
با سلام خدمت دوستان عزیز وردپرسی!
با استفاده از افزونه گراویتی فرم قادر خواهید بود تا نسبت به ساخت فرم شرطی در وردپرس بپردازید. فرمهایی که با استفاده از آن میتوانید اقدام به تعریف انواع المانها برای دریافت نام، ایمیل، شماره، فایل و.. کنید.
در این مقاله از همیار وردپرس قصد دارم تا به نحوه ساخت فرم دریافت سفارش در گراویتی فرم بپردازم که با استفاده از ان میتوانید اقدام به دریافت انواع سفارشات کنید.
از آنجایی که فرمهای سفارش مختص یک محصول و یا خدمات خاصی نیستند و ممکن است تا چندین نوع سفارش در یک سایت وجود داشته باشد، باقی سفارشات برای مشتری صرفا یک سری فیلد اضافه و به درد نخور خواهد بود که وی را سردرگم خواهد کرد. بنابراین با استفاده از قابلیت شرطی سازی فرم میتوانید این بینظمی را از بین ببرید.
ساخت فرم شرطی در وردپرس با Gravity form

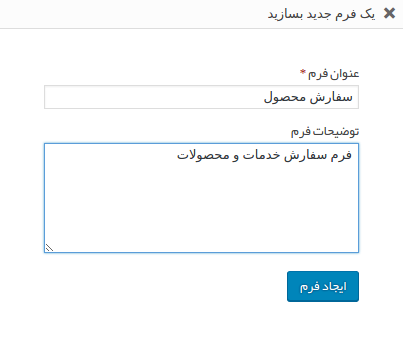
پس از نصب و راهاندازی افزونه گراویتی فرم به منوی فرمها مراجعه کرده و بر روی افزودن جدید کلیک کنید. سپس در پنجره باز شده نام و توضیحات فرم را وارد کرده و بر روی دکمه ایجاد فرم کلیک کنید.

پس از کلیک بر روی ایجاد فرم به صورت خودکار به صفحه ویرایش فرم هدایت خواهید شد تا بتوانید مقدمات ساخت فرم شرطی در وردپرس را فراهم کنید.
تنظیمات اولیه
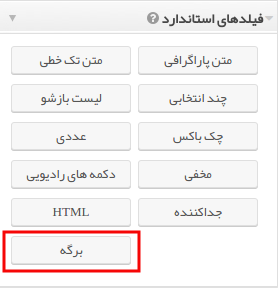
برای اینکه فرم ما به صورت چند مرحلهای و شرطی است ابتدا باید تعداد مراحل فرم را برای خود تعیین کنید و سپس برای هر مرحله یک برگه ایجاد کنید. در این مقاله من قصد دارم تا یک فرم سفارش سه مرحلهای برای خدمات ایجاد کنم، بنابراین لازم است تا از بخش فیلدهای استاندارد دو بار فیلد برگه را در فرم خود قرار دهم.
برای این منظور مشابه تصویر زیر نشانگر ماوس را بر روی برگه برده و با استفاده از خاصیت کشیدن و رها کردن طی دو مرحله برگه را به فرم خود که در سمت راست صفحه پیشخوان وردپرس قرار دارد اضافه کنید.

پس از افزودن برگه فرم شما به شکل زیر در خواهد آمد که در ان میتوانید فیلدهای مورد نظر را برای هر مرحله وارد کنید.

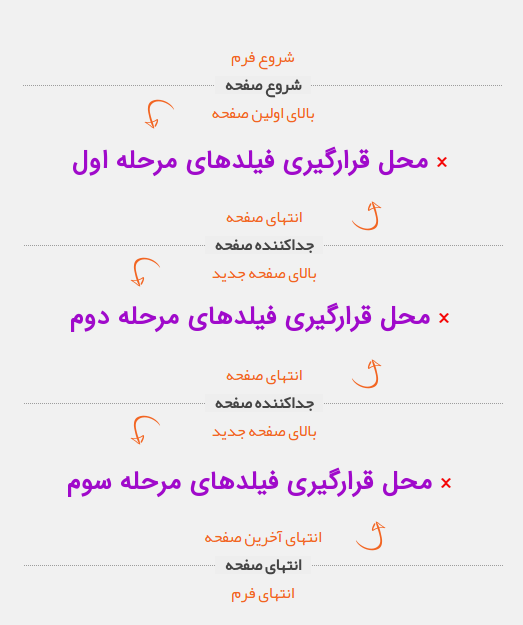
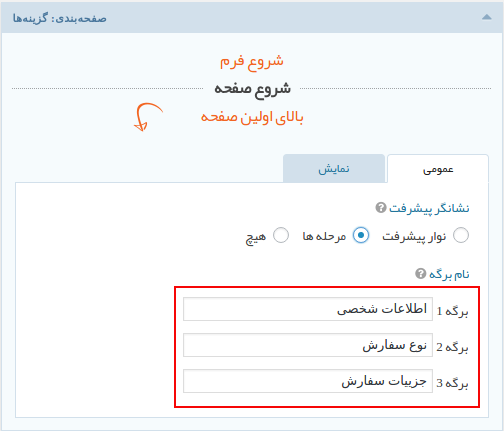
حال که تعداد مراحل خود را بر اساس هر برگه انتخاب کرده و ساختار کلی فرم شما مشخص شد مشابه تصویر زیر به قسمت شروع فرم/شروع صفحه/بالای اولین صفحه مراجعه کنید تا تنظیمات ظاهری فرم و عناوین ان را سفارشی سازی کنید.
عمومی

حال در اینجا عنوان هر مرحله را برای ساخت فرم شرطی در وردپرس خود انتخاب کنید. در این فرم سه مرحله به ترتیب برای دریافت اطلاعات شخصی، انتخاب نوع سفارش یا کالا و خدمات و جزییات و ثبت نهایی سفارش انتخاب شده است.
اگر نشانگر پیشرفت فرم را بر روی حالت مرحلهای انتخاب کنید، نام هر مرحله از فرم که کاربر در حال تکمیل ان است در بالای فرم نمایش داده میشود، اما در صورت انتخاب گزینه نوار پیشرفت به صورت درصد پیشرفت با امکان تعیین رنگ خواهد بود.
پس از اینکه اطلاعات این بخش را وارد کردید فرم را بسته و فیلدهای اولیه برای پرکردن در مرحله اول که مربوط به اطلاعات شخصی است را وارد کنید.
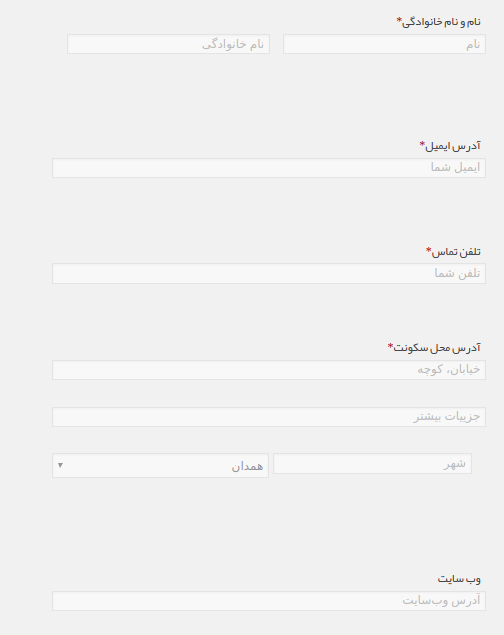
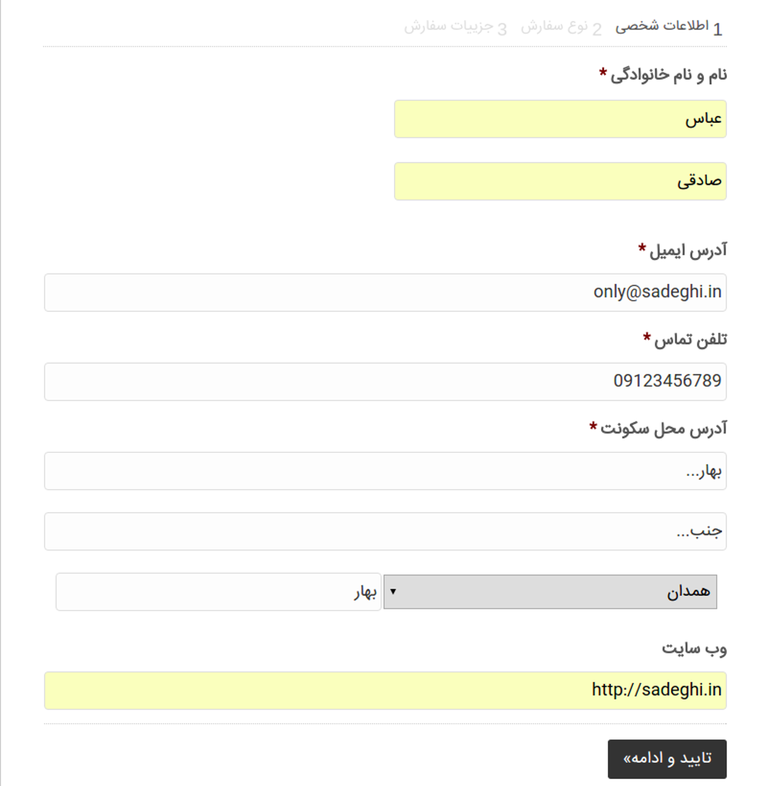
در مرحله اول که مربوط به دریافت اطلاعات شخصی مشتری است قصد دارم تا اطلاعات زیر را از وی درخواست کنم:
- نام و نام خانوادگی
- آدرس ایمیل
- تلفن تماس
- آدرس محل سکونت
- آدرس سایت یا وبلاگ
بنابراین در بخش “محل قرار گیری فیلدهای مرحله اول” با استفاده از ابزاری که در سمت چپ قرار دارد فیلدها را همانند افزودن برگه با استفاده از خاصیت کشیدن و رها کردن در این بخش قرار دهید.
اطلاعات ضروری

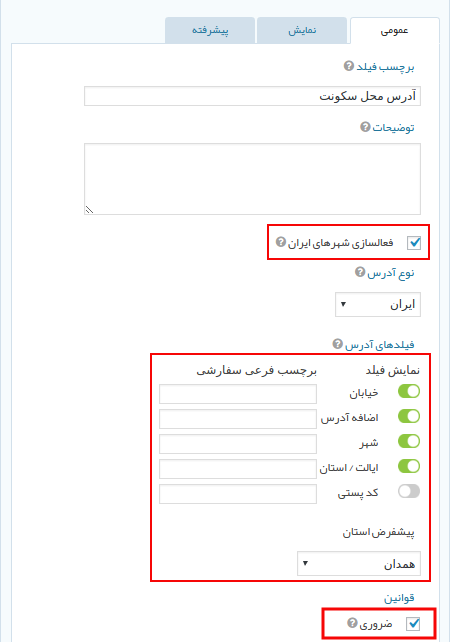
برای ویرایش هر فیلد بر روی آن کلیک کرده و از بخشهای عمومی، نمایش و پیشرفته مواردی همچون ضروری بودن فیلد، نمایش عنوان و متن نگهدارنده، انتخاب استایل سفارشی و.. را انتخاب کنید که در ادامه برای فیلد آدرس محل سکونت هر بخش را معرفی خواهم نمود.
مشخصات آدرس

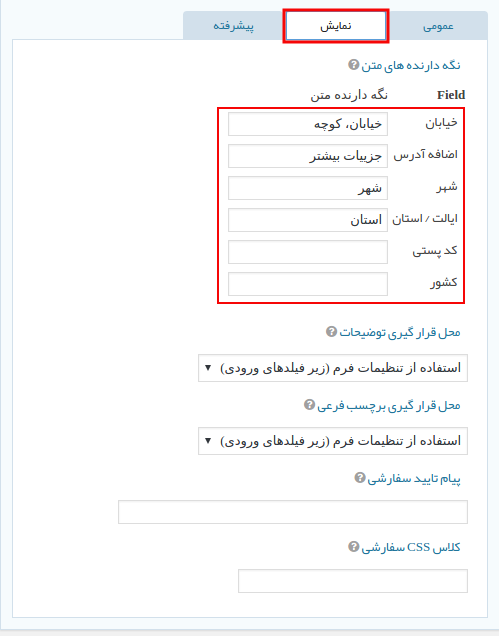
مشابه تصویر در ساخت فرم شرطی در وردپرس برای نمایش هر فیلد برای ادرس گزینههای مشخص شده را بر روی حالت سبز انتخاب کنید. در صورتی که قصد دارید تا شهرهای ایران نمایش داده شود تیک گزینه مورد نظر را وارد کرده و سپس استان پیشفرض را نیز انتخاب کنید.
برای ضروری کردن هر فیلد نیز میتوانید از بخش عمومی با فعال کردن تیک گزینه ضروری فیلد مورد نظر را به عنوان فیلد ضروری انتخاب کنید.
نکته: برای بخش آدرس که با آیکونهای انتخابی سبز رنگ مشاهده میکنید فیلدی وجود دارد که در زیر هر یک از انها متن راهنمایی در فرم نمایش داده میشود، اگر میخواهید که صرفا درون خود فیلد متن راهنما نمایش داده شود میتوانید یک کاراکتر نیمفاصله در ان وارد کنید.
نمایش

در تب نمایش میتوانید موارد مربوط به نگهدارنده متن فیلدها، استایل اختصاصی، محل قرارگیری برچسب و.. را سفارشی سازی کنید. برای متن نگهدارنده در هر فیلد مشابه تصویر متن مورد نظر را وارد کنید.
در تب پیشرفته نیز میتوانید موارد مربوط به شرط گذاری در ساخت فرم شرطی در وردپرس را انتخاب کنید که در ادامه به آن خواهم پرداخت.
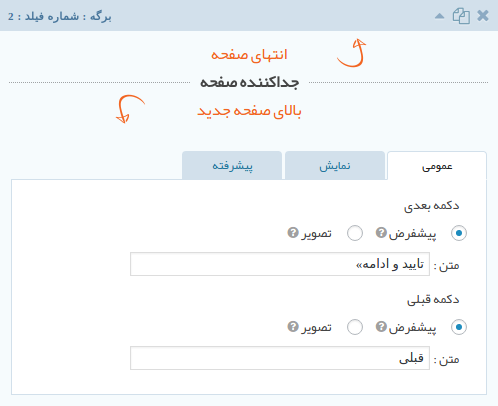
جداکننده صفحه
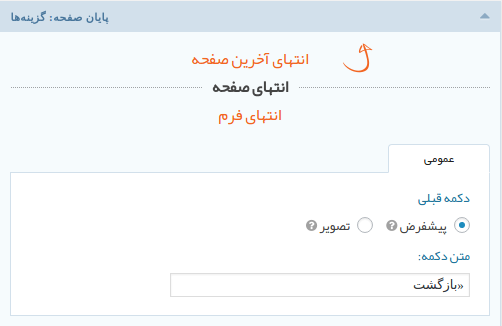
حال که فیلدهای مربوط به مرحله اول را ایجاد کردید مشابه تصویر به قسمت انتهای صفحه/ جداکننده صفحه/ بالای صفحه جدید مراجعه کرده و فیلدهای مربوط به دکمه مرحله قبل و بعد را سفارشی سازی کنید.

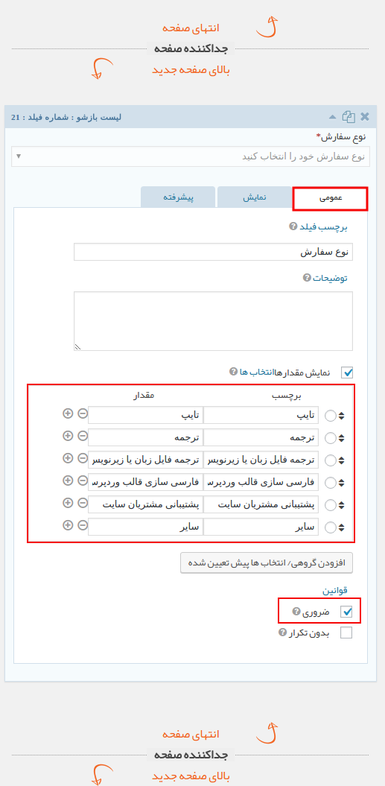
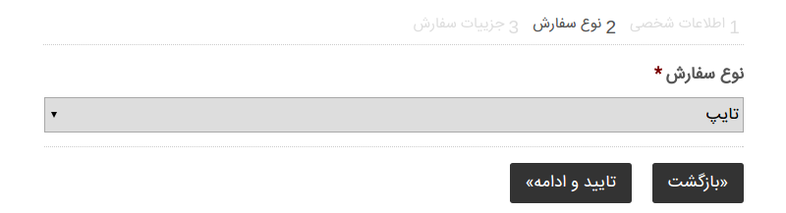
سپس به قسمت فیلدهای مرحله دوم که با عنوان نوع سفارش در شروع فرم نامگذاری شده است مراجعه کرده و با استفاده از خاصیت کشیدن و رها کردن یک فیلد لیست بازشو که در بخش فیلدهای استاندارد سمت چپ میباشد را در آن قرار دهید.
فیلد سفارشات

همانطور که در تصویر مشاهده میکنید موارد مربوط به خدمات سفارش خود را که در اینجا شامل تایپ، ترجمه و.. میباشد را وارد کنید. در هر بخش میتوانید با کلیک بر روی آیکون + لیست جدید اضافه کرده و با کلیک بر روی آیکون – لیست مورد نظر را حذف کنید و یا با استفاده از فلشهای بالا و پایین هر لیست مکان آنها را تغییر دهید.
در قسمت نمایش نیز میتوانید نگهدارنده متن برای لیست بازشو را وارد کنید تا کاربر یکی از لیستهای سفارش را انتخاب کند.
جزئیات سفارش
پس از تکمیل این بخش وارد برگه مربوط به جزییات سفارش شده و انواع جزییات برای لیست بازشو مرحله دوم که شامل تایپ، ترجمه و … بود را انتخاب کنید. در این بخش با شرطی کردن هر سفارش که کاربر آن را در برگه دوم انتخاب میکند به برگه نهایی که برای جزییات هر سفارش است هدایت خواهد شد و دیگر نیازی نیست تا سفارشات مربوط به موارد دیگر را مشاهده و تکمیل کند تا ساخت فرم شرطی در وردپرس صورت گیرد.

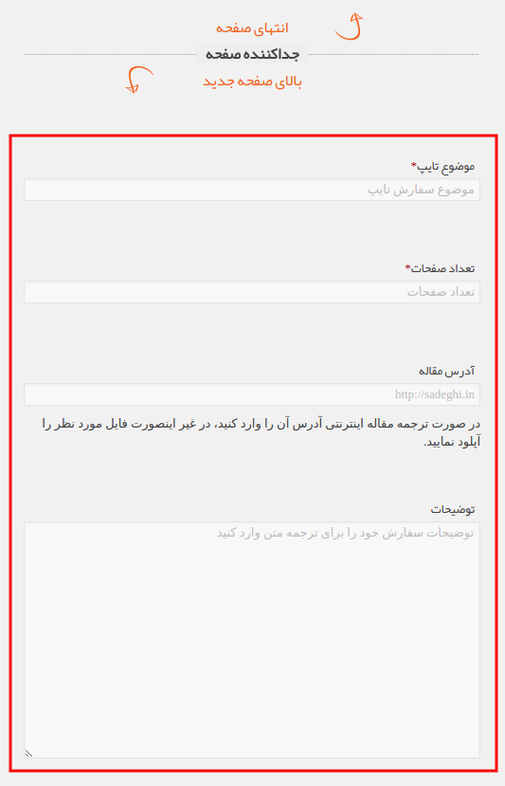
ورود اطلاعات نوشتاری
در این مرحله مشتری جزییات سفارش را بسته به نوع سفارش انتخابی خود که در مرحله قبلی انتخاب کرده بود را تکمیل خواهد کرد. در اینجا برای نوع سفارش خدمات که با نام تایپ میباشد به نحوه شرطی کردن برای ساخت فرم شرطی در وردپرس خواهم پرداخت.
مشابه مراحل قبل از منوی سمت چپ فیلدهای مورد نظر را که شامل متن تک خطی، سایت و توضیحات میباشد را انتخاب کرده و با خاصیت کشیدن و رها کردن در مکان مورد نظر قرار دهید.
پیشرفته

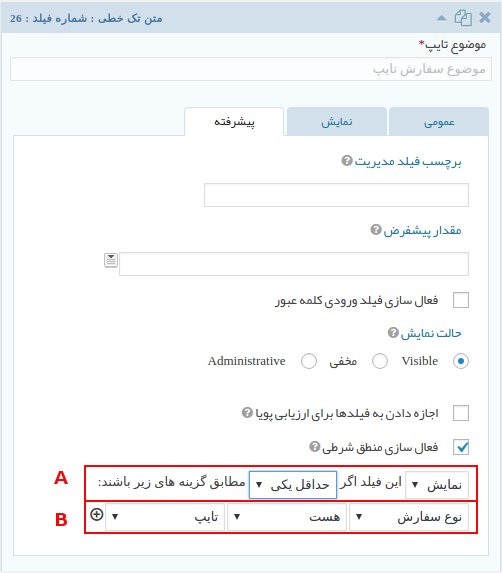
برای شرطی کردن هر فیلد به تب پیشرفته رفته و تیک گزینه “فعال کردن منطق شرطی” را فعال کنید.
سپس مشابه تصویر که با کادر A در تصویر مشخص شده است، ابتدا حالت فیلد را بر روی نمایش قرار دهید و در بخش اگر آن را روی حالت حداقل یکی انتخاب کنید. در صورتی که به جای حداقل یکی آن را بر روی حالت همه بگذارید در تمامی فرمها که شامل پشتیبانی، ترجمه قالب و.. میباشد نمایش داده خواهد شد. پیشنهاد میکنم برای قابلیت ارسال فایل که در تمامی مراحل لازم است آن را بر روی حالت همه قرار دهید.
در بخش B باید مشخص کنید که این فیلد در چه صورتی نمایش داده شود. خُب در اینجا فیلد برای موضوع تایپ میباشد که در مرحله دوم با عنوان نوع سفارش قرار دارد، از لیست کشویی آن را بر روی حالت نوع سفارش قرار دهید تا فیلدهای وابسته که شامل تایپ، ترجمه و… میباشند نمایش داده شده و شرط را بر روی هست انتخاب کنید.
حال برای اینکه فیلد برای سفارش تایپ نمایش داده شود از لیست کشویی سوم آن را روی حالت تایپ قرار دهید.
گزینه ها

در مرحله آخر بر روی انتهای آخرین صفحه/انتهای صفحه/انتهای فرم کلیک کرده و متن دلخواه برای بازگشت به مرحله قبل را وارد کنید.
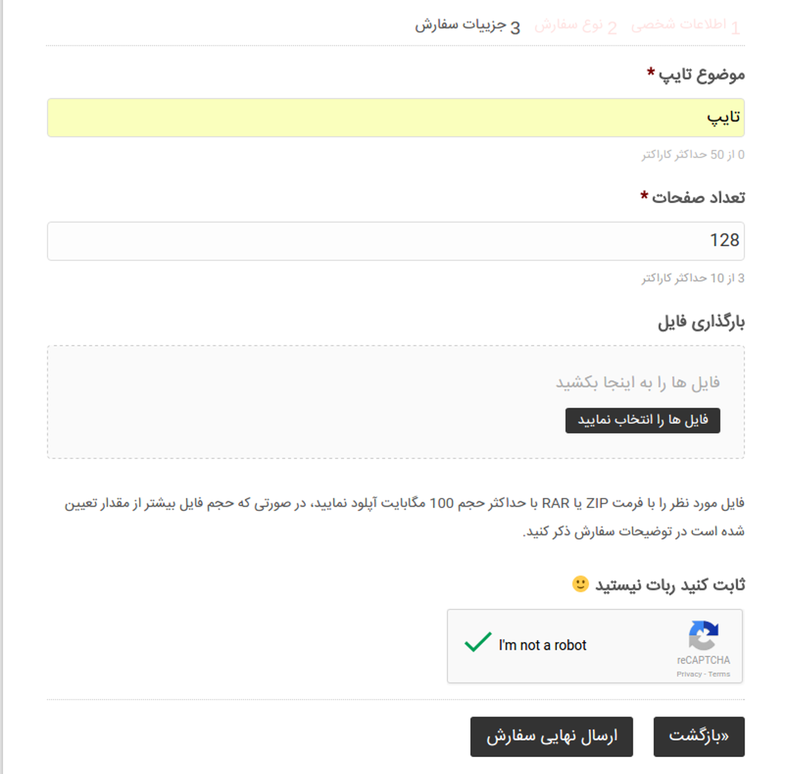
در نهایت ساخت فرم شرطی در وردپرس در سه صفحه که در زیر آن را مشاهده میکنید، به صورت مرحلهای و شرطی نمایش داده خواهد شد.
مرحله اول فرم

مرحله دوم فرم

مرحله نهایی فرم

شما می توانید این فرم ساز قدرتمند را از ژاکت دریافت کنید.





zahradev 5 سال عضو همیار وردپرس
سلام من میخام سایتی طراحی کنم که دانشجو ها فقط با وارد کردن شماره دانشجویی و نام کاربری معتبر و یونیک بتونن واردسایت بشن . الان من از چه فرمی باید استفاده کنم و چطور باید بفهمم که اون فرد شماره دانشجویی که واردکرده یونیک و اینکه معتبر؟ و اینکه چطور باید بعد ثبت نام دیگه ثبت نام نکنه و فقط با ورود بتونه بیاد داخل سایت و هر بار با پرکردن فرم دوباره ثبت نام انجام نشه؟؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
با همین گرویتی فرم میتونید درست کنید ولی اینکه سیستم تشخیص بده که صد در صد این کد دانشجویی رو درست وارد کرده یا نه، امکانش نیست، مگر اینکه شما تمام شماره ها رو به سیستم بدید و اینطوری بتونه تشخیص بده.
برای یک بار ثبت نام هم فیلدهای ثبت نام رو بدون تکرار بزارید که فقط یک بار بتونن فرم رو پر کنن.
mohammadreza tavakoli 7 سال عضو همیار وردپرس
سلام وقت بخیر
من یک صفحه ساختم که اگر کسی انصراف از پرداخت رو زد یا پرداختش ارور داد به اون صفحه هدایت میشه و میگه پرداخت شما انجام نشد
حالا میخوام یک دکمه بذارم پرداخت دوباره که کلیک کنند و به درگاه پرداخت هدایت بشن ولی همون اطلاعات قبلیشون باقی بمونه
گرویتی فرم این قابلیت رو داره؟
آدرس صفحه استفاده از فرم
khabarifa.ir/%d9%81%d8%b1%d9%85-%d9%be%d8%b1%d8%af%d8%a7%d8%ae%d8%aa-%d8%aa%d8%a8%d9%84%db%8c%d8%ba%d8%a7%d8%aa
اگر نیاز بود ببینید
ممنون میشم راهنمایی کنید
farhikhte 6 سال عضو همیار وردپرس
سلام وقتتون بخیر
میخواستم بدونم توی گرویتی فرم میشه محدودیت زمانی برای وارد کردن کد تایید گذاشت(مانند محدودیت زمانی برای وارد کردن رمز پویا)؟
ممنون میشم راهنماییم کنید.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
فکر نمیکنم چنین امکاناتی داشته باشه که بخوایین برای وارد کردن کد تایم درنظر بگیرید.
keyvangh 6 سال عضو همیار وردپرس
سلام . من میخوام که یک فیلد برای شماره پلاک خودرو به صورت 99-a-9999 درست کنم ولی موقع پرکردن فرم نمیشه که حروف فارسی استفاده کنیم
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
گرویتی فرم فارسی نصب کنید.
mortezahei45 10 سال عضو همیار وردپرس
با سلام
من گراویتی فرم را از سایت ژاکت خریدم، و بر روی سایت نصب کردم، زمانی که برای یک تکست باکس شرط قرار می دهم کل فرم از دسترس خارج می شود لطفا راهنمایی فرمایید.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
به پشتیبانی تیکت بدید برای رفع این مشکل.
مارال 6 سال عضو همیار وردپرس
با سلام
چطوری میشه تو تنظیمات فرم کاری کرد که عنوتن فیلها به جای اینکه بالا یا داخل فیلد ها باشه بغل فیلد باشه یعنی اول عنوان وبعد در کنارش فیلد مستطیلی شکل؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
درود بر شما
باید بدین به برنامه نویس براتون شخصی سازی انجام بدن.
raminghazavigmail-com 6 سال عضو همیار وردپرس
با درود
چطور میتونم در پایان یک فرم طراحی شده با گرویتی, برای کسی که فرم رو تکمیل کرده یک کد تخفیف یونیک به ایمیلش ارسال کنم؟
تنظیماتش رو نمیدونم!
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
در حال حاضر چنین امکانی وجود نداره. یعنی افزونهای نداره اما احتمال زیاد بزودی شبیه به یک افزونه میشه و داخل مارکت ژاکت قرار میگیره
hossein_12 6 سال عضو همیار وردپرس
سلام
سوالی داشتم این سایت از چه افزونه های استفاده کرده در فروشگاهش ؟
http://www.sanatbazar.com/shop/shop-main/%D9%BE%D8%B1%D9%88%D9%81%DB%8C%D9%84-%D8%A2%D9%84%D9%88%D9%85%DB%8C%D9%86%DB%8C%D9%88%D9%85%DB%8C-4-%D8%B4%DB%8C%D8%A7%D8%B1-20-20-5
http://www.sanatbazar.com/services/print3d
مخصوص محاسبه هزینه ساخت قطعه از چه افزونه ای هستش
روی گزینه قیمت قطعه شما کلیک کنید.؟
http://www.sanatbazar.com/services/print3d
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
با سایت زیر اسکن کنید به نتیجه می رسید:
https://scan.hamyarwp.com/
hossein_12 6 سال عضو همیار وردپرس
انجام نمیده Whoops, looks like something went wrong. نشون میده
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
اگه سایت وردپرسی باشه عمل میکنه
amirho44 7 سال عضو همیار وردپرس
با سلام تفاوت این افزونه با افزونه ای که رایگان موجود است در سایت های مشابه فارسی چیست ؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
امکانات این افزونه تکمیله
Sam Popi 6 سال عضو همیار وردپرس
سلام وقت شما بخیر
من یک فرمی رو ساختم که داخلش از ویجت لیست باید استفاده بشه ولی وقتی از این ویجت استفاده میکنم صفحه فرم در موبایل با مشکل مواجه میشه و مقدار زیادی فضای اضافی در سمت چپ صفحه بوجود میاد وقتی این ویجت رو حذف میکنم درست میشه.
از قالب آسترا استفاده میکنم و فرم در قالب های دیگه به خوبی کار میکنه نمیدونم مشکل قالب چی هست.
لطفا میتونید کمکم کنید؟ خیلی ضروری هست.
ممنونم.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
برگهای که برای نمایش فرم استفاده میکنید رو روی حالتهای دیگه هم تست کنید.
Sam Popi 6 سال عضو همیار وردپرس
وقتی که حالت برگه رو میزارم روی المنتور canva درست میشه ولی وقتی منو یا چیزی به صفحه اضافه میکنم باز همون اوضاع میشه!
فرم ساز دیگه ای رو سراغ دارید که ویجت لیست رو هم داشته باشه؟ و بتونیم مثلا طرف دوره هایی که گذرونده رو خودش اضافه کنه در فرم..
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه متاسفانه