
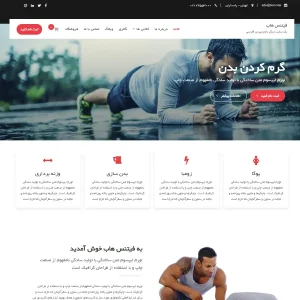
اگر قصد دارید یک وبسایت حرفهای برای باشگاه ورزشی، مرکز تناسباندام، مربیگری خصوصی یا مجموعههای مرتبط با سلامت و ورزش راهاندازی کنید، قالب وردپرس Fitness Hub یکی از بهترین گزینهها برای شروع است. این قالب با طراحی پویا، رنگبندی انرژیبخش و ساختاری مخصوص حوزه ورزش، کمک میکند تا کسبوکار شما در نگاه اول اعتماد و توجه کاربر را جلب کند. پوسته Fitness Hub بهصورت کاملاً هدفمند طراحی شده تا اطلاعات مهم مثل معرفی دورهها، برنامههای تمرینی، امکان ثبتنام، معرفی مربیان و نمونه خدمات، به شکلی واضح و جذاب نمایش داده شود. همچنین با قابلیت سفارشیسازی آسان، سازگاری با صفحهسازها و پشتیبانی از ابزارکهای کاربردی، میتوانید بدون نیاز به دانش فنی، سایت ورزشی خود را در کوتاهترین زمان راهاندازی کنید. چه بخواهید برند باشگاهتان را متمایز کنید، چه بخواهید مخاطب بیشتری جذب کنید، Fitness Hub ترکیبی از ظاهر حرفهای و کاربری ساده را ارائه میدهد تا وبسایت شما همیشه یک قدم جلوتر از رقبا باشد. این قالب از مجموعه قالب های رایگان سایت انتخاب شده است که تمام این قالبها توسط همیاروردپرس فارسیسازی شده و بهروزرسانی میشوند.
قالب وردپرس Fitness Hub
هر قالبی ویژگیهایی دارد که باعث میشود افراد به سراغ آن بروند. قالب وردپرس Fitness Hub نیز دارای ویژگیهای زیر است:
- قالب شیک و مدرن ویژه سالنهای بدنسازی و همینطور سایر ورزشها
- پشتیبانی کامل از ووکامرس و صفحه اختصاصی برای محصولات
- ظاهر شدن بسیار زیبای آیتمهای صفحه اصلی با حرکت اسکرول به پائین
- بهینه سازی کدها و تاثیر مثبت آن در سئوی وردپرس
- بهره مندی از ابزارک برای سایدبار و فوتر
- ویرایش آسان آیتمهای صفحه اصلی از بخش سفارشیسازی قالب
نصب و راهاندازی قالب وردپرس Fitness Hub
برای اینکه بتوانیم این قالب را نصب کنیم، اول از همه باید یکی از دو فونتی را که ما برایتان در نظر گرفتیم، انتخاب کرده و دانلود نمایید. سپس آن را در مسیر نمایش>> پوستهها نصب کرده و فعال کنید.
چنانچه تمایل دارید، قالب شما با اطلاعات دمو یکسان باشد، دو فایل درونریز قالب و ابزارک را دریافت کرده و مطابق با راهنمای موجود درونریزی را انجام دهید.
نکته مهم: حتما برای درون ریزی محتوا و ابزارک ها، از افزونه One Click Demo Import استفاده شود.
سفارشیسازی قالب
کار ما همینجا تمام نمیشود. بیشتر کاربران پس از انجام مراحل بالا، توقع دارند که قالبی مشابه دمو با همان چیدمان را مشاهده کنند. اما مگر بدون تنظیم و سفارشیسازی چنین چیزی ممکن است؟ برای این منظور باید دستورالعملهایی را اجرایی کنید.
نصب افزونهها
قالب وردپرس Fitness Hub به همراه خود افزونه SiteOrigin را دارد. شما باید آن را نصب و فعال نمایید.
ساخت صفحه اصلی
برای اینکه بتوانیم صفحه اصلی را دقیقا مطابق با آنچه میبینیم، ایجاد کنیم، باید به بخش برگهها رفته و از قسمت افزودن برگه جدید، یک برگه اضافه کنیم. میتوانید نام آن را به دلخواه خانه، صفحه نخست، صفحه اصلی و… بگذارید. نوع برگه را نیز روی قالب پیشفرض قرار دهید. حال برگه را منتشر کنید. تنظیمات>> خواندن مراجعه کرده و نوع صفحه اصلی را ایستا انتخاب کنید.
به قسمت تنظیمات>> خواندن رفته و نوع برگه صفحه اصلی را روی حالت ایستا بگذارید و برگهای را که ساختید، انتخاب کنید. تنظیمات را ذخیره نمایید.
این قالب تنظیمات مجزایی نداشته و تمامی آنها در بخش سفارشیسازی موجود است.
تنظیمات هدر

در این قسمت تنظیمات بالای سربرگ یعنی همان نوار مشکی که اطلاعات تماس و شبکههای اجتماعی در آن قرار دارد، انجام میشود. دارای گزینههای زیر است:
- هدر بالا
- اطلاعات ویژگیها
- تنظیمات منو
- تصویر سربرگ
- ابزارکهای پاپآپ
تنظیمات بخش ویژه

این قسمت شامل اطلاعات بالای اسلایدر و تنظیمات اسلایدر است. شامل دو گزینه:
- فعالسازی بخش ویژگی
- انتخاب اسلایدر بخش ویژگی
ناحیه محتوای صفحه اصلی

از این بخش نیز میتوان قسمتهای مختلف موجود در صفحه اصلی را تنظیم کرد. این تنظیمات شامل:
- بخش خدمات
- بخش درباره ما
- بخش ویژگیها
- بخش مهارتها
- بخش گالری
- بخش تیم/سخنرانان
- بخش مشتریان راضی
- ستون پستها
- بخش تماس با ما
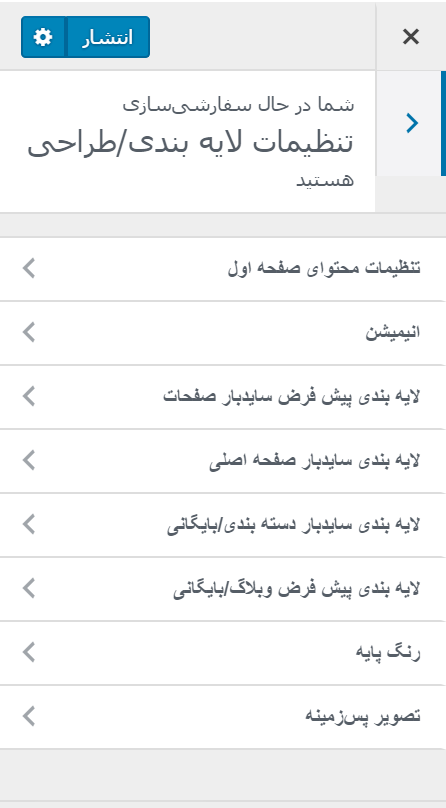
تنظیمات لایهبندی/ طراحی

در این بخش لایههای مختلف قالب را میتوان مورد بررسی قرار داد. این بخش شامل:
- تنظیمات محتوای صفحه اول
- انیمیشن
- لایهبندی پیشفرض سایدبار صفحات
- لایهبندی سایدبار صفحه اصلی
- لایهبندی سایدبار دستهبندی
- لایهبندی پیشفرض وبلاگ
- رنگ پایه
- تصویر پسزمینه
تنظیم پست تکی

این بخش نیز مربوط به صفحه نوشتههاست. عنوان و ویژگی تصویر را میتوان مشخص کرد.
تنظیمات قالب

از اینجا نیز میتوانید برخی از تنظیمات قالب، مانند تنظیمات breadcrumb، جستجو، تنظیمات شبکههای اجتماعی را انجام دهید.




