
با سلام خدمت دوستان عزیز وردپرسی!
با استفاده از افزونه گراویتی فرم قادر خواهید بود تا نسبت به ساخت فرم شرطی در وردپرس بپردازید. فرمهایی که با استفاده از آن میتوانید اقدام به تعریف انواع المانها برای دریافت نام، ایمیل، شماره، فایل و.. کنید.
در این مقاله از همیار وردپرس قصد دارم تا به نحوه ساخت فرم دریافت سفارش در گراویتی فرم بپردازم که با استفاده از ان میتوانید اقدام به دریافت انواع سفارشات کنید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد. بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
ساخت فرم شرطی در وردپرس با Gravity form
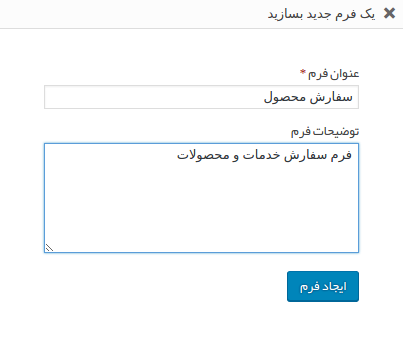
پس از نصب و راهاندازی افزونه گراویتی فرم به منوی فرمها مراجعه کرده و بر روی افزودن جدید کلیک کنید. سپس در پنجره باز شده نام و توضیحات فرم را وارد کرده و بر روی دکمه ایجاد فرم کلیک کنید.
پس از کلیک بر روی ایجاد فرم به صورت خودکار به صفحه ویرایش فرم هدایت خواهید شد تا بتوانید مقدمات ساخت فرم شرطی در وردپرس را فراهم کنید.
تنظیمات اولیه
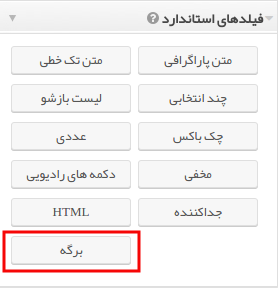
برای اینکه فرم ما به صورت چند مرحلهای و شرطی است ابتدا باید تعداد مراحل فرم را برای خود تعیین کنید و سپس برای هر مرحله یک برگه ایجاد کنید. در این مقاله من قصد دارم تا یک فرم سفارش سه مرحلهای برای خدمات ایجاد کنم، بنابراین لازم است تا از بخش فیلدهای استاندارد دو بار فیلد برگه را در فرم خود قرار دهم.
برای این منظور مشابه تصویر زیر نشانگر ماوس را بر روی برگه برده و با استفاده از خاصیت کشیدن و رها کردن طی دو مرحله برگه را به فرم خود که در سمت راست صفحه پیشخوان وردپرس قرار دارد اضافه کنید.
پس از افزودن برگه فرم شما به شکل زیر در خواهد آمد که در ان میتوانید فیلدهای مورد نظر را برای هر مرحله وارد کنید.
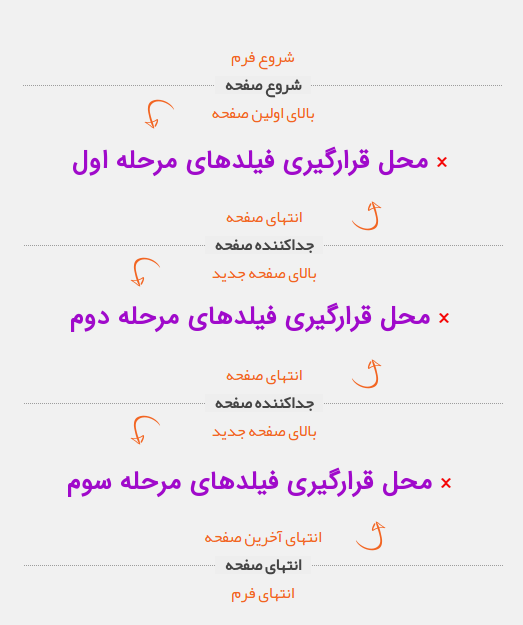
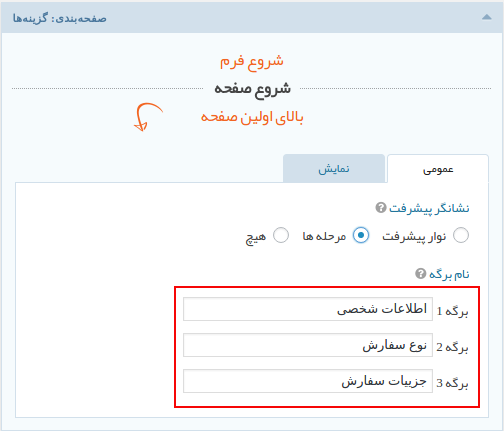
حال که تعداد مراحل خود را بر اساس هر برگه انتخاب کرده و ساختار کلی فرم شما مشخص شد مشابه تصویر زیر به قسمت شروع فرم/شروع صفحه/بالای اولین صفحه مراجعه کنید تا تنظیمات ظاهری فرم و عناوین ان را سفارشی سازی کنید.
عمومی
حال در اینجا عنوان هر مرحله را برای ساخت فرم شرطی در وردپرس خود انتخاب کنید. در این فرم سه مرحله به ترتیب برای دریافت اطلاعات شخصی، انتخاب نوع سفارش یا کالا و خدمات و جزییات و ثبت نهایی سفارش انتخاب شده است.
اگر نشانگر پیشرفت فرم را بر روی حالت مرحلهای انتخاب کنید، نام هر مرحله از فرم که کاربر در حال تکمیل ان است در بالای فرم نمایش داده میشود، اما در صورت انتخاب گزینه نوار پیشرفت به صورت درصد پیشرفت با امکان تعیین رنگ خواهد بود.
پس از اینکه اطلاعات این بخش را وارد کردید فرم را بسته و فیلدهای اولیه برای پرکردن در مرحله اول که مربوط به اطلاعات شخصی است را وارد کنید.
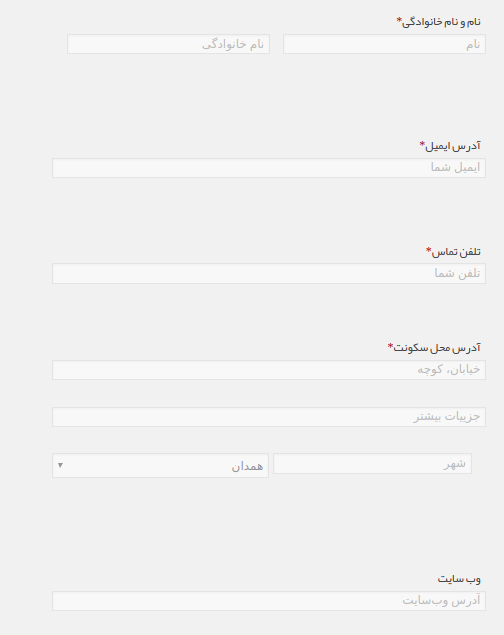
در مرحله اول که مربوط به دریافت اطلاعات شخصی مشتری است قصد دارم تا اطلاعات زیر را از وی درخواست کنم:
- نام و نام خانوادگی
- آدرس ایمیل
- تلفن تماس
- آدرس محل سکونت
- آدرس سایت یا وبلاگ
بنابراین در بخش “محل قرار گیری فیلدهای مرحله اول” با استفاده از ابزاری که در سمت چپ قرار دارد فیلدها را همانند افزودن برگه با استفاده از خاصیت کشیدن و رها کردن در این بخش قرار دهید.
اطلاعات ضروری
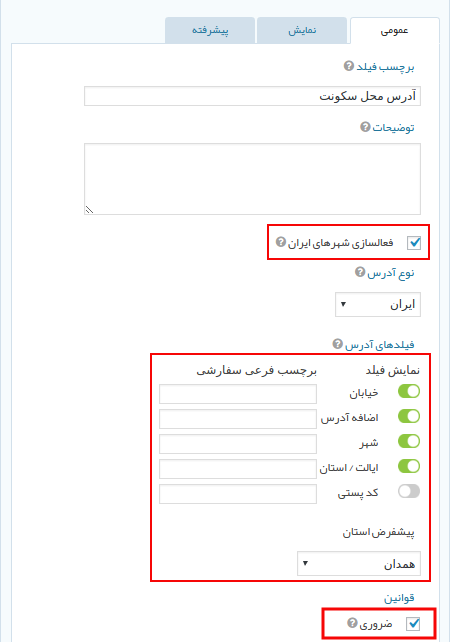
برای ویرایش هر فیلد بر روی آن کلیک کرده و از بخشهای عمومی، نمایش و پیشرفته مواردی همچون ضروری بودن فیلد، نمایش عنوان و متن نگهدارنده، انتخاب استایل سفارشی و.. را انتخاب کنید که در ادامه برای فیلد آدرس محل سکونت هر بخش را معرفی خواهم نمود.
مشخصات آدرس
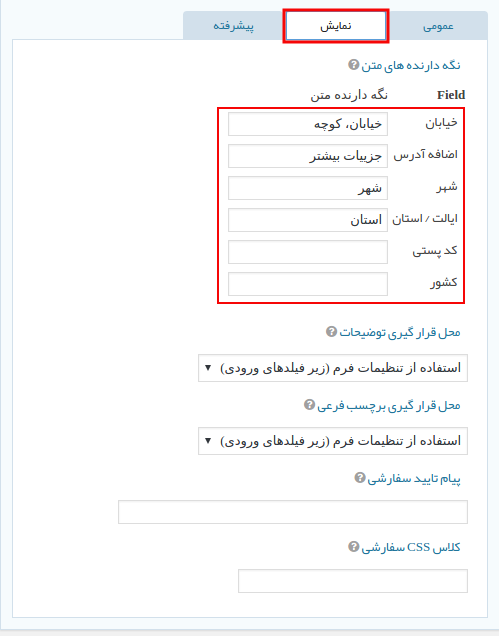
مشابه تصویر در ساخت فرم شرطی در وردپرس برای نمایش هر فیلد برای ادرس گزینههای مشخص شده را بر روی حالت سبز انتخاب کنید. در صورتی که قصد دارید تا شهرهای ایران نمایش داده شود تیک گزینه مورد نظر را وارد کرده و سپس استان پیشفرض را نیز انتخاب کنید.
برای ضروری کردن هر فیلد نیز میتوانید از بخش عمومی با فعال کردن تیک گزینه ضروری فیلد مورد نظر را به عنوان فیلد ضروری انتخاب کنید.
نکته: برای بخش آدرس که با آیکونهای انتخابی سبز رنگ مشاهده میکنید فیلدی وجود دارد که در زیر هر یک از انها متن راهنمایی در فرم نمایش داده میشود، اگر میخواهید که صرفا درون خود فیلد متن راهنما نمایش داده شود میتوانید یک کاراکتر نیمفاصله در ان وارد کنید.
نمایش
در تب نمایش میتوانید موارد مربوط به نگهدارنده متن فیلدها، استایل اختصاصی، محل قرارگیری برچسب و.. را سفارشی سازی کنید. برای متن نگهدارنده در هر فیلد مشابه تصویر متن مورد نظر را وارد کنید.
در تب پیشرفته نیز میتوانید موارد مربوط به شرط گذاری در ساخت فرم شرطی در وردپرس را انتخاب کنید که در ادامه به آن خواهم پرداخت.
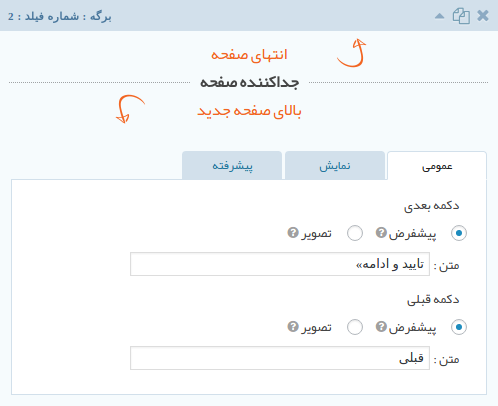
جداکننده صفحه
حال که فیلدهای مربوط به مرحله اول را ایجاد کردید مشابه تصویر به قسمت انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید مراجعه کرده و فیلدهای مربوط به دکمه مرحله قبل و بعد را سفارشی سازی کنید.
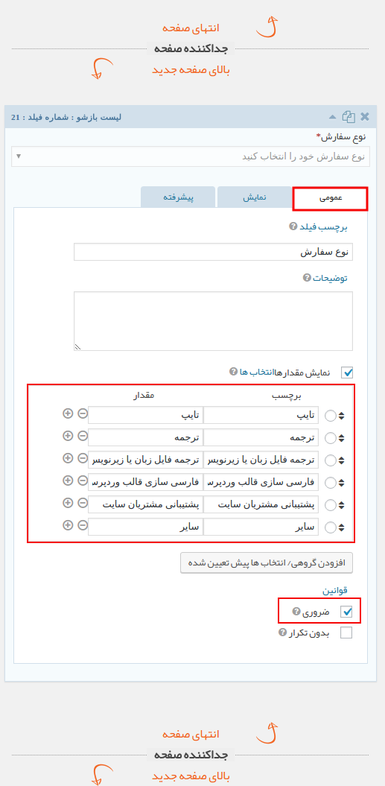
سپس به قسمت فیلدهای مرحله دوم که با عنوان نوع سفارش در شروع فرم نامگذاری شده است مراجعه کرده و با استفاده از خاصیت کشیدن و رها کردن یک فیلد لیست بازشو که در بخش فیلدهای استاندارد سمت چپ میباشد را در آن قرار دهید.
فیلد سفارشات
همانطور که در تصویر مشاهده میکنید موارد مربوط به خدمات سفارش خود را که در اینجا شامل تایپ، ترجمه و.. میباشد را وارد کنید. در هر بخش میتوانید با کلیک بر روی آیکون + لیست جدید اضافه کرده و با کلیک بر روی آیکون – لیست مورد نظر را حذف کنید و یا با استفاده از فلشهای بالا و پایین هر لیست مکان آنها را تغییر دهید.
در قسمت نمایش نیز میتوانید نگهدارنده متن برای لیست بازشو را وارد کنید تا کاربر یکی از لیستهای سفارش را انتخاب کند.
جزئیات سفارش
پس از تکمیل این بخش وارد برگه مربوط به جزییات سفارش شده و انواع جزییات برای لیست بازشو مرحله دوم که شامل تایپ، ترجمه و … بود را انتخاب کنید. در این بخش با شرطی کردن هر سفارش که کاربر آن را در برگه دوم انتخاب میکند به برگه نهایی که برای جزییات هر سفارش است هدایت خواهد شد و دیگر نیازی نیست تا سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کند تا ساخت فرم شرطی در وردپرس صورت گیرد.
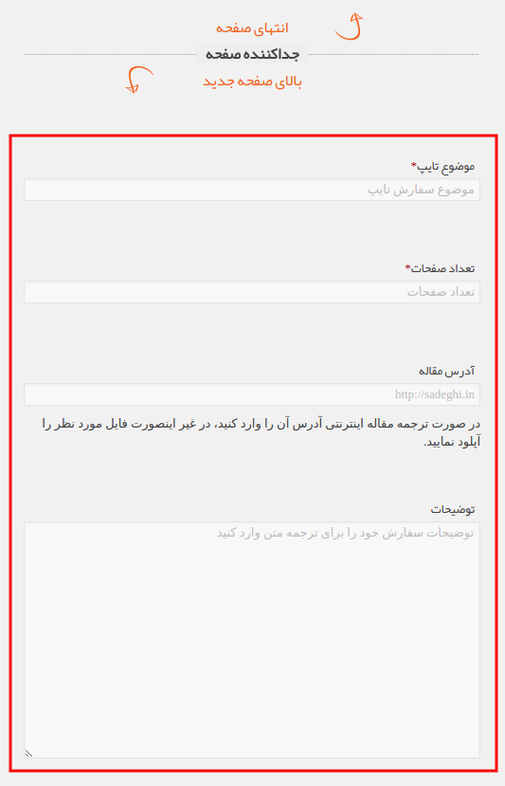
ورود اطلاعات نوشتاری
در این مرحله مشتری جزییات سفارش را بسته به نوع سفارش انتخابی خود که در مرحله قبلی انتخاب کرده بود را تکمیل خواهد کرد. در اینجا برای نوع سفارش خدمات که با نام تایپ میباشد به نحوه شرطی کردن برای ساخت فرم شرطی در وردپرس خواهم پرداخت.
مشابه مراحل قبل از منوی سمت چپ فیلدهای مورد نظر را که شامل متن تک خطی، سایت و توضیحات میباشد را انتخاب کرده و با خاصیت کشیدن و رها کردن در مکان مورد نظر قرار دهید.
پیشرفته
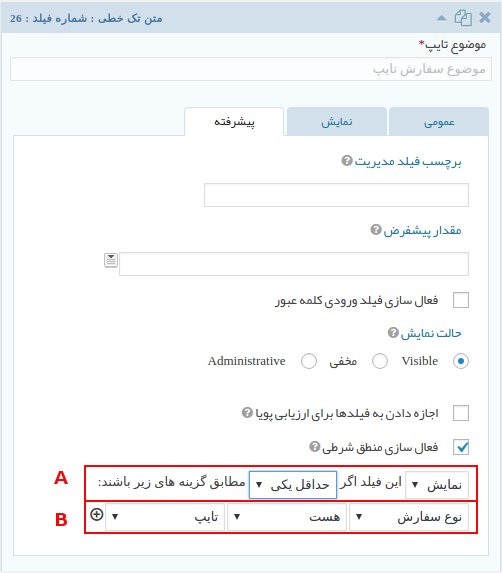
برای شرطی کردن هر فیلد به تب پیشرفته رفته و تیک گزینه “فعال کردن منطق شرطی” را فعال کنید.
سپس مشابه تصویر که با کادر A در تصویر مشخص شده است، ابتدا حالت فیلد را بر روی نمایش قرار دهید و در بخش اگر آن را روی حالت حداقل یکی انتخاب کنید. در صورتی که به جای حداقل یکی آن را بر روی حالت همه بگذارید در تمامی فرمها که شامل پشتیبانی، ترجمه قالب و.. میباشد نمایش داده خواهد شد. پیشنهاد میکنم برای قابلیت ارسال فایل که در تمامی مراحل لازم است آن را بر روی حالت همه قرار دهید.
در بخش B باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. خُب در اینجا فیلد برای موضوع تایپ میباشد که در مرحله دوم با عنوان نوع سفارش قرار دارد، از لیست کشویی آن را بر روی حالت نوع سفارش قرار دهید تا فیلدهای وابسته که شامل تایپ، ترجمه و… میباشند نمایش داده شده و شرط را بر روی هست انتخاب کنید.
حال برای اینکه فیلد برای سفارش تایپ نمایش داده شود از لیست کشویی سوم آن را روی حالت تایپ قرار دهید.
گزینه ها
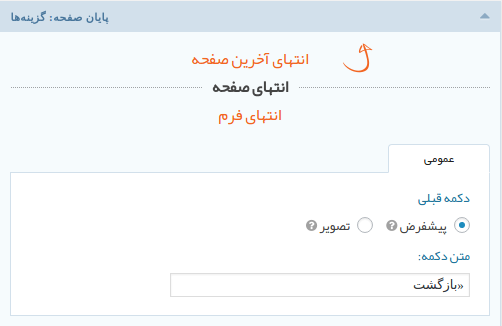
در مرحله آخر بر روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کرده و متن دلخواه برای بازگشت به مرحله قبل را وارد کنید.
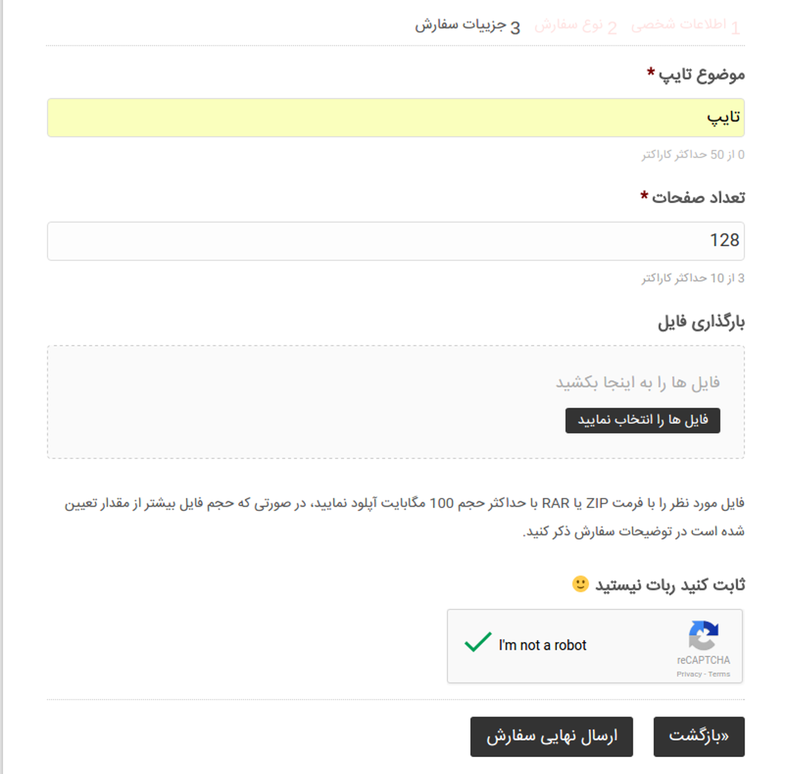
در نهایت ساخت فرم شرطی در وردپرس در سه صفحه که در زیر آن را مشاهده میکنید، به صورت مرحلهای و شرطی نمایش داده خواهد شد.
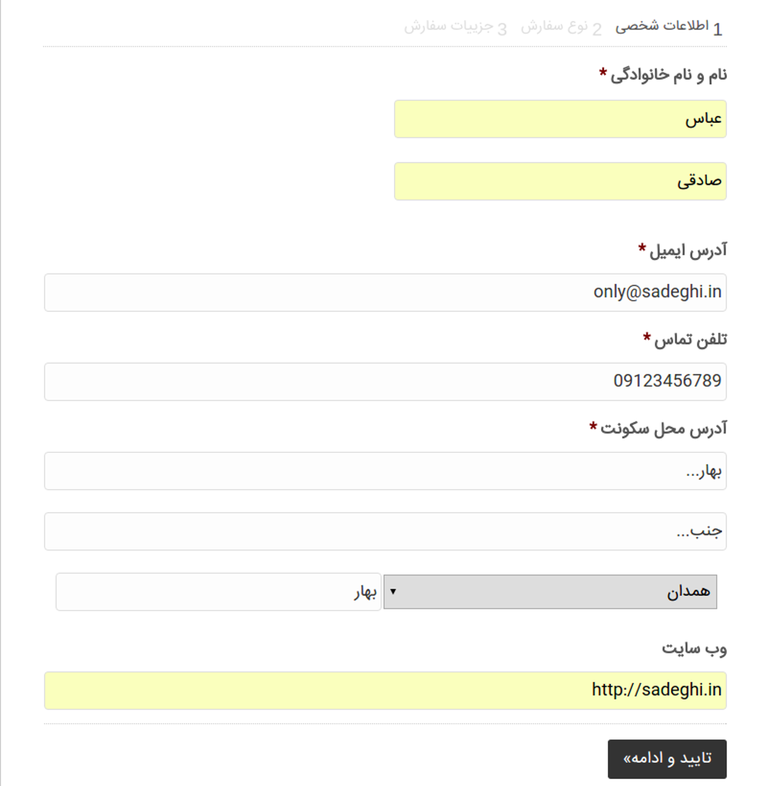
مرحله اول فرم
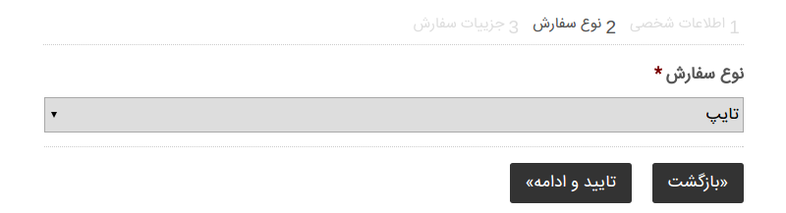
مرحله دوم فرم
مرحله نهایی فرم
شما می توانید این فرم ساز قدرتمند را از ژاکت دریافت کنید.





















امین
سلام
توی ویرایشگر نوشته وقتی روی افزودن فرممیزنم و فرم رو انتخاب میکنم ولی هرچی روی (فرم را قرار دهید ) میزنم فایده نداره و فرم روتوی نوشته قرار نمیده
ممنون میشم راهنمایی کنید
امین
لطفا جواب بدین
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیز یه مورد ناسازگاری وجود داره که نشون نمیده. به صورت دستی شورت کد رو وارد کنید و چک کنید.
وحید
درود و سلام.
وقت بخیر.
با افرونه گراویتی فرم آیا امکان ساخت فرم سفارش خدمات هست یا نه؟
بدین شکل که با توجه به انتخاب نوع خدمات شروع به محاسبه قیمت کنه و هزینه رو به مشتری نشون بده و نوع پرداخت رو به دو صورت آنلاین یا در محل هم نمایش بده و در ادامه اگر با هزینه مشکل نداشت اطلاعات و آدرس رو وارد کند.
لطفا راهنمایی بفرمایید.
با تشکر
افشین بنی طالبی 7 سال عضو همیار وردپرس
درود
من می خوام فرمی تهیه کنم که یکی از انتخابهاش از طریق عکس انجام بشه مثلا عنوان نوع خودرو با کلیک روی آرم خودرو انجام بشه و بعد ادامه فرم .
آیا این کار شدنی هست اگر بله با چه افزونه ای و چگونه؟
سپاس از راهنماییتون
افشین بنی طالبی
سلام و عرض ارادت
من می خوام فرمی طراحی کنم که در یک قسمت از فرم مثلا نام خودرو به جای فقط اسم تایپ شده اسم و آرم خودرو وجود داشته باشه و در ادامه مدل خودرو انتخاب شده هم نشان داده شود. ممنون اگر امکان داره راهنمایی بفرمایید.
سپاس
احمدی
سلام
سه تا فرم متفاوت ساختم که فقط زمانی که کاربر لاگین میکنه نمایش میده. خروجی اطلاعات هربخش رو جداگانه به کاربر نمایش میده ولی میخوام براساس نام کاربری همه اطلاعات سه فرم در یک صفحه جمع شده و به کاربر نمایش داده بشه. تو آموزش های انگلیسی نوشته بااستفاده از Conditional و merg میشه ولی من متوجه نشدم دقیقا. میخواستم اگر براتون مقدوره راهنمایی فرمایید.
سپاس
حسن
سلام من می خواستم فرمی درست کنم که بتونم به یک محصول متصل کنم به طوری که بعد از کلیک بر روی دکمه خرید این فرم باز بشه و مشتری این فرم رو پر کنه و سپس خرید رو نهایی کنه .لطفا سریع جواب بدین.
پیام
با سلام
آیا این امکان وجود داره یک عدد از یک صفحه خاص گرفته بشه و توی یکی از فیلد های نامبر که در گرویتی فرم میسازیم نمایش داده بشه ؟
مثلا قیمت دلار از یک سایت خونده بشه و در یک فیلد گرویتی فرم دریافت بشه و با یک عدد جدید جمع بشه و نشون داده بشه.
محمد جعفری
با سلام و خسته نباشید خدمت شما
با استفاده از این افزونه فرمی را ایجاد کرده ام که اطلاعت بیمه خودرو از کاربر بگیره و قیمت انواع بیمه ها با توجه به ماشین تو جدول نمایش بده. افزونه ای هست که بتونم این اطلاعات نمایش بدهم ؟
ممنون
غزل
سلام
من میخوام یه فرم درست کنم که شامل 4بخش است و نمیخوام این 4بخش همزمان نمایش داده بشه،میخوام برای فیلد ها این شرط رو بذارم که اگر کاربر دانشجو هست با انتخاب گزینه دانشجو فیلدهای مخصوص به دانشجو براش باز بشه،اگه شرکت داره فیلدهای مربوط به خودش باز بشه،ایا با این افزونه امکانش هست؟یا فرمی را میشناسین که این امکان رو داشته باشه؟اگر امکانش هست لطفا توضیح بدین چجوری انجامش بدم
ممنون میشم اگه زود جوتب بدین بهم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
نه متاسفانه این امکان نیازمند هوشمندی بیشتری هست که باید در فرمسازهای پرمیوم به دنبالش باشید.
پیشنهاد میکنم امکانات Userpro رو بررسی کنید.
Aria
بله امکانش هست. شما ابتدا یک لیست انتخابی مثلا به اسم “نوع کاربر” ایجاد کنید که گزینه های دانشجو، شرکت و… داشته باشه. حالا هر تعداد فیلد جدید که نیاز هست ایجاد کنید. مثلا چند فیلد برای دانشجو، چند فیلد برای شرکت و… . در نهایت کافیه در قسمت پیشرفته فیلدهای جدیدی که ایجاد کردید، شرط مربوط رو ایجاد کنید. مثلا اگر میخوایید وقتی دانشجو رو انتخاب کردید اسم دانشگاه رو بخواد، یک فیلد متنی ایجاد کنید و شرطش رو اینجوری انتخاب کنید:
نمایش این فیلد اگر همه مطابق گزینه های زیر باشند:
نوع کاربر هست دانشجو
فیلدهای پیشرفته هم میشه ایجاد کرد. کافیه یکم با عملکردهای منطقی آشنا باشید.
علی مجیدی
با سلام خسته نباشید
من گریویتی فرم در سایتم ساختم
ومیخوام با اون ثبت نام کنم یه افزونه جانبی برای اون پیدا کردم و ارور میده وقتی نسخه شو برگردوندم مشکلی نداشت .
علت ارور افزونه جانبی مال چیه خودت وردپرس یا خودت بروز رسانی؟
باتشکر