
در مقالات گاهی با لینکهایی در صفحه مواجه میشویم که با کلیک روی آنها، به صفحه جدیدی منتقل شده و مطلب جدیدی را میبینیم. در واقع باید گفت لینک در صفحه جدید باز شده تا صفحه قبلی را از دست ندهیم. آیا میخواهید لینکهای خارجی را در یک پنجره یا برگه مرورگر جدید باز کنید؟ باز کردن لینکهای خارجی در یک پنجره جدید به کاربران شما این امکان را میدهد که بدون خروج از وبسایت از لینک دیگری بازدید کنند. این منجر به تعامل بیشتر کاربر شده زیرا آنها زمان بیشتری را در سایت شما میگذرانند. در این پست، ما نشان خواهیم داد که چگونه امکان باز کردن لینک های خارجی در صفحه جدید را داشته باشید.
باز کردن لینک های خارجی در صفحه جدید
پیوندهای خارجی پیوندهایی به وبسایتهایی هستند که مالک آنها نیستید. به طور معمول، اگر یک لینک به یک وبسایت خارجی اضافه کنید، بازدیدکنندگان شما به سادگی با کلیک بر روی لینک، سایت شما را ترک میکنند. در حالی که برخی از کارشناسان میگویند که نباید پیوندهای خارجی را در یک پنجره یا برگه جدید باز کنید! اما ما موافق این داستان نیستیم.
اکثر کاربران به راحتی آخرین وبسایتی را که بازدید کردهاند فراموش میکنند. اگر کلیک کردن روی یک پیوند آنها را از وبسایت شما به یک سایت جدید ببرد، ممکن است هرگز باز نگردند. برای تجربه کاربری بهتر، توصیه میکنیم امکان باز کردن لینک های خارجی در صفحه جدید یا یک تب جدید را فراهم کنید. به این ترتیب، صفحه اصلی وب از بین نرفته و کاربران میتوانند با جابجایی مجدد، مشاهده سایت را از سر بگیرند.
یکی دیگر از مزایای باز کردن لینک های خارجی در صفحه جدید افزایش بازدید از صفحه و تعامل کاربر در سایت شما است. کاربرانی که زمان بیشتری را در سایت شما سپری میکنند، احتمالاً در خبرنامه سایت ثبت نام میکنند، شما را در شبکههای اجتماعی دنبال میکنند، نظر میگذارند و محصولات شما را میخرند.
روشهای متعددی را باید برای باز کردن لینک های خارجی در صفحه جدید درنظر بگیریم که عبارت است از:
- باز کردن پیوندهای خارجی در یک تب جدید با استفاده از ویرایشگر بلوک
- باز کردن پیوندهای خارجی در یک تب جدید با استفاده از ویرایشگر کلاسیک
- باز کردن پیوندهای خارجی در یک تب جدید با استفاده از کد HTML
- باز کردن پیوندهای منوی ناوبری در یک برگه جدید
- باز کردن خودکار همه پیوندهای خارجی در تب جدید با استفاده از افزونه
باز کردن پیوندهای خارجی در یک تب جدید با استفاده از ویرایشگر بلوک
ویرایشگر بلوک وردپرس دارای یک ویژگی داخلی است که به شما امکان میدهد پیوندهای خارجی را در یک برگه جدید باز کنید. در نسخههای اخیر وردپرس، این گزینه هنگام افزودن لینک قابل مشاهده است.
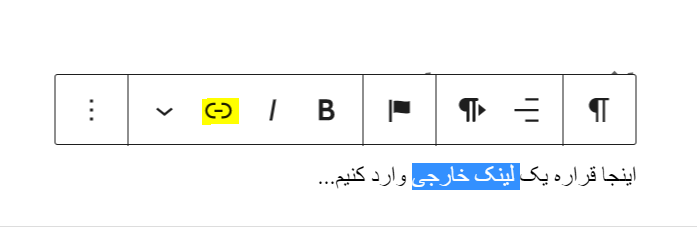
به سادگی پست وبلاگ یا صفحهای را که میخواهید پیوند خارجی اضافه کنید، ویرایش کنید. در مرحله بعد، متنی را که میخواهید پیوند دهید انتخاب کرده و سپس روی دکمه “لینک” کلیک کنید. همچنین میتوانید کلید میانبر CTRL+K را در ویندوز یا Command+K را در مک فشار دهید.

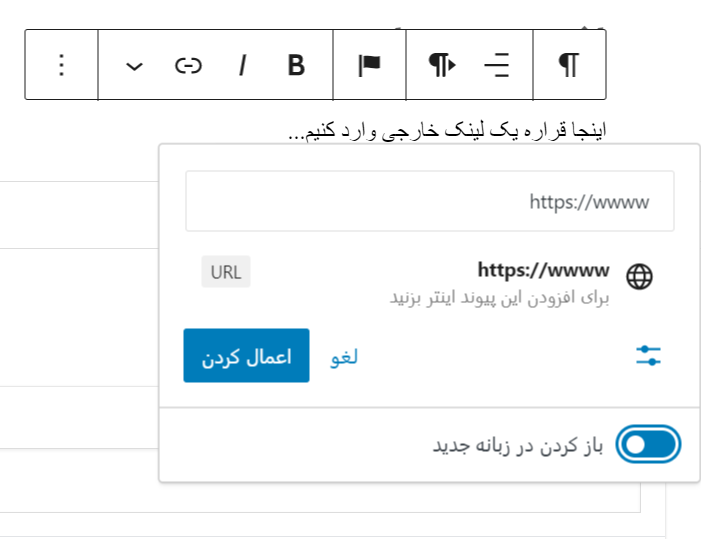
با این کار پنجره درج لینک ظاهر میشود. به سادگی لینک را وارد کرده و Enter را فشار دهید. پس از آن، باید گزینه “Open in new tab” را روی موقعیت On قرار دهید.

اکنون باز کردن لینک های خارجی در صفحه جدید امکانپذیر شد.
باز کردن پیوندهای خارجی در یک تب جدید با استفاده از ویرایشگر کلاسیک
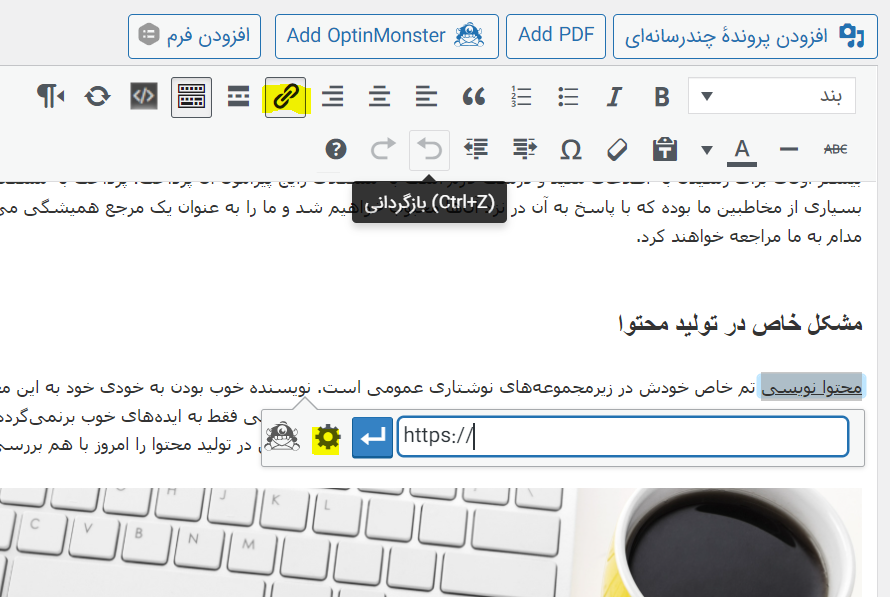
اگر از ویرایشگر کلاسیک استفاده میکنید، ابتدا باید پست یا صفحهای را که میخواهید پیوند را در آن اضافه کنید ویرایش کنید. سپس، متنی را که میخواهید پیوند دهید انتخاب کرده و سپس روی دکمه «درج/ویرایش پیوند» کلیک کنید.

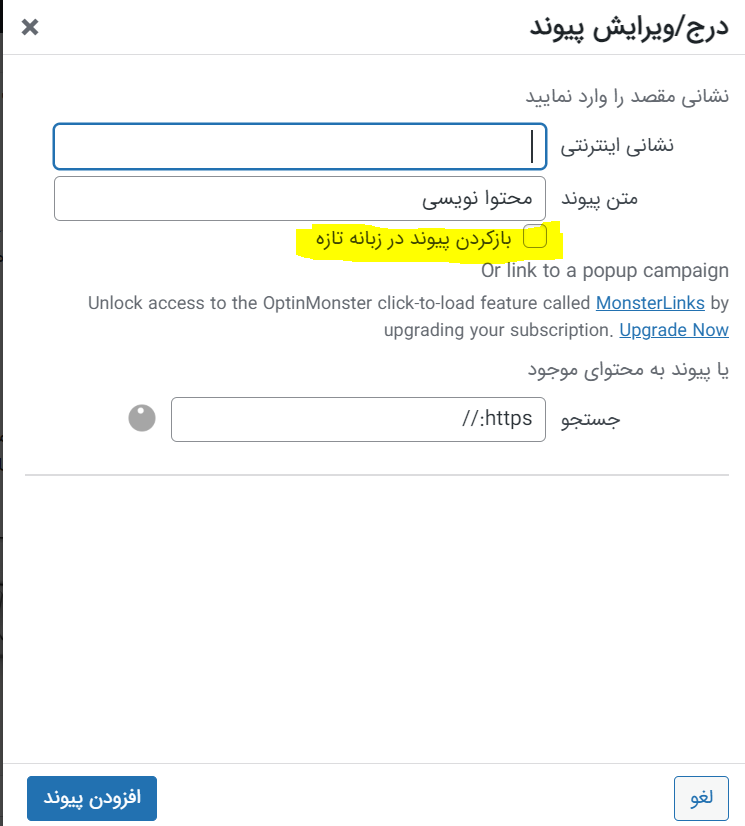
یک پنجره کوچک ظاهر میشود که در آن میتوانید پیوند خارجی خود را اضافه کنید. پس از آن روی نماد چرخ دنده کنار آن کلیک کنید. با این کار پنجره پیشرفته برای باز کردن لینک های خارجی در صفحه جدید نمایان میشود.

از اینجا، باید گزینه «باز کردن پیوند در یک زبانه تازه» را علامت بزنید. پس از آن، باید روی دکمه «بهروزرسانی» در پایین کلیک کنید تا پیوند خود را اضافه کنید.
باز کردن پیوندهای خارجی در یک تب جدید با استفاده از کد HTML
گاهی اوقات ممکن است برای افزودن لینک در وردپرس نیاز به نوشتن HTML داشته باشید. به عنوان مثال، هنگام استفاده از حالت HTML در ویرایشگر بلوک یا افزودن پیوند در فایل قالب وردپرس، باید این کار را انجام دهید. میتوانید پیوند را با استفاده از کد HTML به این صورت اضافه کنید:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
پارامتر “target=”_blank در این کد به مرورگرها میگوید که پیوند را در یک پنجره یا تب جدید باز کنند. به سادگی «example.com» را با URL پیوند خارجی و «Link Text» را با متنی که میخواهید استفاده کنید جایگزین کنید.
باز کردن پیوندهای منوی ناوبری در یک برگه جدید
در وبسایت وردپرسی خود، میتوانید پیوندهای خارجی را در منوی ناوبری سایت نیز اضافه کنید. نحوه انجام این کار بستگی به این دارد که آیا از یک تم قدیمی استفاده میکنید یا یک تم بلوکی (طراحی شده با صفحه سازها).
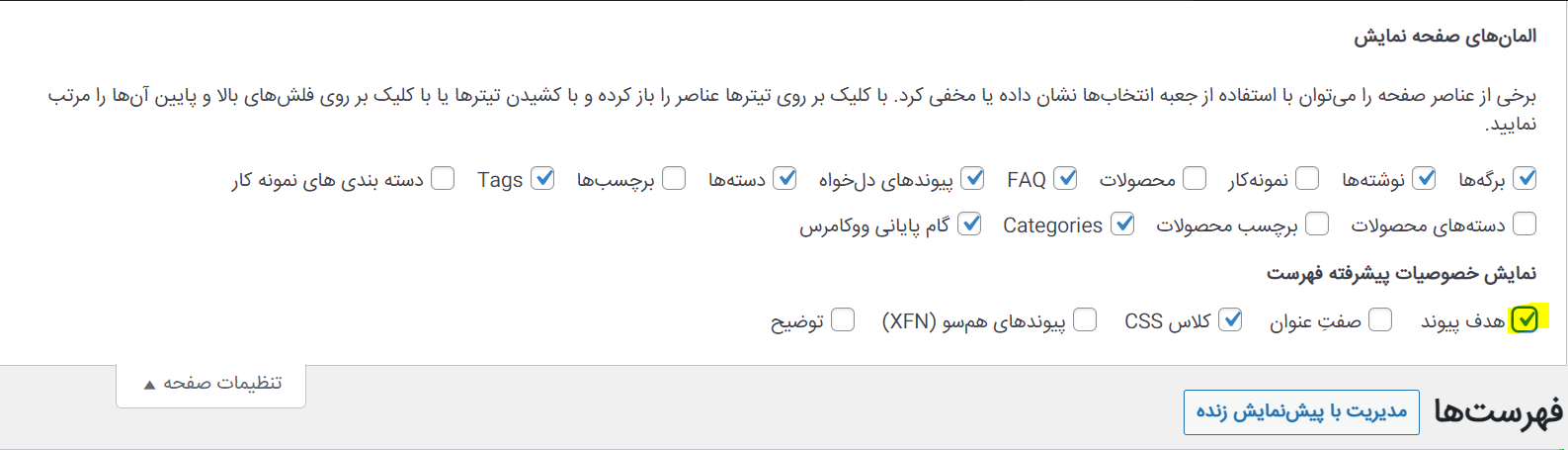
برای باز کردن پیوندهای منوی خارجی خود در یک تب جدید، از قسمت مدیریت وردپرس خود به نمایش» فهرست ها بروید. سپس روی دکمه «Screen Options» در گوشه سمت چپ بالای صفحه کلیک کنید. وقتی روی دکمه کلیک می کنید، اکنون گزینه های بیشتری را مشاهده خواهید کرد. ادامه دهید و گزینه “هدف پیوند” را بیابید و علامت بزنید.

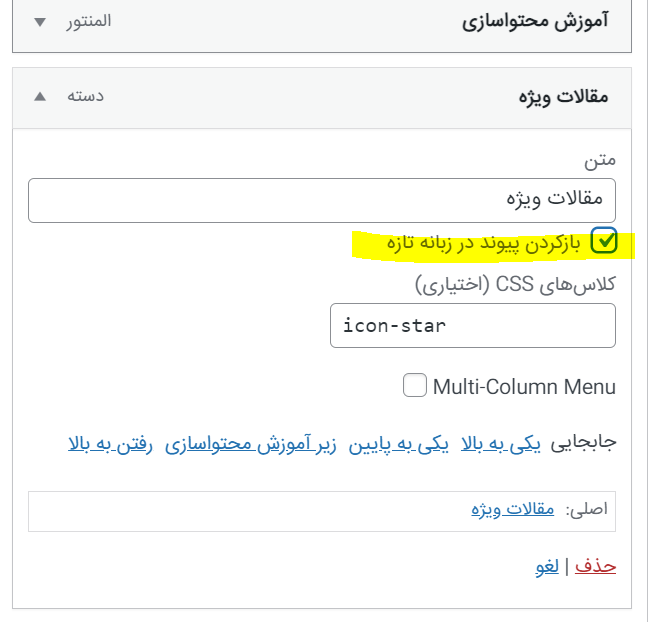
حال برای هر منو یک بخش باز کردن در صفحه جدید اضافه میشود:

باز کردن خودکار همه پیوندهای خارجی در تب جدید با استفاده از افزونه
بررسی دستی این گزینه برای هر پیوند خارجی که اضافه میکنید ممکن است کار اضافی به نظر برسد. با این حال، به مرور زمان به آن عادت خواهید کرد. اگر یک وبلاگ با چند نویسنده دارید یا اغلب فراموش میکنید که پیوندهای خارجی را در یک برگه جدید باز کنید، میتوانید از یک افزونه برای آن استفاده کنید.
ابتدا باید افزونه Open External Links in a New Window را نصب و فعال کنید. این افزونه به طور خودکار پیوندهای خارجی را در یک پنجره جدید باز میکند. در واقع پیوندهای خارجی در پستهای وبلاگ شما را تغییر نمیدهد. در عوض، از جاوا اسکریپت برای باز کردن پیوندهای خارجی در یک پنجره جدید استفاده میکند.
دریافت افزونهباز کردن لینک های خارجی در صفحه جدید
گوگل با هیچ سایتی شوخی ندارد! چنانچه مخاطب با به هر دلیلی سایت شما را به زودی ترک کند، یعنی امتیازی را از دست میدهید. پس باید تمام سعی شما این باشد که به بهترین شکل مخاطب را در سایت نگه دارید. یکی از این گزینهها فراهم کردن امکان باز کردن لینک های خارجی در صفحه جدید است. در مقاله امروز بطور مفصل درمورد آن توضیح دادهایم.




