
با سلام خدمت دوستان عزیز وردپرسی!
با استفاده از افزونه گراویتی فرم قادر خواهید بود تا نسبت به ساخت فرم شرطی در وردپرس بپردازید. فرمهایی که با استفاده از آن میتوانید اقدام به تعریف انواع المانها برای دریافت نام، ایمیل، شماره، فایل و.. کنید.
در این مقاله از همیار وردپرس قصد دارم تا به نحوه ساخت فرم دریافت سفارش در گراویتی فرم بپردازم که با استفاده از ان میتوانید اقدام به دریافت انواع سفارشات کنید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد. بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
ساخت فرم شرطی در وردپرس با Gravity form

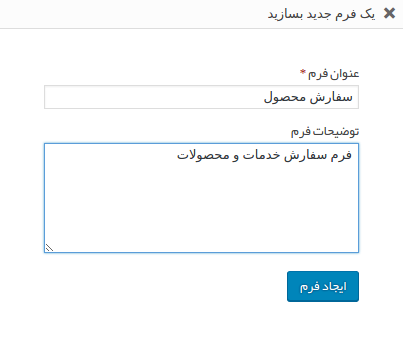
پس از نصب و راهاندازی افزونه گراویتی فرم به منوی فرمها مراجعه کرده و بر روی افزودن جدید کلیک کنید. سپس در پنجره باز شده نام و توضیحات فرم را وارد کرده و بر روی دکمه ایجاد فرم کلیک کنید.

پس از کلیک بر روی ایجاد فرم به صورت خودکار به صفحه ویرایش فرم هدایت خواهید شد تا بتوانید مقدمات ساخت فرم شرطی در وردپرس را فراهم کنید.
تنظیمات اولیه
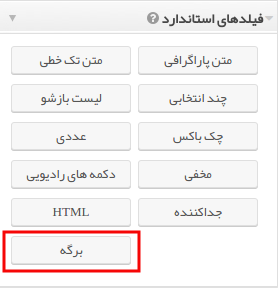
برای اینکه فرم ما به صورت چند مرحلهای و شرطی است ابتدا باید تعداد مراحل فرم را برای خود تعیین کنید و سپس برای هر مرحله یک برگه ایجاد کنید. در این مقاله من قصد دارم تا یک فرم سفارش سه مرحلهای برای خدمات ایجاد کنم، بنابراین لازم است تا از بخش فیلدهای استاندارد دو بار فیلد برگه را در فرم خود قرار دهم.
برای این منظور مشابه تصویر زیر نشانگر ماوس را بر روی برگه برده و با استفاده از خاصیت کشیدن و رها کردن طی دو مرحله برگه را به فرم خود که در سمت راست صفحه پیشخوان وردپرس قرار دارد اضافه کنید.

پس از افزودن برگه فرم شما به شکل زیر در خواهد آمد که در ان میتوانید فیلدهای مورد نظر را برای هر مرحله وارد کنید.

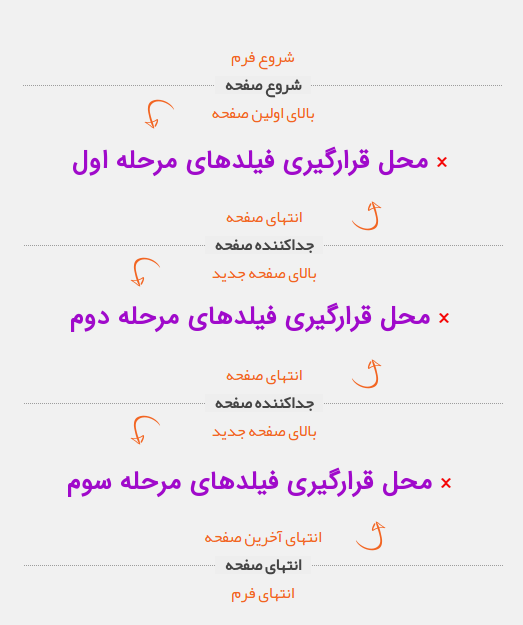
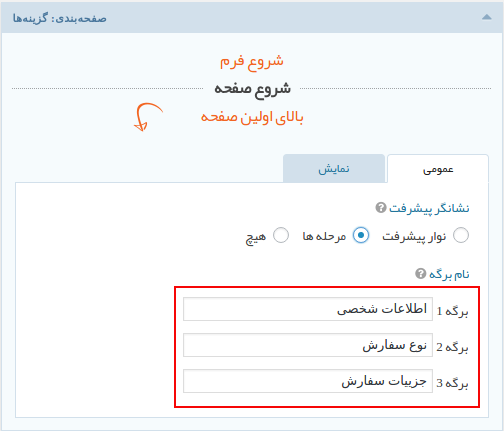
حال که تعداد مراحل خود را بر اساس هر برگه انتخاب کرده و ساختار کلی فرم شما مشخص شد مشابه تصویر زیر به قسمت شروع فرم/شروع صفحه/بالای اولین صفحه مراجعه کنید تا تنظیمات ظاهری فرم و عناوین ان را سفارشی سازی کنید.
عمومی

حال در اینجا عنوان هر مرحله را برای ساخت فرم شرطی در وردپرس خود انتخاب کنید. در این فرم سه مرحله به ترتیب برای دریافت اطلاعات شخصی، انتخاب نوع سفارش یا کالا و خدمات و جزییات و ثبت نهایی سفارش انتخاب شده است.
اگر نشانگر پیشرفت فرم را بر روی حالت مرحلهای انتخاب کنید، نام هر مرحله از فرم که کاربر در حال تکمیل ان است در بالای فرم نمایش داده میشود، اما در صورت انتخاب گزینه نوار پیشرفت به صورت درصد پیشرفت با امکان تعیین رنگ خواهد بود.
پس از اینکه اطلاعات این بخش را وارد کردید فرم را بسته و فیلدهای اولیه برای پرکردن در مرحله اول که مربوط به اطلاعات شخصی است را وارد کنید.
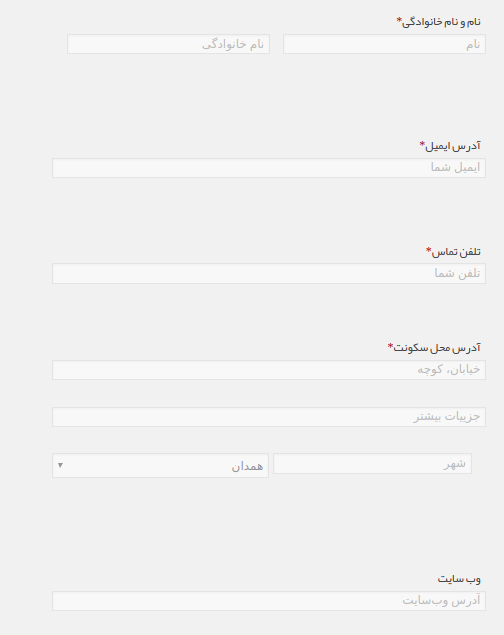
در مرحله اول که مربوط به دریافت اطلاعات شخصی مشتری است قصد دارم تا اطلاعات زیر را از وی درخواست کنم:
- نام و نام خانوادگی
- آدرس ایمیل
- تلفن تماس
- آدرس محل سکونت
- آدرس سایت یا وبلاگ
بنابراین در بخش “محل قرار گیری فیلدهای مرحله اول” با استفاده از ابزاری که در سمت چپ قرار دارد فیلدها را همانند افزودن برگه با استفاده از خاصیت کشیدن و رها کردن در این بخش قرار دهید.
اطلاعات ضروری

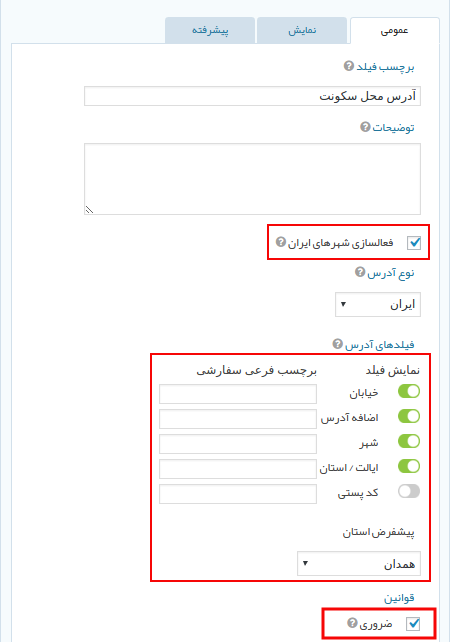
برای ویرایش هر فیلد بر روی آن کلیک کرده و از بخشهای عمومی، نمایش و پیشرفته مواردی همچون ضروری بودن فیلد، نمایش عنوان و متن نگهدارنده، انتخاب استایل سفارشی و.. را انتخاب کنید که در ادامه برای فیلد آدرس محل سکونت هر بخش را معرفی خواهم نمود.
مشخصات آدرس

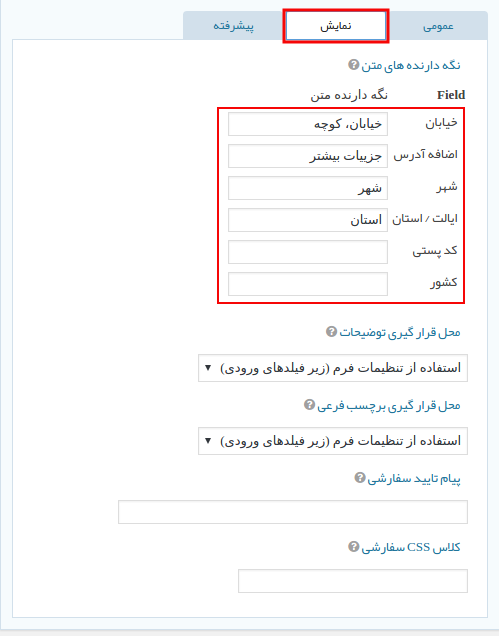
مشابه تصویر در ساخت فرم شرطی در وردپرس برای نمایش هر فیلد برای ادرس گزینههای مشخص شده را بر روی حالت سبز انتخاب کنید. در صورتی که قصد دارید تا شهرهای ایران نمایش داده شود تیک گزینه مورد نظر را وارد کرده و سپس استان پیشفرض را نیز انتخاب کنید.
برای ضروری کردن هر فیلد نیز میتوانید از بخش عمومی با فعال کردن تیک گزینه ضروری فیلد مورد نظر را به عنوان فیلد ضروری انتخاب کنید.
نکته: برای بخش آدرس که با آیکونهای انتخابی سبز رنگ مشاهده میکنید فیلدی وجود دارد که در زیر هر یک از انها متن راهنمایی در فرم نمایش داده میشود، اگر میخواهید که صرفا درون خود فیلد متن راهنما نمایش داده شود میتوانید یک کاراکتر نیمفاصله در ان وارد کنید.
نمایش

در تب نمایش میتوانید موارد مربوط به نگهدارنده متن فیلدها، استایل اختصاصی، محل قرارگیری برچسب و.. را سفارشی سازی کنید. برای متن نگهدارنده در هر فیلد مشابه تصویر متن مورد نظر را وارد کنید.
در تب پیشرفته نیز میتوانید موارد مربوط به شرط گذاری در ساخت فرم شرطی در وردپرس را انتخاب کنید که در ادامه به آن خواهم پرداخت.
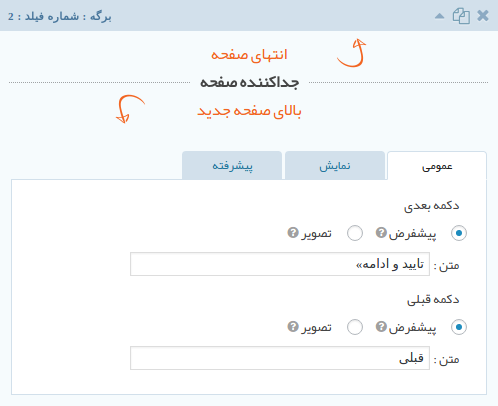
جداکننده صفحه
حال که فیلدهای مربوط به مرحله اول را ایجاد کردید مشابه تصویر به قسمت انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید مراجعه کرده و فیلدهای مربوط به دکمه مرحله قبل و بعد را سفارشی سازی کنید.

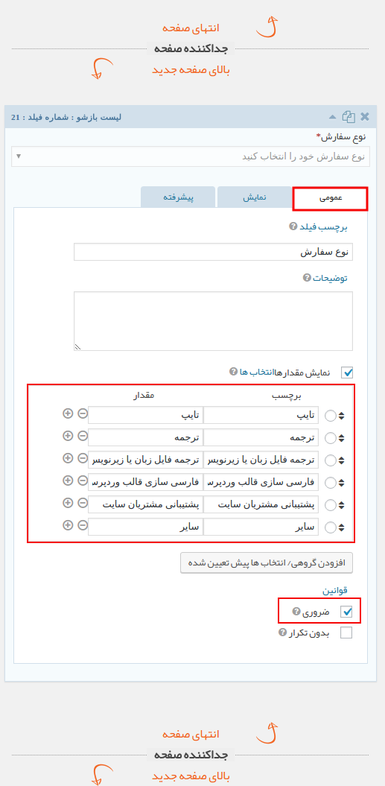
سپس به قسمت فیلدهای مرحله دوم که با عنوان نوع سفارش در شروع فرم نامگذاری شده است مراجعه کرده و با استفاده از خاصیت کشیدن و رها کردن یک فیلد لیست بازشو که در بخش فیلدهای استاندارد سمت چپ میباشد را در آن قرار دهید.
فیلد سفارشات

همانطور که در تصویر مشاهده میکنید موارد مربوط به خدمات سفارش خود را که در اینجا شامل تایپ، ترجمه و.. میباشد را وارد کنید. در هر بخش میتوانید با کلیک بر روی آیکون + لیست جدید اضافه کرده و با کلیک بر روی آیکون – لیست مورد نظر را حذف کنید و یا با استفاده از فلشهای بالا و پایین هر لیست مکان آنها را تغییر دهید.
در قسمت نمایش نیز میتوانید نگهدارنده متن برای لیست بازشو را وارد کنید تا کاربر یکی از لیستهای سفارش را انتخاب کند.
جزئیات سفارش
پس از تکمیل این بخش وارد برگه مربوط به جزییات سفارش شده و انواع جزییات برای لیست بازشو مرحله دوم که شامل تایپ، ترجمه و … بود را انتخاب کنید. در این بخش با شرطی کردن هر سفارش که کاربر آن را در برگه دوم انتخاب میکند به برگه نهایی که برای جزییات هر سفارش است هدایت خواهد شد و دیگر نیازی نیست تا سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کند تا ساخت فرم شرطی در وردپرس صورت گیرد.

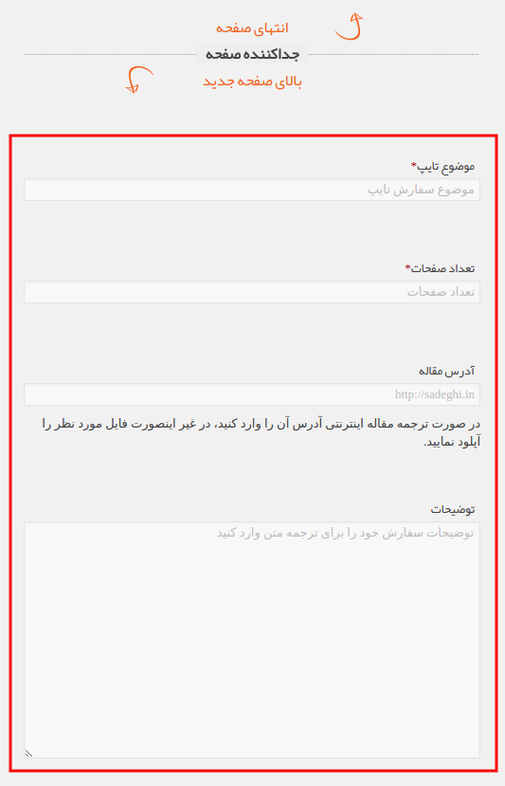
ورود اطلاعات نوشتاری
در این مرحله مشتری جزییات سفارش را بسته به نوع سفارش انتخابی خود که در مرحله قبلی انتخاب کرده بود را تکمیل خواهد کرد. در اینجا برای نوع سفارش خدمات که با نام تایپ میباشد به نحوه شرطی کردن برای ساخت فرم شرطی در وردپرس خواهم پرداخت.
مشابه مراحل قبل از منوی سمت چپ فیلدهای مورد نظر را که شامل متن تک خطی، سایت و توضیحات میباشد را انتخاب کرده و با خاصیت کشیدن و رها کردن در مکان مورد نظر قرار دهید.
پیشرفته

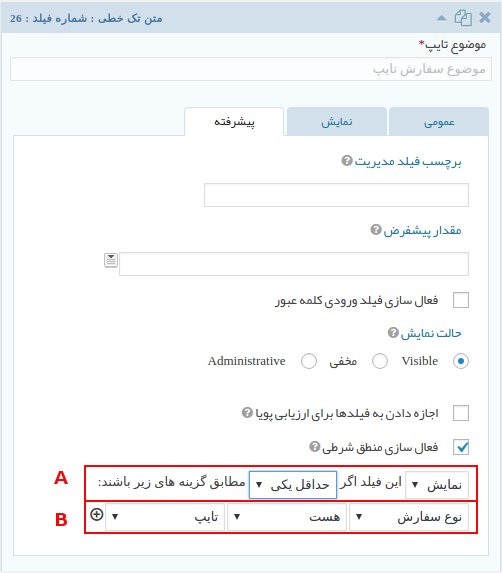
برای شرطی کردن هر فیلد به تب پیشرفته رفته و تیک گزینه “فعال کردن منطق شرطی” را فعال کنید.
سپس مشابه تصویر که با کادر A در تصویر مشخص شده است، ابتدا حالت فیلد را بر روی نمایش قرار دهید و در بخش اگر آن را روی حالت حداقل یکی انتخاب کنید. در صورتی که به جای حداقل یکی آن را بر روی حالت همه بگذارید در تمامی فرمها که شامل پشتیبانی، ترجمه قالب و.. میباشد نمایش داده خواهد شد. پیشنهاد میکنم برای قابلیت ارسال فایل که در تمامی مراحل لازم است آن را بر روی حالت همه قرار دهید.
در بخش B باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. خُب در اینجا فیلد برای موضوع تایپ میباشد که در مرحله دوم با عنوان نوع سفارش قرار دارد، از لیست کشویی آن را بر روی حالت نوع سفارش قرار دهید تا فیلدهای وابسته که شامل تایپ، ترجمه و… میباشند نمایش داده شده و شرط را بر روی هست انتخاب کنید.
حال برای اینکه فیلد برای سفارش تایپ نمایش داده شود از لیست کشویی سوم آن را روی حالت تایپ قرار دهید.
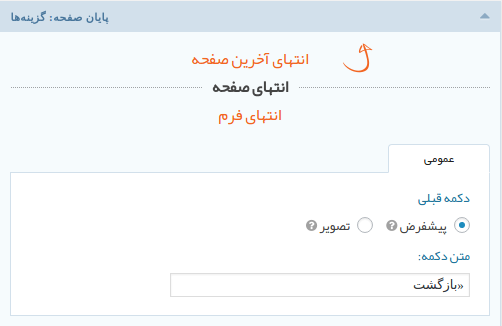
گزینه ها

در مرحله آخر بر روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کرده و متن دلخواه برای بازگشت به مرحله قبل را وارد کنید.
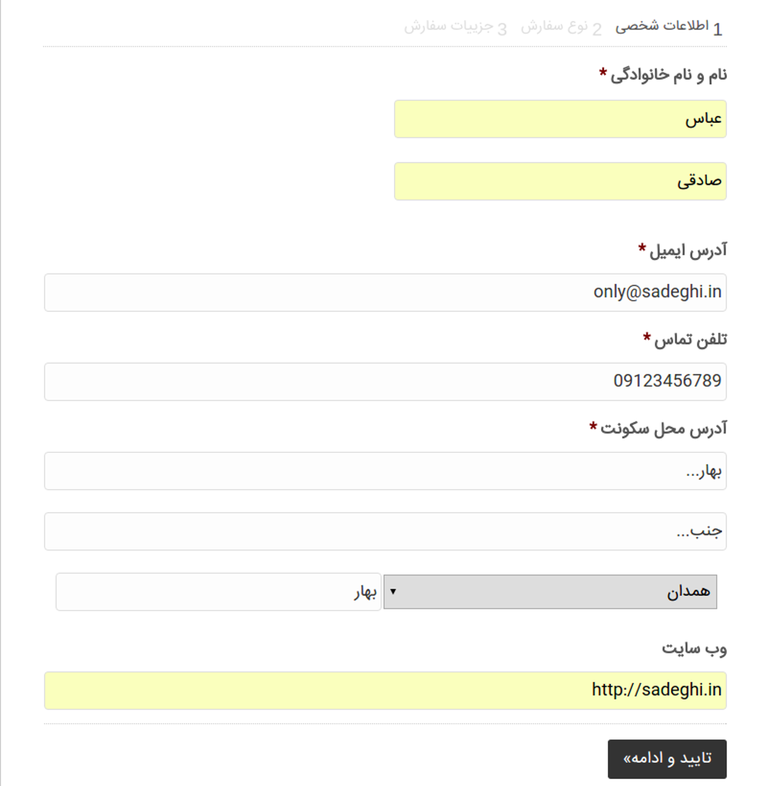
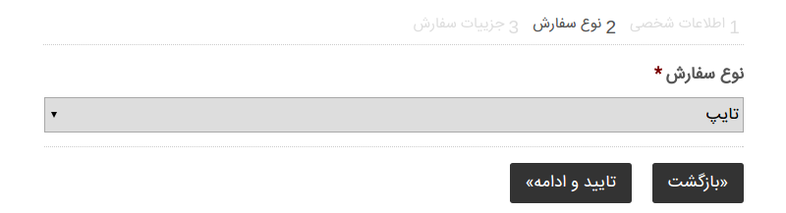
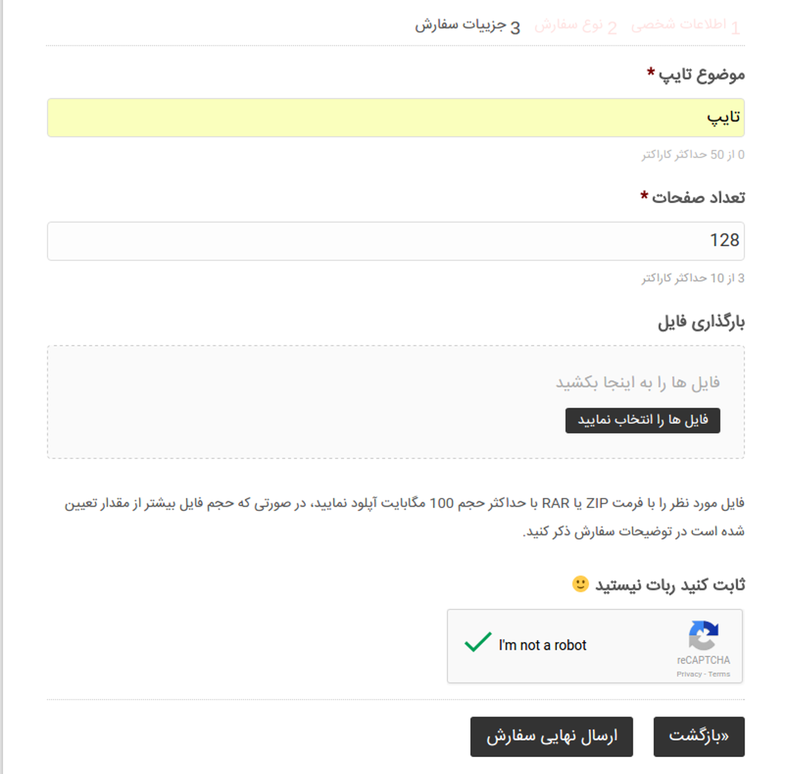
در نهایت ساخت فرم شرطی در وردپرس در سه صفحه که در زیر آن را مشاهده میکنید، به صورت مرحلهای و شرطی نمایش داده خواهد شد.
مرحله اول فرم

مرحله دوم فرم

مرحله نهایی فرم

شما می توانید این فرم ساز قدرتمند را از ژاکت دریافت کنید.





Alibiowolf2211 8 سال عضو همیار وردپرس
سلام یک سوال داشتم میشه یک قیمتی رو به عنوان توتال انتخاب کنیم و با فیلدها ازش کم کنیم ؟اگه میشه چطوریه ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با خود افزونه خیر نمیشه اما باید اددآن های افزونه رو بررسی کنید.
mario 7 سال عضو همیار وردپرس
با عرض سلام و خسته نباشید.
من یک addon گرویتی رو (ارسال پیامک)خریداری کردم میخواستم ببینم روش نصبش چطوره؟(روش کارش رو بلدم فقط روش نصب و اضافه شدن به گررویتی رو نمی دونم)
با تشکر
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه از ژاکت خرید کردید حتما از فروشنده سوال خودتون رو بپرسید تا بصورت کامل و تخصص شما رو راهنمایی کنن.
saeidrazi 7 سال عضو همیار وردپرس
سلام
چرا پس از انجام تنظیمات اشاره شده هیچ اعلانی دریافت نمیشه علیرغم اینکه ایمیل مشکلی نداره و اینکه به پوسته هم مربوط نمیشه یعنی همه رو تست کردم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این محصول داخل ژاکت هست. برای اینکه بتونن بهتر راهنماییتون کنن لطفا از فروشنده بپرسید.
نوید آرین فرد 8 سال عضو همیار وردپرس
سلام.روز بخیر.من دانش اموخته غیر حضوری وب مستران ۹ هستم.با استفاده از نرم افزار VirusTotal چند پلاگین را تست کردم.مثلا ووکامرس فارسی که این پیغام می دهد
Bkav
VUL.Webshell
یا گرویتی فرم که این پیغام نمایان می شود.
Jiangmin
TrojanDownloader.JS.bchw
لطفا راهنمایی می فرمایید.ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در چه زمینه الان مشکل دارید؟ متوجه سوالتون نشدم
milad.king3000 8 سال عضو همیار وردپرس
عالی
OMID
سلام. من یک سری فرم دارم
مثلا مشخصات یه نفر…میخوام وقتی کاربر اطلاعاتش رو ثبت کرد، بعدا بتونه از طریق کد ملی یا یه چیز دیگه اطلاعاتش رو ببینه و ویرایش کنه…ولی نمدونم چطوری میشه این کارو با گرویتی فرم انجام دادم خواهشا یکی توضیح بده ممنونم
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برای این منظور شما باید یه پنل کاربری به کاربرها اختصاص بدید که امکان ویرایش هم داشته باشه. مثلا پیشنهاد میکنم Userpro رو امتحان کنید.
مهدی عباس زاده 8 سال عضو همیار وردپرس
سلام
خسته نباشید
در حالی که هم فرم کاملا درسته و هم در نمایش همه چیز مرتبه و حتی در برگه حاوی شرتکد همه چیز مرتبه
به محض اضافه شدن منطق شرطی (به هر شکلی و کاملا درست) کل فرم ناپدید میشه و اصلا شرتکد کار نمیکنه دیگه
یعنی در حالیکه در خود پلاگین نمایش میده ولی در برگه ای که قرار دادیم دیگه نشون نمیده
مهدی عباس زاده 8 سال عضو همیار وردپرس
سلام
اونقدر دیر نظرم تایید شد که الان مشکلم رفع شده و خواستم علتشو به کسایی که مثل من کامنت میخونن بگم اگر مشکل مشابه داشتن کمک بشه
مشکل منطق شرطی طبق نظر خود سازنده با پلاگین های مضر هست:
https://docs.gravityforms.com/common-issues/#why-is-display-none-being-added-and-my-form-isn-t-showing-up-
و پلاگینی که خیلی معروفه و درسایت من با منطق شرطی مشکل ایجاد کرده بود all in one seo بود
ممنون
هاشم فراهانی
سلام است با این افزونه میشه فرم های محاسباتی ساخت مثلاً ورودی در فیلمی رو ضرب در فیلد دیگه کنه و مجموع رو در فیلد دیگه یا نتیجه رو در قسمت دیگه نشون بده
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر
میهمان
با سلام
لطفاٌ نحوه نوشتن کلاس css سفارشی در تب “نمایش” هر فیلد توضیح دهید.
مثلاٌ من میخوام فیلد “مجموع” رو که از بخش “فیلدهای قیمت گذاری” در انتهای فرمم استفاده میکنم وسط چین یا چپ چین باشه. (به طور پیش فرض راست چین هست)
مجید
سلام
بدون تعارف از سایت فوق العادتون تشکر میکنم
سوالی در مورد این افزونه داشتم…
میخواستم بدونم ویژگی محاسبه گر مثل افزونه WP Cost Estimation & Payment Form Builder داره یا نه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر