 خطای نمایش سایدبار پایین محتوا در وردپرس + رفع آن
خطای نمایش سایدبار پایین محتوا در وردپرس + رفع آن
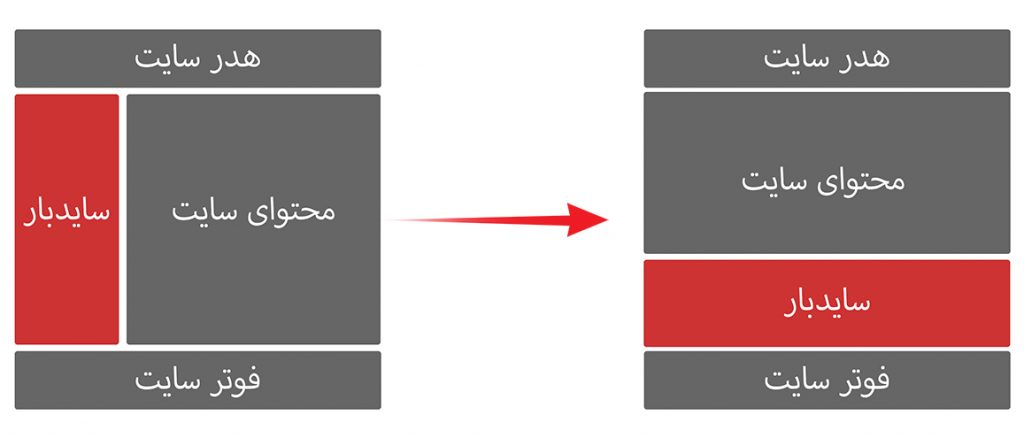
خطای نمایش سایدبار پایین محتوا در وردپرس شاید برای شما سخت باشد ولی در ابتدا باید بدانید که سایدبار یا نوارهای کناری اهمیت زیادی در طراحی وب سایت وردپرسی دارند. زیرا در سایدبارها اطلاعات مهمی همانند عناوین مقالات اخیر یا تبلیغات سایتهای دیگر، دیدگاهها و آمار سایت و… قرار میگیرد، اما گاهی اوقات نوار کناری به جای اینکه در کنار باشد، سمت راست یا چپ زیر محتوا نمایش داده میشود.
اگر شما هم در موقع کار با وب سایت وردپرسی خود متوجه شدید، نوار کناری موجود در سمت چپ یا راست صفحه به پایین محتوا انتقال یافته است باید بدانید که خطای سایدباری رخ داده است. این خطا برای افراد تازه کاربه دلیل اشتباهات کوچک در برنامه نویسی قالب پیش میآید ولی اصلا نگران نباشید، چون قرار است ما در این مقاله راهکارهایی را برای رفع این خطا ارائه دهیم. پس با ما همراه باشید تا به رفع خطای نمایش سایدبار پایین محتوا در وردپرس بپردازیم.

چگونه خطای نمایش سایدبار پایین محتوا در وردپرس را رفع کنیم؟
خطای نمایش سایدبار پایین محتوا در وردپرس معمولا پس ازانجام نوعی ویرایش درسایت خود رخ میدهد. دراین مقاله، به رفع خطای نمایش سایدبار پایین محتوا در وردپرس خواهیم پرداخت و به شما نشان میدهیم که چه چیزی میتواند باعث خطای نوارکناری زیرمحتوا در وردپرس شود و شما چگونه میتوانید این مشکل را برطرف کنید. شما ابتدا باید بدانید که این خطا به چه دلیلی به وجود آمده است تا بتوانید نسبت به حل و رفع این خطا اقدام کنید.
شما باید آخرین تغییرات خود را برای حل نوار کناری زیر خطای محتوا لغو کنید. اگر یک پلاگین را کمی قبل از شروع این خطا نصب کردهاید، راه حل آسان ممکن است غیرفعال کردن آن افزونه و بازخوانی برای بررسی اینکه آیا خطا برطرف شده است یا خیر، باشد.
اگر اخیرا در قالبهای تم خود یا صفحه یا پست خاصی که خطا را نشان میدهد، تغییراتی ایجاد کرده باشید، شاید همین امر باعث ایجاد خطا شده باشد. شما میتوانید به سادگی تغییراتی را که ایجاد کردهاید حذف کرده و آن را بازخوانی کنید تا ببینید آیا صفحه شما به درستی نمایش داده میشود یا خیر!
چند نمونه ازدلایل بروز این خطا عبارتند از:
- بروز خطا در کد CSS
- وجود خطا در کد HTML
- تعویض قالب سایت
- تگهای بسته نشده یا بسته شدن اضافی Div
- ناسازگاری افزونهها
خطا در کدهای HTML وCSS
در کدهای HTML، اگر تگ Div به درستی بسته نشده باشد، یا یک کد اضافی وجود داشته باشد؛ خطای نمایش سایدبار پایین محتوا در وردپرس به وجود میآید. درنتیجه اگر تغییراتی در کد HTML سایت خود ایجاد کردهاید، بهتر است آن را مورد بررسی قرار دهید تا بفهمید که مشکل چیست.
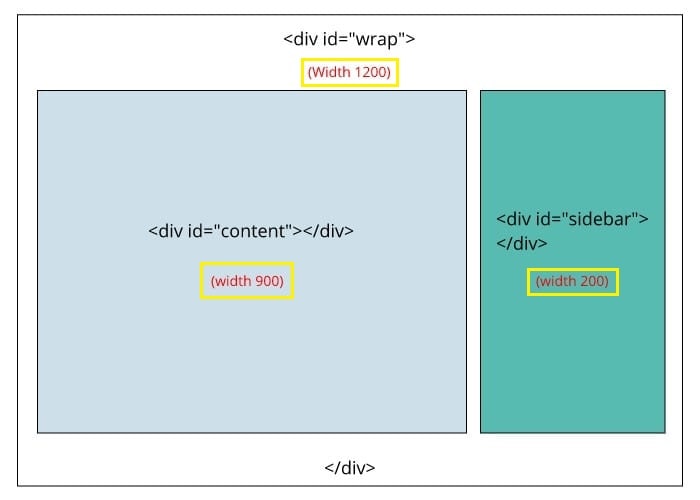
در کدهای CSS نیز اگر شما از ویژگی float به درستی استفاده نکرده باشید و یا ارتفاع و عرض مناسبی برای محتوا و سایدبار خود تعیین نکرده باشید؛ خطای سایدبار پایین محتوا در وردپرس به وجود میآید. بنابراین اگر تغییراتی در کد CSS سایت خود ایجاد کردهاید، بهتر است آن را مورد بررسی قرار دهید تا مشکلی وجود نداشته باشد. به عنوان مثال تصویر زیر را مشاهده کنید که عرض صفحه 1200 پیکسل میباشد و عرض محتوا و سایدبار هم 900 پیکسل تعیین شده است وهمچنین 100 پیکسل دیگر نیز برای حاشیه و سایر فضاها باقی مانده است. اگر نمیخواهید که با خطای نمایش سایدبار پایین محتوا در وردپرس مواجه شوید به اندازههای انتخاب شده دقت و توجه کنید.

تعویض قالب سایت
اگر خطای Sidebar Below Content Error به دلیل کدهای HTML و CSS رخ نداده، بهترین کاری که میتوانید انجام دهید تعویض قالب سایت است. برای این کار کافی است از منوی وردپرس وارد قسمت نمایش و پوستهها شوید تا قالب سایت خود را تعویض کنید. اگر با تغییر قالب سایت، خطای نمایش سایدبار پایین محتوا در وردپرس رفع شود میفهمید که مشکل از قالب سایت وردپرسی شما بود ولی اما اگر با تعویض قالب مشکل حل نشد، به سراغ راه حل بعدی بروید.
تگ های بسته نشده یا بسته شدن اضافی Div را برطرف کنید!
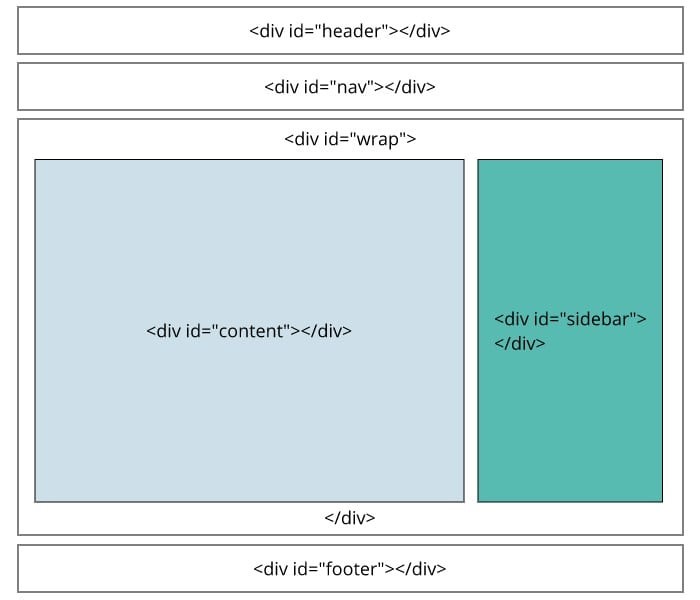
از خطاهای رایج وردپرس، خطای نمایش سایدبار پایین محتوا در وردپرس است که امکان دارد به خاطر بسته نشدن یا بسته شدن اضافی تگ <div> باشد. با دقت تصویر زیر را مشاهده کنید، تصویر زیر نشان میدهد که یک صفحه معمولی وردپرس چگونه به نظر میرسد:

تمام برچسبها باید جفت باشند به عنوان مثال کد زیر را مورد بررسی قرار میدهیم.
<div id=”content”></div>
باید بدانید که اگر یک برچسب اضافه داشته باشید این کد به شکل زیر در میآید: ( دو تگ در انتها وجود دارد.)
<div id=”content”>some content</div></div>
همچنین اگر برچسبها به شکل درستی بسته نشده باشند به صورت زیر نیز دیده میشود:
Div id=”content”>some content>
اگر این خطا را در یک پست یا صفحه خاصی مشاهده کنید باید محتوای آن پست یا صفحه را با دقت ببینید تا برچسبهای بسته نشده یا برچسبهای اضافی را پیدا کرده و سپس آنها را حذف کنید و دوباره وبسایت خود را لود کنید. اما توجه کنید که اگر این خطا را در چندین صفحه یا پست مشاهده کنید باید حتما قالب تولید کننده این صفحات را بررسی کنید.
ناسازگاری افزونهها
نصب یک افزونه جدید یا بروزرسانی یک افزونه، ممکن است مشکلاتی برای سایت ما ایجاد کند. به همین دلیل یک بار تمام افزونههای سایت خود را غیرفعال کنید. اگر با انجام این کار خطا برطرف شد؛ باید بدانید که مشکل از افزونهها است. حالا برای اینکه متوجه شوید مشکل از کدام افزونهها است؛ باید افزونهها را به ترتیب فعال کنید و سایت را مورد بررسی قرار دهید.
ارسال تیکت به پشتیبان قالب
آخرین راه برای رفع خطای نمایش سایدبار پایین محتوا در وردپرس ارسال تیکت به پشتیبان قالب است. اگر شما قالب وردپرس خودتان را از یک سایت معتبر خریداری کردهاید، فقط کافی است یک تیکت به پشتیبان ارسال نمایید و تقاضای کمک کنید. درواقع اگر هیچ یک از راه حلهای گفته شده کمکی به شما نکند شما میتوانید از این راه حل بهره مند شوید.
کلام آخر
اگر در وبلاگ و یا سایتهای وردپرسی خود با خطای نمایش سایدبار پایین محتوا در وردپرس روبرو هستید، مراحلی که در این مقاله توضیح داده شده است باید به شما در حل آن کمک کند. اگر مشکل شما با این روشها هم حل نشد شما میتوانید در صورت داشتن پشتیبانی فعال از ارائه دهندگان طرح زمینه خود کمک بگیرید و این چنین این خطا را رفع نمایید. ما در این مقاله به توضیحات رفع خطای نمایش سایدبار پایین محتوا در وردپرس پرداختیم امیدواریم که این مقاله موردپسند شما واقع شده باشد، برای آموزش وردپرس بیشتر و رفع خطاهای رایج وردپرس وبلاگ وردپرس ما را دنبال کنید و اگر نظری هم داشتید خوشحال میشویم که آن را با ما به اشتراک بگذارید.





پویا
سلام من از قالب صحیفه استفاده می کنم.چطوری می تونم یک سایدبار جدید اضافه کنم؟