
آیا دوست دارید یک گالری تصاویر در وردپرس ایجاد کنید؟ پلاگینهای ساخت گالری وجود دارد که امکانات متعددی دارند، اما استفاده از اکثر آنها دشوار بوده و وبسایت شما را بسیار کند میکند. با Envira میتوانید به راحتی گالریهای تصاویر زیبا ایجاد کنید. در این مقاله به شما نشان خواهیم داد که چگونه با گالری Envira به راحتی دست به ساختن گالری عکس در وردپرس واکنش گرا بزنید. با ما همراه باشید…
ساختن گالری عکس در وردپرس
اگر یک سایت عکاسی یا نمونه کار با تعداد زیادی عکس راه اندازی میکنید، پس از مشکلاتی که با ایجاد یک گالری تصاویر پیش میآید، میدانید. به عنوان مثال، ممکن است با مشکلاتی در مورد سرعت سایت، عدم سازماندهی، سازگاری مرورگر، سازگاری دستگاه و راهاندازی دشوار مواجه شوید. برخلاف سایر پلاگینهای گالری، Envira بسیار سریع است در حالی که هنوز با ویژگیهایی مانند طراحی واکنشگرا، عملکرد لایت باکس و نمایش اسلاید، سازنده کشیدن و رها کردن، قالبها و پشتیبانی از ویدیو همراه است.
ناگفته نماند، افزودنیهای دیگری مانند امنیت دارد که به شما کمک میکند از تصاویر خود محافظت کنید، برچسبهایی که به شما کمک میکنند همه تصاویر خود را سازماندهی کنید، پیوند عمیق، تمام صفحه و اندازه بزرگ داشته باشید. Envira همچنین به راحتی با ابزارها و پلتفرمهای دیگر مانند Instagram، Dropbox، WooCommerce و Pinterest سازگار است. با این اوصاف، بیایید به روند ایجاد یک گالری تصاویر با Envira نگاهی بیندازیم.
افزودن یک گالری عکس واکنشگرا با افزونه Envira

Envira Gallery بهترین افزونه گالری تصاویر برای وردپرس در بازار است. افزونه را در پنل وردپرس نصب و فعال کنید. پس از نصب و فعال سازی این افزونه یک گزینه جدید با نام Envira Gallery در منوی پیشخوان وردپرستان اضافه می شود.برای تنظیم افزونه بر روی Envira Galley کلیک کنید .

تنظیم افزونه
پس از ورود به صفحه جدید بر روی گزینه Add New در بالای صفحه کلیک کنید.سپس در صفحه جدید یک نام برای گالری انتخاب کنید.

همانطور که در صفحه Add New Envira Gallery می بینید باید برای ساختن یک گالری تصویر پنج مرحله زیر را طی کنید
- Images
- Config
- Lightbox
- Misc
- قراردان کد کوتاه گالری در صفحه یا پست دلخواه
در ادامه این پنج مرحله را با هم بررسی می کنیم.
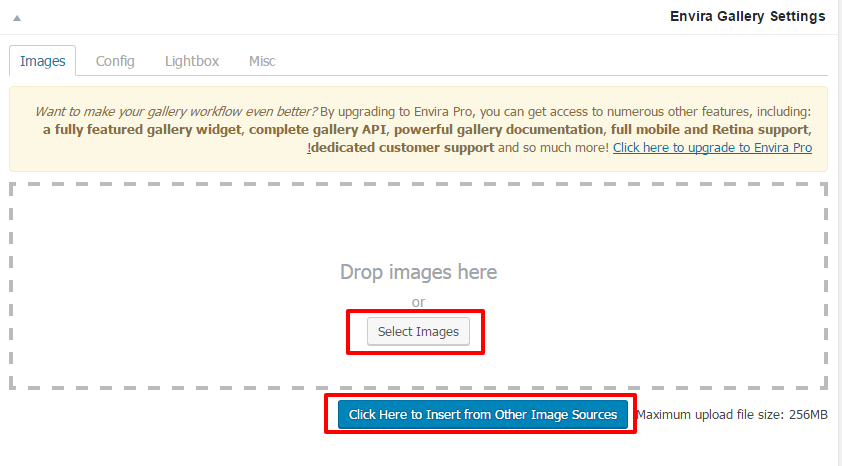
مرحله یک _ Images
در این مرحله باید عکس هایی که می خواهید در گالری عکس قرار بگیرد را انتخاب کنید.برای انجام اینکار دو راه حل وجود دارد .یکی اینکه مستقیم عکس ها را آپلود کنید و دیگری اینکه از عکس های موجود در وردپرستان استفاده کنید.
مرحله دو _ Config
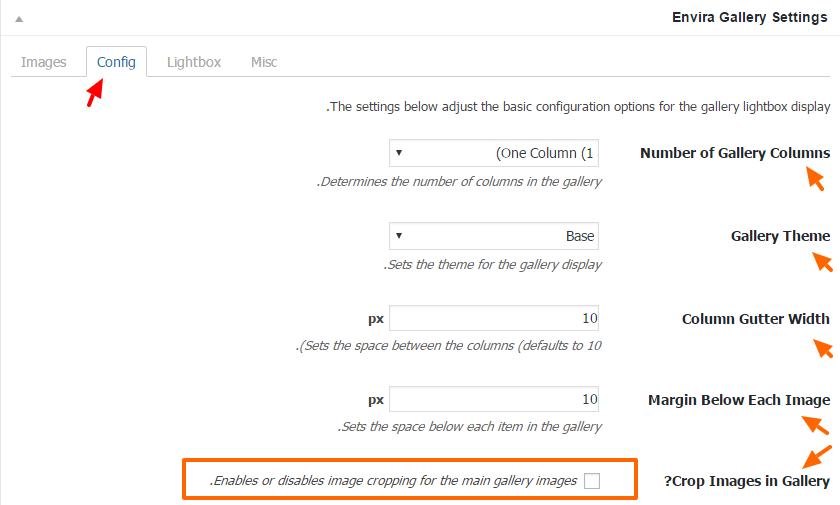
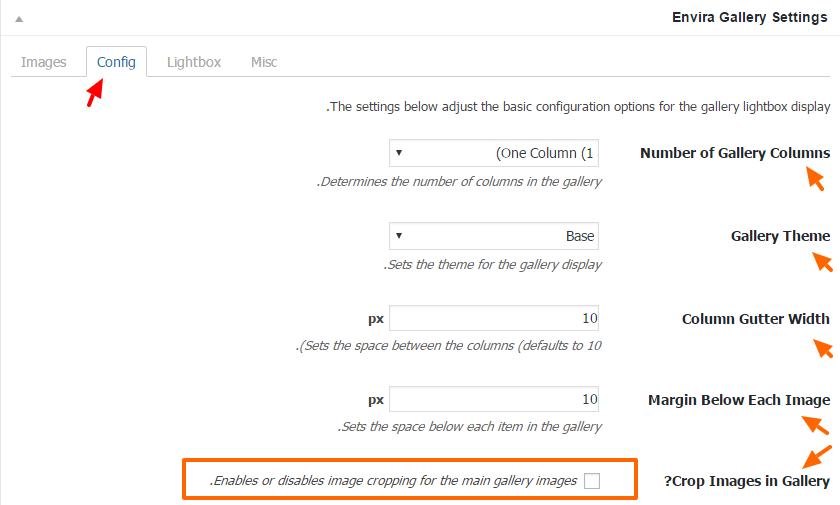
در این مرحله پیکربندی گالری عکس را تنظیم می کنید.این قسمت همانطور که در تصویر می بینید شامل قسمت های زیر می شود.
- Number of Gallery Columns : تعداد ستون های موجود در گالری را در این قسمت تنظیم کنید.
- Gallery Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Column Gutter Width : مقدار فاصله بین ستون ها را در این قسمت تنظیم می کنید
- Margin Below Each Image : مقدار فضای زیر هر آیتم (عکس) در گالری را در این قسمت تنظیم میکنید.
- Crop Images in Gallery : در این آپشن می توانید در مورد برش تصاویر برای نمایش در گالری تصویر اصلی تصمیم بگیرید که اگه تیکش را بزنید مفهومش این است که شما به افزونه اجازه برش را داده اید.
مرحله سوم _ Lightbox
در این قسمت تنظیمات مربوط به lightbox را انجام می دهید. این قسمت همانطور که در تصویر می بینید شامل قسمتهای زیر میشود.

- Enable Lightbox : می توانید با برداشتن تیک این قسمت نمایش به صورت Light Box پس از کلیک بر روی عکس را غیرفعال کنید.
- Gallery Lightbox Theme : قالب گالری را در این قسمت انتخاب می کنید (در نسخه رایگان فقط یک قالب وجود دارد)
- Caption Position : مکان کپشن هر تصویر را در این قسمت انتخاب می کنید البته این قسمت اصلا مفید و کاربردی نیست.
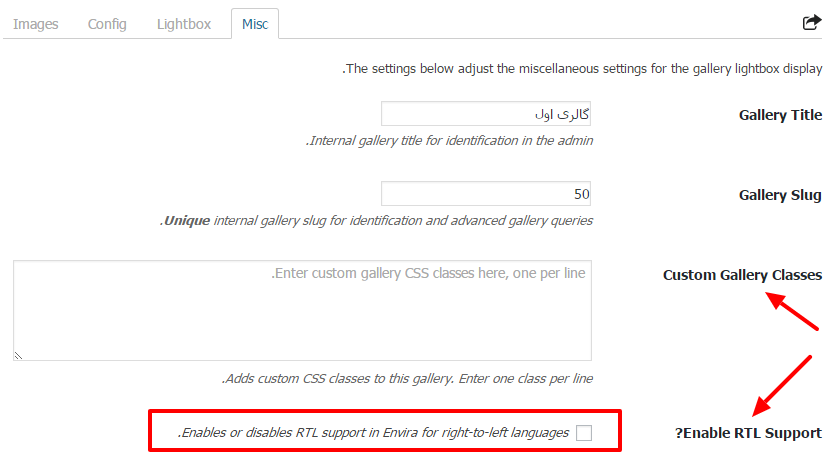
مرحله چهارم _ Misc
در این قسمت سایر تنظیمات یک گالری عکس را انجام می دهید.مثل انتخاب نام (Gallery Title)،نامک(Gallery Slug)، کلاس Css دلخواه و مهمترین قسمت تنظیمات این بخش ، بخش پشتیبانی از زبان های راست به چپ (مثل فارسی) این افزونه است که اگر می خواهید پشتیبانی کند باید تیکش را بزنید.

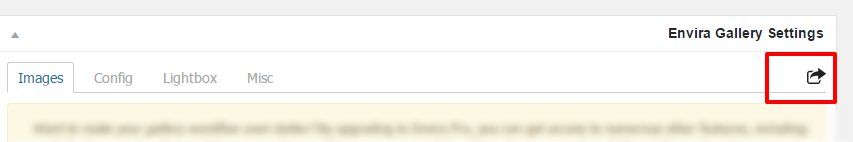
مرحله پنجم _قراردان کد کوتاه گالری در صفحه یا پست دلخواه
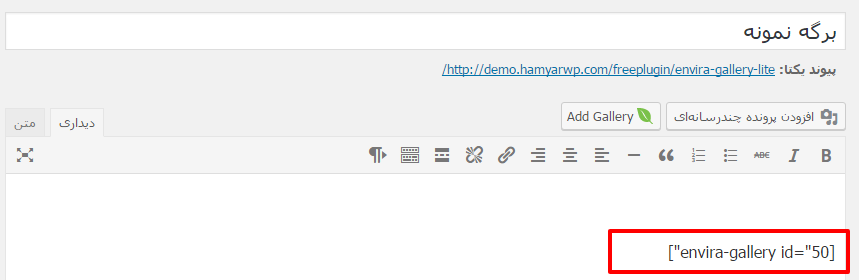
برای این کار بر روی آیکن سمت راست بالا(آیکن دارای کادر قرمز در تصویر زیر) مانند تصویر کلیک کنید و کد کوتاه این گالری عکس را کپی و در پست و یا صفحه مورد نظرتان قرار دهید.

مثلا ما می خواستیم در برگه نمونه گالری موجود در دمو را قرار هیم برای این منظور کد کوتاه گالری را در برگه نمونه قرار دادیم.

نکته: پس از نصب این افزونه به پایین قسمت ویرایش صفحات و پست های شما قسمتی Envira Gallery Setting اضافه می شود که می توانید در این قسمت گالری عکس خود را به صورت مستقیم برای هر پست و صفحه که دوست داشتید بسازید .البته مراحل ساخت گالری عکس مانند شیوه اصلی است که در این مقاله با هم یاد گرفتیم.
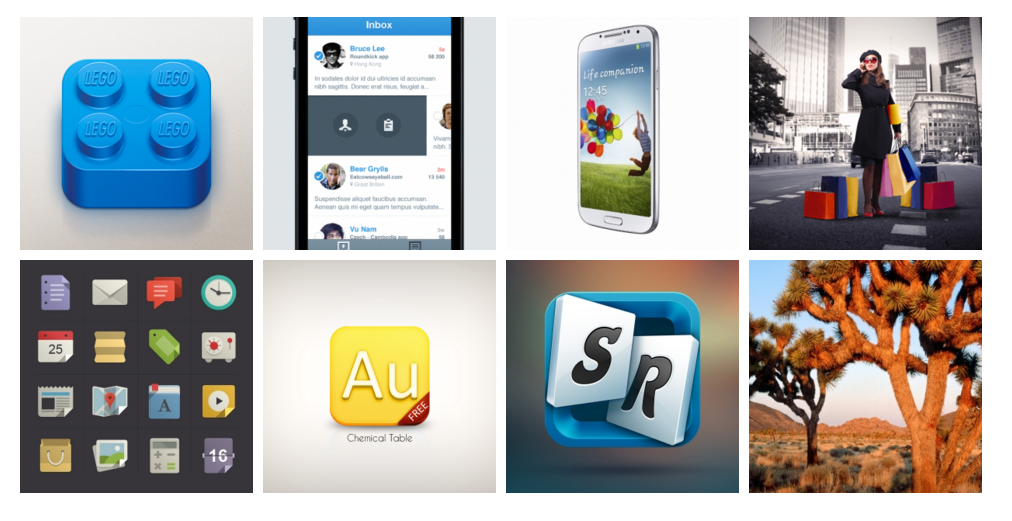
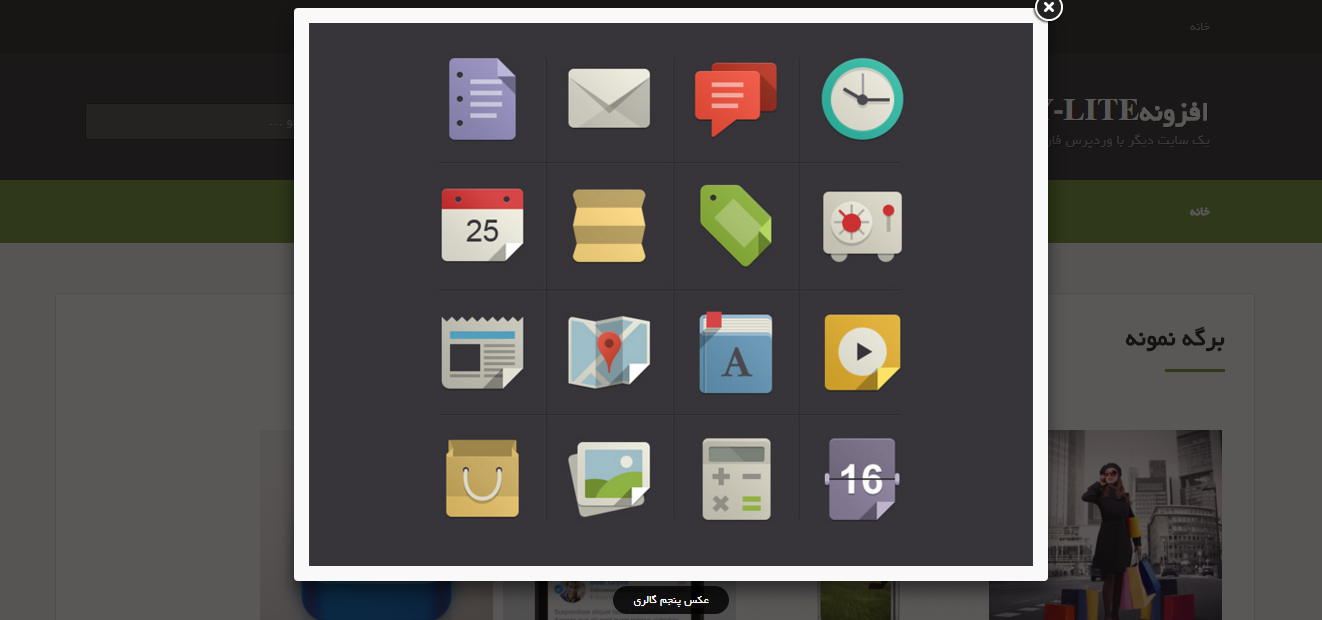
گالری عکس ساخته شده با این افزونه


جمع بندی!
این مقاله شامل آموزش یک افزونه برای ساخت یک گالری عکس زیبا و جذاب در پنج دقیقه بود. گالری عکسی که علاوه بر رایگان و زیبا بودن واکنش گرا نیز است و برای نمایش نمونه کارها و تصاویر شما کاربرد دارد.
دریافت افزونه



