
در بین تمام فایلهایی که ما در وردپرس بارگذاری و استفاده میکنیم، عکسها بیشترین تعداد (و در نتیجه بیشترین حجم) را دارند و جزء مهمترین عوامل کاهش سرعت سایت هستند. با بهینه سازی و کاهش حجم تصاویر در وردپرس خدمت بزرگی به وبسایت خود خواهیم کرد. بین افزونههای رایگان کاهش حجم عکس، افزونه EWWW Image Optimizer یک انتخاب مناسب از نظر خیلی از مدیران سایتهای وردپرس در جهان است.
کاهش حجم تصاویر در وردپرس
اگر با فرمت تصاویر آشنایی داشته باشید، احتمالا کلمه lossless را شنیده اید. افزونه EWWW Image Optimizer دقیقا از همین فرایندها برای کاهش حجم تصاویر وردپرس استفاده میکند. با دو ابزار TinyJPG و TinyPNG بهترین بهینه سازی را برای فرمتهای JPG و PNG انجام داده و با کمک گرفتن از کلاس معروف wp_image_editor هر پوشهای در وردپرس را برای بهینه سازی تصاویر اسکن میکند.
افزونه وردپرسی EWWW Image Optimizer

- از بخش افزونهها > افزودن راحتی افزونه را نصب میکنیم.
- قبل از همه چیز باید دقت کنیم،این افزونه نیاز به تابع exec دارد که احتمالا سرور شما این تابع را بسته است و باید با هاستیگ در مورد باز کردن این بخش مکاتبه کنید.
- بعد از نصب در قسمت تنظیمات > EWWW Image Optimizer صفحه تنظیمات افزونه قابل مشاهده است.
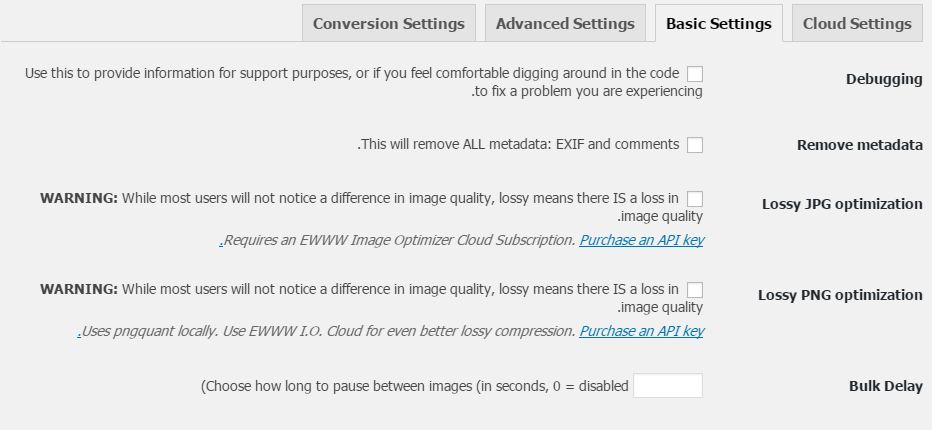
این افزونه 4 تب دارد. تب اول مربوط به نسخه پریمیوم است و پروسه کار را روی سرور خود شرکت انجام میدهد. مهمترین بخش افزونه Basic Settings است. ما در اصل با این بخش کار داریم

Debugging: با فعال کردن این گزینه اگر مشکلی رخ دهد، پیغامهای خطا و راهنما را برای کمک به حل مشکل نشان میدهد.
Remove metadata: شاید بدانید که در هر عکس، اطلاعاتی مثل زمان ثبت عکس، نوع دوربین و حتی گاهی اطلاعات مکان ثبت عکس یا نرم افزار ویرایشگر و … در داخل عکس ذخیره میشود. آیا واقعا ما به این اطلاعات نیاز داریم؟ معلوم است که خیر! پس این تیک را میزنیم.
Lossy JPG optimization و Lossy PNG optimization: این دو گزینه فرایند اصلی کم حجم کردن تصاویر را انجام میدهند.
اخطار:دقت کنید که ممکن است این فرایند به کیفیت عکسها صدمه بزند. پس توصیه میکنم حتما در شرایط تستی یک بار این گزینهها را آزمایش کنید.
Bulk Delay: این گزینه برای کم کردن فشار افزونه روی هاست است. اگر ما این گزینه را خالی بگذاریم فرایند افزونه بی توقف از عکسی به عکس دیگر ادامه پیدا میکند. اما با زدن مقداری(به ثانیه) بین هر عکس یه همان میزان افزونه صبر میکند و بعد ادامه میدهد.
با ذخیره تغییرات، از این به بعد تصاویر جدید به صورت خودکار بهینه شده و تصاویر قدیمی را نیز میتوانیم با یک کلیک بهینه سازی کنیم.
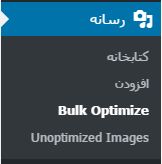
در بخش رسانه، دو گزینه جدید دیده میشود.

Bulk Optimize: برای بهینه سازی تمام عکسهای است که تا به حال داشتهایم. کافیست در این بخش گزینه start optimizing را بزنیم
Unoptimized Images: در این بخش نیز میتوانیم عکسهایی که بهینهسازی نشده اند را ببینیم.
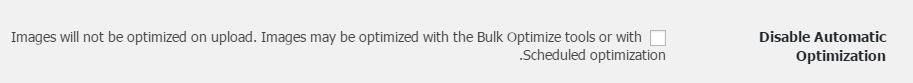
اما اگر نگران کیفیت عکسها هستیم و میخواهیم محدودیت بیشتری بر روی افزونه اعمال کنیم. باید به بخش Advanced Settings مراجعه کنیم.

در این بخش میتوانیم محدودیتهای متفاوتی را قرار دهیم. به عنوان مثال در بخش Disable Automatic Optimization حالت اتوماتیک را برداشته و از این پس در بخش رسانه عکسهای دلخواه را انتخاب و منوی “کارهای دسته جمعی” Bulk Optimize را میزنیم.

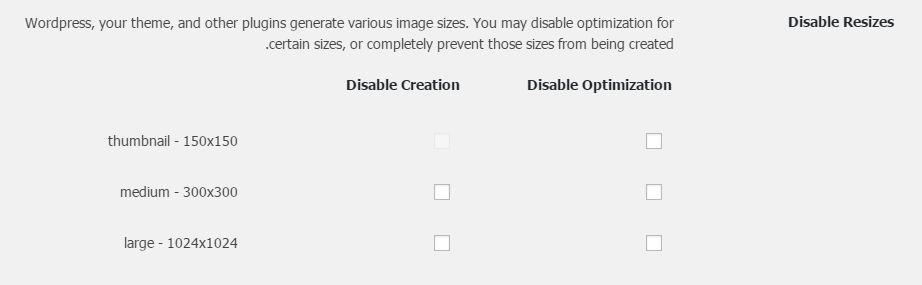
یک قسمت جالب دیگر Disable Resizes است. خود وردپرس از هر تصویر سه اندازه مختلف میسازد و اگر از قالب یا افزونه خاصی استفاده کنیم انی تعداد بیشتر میشود. در این قسمت در بخش Disable Creation می توانیم با زدن تیکهای مختلف اجازه ساخت اندازههای مختلف را ندهیم همچنین از بخش Disable Optimization افزونه را محدود کنیم که بهینه سازی روی این اندازه خاص انجام نشود.
بخش نهایی نیز با نام Conversion Settings وظیفه تبدیل فرمتهای مختلف به هم را دارد. پیشنهاد میکنم از این بخش استفاده نکنید. چون تبدیل فرمت jpg به png بیهوده است و تبدیل فرمت png به jpg نیز به معنای از بین رفتن کیفیت و حتی ظاهر عکس میشوند.(معمولا زمانی از عکس png استفاده میکنیم که نیاز به زمینه عکس شفاف داشته باشیم.با تغییر فرمت این زمینه سفید میشود)
اتفاقاتی که بعد از بهینه سازی می افتد…
پنهای باند کمتری از هاستیگ شما استفاده میشود،سرعت بارگذاری صفحات سایت شما افزایش پیدا میکنند ،سئو سایت شما بصورت غیر مستفیم بهتر میشود، حجم کمتری صرف Back up گرفتن از سایت شما میشود. اگر با دقت تنظیمات را انجام دهیم، تصاویر بصورت خودکار در سایت ما بهینه شده و افرایش سرعت سایت محسوسی را شاهد خواهیم بود.





hamed 3 سال عضو همیار وردپرس
درود بر شما
من این افزونه نصب کردم اما فضاش با چیزی که شما اینجا توضیح دادین فرق داره
لذا این ارور هم بالای پنل وردپرسم میاد مدام بهینه ساز تصویر EWWW نمی تواند ابزار را در /home/chatrang/domains/boardgamebazi.com/public_html/wp-content/ewww/ نصب کند.
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
احتمالا شما نسخه بروز رو نصب کردید و با تغییرات مواجه هستید
حامد ابن عباس 7 سال عضو همیار وردپرس
سلام خدمت تیم خوب همیاروردپرس
من بعد از اینکه این افزونه رو نصب میکنم با این ارور مواجه میشم
چی هست و چکار باید بکنم ؟
Warning: php_uname() has been disabled for security reasons in /home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/unique.php on line 179
Warning: copy(/home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/binaries/jpegtran-linux): failed to open stream: No such file or directory in /home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/unique.php on line 297
Warning: copy(/home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/binaries/gifsicle-linux): failed to open stream: No such file or directory in /home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/unique.php on line 304
Warning: copy(/home/behvilac/public_html/wp-content/plugins/ewww-image-optimizer/binaries/optipng-linux): failed to open stream: No such file or directory in /home/behvilac/public_html/wp-content/plugins/ewww-image-optimiz
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نسخه بروز افزونه رو از مخزن دریافت کرده و نصب کنید.
kourosh razavi 8 سال عضو همیار وردپرس
سلام
من وقتی سایت خودم رو توسط gtmetrix.com چک می کنم بخش PageSpeed Score رو صفر نشون می ده و مشخصات زیر رو نشون میده
Optimize images
F (0)
Enable gzip compression
F (0)
Enable Keep-Alive
F (0)
Leverage browser caching
F (0)
می شه راهنمایی کنید باید چی کار کنم ؟
shadiii
درود
من از وقتی این پلاگین رو نصب کردم دیگه صفحا تنضیمات اصلی تو وردپرس نمیاد بالا
ینی فقط صفحه سفیده.چیکار کنم ؟از یک طرفم حجم عکس ها بسیار بالاست و به این افزونه نیاز دارم
شما راه کاری دارید؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
از طریق هاست، پوشه wp-content > plugins پوشه مربوط به این افزونه را پاک کنید و به جای آن از افزونه tinypng استفاده کنید.
محمد
با سلام و احترام
آیا استفاده از افزونه هایی که حجم عکس ها رو بدون افت کیفیت کم میکنند برای سایت کافیه و یا استفاده از هاست دانلود مجزا برای آپلود عکس ها و استفاده از لینک اونها در سایت اصلی به سرعت بالا آمدن سایت اصلی کمک بیشتری میکنه؟ مخصوصا سایت های فروشگاهی که هزاران عکس باید در اون جای داد.
با تشکر
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
همین کافی است.
استفاده از هاست دیگر برای مدیریت پهنای باند است و ممکن است تاثیری روی سرعت نگذارد.
بهزاد
با فعال کردن تابع exec از طرف سرور ، عملا امکان هک شدن سایت رو بالا میبریم ، پس معقول نیست که بخاطر بالا بردن سرعت ، امنیت سایت رو به مشکل بندازیم.
ظاهرا به جز این تابع از طریف api key هم میشه ازش استفاده کرد ، در این زمینه راهنمایی خاصی میتونید بکنید که بشه از این افزونه استفاده بکنیم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
میتوانید از افزونه tinypng استفاده کنید که مشکلی هم ایجاد نمیکند.
آریان فر
سلام
با توجه به اینکه من از دو سه تا افزونه برای سازماندهی تصاویرم استفاده کردم، الان تصاویر همه محصولاتم (با ووکامرس) به شکل کاملا شدید افت کیفیت پیدا کردند.
سوالم اینه که چطوری می تونم فایلهای تصاویر جنریت شده را از هاست پاک کنم بطوریکه مسیر عکس های محصولات درست باشه.
مثلاً فرض کنیم که اسم فایل اصلی من asd.jpg است که پس از جنریت شدن توسط افزونه به شکلهای asd-75*75.jpg و asd-150*150.jpg و … تکثیر شده و الان هم همین ها در سایت نمایش داده می شن!
من می خوام که این دو مورد که بعداً اضافه شدن رو پاک کنم و مسیر عکسها هم فایل اصلی asd.jpg باشه!
نمیدونم تونستم درست توضیح بدم مشکلم رو یا نه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
تمامی تصاویر در پوشه ای به نام uploads واقع در wp-content در هاست موجود است.
ModernCombat 11 سال عضو همیار وردپرس
سلام
تابع مورد نیاز جزو تابع های خطرناک محسوب میشه و با فعال شدنش در هاست میشه دستوراتی رو اجرا کرد که نباید اجرا بشه
افزونهی دیگهای که کارکرد مشابه این داشته باشه رو میتونید معرفی کنید که با lossless کار کنه؟
یا به روش همین سایت TinyPNG فشرده کنه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید بررسی کنم
ModernCombat 11 سال عضو همیار وردپرس
ممنون
پیدا کردم
https://wordpress.org/plugins/tiny-compress-images/
افزونهای هست که فکر کنم خود سایت TinyPng رسما منتشر کرده
محدودیت فشرده سازی 500 تصویر در ماه داره که برای سایتهای کوچیک کافیه٬ بیشتر از این مقدار پولی میشه.
محمدرضا
خیلی ممنون بابت توضیح کامل. فقط یه مسئله ذهنمو درگیر کرده!
خانم کوهستانی تو یه مطلب از بهترین راه ها برای بهینه سازی تصاویر گفتن که تعدادی پلاگین از جمله همین افزونه رو معرفی کردن.
سوال اینکه این پلاگین با حجم 7مگ کمی زیاد نیست؟ افزونه های مشابه زیر 100کیلوبایت! تفاوت در این حد؟ واقعا دلم نمیاد پلاگین 7مگی نصب کنم 🙂
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
حقیقت امر بقیه پلاگین ها هم خوب هستند اما متاسفانه بیشتر امکانات خود رو در نسخه پریمیوم ارائه داده یا برای ip ایران کار نمی کنند ولی این افزونه (البته با درنظر گرفتن توضیحاتی که گفته شد) کاربردی است.
محمد
من یک بار از ین استفاده کردم اما نمیدونم چرا هیچ تاثیری نمیدیدم !!!
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این افزونه ها به تنظیمات خیلی وابسته هستند همچنین نیاز به باز بودن دستوری خاص دارند که در مطلب گفته شده است.