اما اسلایدر کار نمیکنه و فقط تصویر اول بی حرکت میمونه