
بروزرسانی توسط عباس خلجی در تاریخ 17 بهمن 1395
باسلام خدمت وردپرسیهای عزیز؛
قرار دادن اسلایدر تصاویر در سایت یکی از راههای زیباسازی آن است که بسیاری از وبمسترها علاقه زیادی به اسلایدر تصاویر دارند. در واقع اگر بتوانید تصاویری را مرتبط با عملکرد خود و به گونهای جذاب برای سایت طراحی کنید حتما کاربران بیشتری را در نگاه اول جذب خواهید کرد.
خوشبختانه افزونههای زیادی برای ساخت اسلایدر تصاویر وجود دارد. افزونهای که پیرامون وردپرس slideshow میخواهیم به آن به بپردازیم افزونه حرفهای و سرشناس Cyclone slider است. این افزونه جز، بهترین و محبوبترین افزونههای در وردپرس است که تا به امروز ۶۰.۰۰۰ بار دانلود و نصب شده است.
وردپرس slideshow
اول از همه به بررسی برخی از امکانات این افزونه میپردازیم:
- ایجاد وردپرس slideshow با قابلیت ریسپانسیو
- امکان مشخص کردن زمان برای نمایش هر عکس
- امکان قرار دادن افکتهای زیبا روی هر عکس
- امکان استفاده اسلایدر در متن و یا صفحات قالب وردپرس
- امکان برونبری و درونریزی اسلایدها
- قابلیت انتخاب تصاویر اسلایدر از HTML سفارشی، YouTube و…
- و بسیاری از قابلیتهای دیگر
نصب و راهاندازی Cyclone slider
در اولین گام، افزونه Cyclone slider نصب و فعالسازی کنید. پس از فعالسازی افزونه، بخشی به نام (اسلایدر) به پیشخوان مدیریت وردپرس شما اضافه میشود:

افزودن اسلایدشو

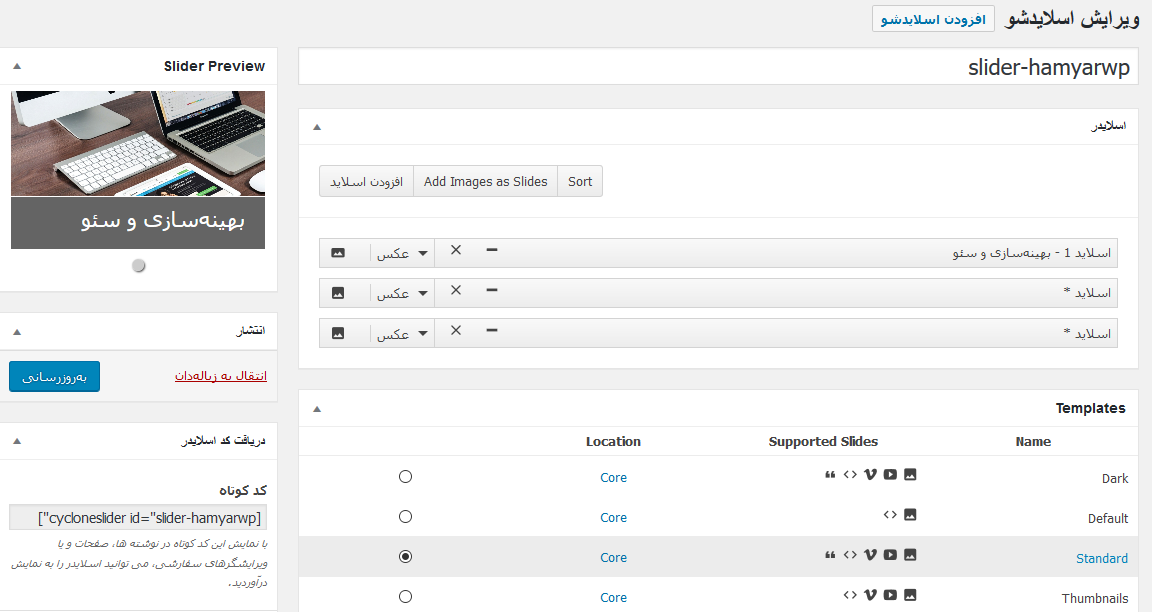
در ابتدا، عنوان مناسبی برای وردپرس slideshow وارد کنید. در مرحله بعد، شما سه گزینه برای ساخت اسلایدر مشاهده میکنید:

حال اگر روی گزینه افزودن اسلاید کلیک کنید میتوانید تصویر اسلایدر خود را به صورت یکی یکی انتخاب کنید . ولی با انتخاب گزینه Add Images as slids میتوانید تمام تصویرهای اسلایدر خود را یکباره انتخاب کنید.
شما میتوانید با کلیک بر روی گزینه sort تصاویری که برای اسلایدر خود انتخاب کردهاید را مرتب کنید.
در بخش Templates نوع اسلایدر خود را انتخاب کنید.
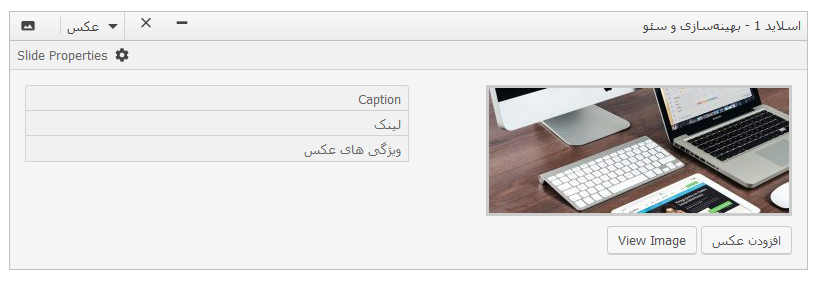
حالا وقت تنظیم هریک از اسلایدهاست .

در این قسمت میتوانید به هریک از اسلایدهای خود عنوان، لینک، افکت و ویژگیهای متنوع بدهید.
Basic settings (نوار سمت چپ)
شما میتوانید در این بخش تنظیمات کلی (افکت ، ریسپانسیو ، طول و عرض و…) اسلایدر را تکمیل کنید. پس از اعمال تنظیمات، اسلایدر خود را انتشار دهید.
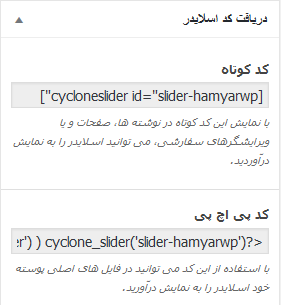
حال پس از انتشار اسلایدر، افزونه به شما دو نوع کد میدهد:

کد کوتاه shortcode: اگر میخواهید اسلایدر شما در نوشته و صفحات شما نمایش دهد از این کد استفاده کنید.
کد php: اگر شما قصد دارید اسلایدر شما در صفحات قالب نمایش دهد، از کد php استفاده کنید.
پس از افزودن کد به قسمت دلخواه، میتوانید خروجی وردپرس slideshow را مشاهده کنید:

تبریک! اسلایدر شما در سایت نمایش داده شد.
حالا میخواهیم بپردازیم به قسمتهای دیگر این افزونه.
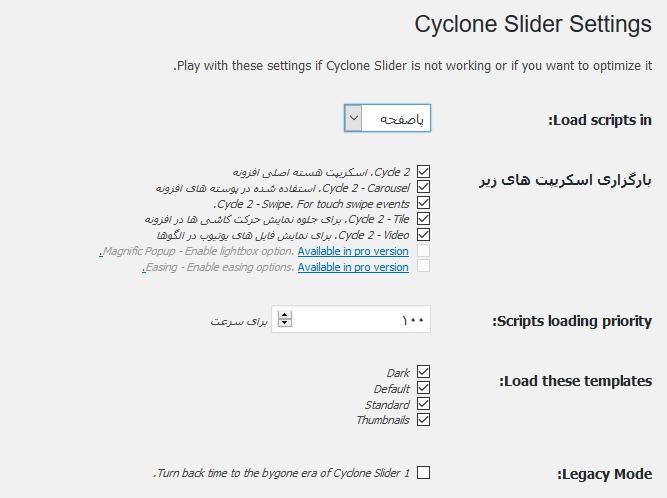
بخش settings

در این قسمت یه سری تنظیمات کلی وجود دارد که میتوانید آنرا به دلخواه تنظیم کنید.
توجه: ما توصیه میکنیم در این بخش تغییراتی ایجاد نکنید و بگذارید به همان حالت پیشفرض باقی بماند.
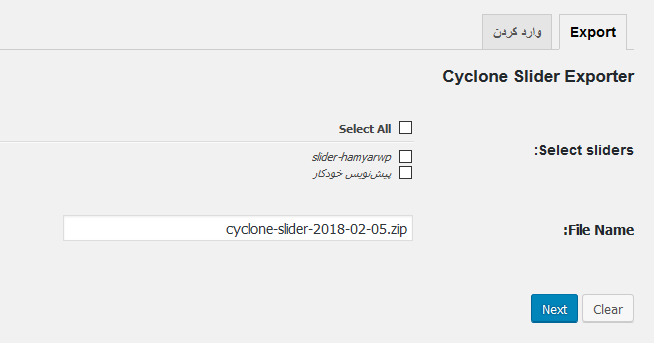
Export/improt

یکی از بهترین قابلیتهای این افزونه، قابلیت برونبری و درونریزی است. اگر فایل xml درونریز دارید میتوانید از این بخش اقدام به درونریز کردن اطلاعات اسلایدر خود کنید.
جمعبندی
از وردپرس slideshow میتوانید محصولات و خدمات خود را به صورت گرافیکی و زیبا در معرض دید کاربران در وبسایت قرار دهید تا نظر آنها را جلب کنید.
امیدوارم از این آموزش لذت کافی برده باشید.





عیسی
با سلام
بخسید میشه این افرونه بصورت عرضی کل صفحه رو بگیره در حالت ریسپانسیو ، من هر کاری کردم نشد .لطفا راهنمایی کنید .
باتشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
فقط میتونید تصویر رو در اندازه ای که میخواهید آپ کنید.
عیسی
با سلام و خسته نباشید
من شرت کد را در صفحه ی خالی میگذارم درست میشه اما در صفحه ی اصلی نشون نمیده،لطفا بگید چگونه در صفحه ی اصلی قرار بدهم .
باتشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
شورت کد فقط میتونه توی برگه ها قرار بگیره. در صفحه ی اصلی می تونید از قطعه کد پی اچ پی استفاده کنید. اون هم در بیت کدهای بخشی که میخواین قرار بدین.
hamedtaran 10 سال عضو همیار وردپرس
سلام. وبسایت من نسخه موبایل داره. حالا وقتی توی موبایل لود میشه این اسلایدر بدجور از کادر میزنه بیرون. حالا میخوام بدونم آیا میشه براش کاری کرد؟ اگه اسلایدر درست نشه، میشه نسخه موبایلو حذف کرد؟ یعنی وقتی با موبایل میرم مثل pc بیاره؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در قسمت Cyclone slider در قسمت width management حالت رو روی ریسپانسیو بگذارید.
علی
من در قالب کد رو قرار دادم اما به صورت زیر هم نمایش میده
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
چه صورت ؟
علی
یعنی اسلاید نمیشه و خارج از اونجایی که من کدرو قرار دادم نشون میده. آیا برای این اسلایدر فایل جی کوئری هم لازمه تا درست کارکنه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر نیاز نیست، فقط اگر از کد پی اچ پی در قالب استفاده می کنید باید جای مناسبی بگذارید تا جواب دهد.
mohsen musavi 9 سال عضو همیار وردپرس
میتونید جای دقیقش رو بگید رو هم بگید؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اینکه کجا باید قرار بدید اسلایدر رو؟ منظورتون اینه؟
حسن نیکونام
با سلام و درود
ضمن عر ض تشکر و سپاس در خصوص اسلاید شوی فارسی hamyarwp-cyclone-slider.1.3.4 سئوالی داشتم ممنون می شوم بنده را راهنمایی کنید . بعد از دانلود و نصب این افزونه متاسفانه فارسی نشده و با فرمت انگلیسی نصب میشود و فقتی هم اسم اسلایدر را انتخاب میکنیم با زدن دکمه انتشار “کد کوتاه ” ظاهر نمی شود !!!؟؟؟ و عملا بلا استفاده مانده است ممنون خواهم بود اگر راهنمایی ام کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
قرار نیست شورت کد ظاهر بشه! این اسلایدر شورت کد داره و در مطلب نوشته شده و میتونید استفاده کنید.
یوسف
حرف نداره همش حرفه خیلی باهاله دست خوش مهندس . عالیه کارتون شما نبودید باید چی کار میکردیم نمیدونم
مرتضی
سلام . من هرچی دنبال کد کامل ساخت اسلایدر کاروسل ( اسلایدر قطاری) (js-css-html)میگردم چیز کاملی پیدا نمیکنم .
میتونید راهنمایی کنید؟ممنون میشم.
kianoosh
responsive hast ????????
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
بله واکنش گرا است.
rkhaksar 10 سال عضو همیار وردپرس
از داخل خود ورد پرس نسخه 2 رو دانلود کردم حل شد.
rkhaksar 10 سال عضو همیار وردپرس
سلام بابا نصب کردم اسلایدم میسازم ولی اصلا کدی نمیده!
جایی هم برای کد دادن نداره
انگلیسی هم که هست!