
سلام دوستان؛
داشتن یک گالری تصاویر مختلف معمولا در هر وبسایتی با توجه به فعالیت آن مهم است. معمولا کاربران زیادی به دنبال بهترین گالری تصاویر در وردپرس هستند. در همیار وردپرس تا به امروز افزونه های متعددی برای این کار معرفی کردیم. در مقاله ی امروز نیز میخواهیم کمی متفاوت تر عمل کنیم و به سراغ گالری تصاویر در وردپرس به صورت حرفه ای برویم.
این گالری به صورت حرفه ای عمل کرده و تنظیمات ویژه ای دارد که مطمئنا به آن ها همیشه فکر می کردید.
گالری تصاویر در وردپرس با Gallery Pro

با کمک افزونه ی حرفه ای gallery pro می توانید علاوه بر ساخت گالری تصاویر در وردپرس ویدئو و متن نیز قرار دهید. این افزونه طرفداران زیادی دارد و افراد زیادی آن را نصب و از آن استفاده می کنند.
نصب و راه اندازی افزونه
افزونه را در مسیر مشخص خود نصب و سپس فعال کنید. پس از فعال سازی با گزینه “Gallery Pro” در منوی وردپرس رو به رو خواهید شد که دارای بخش های متعددی است.

همانطور که می بینید دارای زیر منوهای متعددی است که مهمترین بخش آن مربوط به افزودن گالری و نمایش تمامی گالری های ایجاد شده می باشد.
Add New Gallery
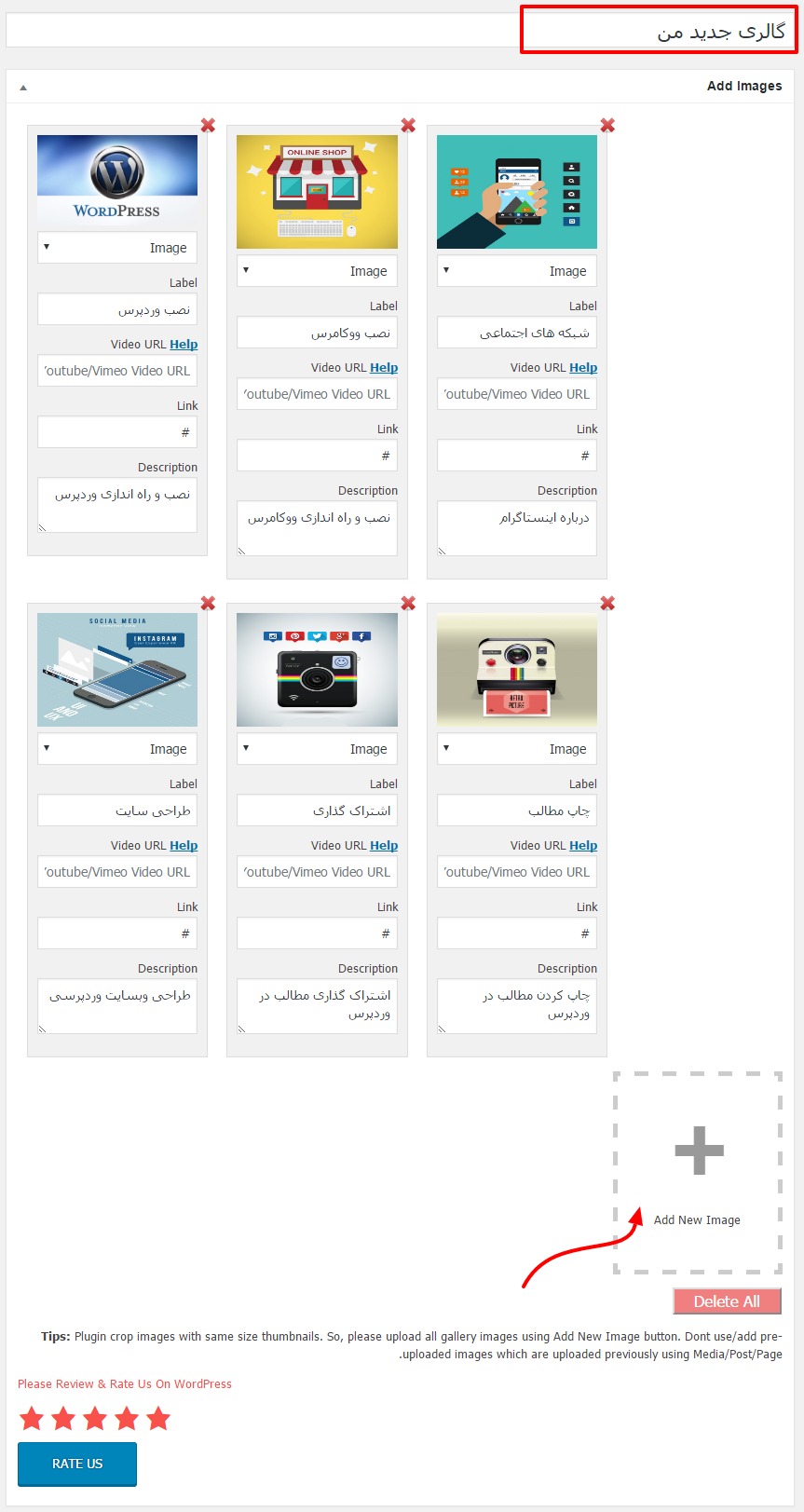
زمانی که به بخش افزودن گالری تصاویر در وردپرس وارد می شوید با تنظیماتی رو به رو خواهید شد. همچنین می توانید گالری مورد نظر را اضافه کنید.

همانطور که در تصویر بالا مشاهده می کنید می توانید با کلیک روی گزینه ی “Add new image” تصاویر یا ویدئوی مورد نظر خود را انتخاب کنید تا به صورت تصاویر بالا ایجاد شوند. برای اینکه چندین تصویر را انتخاب کنید می توانید کلید ctrl از صفحه کلید را نگه داشته و با کلیک ماوس هر تصویری را میخواهید انتخاب کنید.
قرار دادن توضیحات
پس از انتخاب تصاویر برای هر تصویر می توانید عنوان، لینک ویدئویی، آدرس و توضیحات تعیین کنید تا در گالری تصاویر در وردپرس نمایان شود.
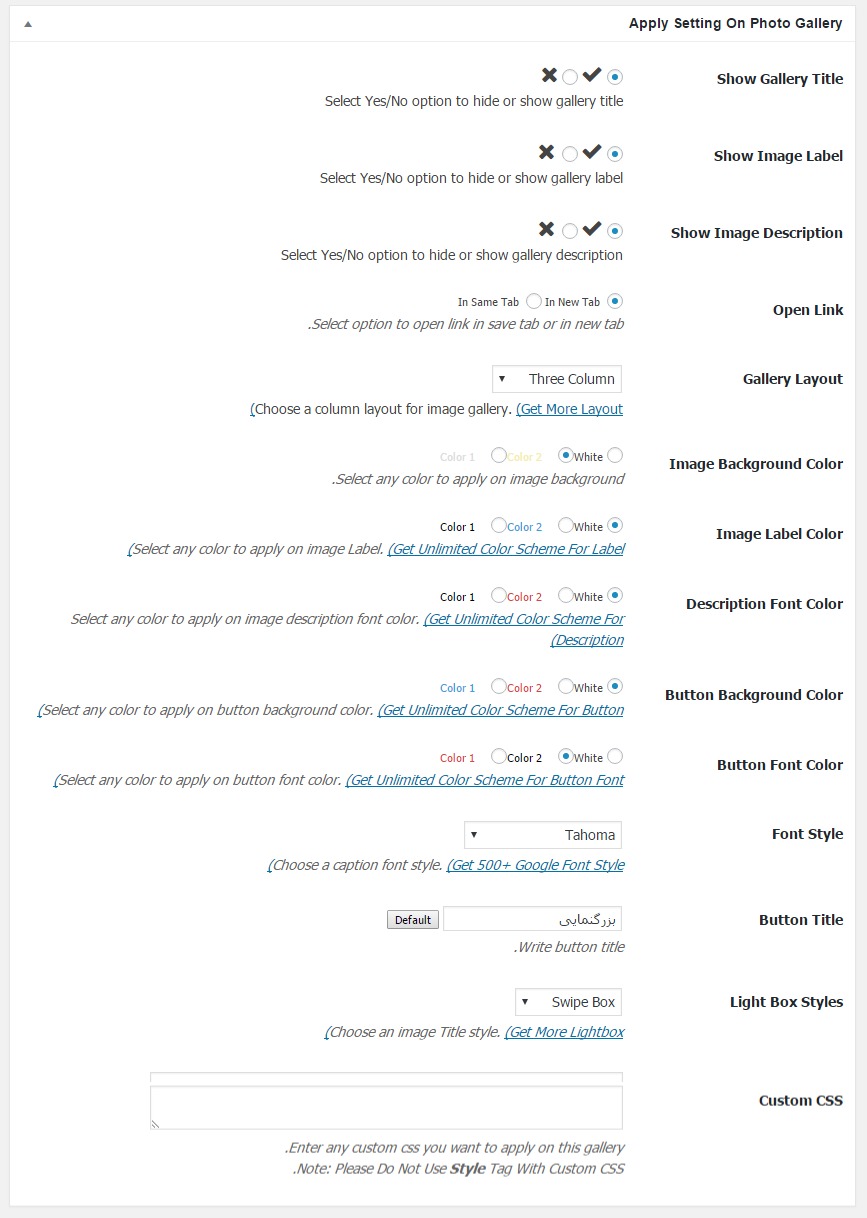
Apply setting on photo gallery

این بخش انتهایی در صفحه ساخت گالری تصاویر در وردپرس می باشد که شامل تنظیماتی است.
Show Gallery Title: نمایش عنوان تصاویر
Show Image Label: نمایش برچسب تصاویر
Show Image Description: نمایش توضیحات تصاویر
Open Link: باز شدن لینک تصویر در پنجره جدید یا فعلی
Gallery Layout: ستون بندی گالری تصاویر در وردپرس
رنگ بندی ها
Image Background Color: رنگ پس زمینه
Image Label Color: رنگ برچسب تصاویر
Description Font Color: رنگ فونت توضیحات
Button Background Color: رنگ پس زمینه دکمه
Button Font Color: رنگ غونت دکمه
Font Style: فونت مورد نظر برای نوشته های مربوط به گالری تصاویر در وردپرس
Light Box Styles: حالت نمایش باکس تصاویر
حال می توانید روی گزینه ی انتشار کلیک کنید تا گالری تصاویر در وردپرس ایجاد شود.
استفاده از شورت کد

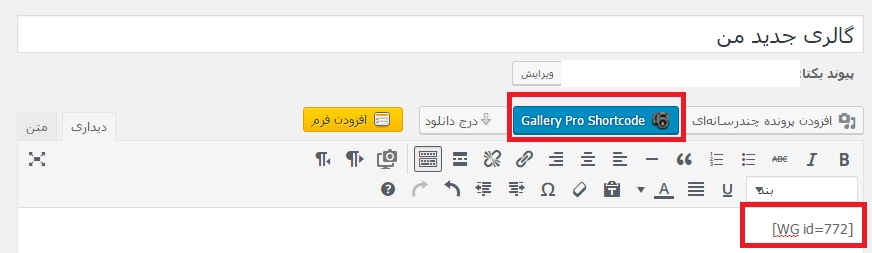
این افزونه دارای شورت کدی در سمت چپ صفحه ایجاد گالری می باشد که با قرار دادن آن در برگه ها می توانید گالری را به نمایش بگذارید. البته ناگفته نماند که در بخش برگه ها و نوشته ها دکمه ای برای شورت کدهای گالری تصاویر در وردپرس ایجاد می شود که می توانید گالری های مورد نظر را از همان جا انتخاب کنید:

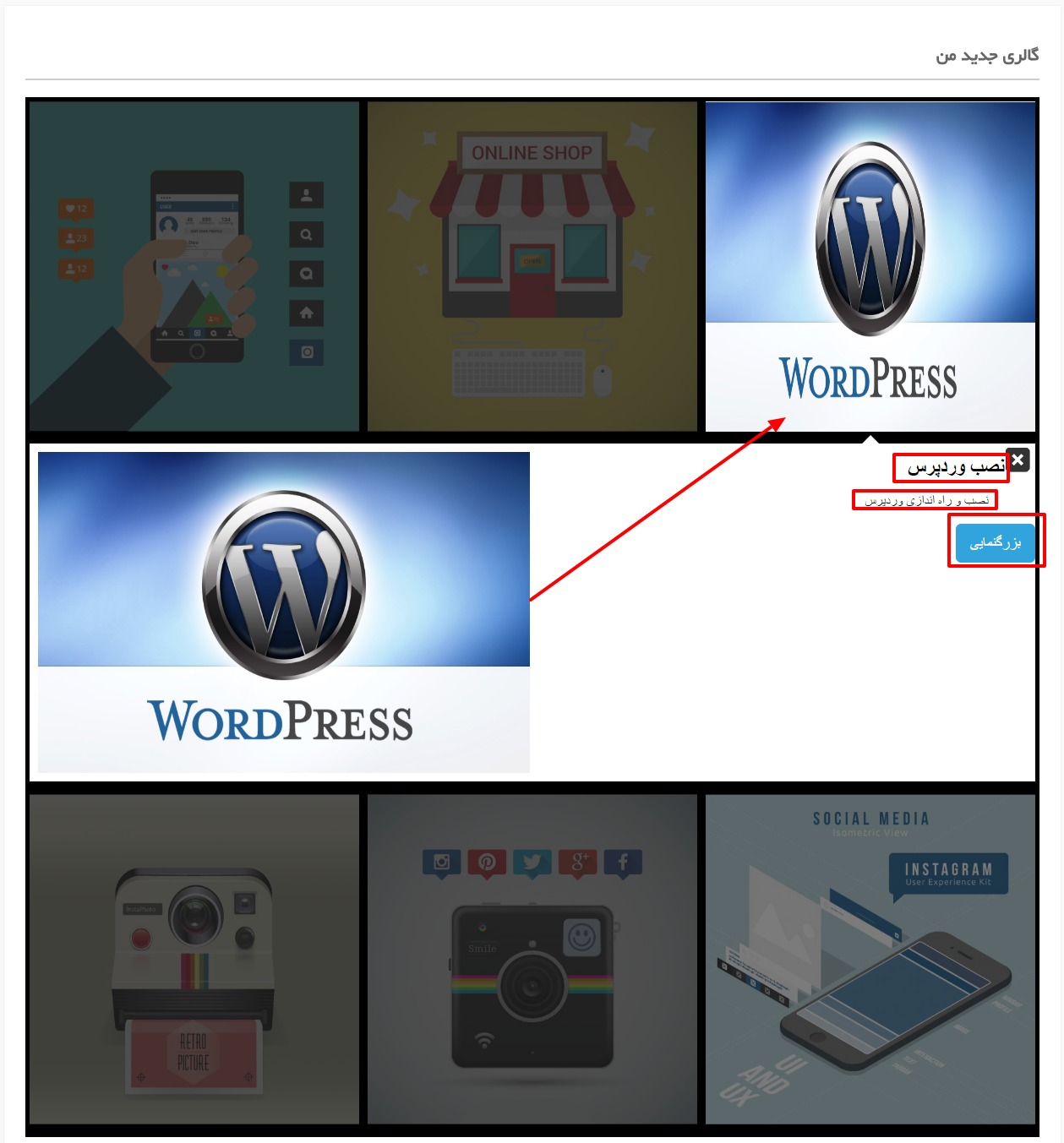
حال با هم نتیجه را مشاهده می کنیم:

همانطور که مشاهده می کنید گالری تصاویر ایجاد شده و با کلیک روی هر تصویر به صورت تصویر بالا نمایان می شود و همچنین عنوان، توضیحات و دکمه ی بزرگنمایی همراه آن است. با کلیک روی دکمه بزرگنمایی می توانید تصویر را به صورت تمام صفحه و لایت باکس مشاهده کنید.





saghi
با سلام میشه برای نشون دادن عکس ها سایز داد چون بعضی عکسها رو عریض نشون میده.
sin solt 9 سال عضو همیار وردپرس
سلام. بنده میخوام یه گالری درست کنم که روی هر عکسی که کلیک می کنم یه گالری دیگه باز شه ولی میخوام این قابلیت تو خود گالری باشه و نه اینکه واسه هرکدوم یه صفحه و یه گالری باز کنم! چون همینکارو کردم و صفحات و گالری ها خیلی شلوغ شد! ممنون میشم اگه پلاگینی هست معرفی بفرمایید
hossein
با سلام و عرض ادب
ایا می توان گالری ساخت که در ان بجای اپلود عکس در هاست اصلی در هاست دانلود اپلود انجام بشه ولی گالری در سایت اصلی نمایش داده بشه
لطفا راهنمایی بفرمایید
حمید
با سلام و خسته نباشید و روز بخیر
یک سوال داشتم ازتون, چرا جاوا اسکریپت تو حلقه پست وردپرس قرار میگیره تکرار نمیشه ,یعنی اینکه همین ساخت گالری هست دیدن روی عکس ها با جاوا اسکریپت افکت میذارن که وقتی موس رف روی عکس چی چیزهایی ظاهر بشه , خوب همینو من میخواستم بذارم برای عکس های سایتم اما خوب فقط برای پست اولم این اتفاق میوفته و باقی پست هارو که میرم روشون باز هم اون لایه افکت روی پست اول صفحه ام اجرا میشه؟؟؟چرا؟؟؟میتونید کمکی بکنید؟؟؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
چون باید داخل حلقه ی اصلی بذارید که همه رو فراخوانی کنه. الان شما فقط برای اولین آیتم گذاشتید.