
سلامی گرم خدمت شما دوستان عزیز ، مخصوصا اعضای همیار وردپرس !
اول بگم که این نخستین نوشته من در این سایت است و امیدوارم که بتوانم خدمتی هر چند ناچیز به ملت عزیز ایران بکنم.
شاید تا الان سایت های مختلفی رو به چشم دیدید که قسمت (باکس) دانلود جذابی دارند ، یا دانلود بعضی فایل هایشان نیاز به وارد کردن رمز عبور داشته
بنده امروز قصد دارم تا افزونه مختص این کار رو به شما معرفی کنم. نام افزونه Simple Download Monitor می باشد.
البته قبلا در مطلب: آموزش ساخت جعبه دانلود راهی برای اینکار با استفاده از زمینه های دلخواه در سایت همیار وردپرس ارائه شده بود.اما افزونه Simple Download Monitor خیلی کار رو ساده تر کرده.
افزونه Simple Download Monitor
نصب این افزونه هم مانند دیگر افزونه ها ۲ راه داره که راه اول آپلود در آدرس wp–content/plugins و راه دوم در قسمت افزونه ها > افزودن نام افزونه وارد و بعد از جستجو نصب کنیم .
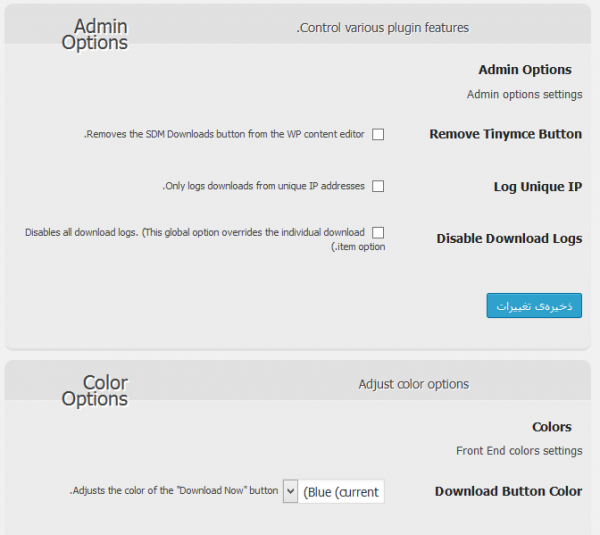
خب میرسیم به تنظیمات این افزونه :
گزینه اول برای حذف کلید این افزونه از روی ویرایشگر متن شما است ( برای راحتی کار این افزونه کیلدی به ویرایشگر متن سایت اضافه میکند تا دسترسی ما آسانتر شود )
پس تیک نمیزنیم
گزینه دوم و سوم هم مربوط به لوگ این افزونه می باشد
در قسمت بعدی شما میتوانید رنگ دکمه را تغییر دهید
امکانات :
- نمایش دفعات دانلود
- نمابش آی پی افراد
- دانلود با رمز عبور
- دسته بندی فایل ها
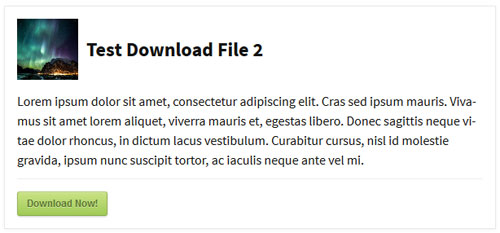
مدل اول :
مدل دوم :
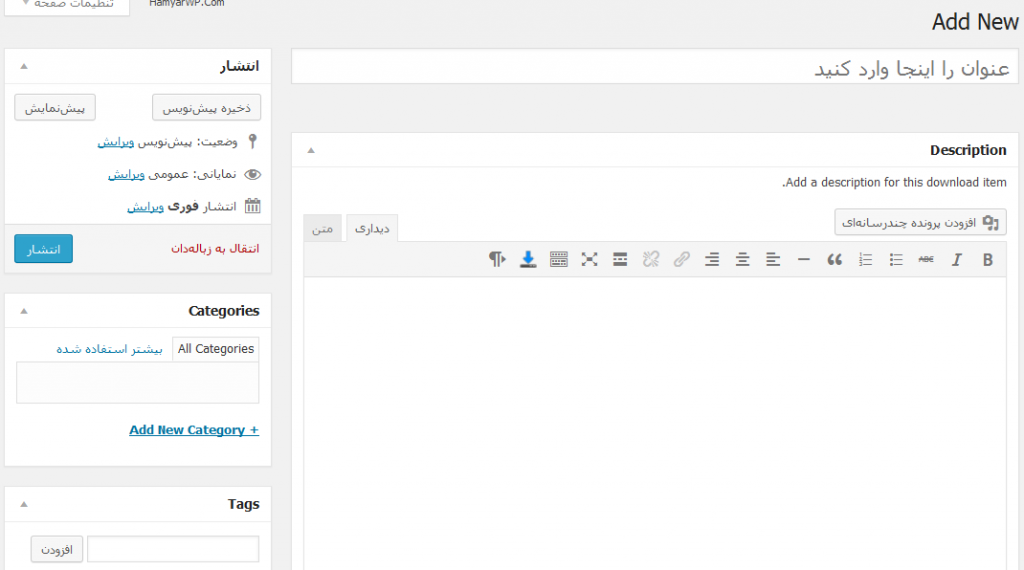
برای اضافه کردن فایل : در منو وردرس ما زیر منو جدیدی به نام Downloads اضافه شده – بر روی آن رفته و زیر منو Add New را انحاب میکنیم
در قسمت بالا عنوان فایل
در وسط توضیح کوتاهی در مورد فایل
برای گذاشتن رمز عبور به سمت چپ صفحه بروید و در باکس انتشار به دنبال ” نمایانی” بگردید و آن را به رمز دار تغیید دهید ! به همین راحتی!
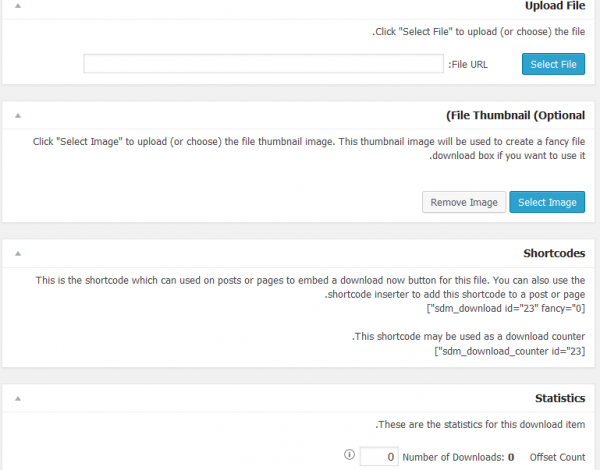
به پایینتر میرویم :
در قسمت Upload File فایل مورد نظرمون رو آپلود میکنیم !
در قسمت Thumbnail عکس پیشنمایش فایل را قرار میدهیم !
در قسمت Short Code کد آماده این فایل دیده میشود !
Statistics مقدار بازدید اولیه ( به صورت دیفالت ۰ است )
برای نمایش ما باید این کد را در ویرایشگر متن خود وارد کنیم
[sdm-download id="X" fancy="1"]
و به جای X شماره قایل مورد نظرتون رو وارد کنید
همونطور که در بالا گفتم برای راحتی کار کلیدی به ویرایشگر اضافه شده تا از کد نوشتن خلاص شوید
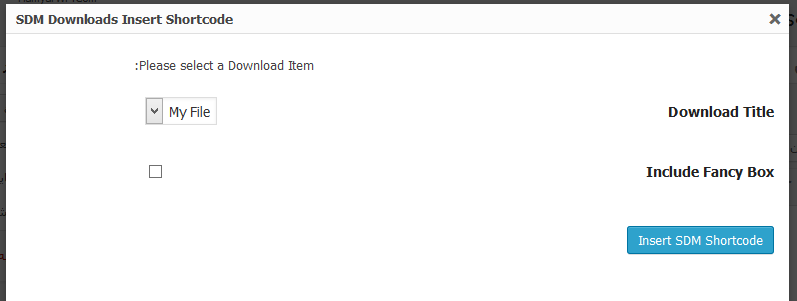
با زدن این کلید
صفحه ای باز میشود و شما میتوانید بر اساس نامی که وارد کرده اید آن فایل را فراخوانی کنید .
این تیک هم برای لغو کردن عکس پیش نمایش است ( نمایش داده نمیشود )
برای تغییر متن کلید کد را به این صورت وارد کنید
[sdm-download id="X" fancy="1" button_text="دانلود"]
برای تغییر قالب باکس به صورت دستی دد fancy را تغییر می دهیم !
fancy=”0″ = بدون عکس
fancy=”1″ = قالب ۱
fancy=”2″ = قالب ۲
والسلام – امیدوارم مفید بوده باشه !












shicdownload
ممنونم از شما بابت این افزونه خوبی که گذاشتید
علی
سلام خیلی دوست دارم یه باکس دانلود دقیقا مثل شما داشته باشم (مثلا : پیش نمایش، صفحه افزوه، دانلود و…) ولی چون کد نویسی وارد نیستم نمی تونم مثلا شما دربیارم بی زحمت میشه تمامی که هایی که استفاده کردین رو بدین؟؟؟
ممنون میشم کمک کنید خیلیا دنبال همچین چیزی هستن!
یوسف
سلام. یه افزونه معرفی کنید که مثل سایت خودتون وقتی یه نفر فایلی میخواد دانلود کنه ازش ایمیل بگیره و براش تو ایمیل ارسال کنه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
Email before download
پرشین دانلود
منم جعبه باکسمو با الهام از شما درست کردم
مرسی
http://www.prdownload.ir/
امید حسین آبادی
عالی : )
http://thewp.ir
milad
سلام
شاید سوالم بی ربط باشه نسبت به این پست
اما واقعا هرچی سرچ کردم چیزی پیدا نکردم
ممنون میشم راهنمایی کنید
چطور میشه به جای اینکه تصویر شاخص توی هاست خودمون آپلود بشه، یه جای دیگه آپلودش کنیم و لینکش رو به جای تصویر شاخص قرار بدیم؟
با زمینه دلخواه؟ با زمینه دلخواه جواب میده، اما فقط برای ادامه مطلب،
وقتی برای صفحه ایندکس به جای کد thumbnail این کد رو قرار میدم تصویر نشون داده نمیشه
ID, ‘myimg’, true)) :
$img = get_post_meta($post->ID, ‘myimg’, true); ?>
<a href="”><img src="” />
اما این کد برای single.php به خوبی جواب میده و عکس رو نشون میده
ممنون میشم راهنمایی کنید
محمد امين
سلام خسته نباشید ببخشید بخش جستجوگر سایتتون تو صفحه ای اول افزونه است یا کد نویسی شده؟
Bahar 10 سال عضو همیار وردپرس
سلام
کد نویسی شده است
امین نامجو
با سلام
اگه بخواهید از این روش استفاده کنید
پلاگین قوی تر download monitor را پیشنهاد می کنم که کافیه یه سرچ بزنید :« افزونه download monitor » تا آموزش، و کنه و بنهش بیاد…
این افزونه قوی تر و خیلی بهتر از پلاگین معرفی شده اس
و دیتابیس قوی و ایجاد صفحۀ دانلود و خیلی ویژگی های دیگه داره
البته نسخۀ جدید download monitor مجانی نیست
ولی نسخۀ قدیمی که در مخزن وردپرس هست قویه!
سلام گرم ما رو به علی خان برسونید
با سپاس
ProFessoR M2 9 سال عضو همیار وردپرس
ممنون از اطلاع رسانی
استفاده از پلاگین های نیاز به آپدیت ریسک امنیتی داره دوست عزیز – این پلاگین نسخه جدیدش غیر رایگان عرضه شده و مستحضر هستید در ایران مشکل پرداخت داریم
ایمان شهسواری
ممنون عالی بود . آیا امکان شخصی سازی این افزونه وجود داره ؟ یعنی اینکه چیزهایی که نیاز داریم جهت زیبایی به این افزونه اضاف کنیم .
Bahar 10 سال عضو همیار وردپرس
سلام
بله
محمد
ممنون واقعا آسون بود ولی بهتره راه سختش و بریم و از زمینه دلخواه استفاده کنیم وگرنه کل وردپرس میشه افزونه 😐
ProFessoR M2 9 سال عضو همیار وردپرس
ممنون
درصد خطای این کمتر از دستی