
سایت مپ در وردپرس
قطعا يكي از مهمترين عوامل بهينهسازي سايت براي موتورهاي جستجو ساخت نقشه سايت يا سايت مپ است. شما با ساخت سايت مپ قادر خواهيد بود كه سايت خود را بهتر به موتورهاي جستجو معرفي كرده و رتبه بهتري كسب نماييد. رباتهاي موتورهاي جستجو با دريافت نقشه سايت درك بهتري از سايت شما پيدا خواهند كرد و بخشهاي مختلف آن را بهتر آناليز خواهند نمود. به همين خاطر ما در اين مقاله از سری مقالههای آموزش وردپرس هميار وردپرس قصد داريم به شما نحوه ساخت نقشه سایت یا سایت مپ در وردپرس با Google XML Sitemaps آموزش دهيم. بنابراين تا انتهاي اين مقاله با ما همراه باشيد.
سایت مپ در وردپرس
آموزش ساخت نقشه سایت یا سایت مپ در وردپرس با Google XML Sitemaps
در ابتدا بهتر است بدانيد كه منظور از XML يا نقشه سايت چيست؟ واژه XML اختصار شده Extensible Markup Language ميباشد كه در عموم كاربران با نام نقشه سايت يا سايت مپ شناخته ميشود. اما به عبارتي ساده اينطور ميتوان تعريف نمود كه نقشه سايت يك صفحه XML است كه به منظور ذخيره (ايندكس) نمودن محتويات سايت براي موتورهاي جستجو كه شامل لينكهاي مختلف صفحات وب ميباشد، مورد استفاده قرار ميگيرد.
براي ساخت سایت مپ در وردپرس نياز به نصب افزونه Google XML Sitemaps داريم. اين افزونه داراي بيش از دو ميليون نصب فعال بوده و براي نسخه وردپرس 3.3 و بالاتر مناسب است.
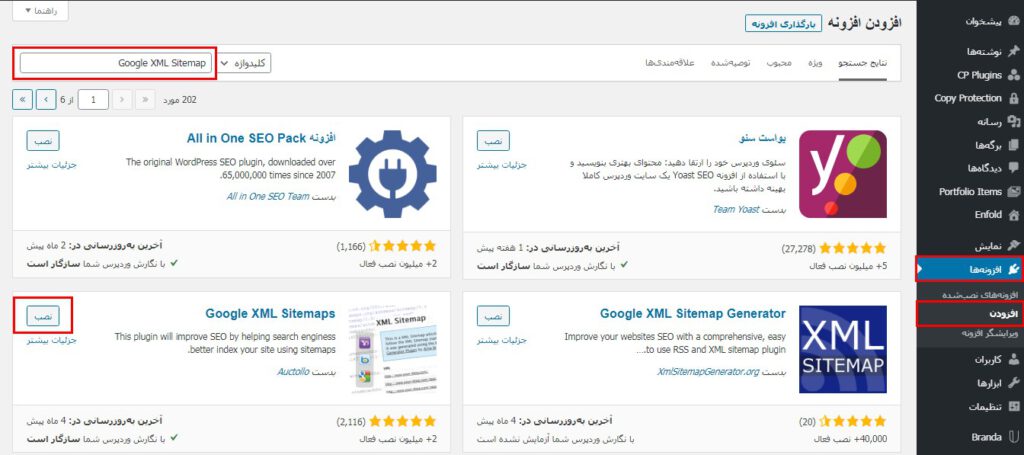
براي نصب و فعالسازي افزونه مطابق شكل زير، به قسمت افزونهها در پيشخوان وردپرس رفته و بر روي گزينه افزودن كليك كنيد. در كادر مشخص شده نام افزونه را وارد كرده و آن را نصب و فعالسازي نماييد.

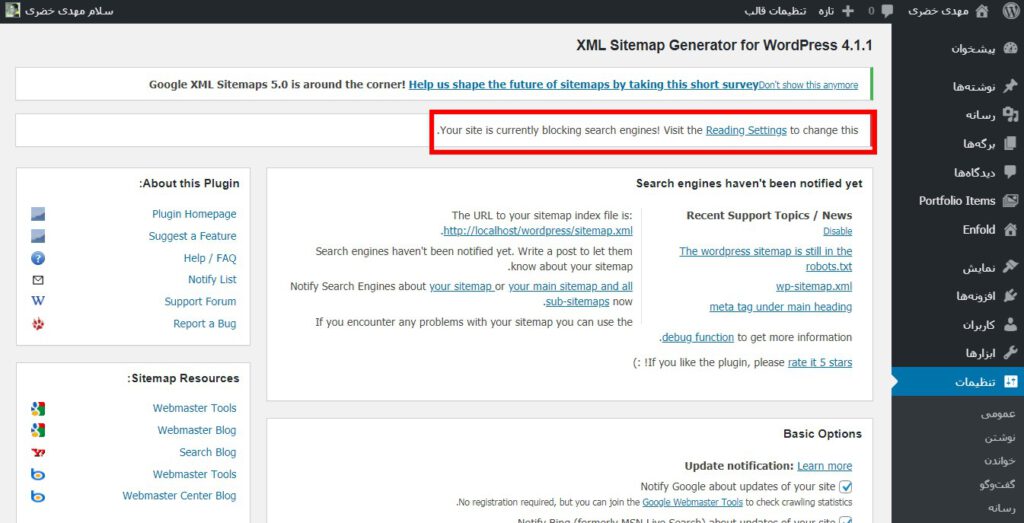
بعد از نصب و فعالسازي Google XML Sitemaps، در قسمت تنظيمات مطابق شكل زير بخشي به نام XML-Site اضافه خواهد شد. بر روي آن كليك نماييد تا وارد پيكربندي اين افزونه شويد.
توجه داشته باشيد كه اگر سايت شما در حال راهاندازي باشد و نمايش به موتورهاي جستجو را بسته باشيد در همين ابتدا با پيغامي كه در شكل زير مشاهده مينماييد مواجه ميشويد.

براي از بين بردن اين پيغام بايد به قسمت خواندن در تنظيمات وردپرس رفته و نمايش به موتورهاي جستجو را فعال نماييد.
حالا به بررسي تنظيمات مختلف اين افزونه براي ساخت نقشه سايت وردپرس ميپردازيم.
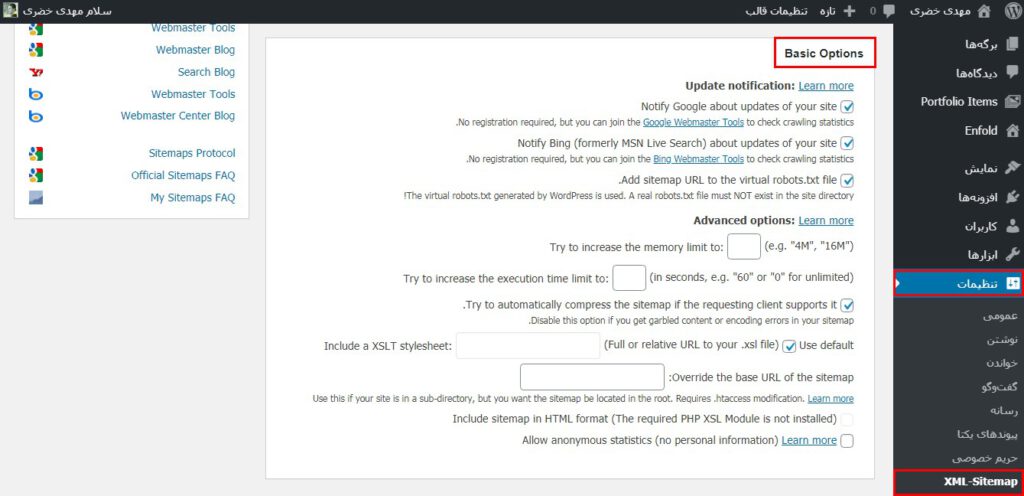
بخش اول: Basic options
در اولين بخش تنظيمات اين افزونه براي ساخت سایت مپ وردپرس مطابق شكل زير، قسمت Basic options وجود دارد. در ادامه تمامي گزينهها و قسمتهاي اين بخش را بررسي خواهيم كرد.

- Notify Google about updates of your site
اين گزينه مربوط به رباتهاي گوگل ميباشد كه ميتوانيد آنها را از هر نوع تغييري در سايتتان باخبر كنيد. گوگل مهترين و بهترين موتور جستجو است، حتما اين گزينه را فعال نماييد.
- Notify Bing (formerly MSN Live Search) about updates of your site
اين قسمت نيز مربوط به موتور جستجوي bing ميباشد و با فعالسازي اين گزينه تمامي تغييرات سايتتان به اين موتور جستجو اطلاع داده خواهد شد.
- Add sitemap URL to the virtual robots.txt file
با فعالسازي اين قسمت آدرس سايت مپ وردپرس شما در فايل robots.txt قرار خواهد گرفت.
- Try to increase the memory limit to
در اين گزينه قادر خواهيد بود تا ميزان حجم اشغالي توسط فايل sitemap.xml را مشخص نماييد. توصيه ما بر اين است كه بگذاريد خالي بماند و محدوديتي براي آن تعريف نكنيد.
- Try to increase the execution time limit to
با فعالسازي اين گزينه قادر خواهيد بود كه زمان مورد نياز براي بارگذاري نقشه سايت را برحسب ثانيه تعيين نماييد.
- Try to automatically compress the sitemap if the requesting client supports
اين گزينه كه به طور پيشفرص فعال است براي فشرده سازي فايل sitemap.xml مورد استفاده قرار ميگيرد. اگر در كار با افزونه دچار اشكال شديد اين گزينه را غيرفعال كنيد در غير اينصورت بگذاريد همانند حالت پيشفرض فعال بماند.
بخش دوم: Additional Pages
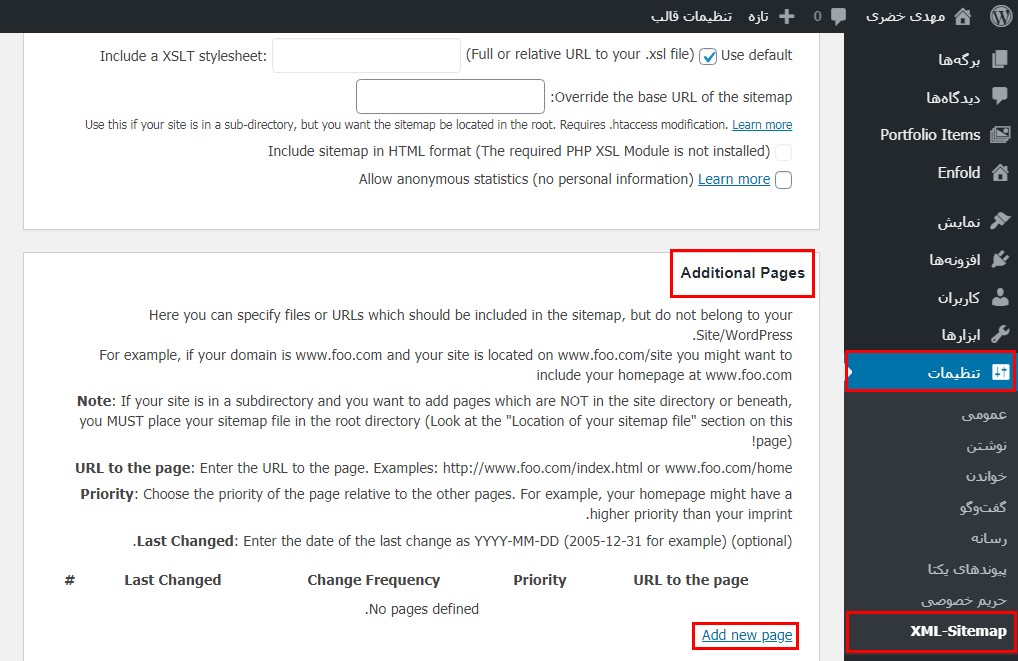
اگر از سيستم مديريت محتواي وردپرس استفاده ميكنيد نيازي به اعمال تغييرات در اين بخش نخواهيد داشت. تنظيمات مربوط به اين قسمت براي زماني كه شما يك زير دامنه يا اصطلاحا ساب دامين وردپرسي داريد اما برخي از صفحات مانند صفحه اصلي سايت شما )مثلا (www.example.com وردپرسي نميباشد. شما آدرس اين صفحات را در اين قسمت اضافه كنيد.
براي انجام اين كار مطابق شكل زير، بر روي گزينه Add new page كليك كرده و سپس در بخش بازشده آدرس صفحه (URL to the page)، ميزان اهميت صفحه(Priority)، تعداد دفعات اعمال تغييرات و بروزرساني صفحه(Change Frequency) و تاريخ آخرين تغييرات (Last Changed) را وارد نماييد.

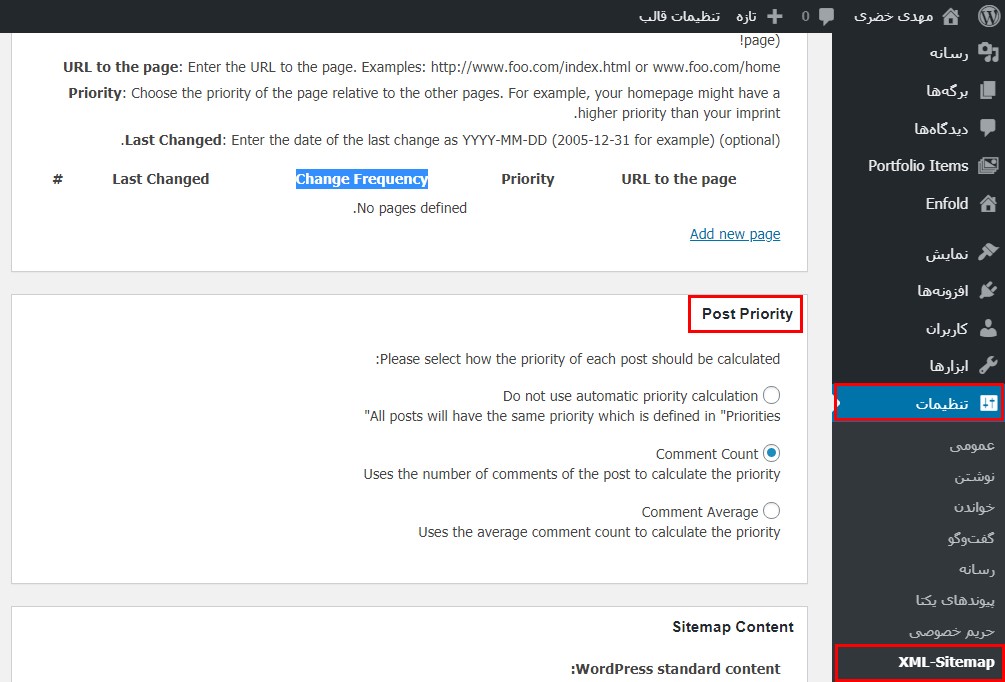
بخش سوم: Post Priority
در اين بخش قادر خواهيد بود كه معياري براي ميزان اهميت نوشتهها و صفحات سايت خود را تعيين كنيد.

مطابق شكل بالا اين بخش شامل معيارهاي زير است:
- Do not use automatic priority calculation
اگر ميخواهيد ارزش و اهميت همه نوشتهها يكسان شود، بايد اين گزينه را فعال نماييد.
- Comment Count
اگر ميخواهيد ارزش و اهميت نوشتهها بر اساس تعداد ديدگاههاي ثبت شده كاربران باشد، بايد اين گزينه را فعال نماييد.
- Comment Average
اگر ميخواهيد ارزش و اهميت نوشتهها بر اساس تعداد ميانگين ديدگاههاي ثبت شده كاربران باشد، بايد اين گزينه را فعال نماييد.
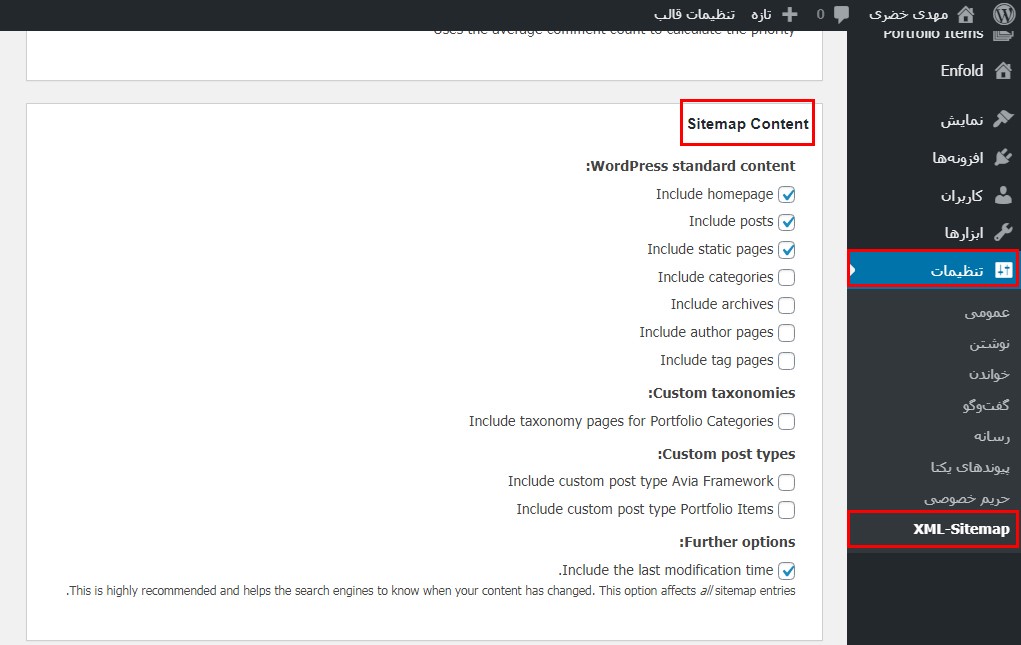
بخش چهارم: Sitemap Content
در ساخت سایت مپ برای وردپرس شما ميتوانيد تعيين نماييد كه كدام يك از صفحات و قسمتهاي سايت در ساخت sitemap قرار بگيرد. براي انجام اينكار مطابق شكل زير، به بخش چهارم يعني Sitemap Content افزونه Google XML Sitemaps مراجعه كرده و سفارشيسازيهاي موردنظرتان را اعمال نماييد.

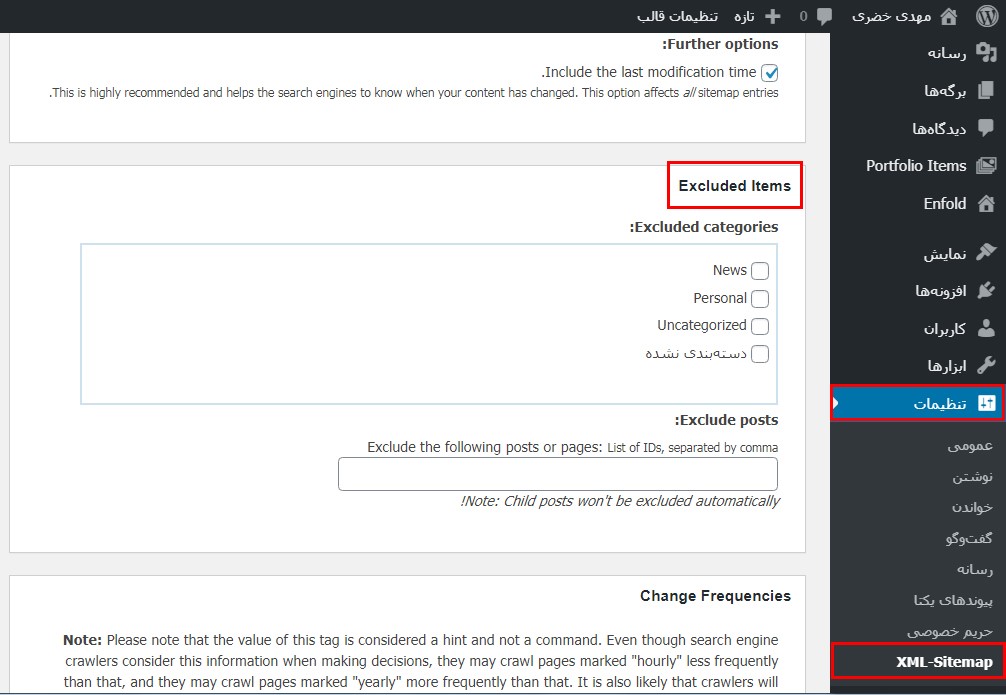
بخش پنجم: Excluded Items
اين بخش شامل دو قسمت Excluded categories و Exclude posts است كه در شكل زير مشاهده مينماييد.

- Excluded categories
اگر ميخواهيد براي سایت مپ در وردپرس بعضي از دستهبنديهاي شما در گوگل ايندكس نشود، تيك آنها را در اين قسمت بزنيد.
- Exclude posts
اگر قصد داريد براي سایت مپ سايتتان بعضي از نوشتههاي شما در گوگل ايندكس نشود، بايد شماره ID آن نوشته را در اين قسمت وارد نماييد و بين آنها ويرگول بگذاريد تا از يكديگر جدا شوند. ضمنا اگر چگونگي پیدا کردن ID نوشتهها را نمیدانید، به مقاله “آموزش پیدا کردن ID برگهها و نوشتهها در وردپرس” مراجعه کنید.
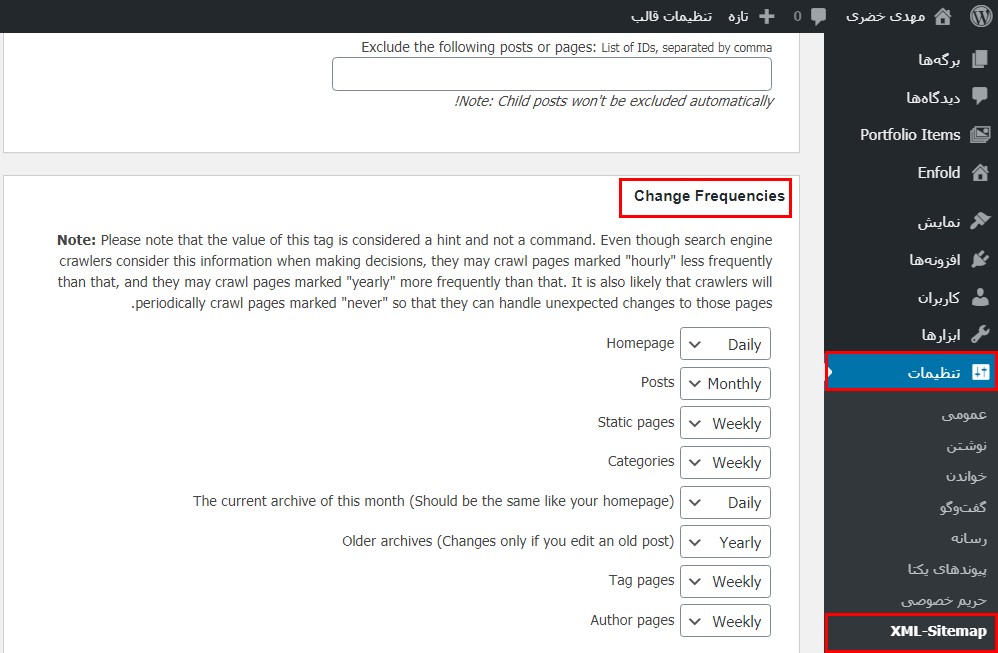
بخش ششم: Change Frequencies
در اين بخش شما قادر هستيد كه تعداد دفعات بروزرساني محتويات سايت خود را تعيين كنيد. بدين صورت تعيين نماييد كه هر يك از صفحات و بخشهاي سايت شما ظرف مدت چه زماني آبديت خواهند شد؟ تعيين اين زمان به رباتها و خزندگان گوگل كمك ميكند تا سايت شما را بهتر آناليز كند.

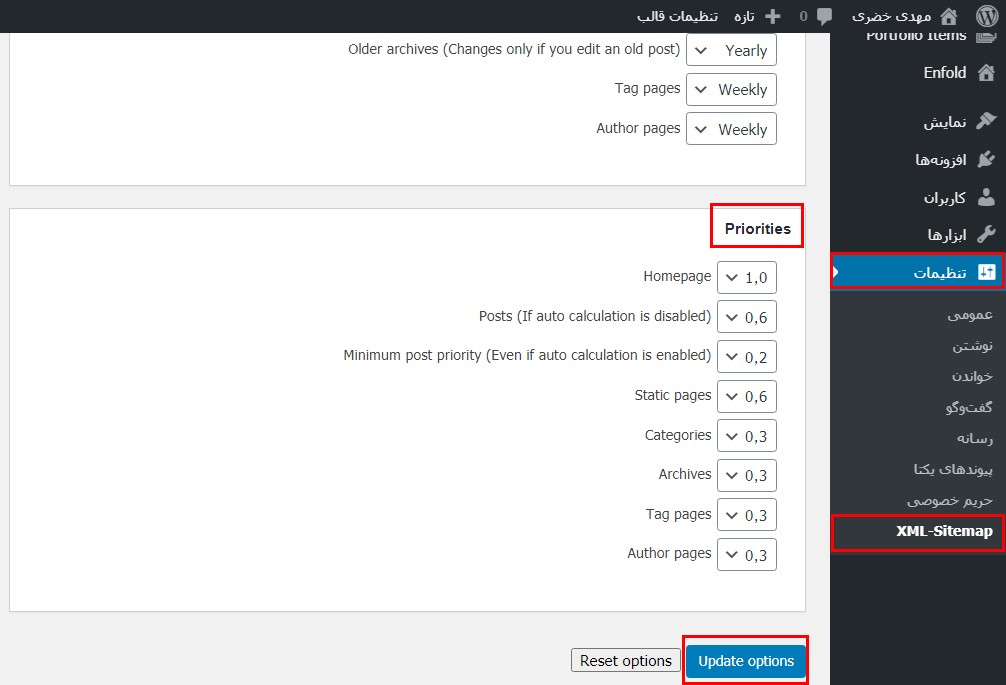
بخش هفتم: Priorities
در اين بخش مطابق شكل زير، بايد به هر يك از صفحات و بخشهاي سايت يك عدد بر اساس ميزان اهميت آنها نسبت دهيد. البته حتما توجه داشته باشيد اگر قرار است اين بخش را مطابق نظرتان شخصيسازي كنيد، حتما بايد در بخش دوم گزينه ” Do not use automatic priority calculation” را انتخاب كرده باشيد.

در نهايت بعد از تكميل تنظيمات مدنظرتان در هفت بخش بالا، براي ذخيره اين تنظيمات بايد بر روي دكمه “Update Options” کلیک نماييد.
ضمنا اگر خواستيد تنظيمات به حالت اوليه خود افزونه بازگردد و تغييرات اعمال شده ذخيره نشود بايد بر روي دكمه” Reset options ” بزنيد.
حال براي مشاهده نقشه سايتتان به آدرس زير مراجعه نماييد.
yourdomain.com/sitemap.xml
به جاي yourdomain.com آدرس سايتتان را وارد نماييد.
آموزش ساخت نقشه سایت
همانطور كه در ابتداي مقاله اشاره شد، يكي از مهمترين عوامل بهينهسازي سايت براي موتورهاي جستجو ساخت نقشه سايت يا سايت مپ است. رباتهاي موتورهاي جستجو با دريافت نقشه سايت درك بهتري از آن پيدا خواهند كرد و بخشهاي مختلف سايت شما را بهتر اناليز خواهند نمود. نحوه ساخت سایت مپ در وردپرس در اين مقاله به كمك افزونه Google XML Sitemaps به طور كامل شرح داده شد. حال نوبت شماست كه با به كارگيري اين آموزش يك نقشه سايت حرفهاي براي سايت خود بسازيد. در نهايت از توجه شما به اين مقاله سپاسگزاريم. لطفا سوالات و نظرات خود را در بخش ديدگاهها با ما به اشتراك بگذاريد.





علی
سلام
من از افزونه WordPress Seo استفاده کردم ولی این اخطار رو داد
خطا در تجزیهٔ XML: اضافات بعد از عنصر نوشتار
خط شمارهٔ ۵، ستون ۱
مننون اگر توضیح بدین.
محسن
باسلام و احترام
بنده افزونه yoast seo را نصب کرم و نقشه را هم فعال کردم ولی وقتی به آدرس نقشه سایت میروم خطای زیر را میدهد:
http://www.jahanblog.ir/upload/upload/gay3udxdru338l38iwci.png
لطفا راهنمایی کنید
باتشکر
mohammad
ببخشید من دو تا اسلاید شو توی سایت گذاشتم عین هم اما یکی از اونا کار نمی کنن لطفا راهنمایی کنید
Bahar 12 سال عضو همیار وردپرس
سلام
دقیقا مکان اونها رو چطور انتخاب کردید ؟
حسین
سلام. داخل گوگل وبمستر ارور زیر رو میده :
This required tag is missing. Please add it and resubmit.
باید چیکار کنم؟
مشاور بازاریابی
بسیار آموزنده. سپاسگزارم
سعید
سلام بهار خانم ممنون از راهنمایی هاتون
بهار خانم من از افزونه Google XML SiteMaps استفاده میکردم و هیچ مشگلی نداشتم تا اینکه افزونه رو اپدیت کردم از وقتی م افزونه اپدیت شده دیگه ارسال ها توی این ادرس ایندکس نمیشه
http://98funbax.ir/sitemap.xml
بلکه در این ادرس ایندکس میشه(لطفا لینک و باز کنید)
http://98funbax.ir/index.php?xml_sitemap=params=
الان من رفتم توی وب مستر ادرس لینک دومی رو هم ب قسمت سایت مپ اضافه کردم
الان دیگ گوگل میتونه مطالبی ک توی لینک دوم ایندکس میشه رو بخونه؟؟؟
ممنون منتظر پاسختون هستم
حسین رحیمی 12 سال عضو همیار وردپرس
با سلام وقتی ادرس جدید رو به گوگل وبمستر بدید از این ادرس شروع به خوندن می کنه.
sam_bigbang
خانم بهار امکانش هست به سوال بنده پاسخ بدید، من قصد دارم عکس های سایت زیر را بصورتی در گوشه ی سایتم قرار بدم که وقتی عکسها در سایت مبدا بروز می شود این کار بصورت اتوماتیک در سایت من نیز اتفاق بیفتد. ممنون میشم راهنمایی کنید که از چه افزونه ی وردپرسی باید استفاده کنم. منتظر پاسختان هستم. با سپاس و تشکرhttp://apod.nasa.gov/apod/astropix.html
Bahar 12 سال عضو همیار وردپرس
سلام
مسئله ی پیچیده ای رو مطرح کردید!
این امر فقط در صورتی ممکنه که تصاویر شما از دیتابیس سایت مبدا خونده بشه !
ابزار و یراق
سلام تو این مطلب توضیح ندادید که کدوم افزونه بهتر است من اول افزونه all seo و گوگل سایت مپ رو استفاده کردم و بعد به worepress sod رو اوردم من نقشه سایتم رو به گوگل وب مستر دادم و همه صفحات ایندکس شدده اما تو موتور های جستو اصلا سایتم و مطالبم نمایش نمیده حتی تا صفحه ۳۰ گوگل!
۱- عکس ها تو نقشه سایت نمیاد
۲- به نظرتون ممکنه علت عدم نمایش افزونه باشه؟
۳- با این افزونه نمیتونم صفحه ای با عنوان نقشه سایت داشته باشم لطفا راهنمایی کنید
Bahar 12 سال عضو همیار وردپرس
سلام
از Yoast wordpress seo استفاده کنید
Saeed
سلامیعنی چی با شورت کد؟؟؟ میشه بیشتر توضیح بدین؟ لطفا خواهشا استدعاان
Bahar 12 سال عضو همیار وردپرس
سلام
سعی میکنم نحوه ی عملکردش رو حتما طی آموزشی روی سایت قرار بدم
Mehran
سلام
ممون از مطلب خوبتون من همه کار ها رو انجام دادم ولی قالب رو که عوض کردم این ارور رو میده
این آدرس نقشه ی سایت هست :www.remix-music.ir/sitemap.xml
قبل از عوض کردن قالب هیچ مشکلی نداشت راهنمایی کنید چه کاری انجام بدم
Bahar 12 سال عضو همیار وردپرس
سلام
خب اول افزونه رو غیر فعال کنید و پس از نصب قالب جدید نقشه ی سایت ایجاد کنید
Mehran
سلام همین کار رو انجام دادم ولی باز هم مشکل رو دارم تنظیمات خاصی برای قالب نمی خواد ؟
Bahar 12 سال عضو همیار وردپرس
سلام
خیر
saeed
سلام بهار خانم در ابتد تشکر میکنم بابت زحماتی ک کشیدید بهار خانم من از افزونه wordpress seo استفاده کردم ولی نمیدونم چطوری باید ادرس سایت مپم رو درست کنم این شورت کدی هم ک شما گفتید باید گذاشت تو برگه رو هم بلد نیستم اصن نمیدونم چی هست
اگه میشه بصورت ساده بگید ک چی کار کنم ممنون
سوالی بعدیم اینه ک با وجود این افزونه باز هم باید کد متا ورد تو سایت بزارم یا نباید بزارم؟
ممنون منظرم هستم
Bahar 12 سال عضو همیار وردپرس
سلام
این افزونه به دو حالت میتونه قرار بگیره:
۱- کد پی اچ پی کوتاه شده که میتونید در هر جایی از قالب قرار بدید
۲- گذاشتن شورت کد ایجاد شده در بخش برگه ها ( برگه ها >> افزودن برگه جدید>> کپی کردن شورت کد در برگه>> انتخاب این برگه برای سایت مپ)