
قالب باشگاههای ورزشی Fitclub
سلام دوستان.
همانطور که از نام قالب Fitclub مشخص است، طراحی این قالب رایگان وردپرس برای باشگاههای ورزشی و مخصوصا باشگاههای بدنسازی بوده اما با نگاه به امکانات این قالب زیبا متوجه میشویم که قالب Fitclub نهتنها برای باشگاهها،بلکه برای هرکسی که دنبال یک قالب رایگان شرکتی وردپرس زیبا است مناسب است. در این قالب ۶ ابزارک ویژه برای صفحهی اول خود دارد که با جابهجا کردن آنها میتوانید به هرشکی که میخواهید صفحه خود را ویرایش کرده و اگر امکانی را نمیخواهید بهراحتی آن را حذف کنید.
وجود اسلایدر، دکمهCTA، امکان نمایش دیدگاه مشتریان باشگاه، نمایش لیست مربیان و مطالب وبلاگ در صفحه اصلی بخشی از امکانات این قالب است.

امکانات قالب Fitclub
- اسلایدر زیبا
- امکان حذف و جابهجا کردن بخشهای مختلف صفحهی اصلی
- وجود دکمهی شبکههای اجتماعی
- طراحی ویژه برای باشگاههای ورزشی
نکات نصب
- برگهای با نام دلخواه (مثلا نام سایت یا صفحه اصلی) ساخته و از قسمت قالب FitClub Startpage را انتخاب کنید. سپس از داشبورد وردپرس، قسمت تنظیمات > خواندن، این برگه را به عنوان برگه ایستا انتخاب کنید
- تنظیمات این قالب در بخش سفارشیسازی قرار دارد.
- تمام بخشهای صفحهی اصلی با استفاده از ابزارکها ایجاد میشود به همین دلیل از درونریزی ابزارکها استفاده کنید.
- برای ایجاد اسلایدر میتوانید چند برگه ساخته و برای آنها تصویر شاخص قرار دهید (اندازه تصاویر پیشنهاد شده 1000*1920 میباشد). سپس به بخش شخصیسازی ◂ Slider Options رفته و تیک فعال کردن اسلایدر را بزنید و برگههای خود را انتخاب کنید.
نصب سریع
در این نوع نصب، محتوا و جایگاه ابزارک ها بصورت خودکار وارد سایت شما می شود.اگر سایت شما نمونه(تستی)است می توانید محتوای و ابزارک های دمو را درون ریزی کنید اما اگر می خواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درون ریزی ابزارک ها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید ،سپس محتوا را درون ریزی و در نهایت ابزارک ها را درون کنید. همچنین حتما راهنما را مطالعه کنید)
درون ریزی محتوای دمو
دانلود راهنمادرون ریزی ابزراک های دمو
دانلود راهنمادانلود قالب Fitclub – نسخه ۱.۰
قالب Fitclub با فونت یکان
قالب Fitclub با فونت عربیک کوفی (فونت استاندار گوگل)
قالب Fitclub با فونت عربیک نسخ (فونت استاندار گوگل برای اندروید)





aydin_runner 10 سال عضو همیار وردپرس
با سلام من از همه چی راضیم ولی توی قسمت فهرست ها وقتی داخل هم میبرم توی سایتم از هم مجزا نمیشه ممنون میشم کمکم کنید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در دمو چنین مشکلی نیست
لطفا لینک بدهید چک کنم.
لوازم یدکی هیوندای
سلام
برادران عزیز و زحمت کش
من قالب رو روی سایت
http://rallysportyadak.com ثبت کردم
اما ارور میده
ملاحظه میکنید لطفا
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
شما از قالب دیگری استفاده میکنید.
ایران
سلام مجدد چرا جواب این سوال منو ندادید ؟ همه چیز درسته اما وقتی پستی میزارم تو سایت اون رو تو قسمت آخرین مطالب وبلاگ نشون نمیده ! کلا اون کادر آخرین مطالب وبلاگ
سفیده و هیچی توش نیست ! باید چیکار کنم ؟ ممنون میشم راهنمایی بفرمایید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
به سوال شما پاسخ داده شده
یکبار دیگه قالب رو دانلود و با استفاده از اموزش زیر جایگزین قالب فعلی خودتون کنید:
hamyarwp.com/easy-theme-and-plugin-upgrades
اگر با این روش مشکل رفع نشد ادرس سایت خود را بدهید تا چک کنم.
esk.akbar 10 سال عضو همیار وردپرس
سلام آقای رحیمی
لینک سایت :
http://www.delvartoffee.com
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
الان توی سایت شما این بخش وجود نداره که من بتونم برسی کنم
حسینی راد
سلام خسته نباشید
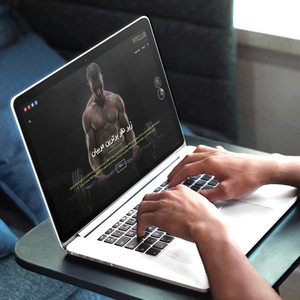
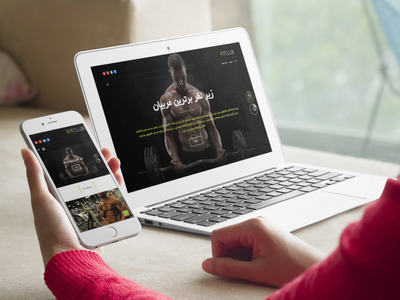
ببخشید میتونم بپرسم شما چجوری این تصویر از قالب رو قرار میدید توی لپ تاپ ( مثلا این لینک : http://dl.hamyarwp.com/2016/06/fitclub-hamyarwp-v1.0-3-150×150@2x.jpg )؟ پلاگین خاصی هست یا دستی انجام میدید؟ اگه دستی با چه روشی و اگه پلاگین اسمش رو لطف کنید <3
fast 10 سال عضو همیار وردپرس
سلام دوست عزیز،
با نرم افزار فتوشاپ میتونید این کار رو انجام بدید…
اول یک عکس مانند همین لینکی که دادی را داخل فتوشاپ باز کنید
سپس یک اسکرین شات از قالب یا هر عکسی که مد نظر خودتون هست رو به روی عکس قبلی درگ کنید (Drag and Drop)
سپس کلید میانبر ctrl+t رو بزنید
سپس کلید کنترل را نگه دارید و گوشه های عکس رو با لبه های لپ تاپ فیکس کنید…
لذت ببرید 🙂
miladgradient 10 سال عضو همیار وردپرس
با این روشی که شما فرمودید خیلی طبیعی در نمیاد
چون گاهی اوقات برای طبیعیتر شدن کار، یه سری رفلکسها و بازگشت نورها هم در صفحه (مانیتور یا گوشی) تهیه شده. که با روشی که شما فرمودین اونهارو دیگه ندارید. اگر همون قالب mockup سرچ بشه حتما به نتیجه میرسید.
miladgradient 10 سال عضو همیار وردپرس
با اجازه دوستان
به این قالبها Mockup گفته میشه
توی اینترنت سرچ کنید، حتماً به نتیجه میرسید.
ایران
سلام من همه چیز رو انجام دادم و قالب مشابه دمو شده اما وقتی پستی میزارم تو سایت اون رو تو قسمت آخرین مطالب وبلاگ نشون نمیده ! کلا اون کادر آخرین مطالب وبلاگ
سفیده و هیچی توش نیست ! باید چیکار کنم ؟ ممنون میشم راهنمایی بفرمایید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
یکبار دیگه قالب رو دانلود و با استفاده از اموزش زیر جایگزین قالب فعلی خودتون کنید:
hamyarwp.com/easy-theme-and-plugin-upgrades
esk.akbar 10 سال عضو همیار وردپرس
سلام
قالب دوباره دانلود شد و بروز رسانی شد ولی مشکل هنوز سر جای خودشه .
توی مرورگر وقتی گزینه switch page direction زده میشه نمایش میده .
احتمالا از rtl قالبه . ممنون میشم راهنمایی کنید
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
ای کد رو داخل فایل rtl.css قالب خودتون قرار بدید:
.blog-wrapper .bx-controls a.bx-next{
-moz-transform: scale(-1, 1);
-webkit-transform: scale(-1, 1);
-o-transform: scale(-1, 1);
-ms-transform: scale(-1, 1);
transform: scale(-1, 1);
}
section#fitclub_featured_posts_widget-2 {
direction: ltr;
}
section#fitclub_featured_posts_widget-1 {
direction: ltr;
}
esk.akbar 10 سال عضو همیار وردپرس
آقای رحیمی این کد داخل rtl موجود بود .
این کارم انجام دادم ولی درست نشد . کش مرورگرم پاک کردم ولی همونه متاسفانه
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
لطفا لینک سایتتون رو بدید
miladgradient 10 سال عضو همیار وردپرس
جناب رحیمی من بدون اینکه روش قبلیتون رو تست کنم، یعنی این جملتون
“یکبار دیگه قالب رو دانلود و با استفاده از اموزش زیر جایگزین قالب فعلی خودتون کنید”
این کدی که گذاشتید رو قرار دادم درست شد.
تشکر
ایرانی
مگه میشه انقدر کامل و خوب ؟ مگه داریم ؟ ایول واقعا . به سادگی در کمتر از 20 ثانیه قالب مشابه دمو شد برام . فوق العاده هستید .
miladgradient 10 سال عضو همیار وردپرس
ببخشید لطفا کامنت قبلی حذف بشه
تنها قسمتی که اطلاعاتش فراخونده نمیشن، آخرین اخبار هست
و اینکه اسلایدر تیکش رو قرار میدم، برگه هم براش انتخاب میکنم
اما عکس که لود نمیشه هیچ
مثل دمو هم نمیشه که دو تا دکمه سمت راستش داره
ممنون میشم راهنمایی کنید.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
– در مورد بخش آخرین اخبار: در بخش ابزارکها ستون Front Page Sidebar از ابزارک TG: Featured Posts استفاده شده است. در تنظیمات این بخش میتوانید انتخاب کنید چند نوشته و از چه دستهای نمایش داده شود.
– برای ایجاد اسلایدر میتوانید چند برگه ساخته و برای آنها تصویر شاخص قرار دهید (اندازه تصاویر پیشنهاد شده 1000*1920 میباشد). سپس به بخش شخصیسازی ◂ Slider Options رفته و تیک فعال کردن اسلایدر را بزنید و برگههای خود را انتخاب کنید.
miladgradient 10 سال عضو همیار وردپرس
تشکر از پاسختون آقای رحیمی
والا اسلایدر که راه افتاد
اما برای آخرین اخبار دقیقاً همین کار رو انجام دادم
هر دو حالت رو امتحان کردم
هم اینکه پستهای اخیر نمایش داده بشن
هم اینکه مثلا از فلان دسته پستها نمایش داده بشن
هیچکدوم از این دوتا باعث نمایش پستها نشدن
به نظرتون مشکل از کجا میتونه باشه؟
در این آدرس تست میکنم قالب رو
miladkamali.ir/iman
و سوال دیگهای که در مورد همین آخرین اخبار برام پیش اومده اینه که چطور میشه توی صفحه اصلی که همون برگه ایستا هست، بیشتر از 3 مطلب نمایش داده بشه؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
یکبار دیگه قالب رو دانلود و با استفاده از اموزش زیر جایگزین قالب فعلی خودتون کنید:
hamyarwp.com/easy-theme-and-plugin-upgrades
بیگرسافت 10 سال عضو همیار وردپرس
سلام بنده هر کاری کردم که قالب بشه مثل قالب پیش فرض شما نشد؟
ممنون میشم اگه کمکم کنید؟
حتی درون ریزی هم کردم ولی نشد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
ابتدا قالب را نصب کنید
بعد هر دو درونریزی را انجام دهید
بعد نکات نصب را انجام دهید
اگر در جایی از قالب مشکل داشتید بفرمایید.
امیرمحمد
سلام ممنون از این مطلب خوبتون