
جدول قیمت در وردپرس
سلام دوستان؛
بعضی وقت ها می خواهید یک محصول که دارای آپشن های مختلفی است را در سایتتان به فروش برسانید.مثلا یک محصول دارید که قیمت فروشش با 20 درصد آپشن ها دو میلیون تومان و با 100 درصد آپشن ها چهار میلیون تومان است .خب باید چه کار کرد که مشتری بتواند این شرایط را در کنار یکدیگر ببیند و بتواند با مقایسه این دو ، انتخاب خودش را انجام دهد.
بهترین راه حل استفاده از جدول قیمت است .امروز می خواهیم در وردپرس افزونه ای را به شما معرفی کنیم که هم ساده باشد و هم بتواند در ساختن جدول های قیمت در سایتتان به شما کمک کند.در ادامه نحوه کار با این افزونه وردپرسی رایگان را به شما آموزش خواهیم داد.
افزونه Easy Pricing Tables

شما در این افزونه می توانید در کمتر از پنج دقیقه ،به ساده ترین نحو ممکن جداول قیمت زیبا و واکنش گرا بدون نیاز به هیچ گونه دانش کد نویسی را بسازید.
نکته!!! این افزونه توسط همیار وردپرس فارسی سازی شده است و از همین جا می توانید فارسی شده ی آن را دریافت کنید!
نصب و فعال سازی
افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام جداول قیمت در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی جداول قیمت کلیک کنید .

ساخت جدول قیمت جدید
برای این منظور به پیشخوان وردپرستان>جداول قیمت>افزودن جدید بروید.سپس بر روی افزودن جدید کلیک کنید .

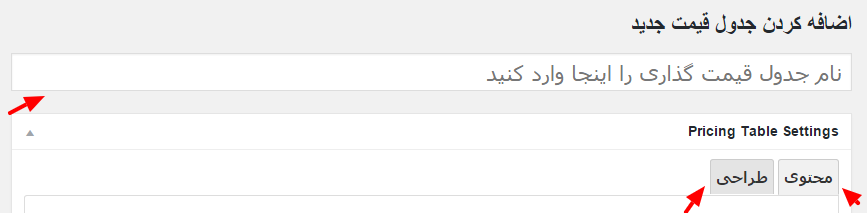
پس از کلیک بر روی افزودن جدید وارد صفحه اضافه کردن جدول قیمت جدید می شوید. برای ساخت جدول قیمت مرتبط با یک موضوع در این صفحه نام کلی برای این پلن انتخاب کنید.

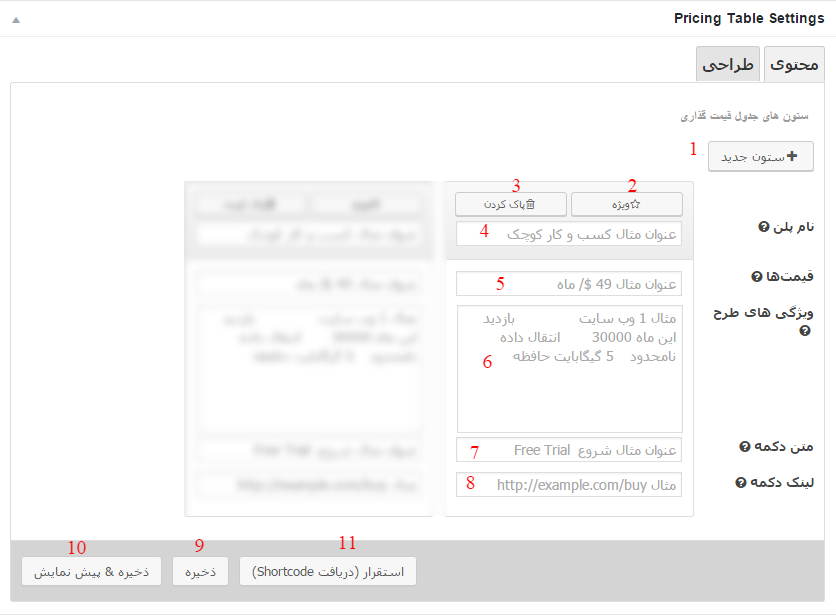
همانطور که در تصویر بالا می بینید ساخت جدول قیمت دارای دو مرحله است که یکی محتوی و دیگری طراحی است. در ادامه این دو را با هم بررسی می کنیم.
محتوی
در این قسمت شما محتوی جدول مرتبط با این پلن را تنظیم می کنید.برای ساخت جدول قیمت جدید شما باید مراحل شماره گذاری شده در تصویر زیر را طی کنید.در ادامه این مراحل را شرح می دهیم.
- در این مرحله ستون جدید به جدول اضافه می کنید.
- می توانید ستونی که بین همه ستون ها ویژه است را در این مرحله انتخاب کنید.
- اگر می خواهید ستونی را پاک کنید بر روی این قسمت کلیک کنید.
- عنوان ستون را اینجا وارد کنید.
- قیمتی که مختص این ستون است را وارد کنید.
- ویژگی های این ستون را در این قسمت وارد کنید فقط یادتان باشد هر ویژگی در یک خط مجزی باید قرار بگیرد.
- متن دکمه این ستون را در این قسمت وارد کنید.
- آدرس صفحه ای که دوست دارید مخاطب سایت پس از کلیک بر دکمه به ان هدایت شود را در این قسمت وارد کنید.
- پس از ساخت ستون جدول مورد نظر در این مرحله جدول را ذخیره کنید
- این یک آپشن است برای شما می توانید همزمان با ذخیره جدول پیش نمایش جدول را ببینید
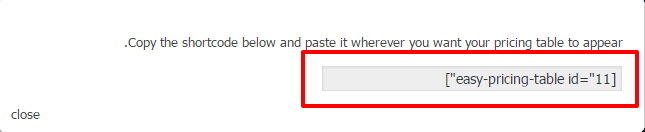
- پس از ذخیره جدول بر روی این قسمت کلیک کنید و کد کوتاه جدول را در صفحه و یا پستی که دوست دارید این جدول در آن نمایش داده شود قرار دهید.

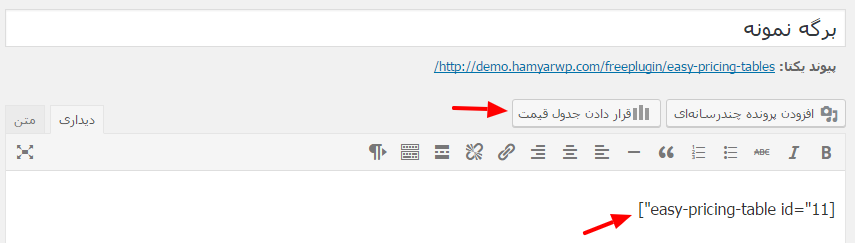
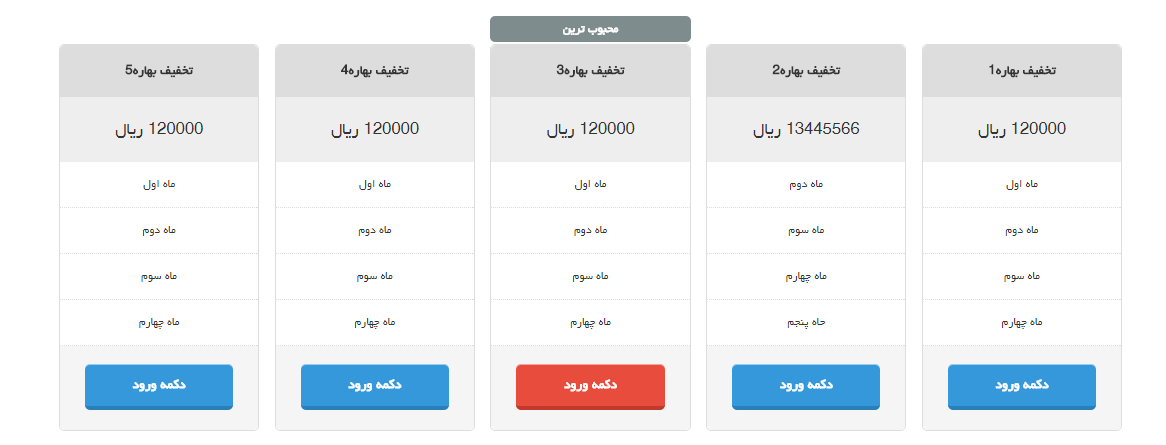
مثلا در دمو ما خواستیم این جدول نمایش داده شود .کد کوتاه جدول را در برگه نمونه کپی کردیم.البته شما با کلیک بر روی قراردادن جدول قیمت نیز می توانید با انتخاب جدول کد کوتاهش را در صفحه قرار دهید.

طراحی
این قسمت دارای چهار زیر مجموعه تنظیمات عمومی ، اندازه فونت ، Buttom Colors و Custom Css است که در ادامه با هم این قسمت ها را بررسی می کنیم.
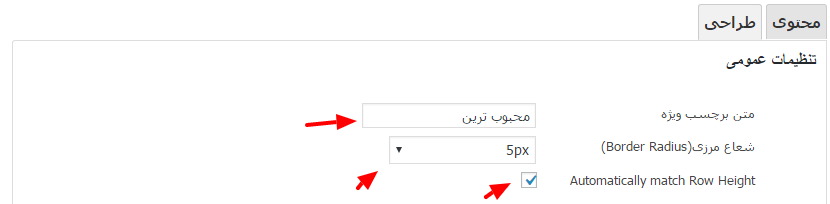
- تنظیمات عمومی:
شما در این قسمت می توانید تنظیمات عمومی را انجام دهید .تنظیم نام نوشته ستون ویژه جدول مهمترین تنظیم این قسمت است.
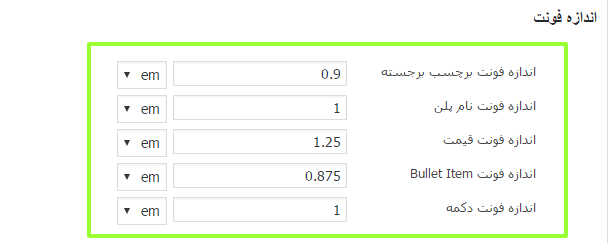
- اندازه فونت:
در این قسمت می توانید اندازه فونت قسمت های مختلف را تنظیم کنید.البته با کمکی آزمایش متوجه می شوید تنظیم هر قسمت چه تاثیری بر خروجی هر جدول دارد.
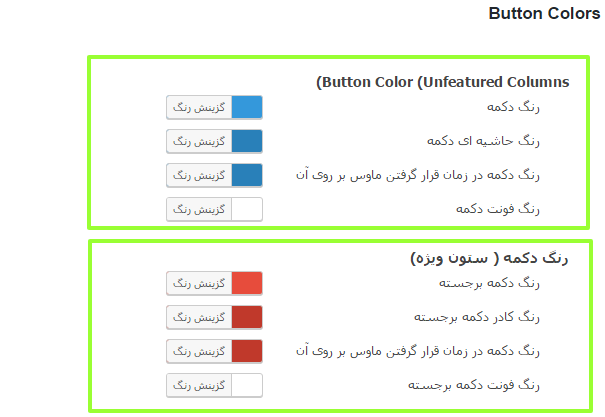
- Buttom Colors:
شما در این قسمت می توانید رنگ ویژگی های مرتبط بهدکمه ستون ویژه و سایر ستون ها را تنظیم کنید.
- Custom CSS:
در این قسمت می توانید CSS دلخواهتان برای این جدول را بنویسید.

پس از انجام تنظیمات مختلف، خروجی را در زیر می بینید.

جمع بندی!
در این مقاله افزونه ای را برای ساخت جدول قیمت به شما معرفی کردیم که در کمتر از پنج دقیقه در آن می توانید یک جدول قیمت زیبا و واکنش گرا را برای سایتتان طراحی کنید.
دانلود افزونه ی فارسی Easy Pricing Tables





Ali 12 سال عضو همیار وردپرس
فقط چطوری سرتیتر هر ستون یا قسمت قیمت رو رنگ های مختلف می شه گذاشت؟مثلا ستون اول قرمز دومی زرد سومی آبی …
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
امکان شخصی سازیش هست
Ali 12 سال عضو همیار وردپرس
عالی بود تشکر
سعید
سلام
من دوتا سایت وردپرسی دارم – این افزونه توی یدونش کار میکنه ولی توی یکی دیگه بعد نصب صفحه تنظیمات محتوا و طراحی رو نشون نمیده!!
مشکل کجاست؟
سوشا
سلام این افزونه مشکل داره
بعد نصب بخش محتوا و طراحی رو باز نمیکنه
صادق شیردل 9 سال عضو همیار وردپرس
با سلام من وقتی شورت کد رو روی صفحه میریزم و بارگزاری میکنم جدول کامل میاد ولی نوشته های جدول وسط نیست و میچسبه به راست میشه بگین چه css ی بزنم درست شه ؟؟
memsani
سلام.ببخشید من میخام جدولی دست کنم که دارای 3 ستون باشه و هر ستون جزییات و قیمت جدا..معمولی ،نقره ای و طلایی …چطوی باید کاری کنم که مثلا کاربر طح نقره ای به موارد ا محصولات خاصی دسترسی داشته باشه و کاربر طلایی و معمولی هم جدا….مثلا کابر نقر ای بعد از پرداخت به موارد خاصی از سایت دسترسی داشته باشه…اگه میتونید برای من انجامش بدین زینه اش م میدم…..جواب ببدین بزرگوار
مهدی
ممنون از لطف شما دوستان.
من این افزونه رو نصب کردم اما امکان اضافه کردن ستون جدید در جداول وجود نداره و فقط 2 تا ستون داره. لطفا راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در بخش محتوا در تنظیمات افزونه بر روی گزینه ی افزودن ستون کلیک کنید.
حامد
سلام
ممنون از افزونه عالی و کارامد ..
میخواستم جدول رو در صفحه اول سایت نمایش بدم که در جای خاصی از صفحه قرار بگیره .. آیا این امکان هست ؟
مجتبی گودرزی 11 سال عضو همیار وردپرس
سلام
دوست عزیز
شما هر جا که شورت کد قرار بدید این جداول اونجا صفحه قرار می گیره و نمایش داده می شود.
حامد
ممنون از پاسختون ، یه مقدار راهنمایی بیشتر میخوام
برای صفحه اول سایت ، شورت کد رو داخل کدوم فایل بذارم و کجاش بذارم که صفحه رو بهم نریزه ؟
میـر حـسـینـ اوحـدی 11 سال عضو همیار وردپرس
سلام! آقای گودرزی
مرسی افزونه خیلی خوب کار کرد. و هیچ گونه مشکلی نداشت.
موفق و پیروز باشید!
علی
سلام خسته نباشید
من این افزونه را نصب کردم، به محض فعال کردن افزونه دیگه سایتم بالا نمیاد. لطفا راهنمایی کنید.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
از طرق هاست در پوشه روت سایت خود در پوشه wp-content/plugins نام پوشه افزونه را تغییر دهید تا افزونه غیرفعال شود.