در ۸ آبان ۱۳۹۳ افزونه Visualizer بروز رسانی و ویدیوی آموزشی اضافه شد
چگونه با Visualizer، در وردپرس نمودارهای مختلف ایجاد کنیم
کمک های دیداری مانند نمودارهای میله ای، دایره ای، و گراف ها، ارائه های شما را جذاب تر می کند به هر حال هیچ چیز چشمگیرتر از نمودارهای رنگارنگ، گراف های بالا رونده، یا میله های مقایسه کننده نیست. در این مقاله ما به شما نشان می دهیم که چگونه و بدون نوشتن یک حتی یک خط کد به راحتی در وردپرس نمودار ایجاد کنید.
مشکل نمورادهای میله ای و دایره ای در وردپرس
در وردپرس افزونه های بسیاری برای اضافه کردن نمودارهای مختلف به سایت شما وجود دارد. با این حال، شایع ترین شکایتی که ما از کاربران می شنویم این است که افزونه ها معمولا بیش از حد برای استفاده کردن، پیچیده هستند. برخی از این افزونه ها حتی از کاربران انتظار دارند که داده ها را در داخل یک کد کوتاه و با استفاده از فرمت های بسیار پیچیده، اضافه کنند.
به جای استفاده از آنگونه افزونه ها، اکثر کاربران در نهایت نمودارها را در برنامه ی آفیس خود ایجاد کرده و سپس آنها را به تصویر تبدیل می کنند. این کار تا زمانی که شما قصد تغییر دادن این نمودارها را در آینده نداشته باشید و یا با این حقیقت که آنها واقعا مانند یک نمودار عمل نمی کنند مشکلی ندارید، مفید است. توجه داشته باشید که هیچگونه اطلاعات یا کمک های دیداری هنگامی که کاربر موس خود را بر روی تصویر حرکت می دهد، ظاهر نخواهد شد.
به طور ایده آل، چیزی لازم دارید این است که اجازه دهد تا داده ها را از یک منبع بر روی کامپیوتر خود و یا بر روی وب، اضافه کنید. یعنی نمودارهای مختلف را در سایت شما قرار دهد. نمودارهای زیبا، تعاملی، و رنگارنگ ایجاد می کند که به صورت پویا اندازه های خود را برای تلفن های همراه و تبلت ها تنظیم می کنند. از همه مهمتر شما به یک راه حل که نیاز دارید که اجازه ی به روز رسانی اطلاعات را در هر زمان که شما می خواهید، بدهد.
چگونه به درستی نمودارها ی مختلف را در وردپرس اضافه کنید
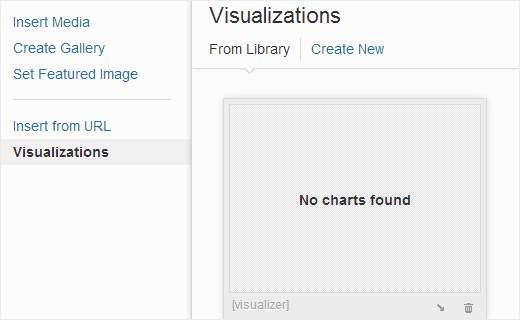
اولین چیزی که شما باید انجام دهید، نصب و فعال سازی افزونه رایگان Visualizer است. پس از فعال کردن افزونه، شما به سادگی می توانید یک پست جدید ایجاد و یا یکی از پست های موجود را ویرایش کنید. در صفحه ویرایش پست ها بر روی دکمه ی اضافه کردن رسانه (Add Media) کلیک کنید. در آپلود کننده ی رسانه ی خود یک آیتم منو جدید برای تصویر سازی (Visualizations) خواهید دید. کلیک کردن بر روی آن کتابخانه تصویری شما را نمایش خواهد داد. با این حال، از آنجایی که شما به تازگی افزونه را نصب کرده اید، این منو خالی خواهد بود. بر روی گزینه ی “جدید ایجاد کنید” (Create New) کلیک کنید تا یک نمودار جدید ایجاد شود.

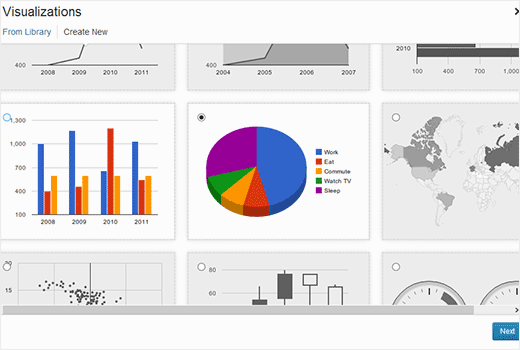
در صفحه بعدی، این افزونه از شما خواهد خواست تا نوع نمودار مورد نظر خود را انتخاب کنید. یک نوع از نمودارها را انتخاب کنید و سپس روی گزینه یNext کلیک کنید.
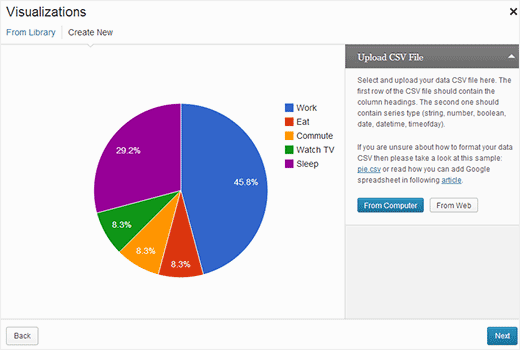
صفحه بعدی از شما خواهد خواست تا بر روی منوی Upload CSV File در سمت راست کلیک کنید که به شما دو گزینه نشان می دهد. گزینه اول آپلود یک فایلCSV از کامپیوتر شما و گزینه دوم ساکن کردن یک نمودار از وب با استفاده از صفحه ی گسترده ی درایو گوگل (Google Drive) است. ما به شما هر دو گزینه را نشان خواهیم داد.
اضافه کردن یک نمودار در وردپرس از یک صفحه ی گسترده ی درایو گوگل
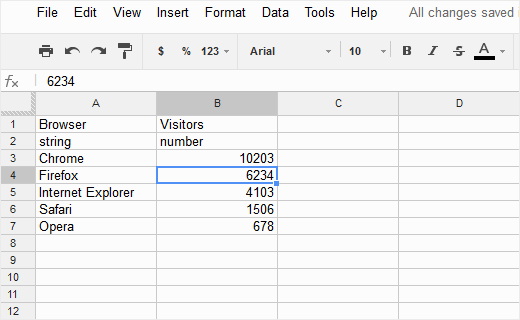
بر خلاف برخی از افزونه های وردپرس دیگر که برای وارد کردن داده ها برای یک نمودار از کد کوتاه با استفاده می کنند، Visualizer به شما اجازه می دهد که نمودار خود را با داده ها از صفحات گسترده گوگل بگیرید و یا به صورت دستی یک فایل CSV را آپلود کنید. برای ایجاد یک نمودار از صفحه ی گسترده ی درایو گوگل، به Google Drive بروید و یک صفحه گسترده جدید ایجاد و یا یکی از صفخه های گسترده ی موجود را ویرایش کنید. اطمینان حاصل کنید که سطر اول از صفحه گسترده دارای نام ستون و ردیف دوم دارای نوع داده ها است. نوع داده های پشتیبانی شده عبارتند از: رشته، تعداد، bolean، تاریخ، تاریخ روز، و ساعت روز است.

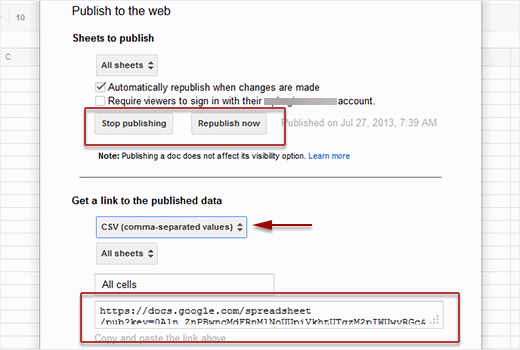
هنگامی که صفحه ی گسترده ی شما آماده شد بر رویFile » Publish to the web… کلیک کنید. این کار یک پنجره ی pop up را باز می کند. برای قابل دسترسی کردن این صفحه ی گسترده توسط وب، بر روی دکمه انتشار کلیک کنید. در زیر بخش Get a link to the published data،ارزش هایCSV جدا شده به وسیله ی ویرگول را انتخاب کنید. لینک تولید شده در زیر را کپی کنید، این لینک بعدا نیاز خواهید داشت.

حالا، به سایت وردپرس خود در تنظیمات افزونه برگردید، و بر روی دکمه From Web کلیک کرده وURL را که همین چند لحظه پیش از صفحه ی گسترده ی درایو گوگل کپی گردید در آن پیست کنید. Visualizer داده ها را از صفحه ی گسترده ی اسناد گوگل شما بارگذاری نخواهد کرد و به شما یک نمودار نمونه نشان خواهد داد. برای تغییر ظاهر نمودار، رنگ و سایر تنظیمات بر روی دکمه ی next کلیک کنید.
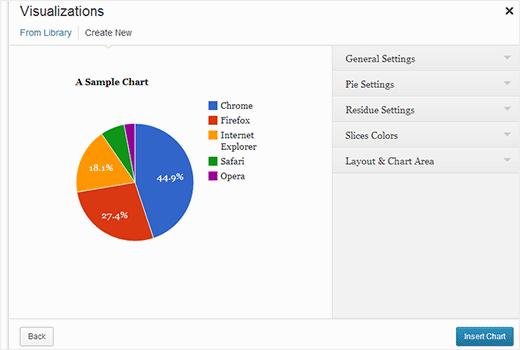
در صفحه ی بعد، یک منو در سمت راست خود را خواهید دید. از اینجا می توانید تنظیمات بصری نمودار خود را تغییر دهید. شما می توانید یک عنوان اضافه کنید، موقعیت نوشته های داخل نمودار را تنظیم کنید، تغییر رنگ ایجاد کنید، نمودار خود را به ۳D تبدیل کنید و غیره. هر زمان که از ظاهر نمودار خود راضی هستید،
بر روی دکمه Insert Chart کلیک کنید تا آن را به پست خود اضافه کنید.
کلیک کردن بر روی دکمه ی Insert Chart،یک کد کوتاه نمودار به پست شما اضافه می کند. شما می توانید با بازبینی پست و یا انتشار آن ببینید که آن چگونه به نظر می رسد.
اضافه کردن یک نمودار در وردپرس با استفاده از یک فایل CSV
اضافه کردن یک نمودار و ساکن کردن آن با داده های یک فایلCSV شبیه به فرایند ذکر شده در بالا است. شما فقط باید به جای اضافه کردن یک URL، فایلCSV را از کامپیوتر خود آپلود کنید. به هر حال، هنگامی که یک فایل CVS را برای استفاده با یک Visualizer آماده سازی می کتید، مطمئن شوید که ستون ها توسط کاما از هم جدا شده اند، سطر اول شامل نام ستون، و سطر دوم شامل نوع داده ها می باشد. همچنین مطمئن شوید که دو علامت نقل قول در ابتدا و انتهای فایلCSV شما وجود دارد. به فایل CSV نمونه ی زیر توجه کنید:
"Browser,visitors
string,numbers
Chrome,7894
Firefox,6754
InternetExplorer,4230
Safari,2106
Opera,627"
ویرایش کردن یا به روز رسانی نمودارها یتان در در وردپرس
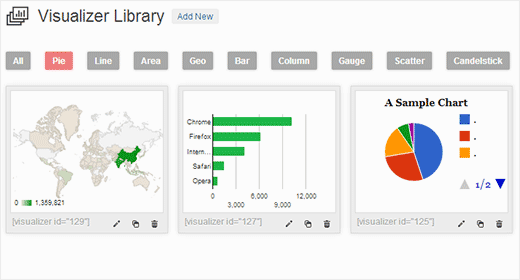
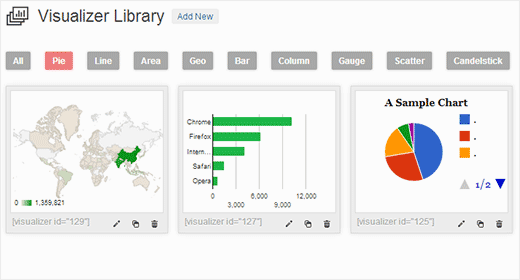
همه ی نمودارهایی را که به وسیله ی Visualizer ایجاد کرده اید، در Media » Visualizer Library ذخیره می شود. از آنجا می توانید یک نمودار را شبیه سازی، حذف و یا تنظیمات بصری آن را ویرایش کنید.

به روز رسانی داده ها برای نمودار های موجود بدون تغییر نمودار، بوسیله ی Visualizer بسیار آسان است. اگر شما داده ها را از یک صفحه ی گسترده ی گوگل اضافه کرده باشید، همه ی آنچه که نیاز دارید به روز رسانی داده ها در صفحه ی گسترده ی خود و رفتن بهFile » Publish to the web… بروید و و دوباره صفحه ی گسترده ی خود را منتشر کنید. تغییرات شما به طور خودکار در چارت شما منعکس خواهد شد.
از سوی دیگر، اگر شما یک فایل CSV را آپلود کنید، در مرحله ی بعد باید آن فایل CSVرا در کامپیوتر خود به روز رسانی کنید. پس از انجام این کار، نمودار را که می خواهید به روز رسانی شود، انتخاب کنید و بر روی لینک ویرایش در زیر نمودار کلیک کنید. در بخش آپلود فایلCSV به سادگی فایلCSV جدید خود را بارگذاری کنید. تغییرات در داده ها به طور خودکار در پست ها یا صفحاتی که نمودار را در آنها قرار داده اید منعکس خواهد شد.
اضافه کردن یک نمودار در یک نوار ابزار وردپرس
Visualizer از کد کوتاه برای وارد کردن یک نمودار استفاده می کند. برای ایجاد یک نمودار به » Media » Visualizer Library رفته و بر روی دکمه ی Add New کلیک کنید. هنگامی که نمودار خود را ایجاد کردید، به صفحه ی Visualizer Library باز خواهبد گشت جایی که در آن کد کوتاهی را که به تازگی ساخته اید در زیر نمودار خود خواهید دید.

کد کوتاه را کپی کرده و به نمایش » ابزارک ها بروید. یک ابزارک متن را کشیده و آن را در نوار ابزار کناری رها کنید و کد کوتاه را در داخل ابزارک پیست کنید. یک عنوان مناسب به ابزارک خود داده و آن را ذخیره کنید. حالا که می توانید صفحات گسترده ی گوگل را با Visualizer استفاده کنید، می توانید نمودار های پویا را که منعکس کننده اطلاعات به روز شده است، داشته باشید. برای مثال، شما می توانید ارزش سهام یک شرکت و یا یک نوار پیشرفت را نشان دهید.
ما امیدواریم که این مقاله به شما کمک کرده باشد تا بتوانید نمودارهای مختلف را به وب سایت وردپرس خود اضافه کنید. ما امیدواریم که شما از ایجاد کردن تصاویری زیبا و پویا از داده ها به جای اضافه کردن تصاویر استاتیک لذت ببرید. برای انتقادات و پیشنهادات و سوالات، می توانید در زیر این مقاله نظر بگذارید. به ما اطلاع دهید که چگونه به وب سایت خود نمودار اضافه کرده اید.
تصاویری از محیط مدیریتی این افزونه جالب