
ایجاد شبکه ای از محتوا یا وردپرس grid در سایت
بروز رسانی در تاریخ 1395/07/24
سلام دوستان؛
خیلی از سایتهای ما به صورت چند منظوره است یا ممکن است فقط روی یه موضوع تمرکز کنیم اما درباره ی همون موضوع یه گالری عکس داریم یا محصولاتی هم داریم که در سایتمان به فروش می رسد.
حالا دوست داریم در قسمت های مختلف سایت بخش مخصوص برای نمایش محتوای خاصی داشته باشید.
مثلا در صفحه ی اول یه شبکه از محصولاتی که میفروشیم رو در ستون سمت چپ سایت نمایش دهیم! یا در برگه ای که راجع به موضوع خاصی می باشد یک شبکه از عکس ها یا مطالب مربوط به این موضوع را نمایش دهیم.
شاید با خود بگویید این کار بسیار زمانبر است و شاید فقط بتوان به کمک ووکامرس و استفاده از افزونه های ووکامرسی اینکار را انجام داد اما میشه اینطور نیست! شما می توانید با کمک افزونه ای تمامی این کارها را انجام دهید.
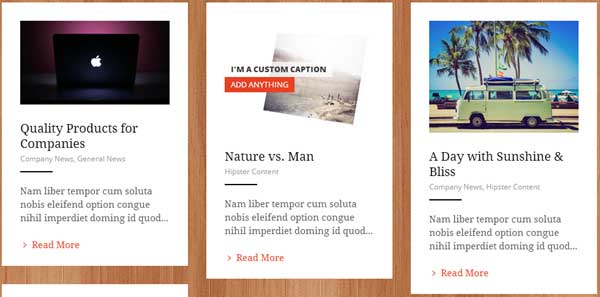
افزونه Essential Grid ایجاد شبکه ای از محتوا در قالبی مناسب و واکنش گرا برای قرار گیری در هر جای سایت را انجام می دهد:

از چه محتوایی می توان شبکه درست کرد؟
- در یک جمله می توان گفت هر محتوایی که در وردپرس می باشد را می توان به صورت یک شبکه نمایش داد.
- محصولات افزونه ی ووکامرس
- گالری تصاویر
- گالری فیلم
- برگه، نوشته و…
در چه قالب هایی میتوان این شبکه را نشان داد؟
- در تمامی قالب های وردپرسی
- اسلایدر
- ستون های ایجاد شده با ابزارک ها
- نمای تمام صفحه
- جعبه های عریض پایین /بالای صفحه
- و…
و نکته ی جالب اینجاست که وردپرس grid ها واکنش گرا هم هستند. پس در همه ی نمایشگرها (صفحه های بزرگ کامپیوتر تا صفحه های کوچیک گوشی موبایل)نمایشی فوق العاده مناسب دارند.
افزونه وردپرس grid حدود 30 قالب آماده داره که قابلیت شخصی سازی هم دارند. و به جز این سیستمی همراه این افزونه ارائه می شود که میتوانیم این قالب ها را تغییر دهیم یا قالب های دلخواه خود را بسازیم.

کار با افزونه Essential Grid
کار با افزونه وردپرس grid خیلی راحت است و بیشتر با کشیدن و رها کردن رخ میدهد.
وقتی افزونه وردپرس grid را نصب می کنیم دو قسمت به داشبورد اصلی وردپرس اضافه می شود که شامل Grids و Ess می باشد. دکمه Grids برای مدیریت شبکه ها و دکمه Ess برای ایجاد وردپرس grid استفاده می شود.
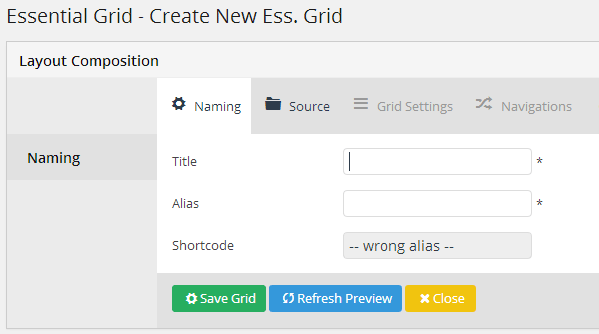
در زیر مجموعه Ess دکمه ای به نام Create New Ess برای ساخت شبکه جدید می باشد.


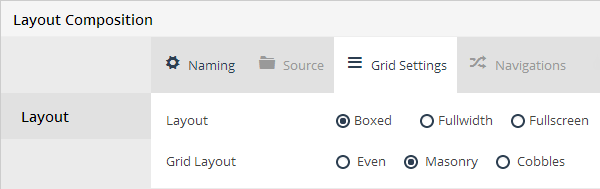
بقیه ی مراحل شامل انتخاب نام و عکس و نوع نمایش و … است که نسبت به هر موضوع و مدلی که قصد نمایش دارید متفاوت عمل می کند.
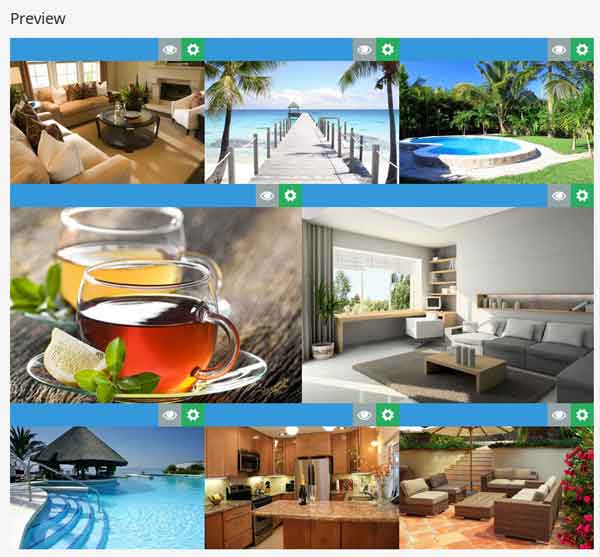
نکته بسیار جالب این است که همین جا می توانید پیش نمایشی از کار را ببینید و تغییراتی را اجرا کنید حتی می توانید کدهای css مورد نظر را اضافه کنید تا هماهنگی این قالب و وردپرس grid با پوسته ی سایت بیشتر شود.در این افزونه شما می توانید در سایت یک وردپرس grid درست کنید و در سایتهای دیگه هم استفاده کنید!

در نهایت باید بگم تنها ایراد این افزونه پرمیوم بودن می باشد! اما با قیمت بسیار مناسب واقعا می توان گفت ارزش دارد.وقتی به تمام این امکانات در کنار امکان شخصی سازی نگاه میکنیم و وقتی میبینیم با این افزونه می توانید به جای خرید یه پوسته ی دیگه که شبیه پوسته ی دلخواهمان نیست اما امکانات نمایش فروشگاه و … را دارد می توانیم این امکانات را روی پوسته ی مورد نظر اجرا کنیم، به ارزش این افزونه پی میبریم!




