 افکت گذاری تصاویر در وردپرس
افکت گذاری تصاویر در وردپرس
یکی روشهای افزایش جذابیت تصاویر در وردپرس افکت گذاری بر روی آنها است. شما با افکت گذاری میتوانید رابط کاربری سایت خود را بهبود بخشیده و تصاویر جذابتری خلق نمایید. روشهای مختلفی برای افکت گذاری تصاویر در وردپرس وجود دارد که ما در این مقاله به بهترین و کاربردیترین آنها اشاره خواهیم کرد. حتما تا انتهای این مقاله با ما همراه باشید.
افکت گذاری تصاویر در وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- اهمیت افکت گذاری در وردپرس
- نحوه افکت گذاری در وردپرس
اهمیت افکت گذاری در وردپرس
جلوههای شناور (hover effects) تصویر به شما این امکان را میدهد تا عناصر تعاملی مانند انیمیشنها، بزرگنمایی، پنجره بازشونده و موارد دیگر اضافه کنید.
به عنوان مثال، شما میتوانید تصاویر که حاوی قیمت یا پیوندهای مهم در سایت شما هستند را به صورت پاپ آپ نمایش دهید تا بدین شکل توجه کاربرانتان را بیشتر جلب نمایید و نرخ تبدیلتان را افزایش دهید.
از طرفی دیگر هاورهای تصویر راهی خلاقانه برای نمایش عکسها، گالریها و عکسهای کوچک به شمار میروند که امروزه بسیار مورد توجه طراحان سایت است.
تصاویر تعاملی و عناصر شناور از بسیاری جهات میتوانند به سایت شما کمک کنند که از جمله این دلایل موارد زیر را میتوان نام برد:
- این نوع تصاویر زمانی را که بازدیدکنندگان در سایت شما میگذرانند بهبود میبخشد.
- سبب بروز روشهای خلاقانهای برای ارائه محتوا بهتر به بازدیدکنندگان خواهد شد.
- از طریق افکت هاور تصاویر وردپرس میتوانید به کاربران خود اطلاع دهید که کدام یک از المانهای سایت قابلیت کلیک دارند.
نحوه افکت گذاری در وردپرس
بهترین روش برای افکت گذاری تصاویر در وردپرس استفاده از افزونه وردپرس میباشد. با استفاده از یک افزونه، دیگر نیازی به صرف وقت برای ویرایش و قالب بندی کدهای CSS برای ایجاد جلوههای تصویری نیست و شما به راحتی میتوانید در عرض یک دقیقه افکتهای زیبا برای تصاویر سایتتان خلق نمایید.
در حال حاضر چندین افزونه افکت عکس در وردپرس وجود دارد که میتوانید از آنها برای ایجاد جلوهها و انیمیشنهای منحصر به فرد تصاویر استفاده کنید. در این آموزش، ما 3 روش مختلف برای افزودن جلوه های شناور مورد نیاز را به شما نشان خواهیم داد:
- افزودن افکتهای Flipbox به تصویر در وردپرس
- افزودن افکت بزرگنمایی به تصاویر وردپرسی
- افزودن افکتهای انیمیشنی به تصویر در وردپرس
1. افزودن افکتهای Flipbox به تصویر در وردپرس
Flipbox یک افکت جعبهای است که وقتی موس روی یک تصاویر قرار میگیرد، آن را ورق میزند.
شما میتوانید این افکت را به تصاویر خود اضافه کنید تا وقتی کاربران موس خود را روی تصاویر میبرند همانند شکل زیر متنی آشکار شود.

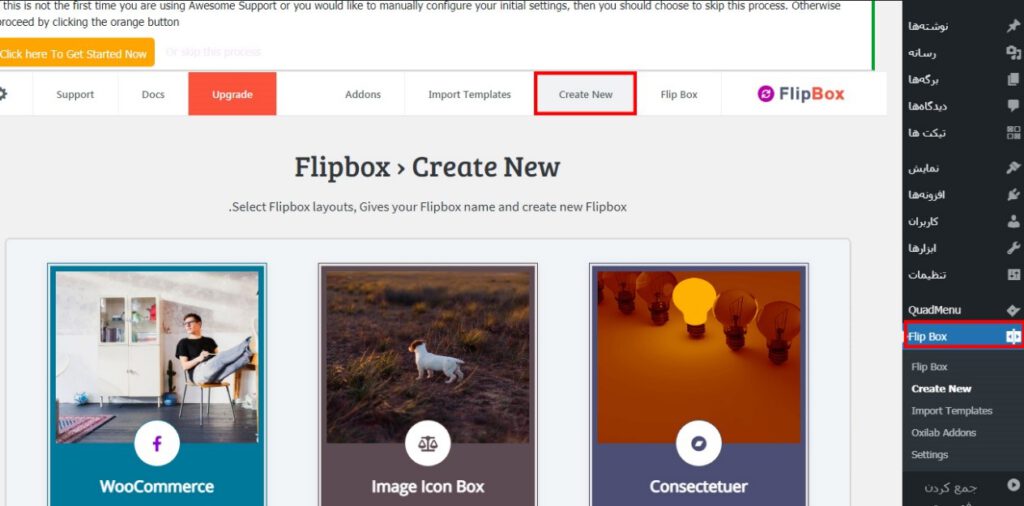
برای انجام این کار نیاز است که افزونه Flipbox – Awesomes Flip Boxes Image Overlay را نصب و فعالسازی نمایید. بعد از نصب و فعالسازی این افزونه مطابق شکل زیر وارد تنظیمات آن شود. در آنجا قالبهای آمادهای به صورت پیشفرض وجود دارند که میتوانید از آنها استفاده نمایید و یا اینکه خودتان از ابتدا یک قالب طراحی کنید و کدهای CSS سفارشی بنویسید.

دانلود افزونه
Flipbox
دانلود افزونه Flipbox صفحه افزونه2. افزودن افکت بزرگنمایی به تصاویر در وردپرس
جلوههای بزرگنمایی به کاربران شما این امکان را میدهد تا جزئیاتی را که نمیتوانند در یک تصویر با اندازه معمولی مشاهده کنند، در حالت بزرگنمایی آن با دقت بیشتری ببینند. این یک روش عالی برای آموزش محصولات و نمایش تصاویر با جزئیات بالا میباشد که بسیار کاربردی است.

یکی از افزونههای مناسب برای انجام اینکار افزونه WP Image Zoom است. این افزونه دارای بیش از 20 هزار نصب فعال بوده و برای نسخه وردپرس 5.2 و بالاتر مناسب است. برای یادگیری کامل نحوه کار با این افزونه به این مقاله از همیاروردپرس مراجعه نمایید.
3. افزودن افکتهای انیمیشنی به تصویر در وردپرس
انواع افکت هاور تصاویر وردپرس مانند گالری تصاویر متحرک، تصاویر جعبهای، تصاویر مقایسهای، پوشش متن و موارد دیگر وجود دارند که میتوانید از آنها در سایت خود استفاده نمایید.

برای افزودن این افکتها میتوانید از افزونه Image Hover Effects Ultimate استفاده کنید. این افزونه دارای بیش از 20 هزار نصب فعال بوده و برای نسخه وردپرس 5.4 و بالاتر مناسب است.
ویژگی فوقالعاده خوب این افزونه این است که بسیار کم حجم میباشد، بنابراین تاثیری در عملکرد وب سایت و سرعت بارگذاری شما نخواهد داشت. همچنین استفاده از آن بسیار آسان است و با چند کلیک میتوانید جلوههای تصویری بی نظیری را به سایتتان اضافه کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Image Hover Effects Ultimate است. برای جزئیات بیشتر، به راهنمای گام به گام نحوه نصب افزونه وردپرس مراجعه کنید.
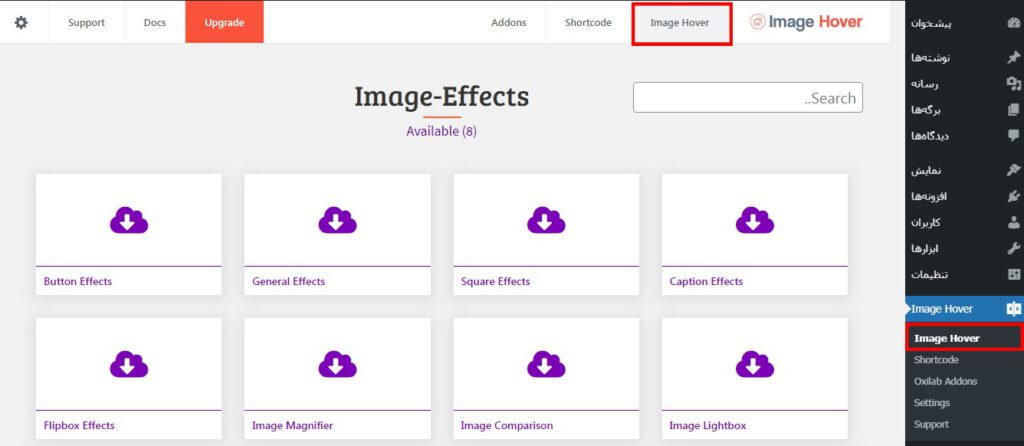
پس از نصب و فعال سازی افزونه، بخشی به نام Image Hover به پیشخوان وردپرس شما اضافه خواهد شد. مطابق شکل زیر، به آن بخش رفته و بر روی Image Hover کلیک نمایید.

با این کار مطابق شکل بالا، هشت افکت مختلف نمایش داده میشود.
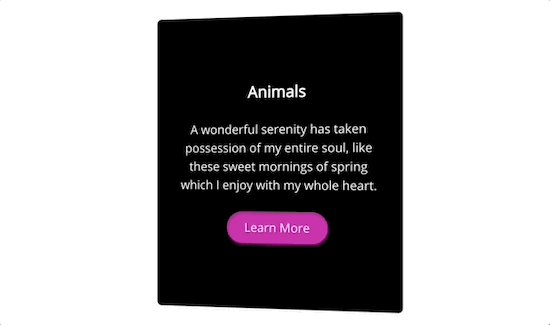
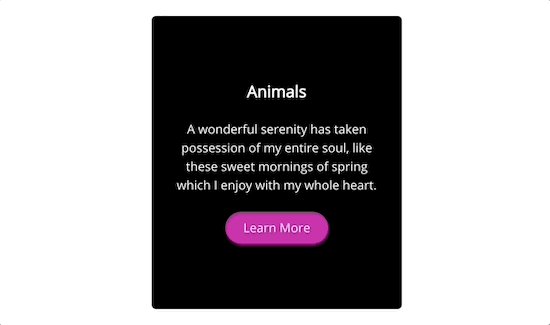
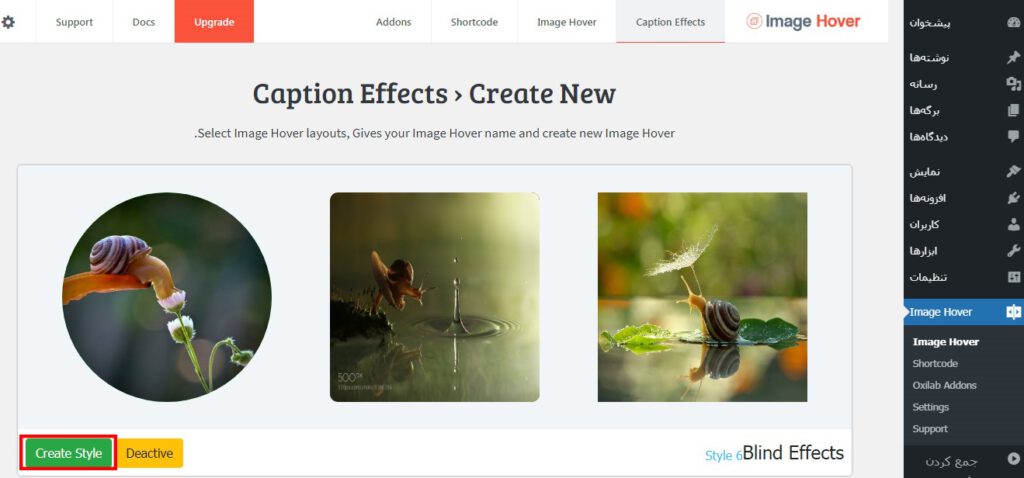
ما برای این آموزش، از جلوه “Caption Effects” استفاده خواهیم کرد. به همین خاطر بر روی آن کلیک کرده تا وارد تنظیمات مخصوص به آن شوید.
حال مطابق شکل زیر، ما یکی از قالبهای پیشفرض را انتخاب میکنیم و دکمه Creat Style را میزنیم.

البته شما میتوانید مطابق نظر خود قالب دلخواهتان را انتخاب کرده و یا آنکه به انتهای همین صفحه رفته و یک قالب را از صفر طراحی نمایید.
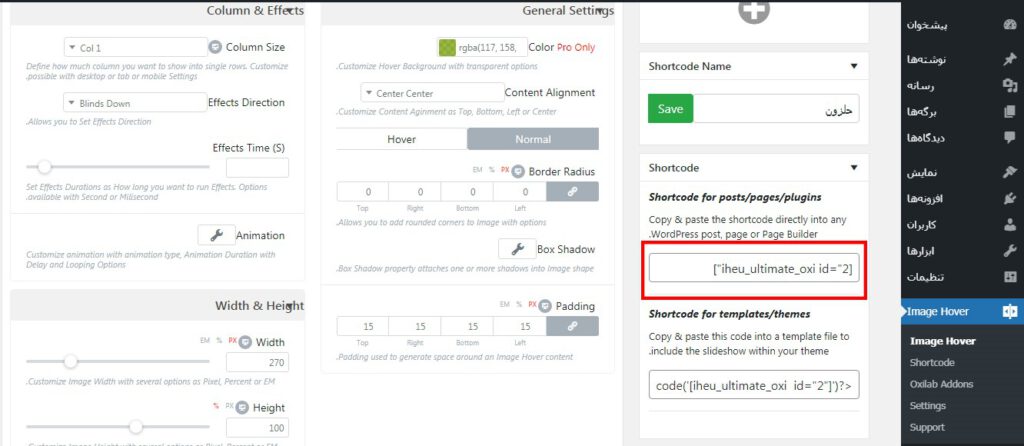
در صفحه جدید مطابق شکل زیر تنظیمات مربوط به این قالب را مشاهده میکنید که میتوانید آنها را به صورت مدنظرتان شخصیسازی نمایید.

دانلود افزونه Image Hover Effects Ultimate
دانلود افزونه Image Hover Effects Ultimate صفحه افزونهافکت گذاری تصاویر در وردپرس چگونه انجام میشود؟
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، شما با افکت گذاری میتوانید رابط کاربری سایت خود را بهبود بخشیده و تصاویر جذابتری در سایتتان خلق نمایید. پس حتما به کمک این 3 افزونه افکت عکس در وردپرس که توضیحات آن را در این آموزش به شما دادیم، استفاده کرده و تصاویر زیبا و خلاقانه برای سایتتان ایجاد نمایید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.
منبع: wpbeginner.com




