
آموزش اضافه کردن G+1 در وردپرس با Google +1 by BestWebSoft
سلام بزرگواران؛
گوگل در ارائه ی خدمات به کاربران خود، همیشه بسیار قوی عمل می کند و بسیار موفق است. بیشتر خدماتی که ارائه می کند برای بهینه سازی وبسایت ها و افزایش بازدید آن ها بسیار موثر است. یکی از خدمات گوگل استفاده از امتیاز مثبت دادن به مطالب است. به اصطلاح گوگل G+1 کردن مطالب و مقالات در سایت می باشد.
یعنی بازدید کننده ی شما در صورتی که مطلب و مقاله را مطالعه کرده و مورد پسند او قرار بگیرد، می تواند یک امتیاز به شما در گوگل بدهد که هم گوگل متوجه این امر شود و هم شما از میزان رضایتمندی کاربران نسبت به مقاله ی خود با خبر شوید!
راه های متفاوتی برای اضافه کردن دکمه ی G+1 وجود دارد که قبلا هم در همیار وردپرس اشاراتی به آن شد. امروز نیز می خواهیم افزونه ای در این زمینه معرفی کنیم که بتوانید به راحتی این دکمه را در سایت وردپرسی خود اضافه کنید. پس با آموزش امروز ما نیز همراه باشید…
افزونه Google +1 by BestWebSoft

همانند همیشه، افزونه را نصب و فعال می کنیم. پس از فعال سازی گزینه ی “BWS plugins” در منوی سمت راست پنل مدیریت وردپرس ظاهر می شود.در صفحه ای که برای تنظیمات با عنوان G+1 وارد می شود، بیشتر جنبه ی تبلیغاتی دارد و شما باید برای وارد شدن به محل تنظیمات افزونه بر روی گزینه ی “Setting” از جعبه ی سمت چپ که به نام افزونه است کلیک کنید تا وارد بخش تنظیمات همین افزونه شوید.

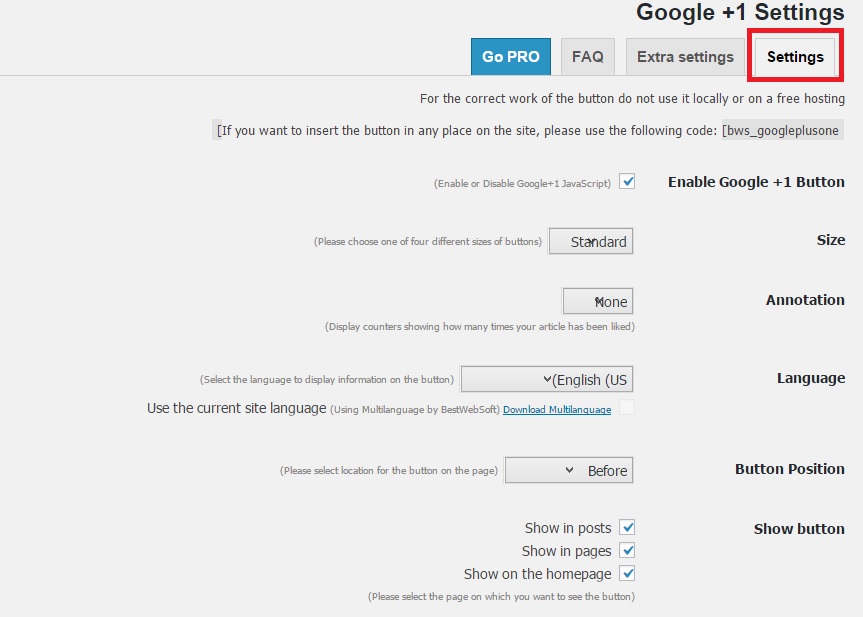
همانطور که در صفحه ی تنظیمات می توانید ملاحظه کنید، دارای 4 بخش می باشد که سه قسمت آخر مربوط به تنظیمات اضافی، سوالات رایج و نسخه ی پرمیوم افزونه است. پس ما فقط با بخش “Settings” کار داریم.
Settings

در ابتدای صفحه در مورد شورت کد افزونه صحبت کرده که شما می توانید با قرار دادن این شورت کد در ویرایشگر، دکمه ی G+1 را به نمایش بگذارید.
گزینه ی اول Enable Google+1 Button >> با علامت زدن این بخش به افزونه اجازه می دهید تا فعال شود و قادر به اجرای عملکرد خود باشد.
گزینه ی دوم Size >> می توانید در این قسمت، اندازه ی مورد نظر خود را برای دکمه ی G+1 مشخص نمایید.
گزینه ی سوم Annotation >> شمارنده ای را فراهم می کند تا تعداد +1 ها را نمایش دهد.
گزینه ی چهارم Language >> زبان افزونه را مشخص می کند که به صورت عمومی باید بر روی English قرار گیرد.
گزینه ی پنجم Button position >> موقعیت قرار گیری دکمه را می توانید مشخص کنید.
گزینه ی ششم show button >> مشخص می کند که در کدام بخش ها می خواهید دکمه نمایش داده شود. در نوشته، برگه و صفحه ی اصلی!
قسمت پایین این صفحه مربوط به تنظیمات نسخه ی پرمیوم است که با آن کاری نداریم.
در حال حاضر تمامی نوشته ها و برگه ها دارای این دکمه می باشند. اگر تمایل دارید هر بخش دیگری از دکمه ی G+1 استفاده کنید حتما از شورت کد زیر کمک بگیرید:
[bws_googleplusone]
جمع بندی!
استفاده از دکمه ی G+1 به شما کمک می کند تا مقالات خود را توسط کاربران محبوب کنید و این آگاهی را به دست آورید که تا چه حد از مقاله و نوشته ی شما رضایت داشتند.






ali_ten
کد شناور کنار سایتتون چی هست میشه برام ارسال کنید؟
mehran
با سلام و خسته نباشید من میخواستم این گوگل پلاس شناور گوشه سمت چپ در صفحه اصلی و مطالب شناور باشد باید چیکار کنم که این اتفاق بیوفته
m.saravany901 11 سال عضو همیار وردپرس
سلام میشه به صورت شناور بفرمایید سمت چپ قالب قرار بدم چجوریه ؟؟؟
و این ک شرت کد رو نمیدونم کجا تو کدوم قسمت ویرایشگر قرار بدم ؟؟؟؟ چون مبتدی هستم واسه این خاطر و به چ صورتی قرار بدم
بهزاد
با سلام. میخوام یه کادر شناور گوشه ی سایتم داشته باشم که توی صفحه ی اصلی تعداد لایک های کل سایت و توی هر صفحه تعداد لایک های همون صفحه رو نشون بده
alisonic2136 10 سال عضو همیار وردپرس
با سلام و خسته نباشید من میخواستم این گوگل پلاس شناور گوشه سمت چپ در صفحه اصلی و مطالب شناور باشد باید چیکار کنم که این اتفاق بیوفته
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
ارسال شد
alisonic2136 10 سال عضو همیار وردپرس
خانوم کوهستانی یک سوال تو ایمیلی که اومده گفته شده تو کد بجای your-sait.com یه کد مشخص گفتید که بزارید بجاش من هرچی میگردم تو کد پیدا نمیکنم اون قسمت که جای گزین کنمش
بهاره کوهستانی 12 سال عضو همیار وردپرس
اگه امکانش باشه آموزش کاملش رو میذارم اما این موضوع ربطی به وردپرس نداره و شما باید کمی سرچ کنید
alisonic2136 10 سال عضو همیار وردپرس
منظورم ورد پرس نبود متن ایمیل بود که برام ارسال کردید بود
بهاره کوهستانی 12 سال عضو همیار وردپرس
میدونم!
میگم اگه بشه آموزش کامل قرار دادن گوگل+1 رو میذارم.
alisonic2136 10 سال عضو همیار وردپرس
ممنون لطفا اگه میشه هرچه سریعتر آموزشش رو بزارید ممنون میشم
با تشکر از شما و زحمات و آموزش هاتون
siavash
با سلام
درخواست کد گوگل پلاس سمت چپ همیار وردپرس رو دارم
ممنون میشم برام ایمیل کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
ارسال شد
خرید هاست 10 سال عضو همیار وردپرس
با سلام
درخواست کد گوگل پلاس سمت چپ همیار وردپرس رو دارم
ممنون میشم برام ایمیل کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
ارسال شد
های کتاب
ممنون بابت زحماتتون
من میخام مثل همیار وردپرس G+1 سایتم سمت چپ پایین باشه.
میشه کمک کنید که چیکار کنم اینطوری بشه؟ سپاس
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید از کدهای اختصاصی استفاده کنید. افزونه نیست
های کتاب
سلام مجدد
میشه اموزش رو درسایت بذارید یا اگر قبلا گذاشتین لینکشو بدین.
ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
براتون ایمیل شد
های کتاب
سلاک خسته نباشید
بسیار ممنون بابت پست خوبتون.
من میخام مثل G+1 همیار وردپرس که سمت چپ پایین هست و در تمام صفحاتشم هست داشته باشم.
میشه کمک کنید که چطور میشه اینطوری درست کرد. با سپاس
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
ایمیل ارسال شد
قاسم
سلام وقت بخیر میشه لطفا برای من هم ارسال بفرمایید؟ ممنون میشم
Mahsa
سلام ممنون از مطالب خوبتون
من نصب کردم اما تو گوشه سایت در همه جای سایت نشون نمیده و فقط در قسمت ادامه مطالب بالای نوشته نشون میده.هر سه تیگ هم زدم
ادرس:
http://roya98.ir
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
باید تنظیم کنید که کجا نمایش بده.
این افزونه کلا در برگه ها و نوشته ها چه در صفحه ی اصلی چه در ادامه مطلب نمایش داده میشه.
Mahsa
الان من واسه اینکه به صورت شناور در سایت نشون بده چه کدی رو کجا بزارم؟
راهنمایی کنید.
اینم سایتم
roya98.ir
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای شما ایمیل شد.
Mahsa
سلام درست شد ممنون
اما چرا سایت رو خیلی کند میکنه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با چنین مشکلی برخورد نکردم! افزونه ی بسیار سبکی است