 نسخه موبایل سایت وردپرسی در کامپیوتر
نسخه موبایل سایت وردپرسی در کامپیوتر
امروزه داشتن یک سایت با قابلیت بارگذاری در موبایل به عنوان یک برتری در نظر گرفته میشود. پس شما باید قبل از بارگذاری سایتتان از ریسپانسیو بودن و داشتن نسخه موبایل مطمئن شوید. به همین منظور دیدن یک پیشنمایش از نسخه موبایل سایت وردپرسی در کامپیوتر به شما کمک میکند ببینید وبسایت شما در دستگاههای تلفن همراه چگونه ظاهر میشود و در صورت مشاهده مشکل، آن را بر طرف کنید. چی بهتر از این؟ اینگونه مطمئن سایت خود را بارگذاری کنید! در این مقاله ما به شما دو روش ساده برای نمایش سایت وردپرسی در موبایل بدون تغییر دستگاه خود را خواهیم آموخت. با ما همراه باشید…
نسخه موبایل سایت وردپرسی در کامپیوتر
آنچه در این مقاله خواهید خواند:
- چرا باید این روش ها را برای مشاهده نسخه موبایلی سایت یاد بگیریم؟
- چرا باید نسخه موبایلی سایت خود را بازبینی کنیم؟
- روشهای مشاهده نسخه موبایل سایت وردپرسی در کامپیوتر
- چطور محتوای متناسب با موبایل را در وردپرس ایجاد کنیم؟
چرا باید این روش ها را برای مشاهده نسخه موبایلی سایت یاد بگیریم؟
ممکن است بعضی از افراد بگویند نیازی به این روشها نیست و از طریق تلفن خود میتوان به نسخه موبایل سایت به صورت زنده دسترسی داشت. ولی خب این روش در مرحله توسعه نمیتواند كمكی کند. پس باید از روشهایی که امروز به شما میگوییم استفاده کرد.
دلیل دوم این است که حتی وقتی سایت شما بارگذاری شده باشد، اغلب مشاهده نسخه موبایل سایت در کامپیوتر آسانتر است، بنابراین می توانید به سرعت تغییرات را ایجاد کرده و تأثیر آنها را ببینید بدون اینکه دستگاه خود را تغییر دهید.
به همین دو دلیل است که پیشنهاد میکنیم با ما در ادامه همراه باشید!
چرا باید نسخه موبایلی سایت خود را بازبینی کنیم؟
بیش از ۵۰٪ بازدیدکنندگان وبسایتها، برای دسترسی به سایتها از تلفنهای همراه خود استفاده میکنند. و در حدود ۳٪ افراد از تبلت برای به بازدید سایت بهرهمند میشوند. این بدان معنی است که داشتن سایتی که دارای یک نسخه موبایلی است، بسیار ضروری است. نمایش سایت وردپرسی در موبایل آنقدر مهم شده است که گوگل اکنون از ایندکس ” mobile-first” برای الگوریتم رتبه بندی وبسایت خود استفاده میکند.
حتی اگر از یک تم یا پوسته ریسپانسیو یا واکنشگرای وردپرسی استفاده میکنید، هنوز هم باید بررسی کنید که سایت شما در موبایل چگونه به نظر میرسد. حتی ممکن است بعد از بررسی نسخه موبایلی سایت خود، بخواهید نسخههای مختلف صفحات فرود اصلی را ایجاد کنید که برای نیاز کاربران تلفن همراه بهینه شده باشند.
این را به خاطر داشته باشید که بیشتر پیشنمایشهای موبایل لزوماً کامل و بی نقص نیستند زیرا اندازه صفحات موبایل مختلف است و مرورگرهای مختلفی نیز وجود دارد. آزمایش نهایی شما همیشه باید بر روی یک دستگاه تلفن همراه واقعی انجام شود تا بتوان به آن کاملا اعتماد کرد.
روشهای مشاهده نسخه موبایل سایت وردپرسی در کامپیوتر
حال نوبت به بررسی روشهای مختلف برای مشاهده نسخه موبایل سایت وردپرسی در کامپیوتر رسید. با هم ببینیم…
۱- استفاده از Customizer یا سفارشی سازی در وردپرس
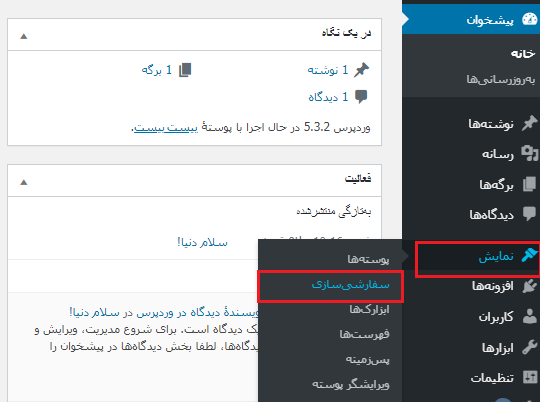
برای پیشنمایش نسخه موبایل سایت وردپرس خود میتوانید از روش ابتدایی و ساده موجود در وردپرس استفاده کنید. به این منظور ابتدا به قسمت نمایش در وردپرس رفته و سفارشی سازی یا Customizer را انتخاب کنید.

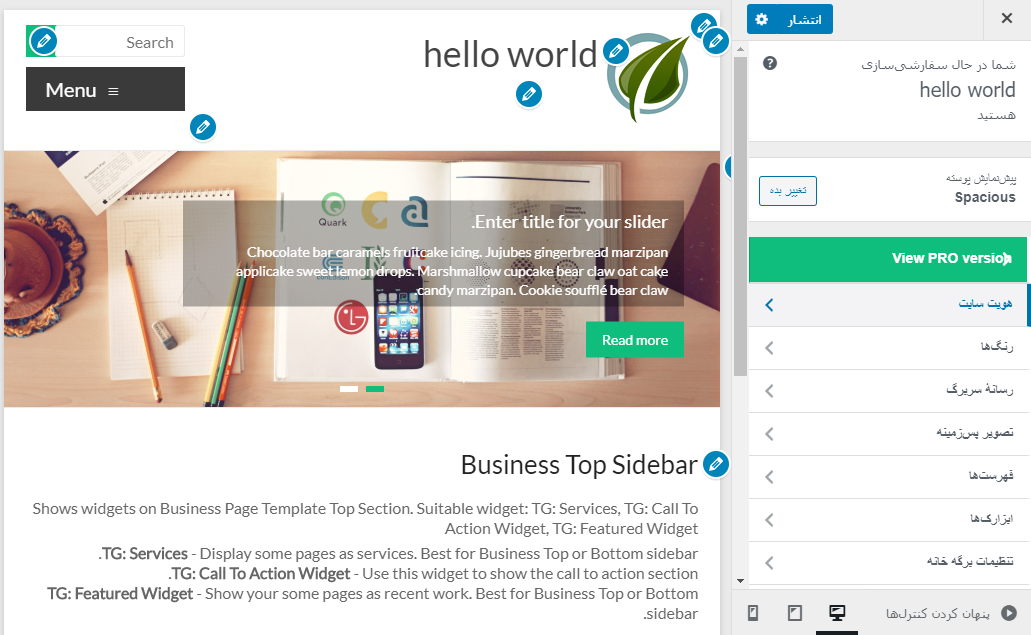
با این کار، بخش سفارشیسازی پوسته وردپرس باز میشود. بسته به اینکه از چه پوسته و یا تمی استفاده میکنید، ممکن است گزینهها کمی متفاوت نسبت به آنچه در منوی سمت راست در اینجا مشاهده کنید، باشد:

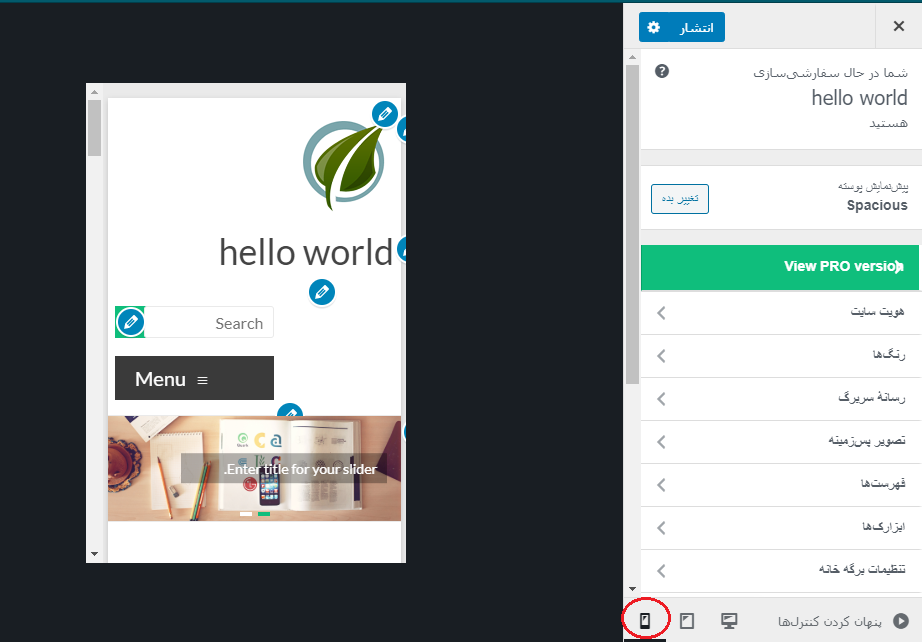
در پایین صفحه، روی نماد تلفن همراه کلیک کنید. سپس میتوانید پیشنمایش سایت خود را در دستگاههای تلفن همراه، مشاهده کنید.

در قسمت نمایش پوسته خود، یکسری نمادهای آبی رنگی وجود دارند که فقط در پیشنمایش موجود هستند. اینها برای ایجاد تغییرات در پوسته است. شما این نمادها را در سایت بارگذاری شده خود مشاهده نمیکنید. زیرا که شما پوسته ویرایش شده را بارگذاری کردهاید ولی قبل از آن در حال ویرایش هستید.
این روش پیشنمایش نسخه موبایل هنگامی مفید است که هنوز وبسایت خود را تمام نکرده و در حال ویرایش آن هستید و یا آن را بر روی میزبان سایت خود بارگذاری نکردهاید. در این حالت میتوانید تغییراتی را ایجاد کرده و آنها را بررسی کنید.
۲- استفاده از حالت دستگاه DevTools گوگل کروم
مرورگر Google Chrome مجموعهای از ابزارهای برنامه نویسی را به همراه دارد که به شما یک سری امکان ویژهای میدهد. با استفاده از DevTools شما میتوانید خیلی از مواردی را که در وبسایت انجام دادهاید، چک کنید. از جمله این موارد میتوان به دیدن پیشنمایش ظاهر وبسایت شما در دستگاههای تلفن همراه اشاره کرد.
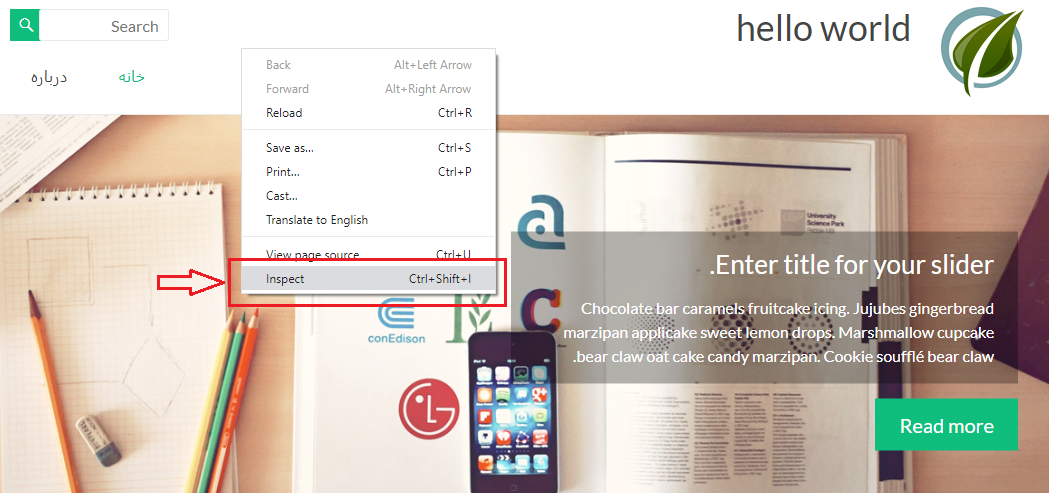
به این منظور، ابتدا مرورگر گوگل کروم خود را در کامپیوتر باز کرده و به صفحه مورد نظر خود مراجعه کنید. شما حتی میتوانید با استفاده از این ویژگی پیشنمایش صفحهای از سایت خود و یا حتی وبسایت رقیب خود را بررسی کنید. سپس باید روی صفحه کلیک راست کرده و “Inspect” را انتخاب کنید.

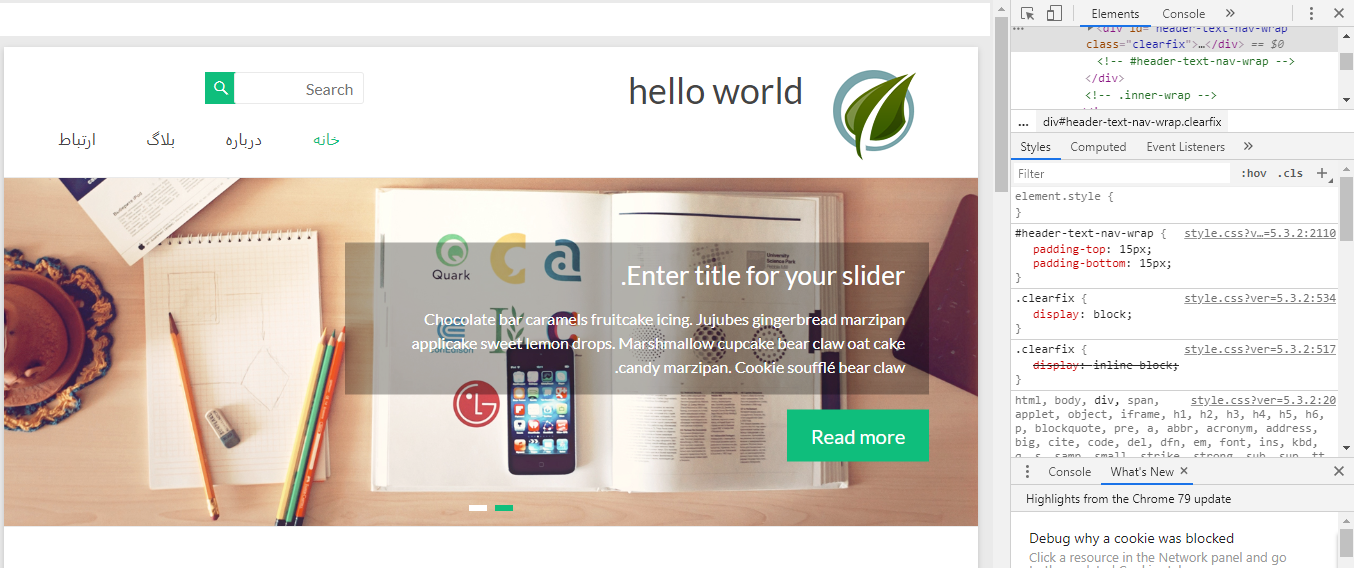
یک صفحه جدید در سمت راست یا در پایین صفحه باز خواهد شد، مانند عکس زیر:

از دید یک توسعه دهنده وبسایت، میتوانید منبع کد HTML سایت خود را مشاهده کنید.
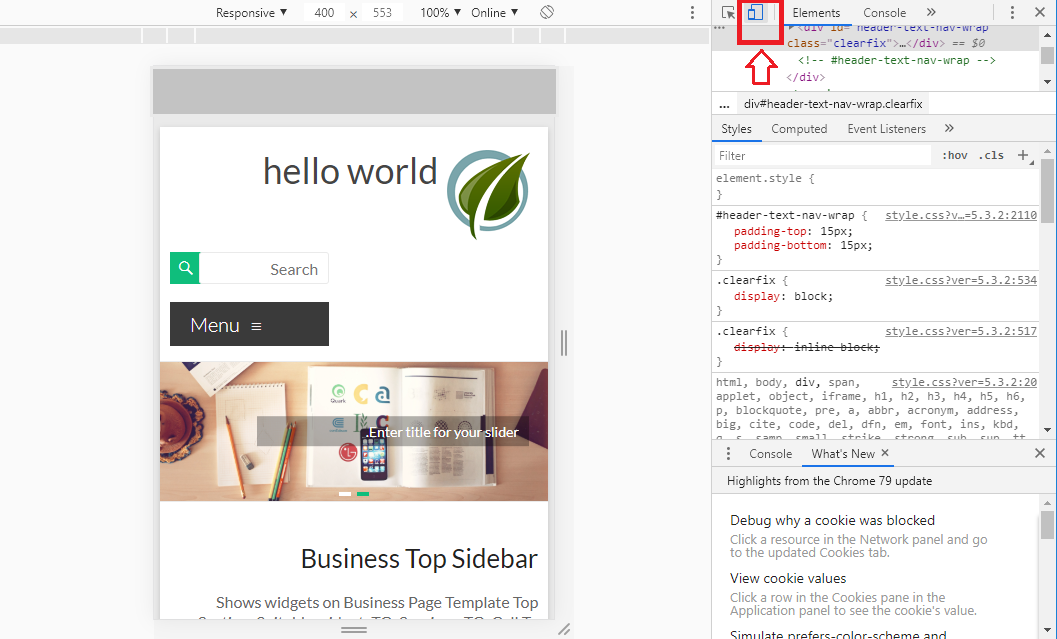
در مرحله بعدی، روی دکمه ” Toggle Device Toolbar” کلیک کنید تا نمای ظاهری سایت به نسخه موبایل تغییر یابد. همچنین شما با فشردن ” Ctrl+Shift+I” میتوانید به این صفحه و نسخه موبایلی سایت دسترسی پیدا کنید.

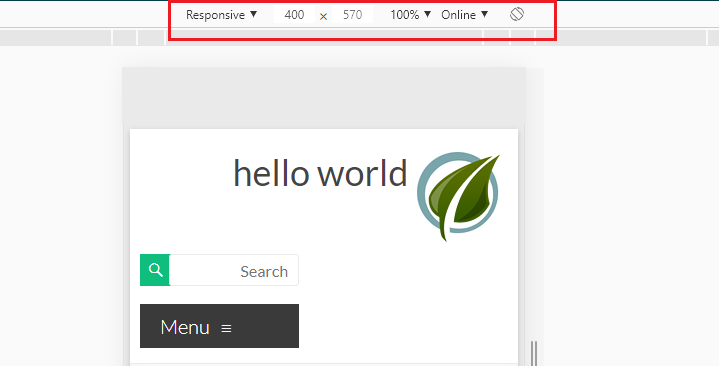
متوجه خواهید شد که پیشنمایش وبسایت شما به اندازه صفحه نمایش تلفن همراه در حالت نمایش سایت وردپرسی در موبایل، کوچک میشود.
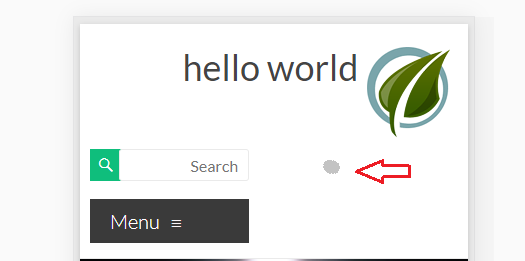
شما همچنین متوجه تغییراتی در ظاهر وبسایت خود در نمای موبایل خواهید شد. در مثال بالا، منو دچار یک به هم ریختگی خاصی میشود. همچنین نماد جستجو به جای سمت راست منو به سمت چپ حرکت کرده است.
وقتی موس را بر روی نسخه تلفن همراه سایت خود به حرکت در میآورید، به یک حلقه تبدیل میشوید. این حلقه را میتوان با ماوس خود جابجا کرد تا از صفحه لمسی روی دستگاه تلفن همراه تقلید کند.

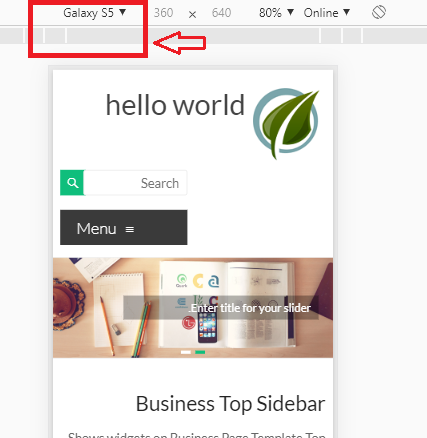
همچنین میتوانید کلید” Shift” را نگه دارید، سپس موس را کلیک کنید و حرکت دهید تا نسخه تلفن همراه وبسایت که قابلیت بزرگنمایی یا به حالت عادی برگشتن را دارد، مشاهده کنید. در بالای نمای تلفن همراه سایت خود، گزینههای دیگری را مشاهده خواهید کرد.

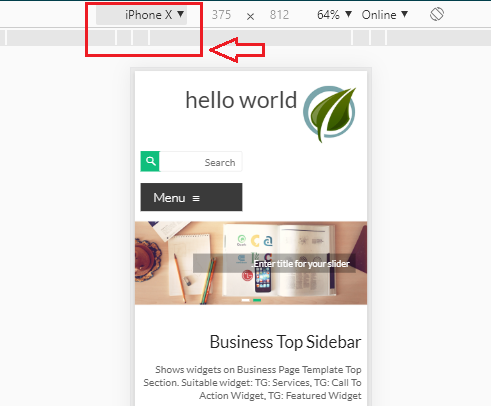
این موارد به شما اجازه میدهند چندین کار مازاد را برای سخه موبایل سایت وردپرسی در کامپیوتر، انجام دهید. میتوانید بررسی کنید که سایت شما در انواع گوشی های هوشمند چگونه دیده خواهد شد. به عنوان مثال در عکس زیر ما دو نمونه از مدلهای موجود از گوشی را انتخاب و نسخه موبایل وبسایت وردپرسی خود را در آن دیدیم.


همچنین در بررسی نسخه موبایل سایت وردپرسی در کامپیوتر میتوانید عملکرد سایت خود را بر روی اتصالات سریع یا 3G و آهسته را بررسی کنید. حتی میتوانید با استفاده از نماد چرخش، صفحه موبایل را بچرخانید و نمایی دیگر از وبسایت خود را ببینید. خب تمام اینها نکات جالبی از وبسایت شما را به نمایش خواهند گذاشت که مطمئنا دانستن و دیدن آنها خالی از لطف نیست.
چطور محتوای متناسب با موبایل را در وردپرس ایجاد کنیم؟
مهم است که وبسایت شما از طراحی واکنشگرا یا ریسپانسیو برخوردار باشد. زیرا که بازدیدکنندگان سایت شما که از تلفن همراه برای بازدید و استفاده از سایت شما بهره میبرند، رضایت کافی از سایت شما داشته باشند و باز هم از آن استفاده کنند. اما خب داشتن یک سایت واکنشگرا و عالی ممکن است به همین آسانی و بدون مشکل نباشد. نیاز به داشتن یک ایده عالی و متفاوت است. اگر خود را به جای کاربر قرار دهید که میخواهد با موبایل از سایت شما بازدید کند، دوست دارید با چه چیزهایی مواجه شوید؟ چطور به محتواها دسترسی داشته باشید؟
همانطور که میدانید، کاربران دستگاههای تلفن همراه اغلب به دنبال چیزهای متفاوتی نسبت به کاربرانی که از کامپیوتر استفاده میکنند، هستند. خب پس میتوان با ایجاد یکسری تفاوتها در نسخه موبایلی نسبت به دسکتاپ، جذابیت دوچدانی ایجاد کرد. مثلاً شما میتوانید برای نسخه موبایل سایت وردپرسی در کامپیوتر و یا نمایش کاملاً متفاوتی را ایجاد کنید. به این منظور شما میتوانید از افزونه پرکاربردی مثل ” Beaver Builder” برای ویرایش صفحات فرود در نمای تلفن همراه وبسایت استفاده کنید.

در آموزش امروز چه چیزی یاد گرفتیم؟
داشتن سایتی واکنشگرا مسئلهایست که این روزها تبدیل به یک قانون شده است و اگر سایتی این ویژگی را نداشته باشد مطمئنا کاربران زیادی را به خود اختصاص نمیدهد. برای این منظور ما باید حتما سایت خود را برای دستگاههای مختلف موبایلی رسپانسیو کنیم. امروز روشهای متفاوت بررسی واکنشگرایی سایتها و مشاهده نسخه موبایل سایت وردپرسی در کامپیوتر را بررسی کردیم. حتما مقاله امروز را بخوانید.
بیصبرانه منتظر نظرات شما عزیزان هستیم.




