ایجاد وبسایتی که در حالت موبایلی و در دستگاه های هوشمند به خوبی نشان داده شود کار راحتی نیست اما امکان پذیر است. بهتر است قبل از انتشار سایت خود حتما واکنش گرایی آن را بررسی کرده و تحت نظارت قرار دهید. برای طراحی وبسایت واکنش گرا به نکات و مواردی نیاز دارید که باید به آنها توجه کنید.
طراحی وبسایت واکنش گرا
در این مقاله، چک لیست ساده ای از آیتم های مورد نیاز که باید حتما در طراحی وبسایت واکنش گرا به آنها توجه کنید در نظر گرفته ایم که نظر شما را به آن جلب میکنیم.
تست واکنش گرایی وبسایت
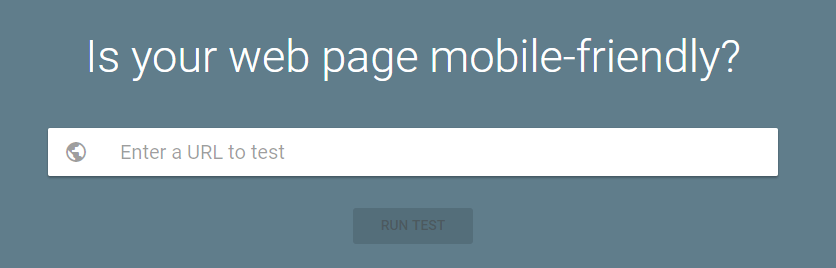
برای اینکه بتوانیم با اطمینان واکنش گرایی یک وبسایت را بررسی کنیم میتوانیم از ابزارگوگل به اسم Mobile Friendly Test کمک بگیریم. با وارد کردن آدرس وبسایت مورد نظر میتوانید آن را بررسی کنید.
بررسی 7 مورد برای واکنش گرایی یک وبسایت
یکی از مواردی که در افزایش ترافیک وبسایت اهمیت دارد واکنش گرا بودن آن است. لیستی که در طراحی وبسایت واکنش گرا آماده کرده ایم مواردی را برای این منظور در اختیار شما قرار می دهد :
1- تست وبسایت در رزولوشن های چند گانه
یکی از موارد مهم در طراحی وبسایت واکنش گرا این است که وبسایت شما نه تنها در موبایل و دستگاه های هوشمند بلکه در حالت دسکتاپ هم باید واکنش گرا باشد و به خوبی نمایش داده شود.
این بدان معناست که وبسایت مورد نظر باید دارای رزولوشن خوبی باشد. اگر المان های موجود در حالت موبایل به خوبی نشان داده نشوند شما دچار مشکل شده و نرخ خروج منفی میشود. یکی از ویژگی های هوشمند ی تست رزولوشن وبسایت در تمامی دستگاه ها میباشد. خوشبختانه، این پروسه پیچیده به نظر نمیرسد و نیاز به دستگاه های مختلف برای تست آن ندارید بلکه با ابزارهایی به راحتی میتوانید آن را تست کنید:
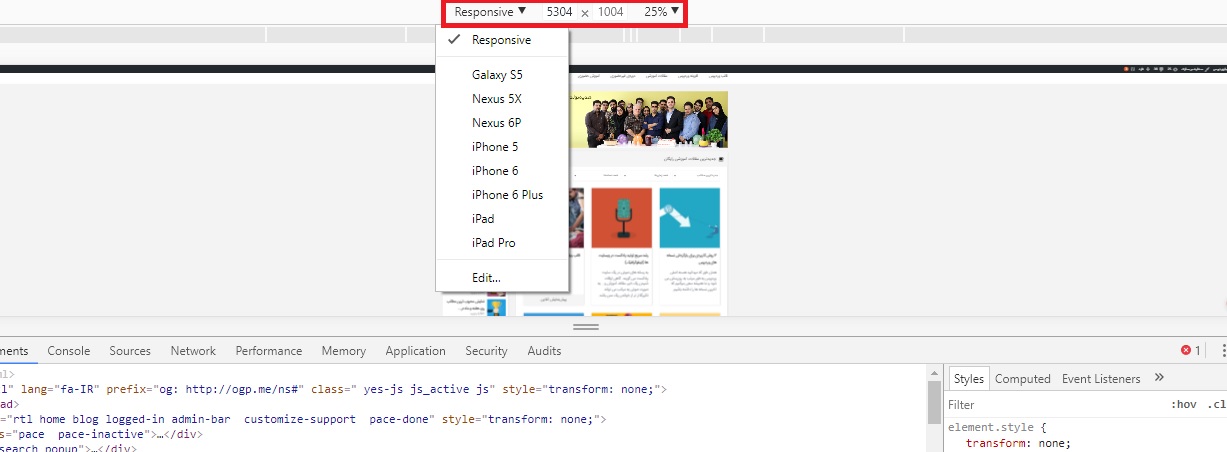
Chrome DeV ToolS: این ابزار یکی از بخش های مورورگر کروم است. به راحتی با آن میتوانید واکنش گرایی وبسایت را در هر دستگاه و اندازه ای که بخواهید تست کنید.
سرویس های Screenfly و Browser stack: این موارد هم سرویس هایی هستند که میتوان رزولوشن ها را با کمک آنها بررسی کرد. تمامی این سرویس ها رایگان هستند و به راحتی میتوانید از آنها استفاده کنید.
2- از نمایش درست فهرست ها در اندازه ی کوچک مطمئن شوید.
در بیشتر موارد، فهرست ها اولین گزینه برای نمایش دسته های وبسایت به کاربران هستند. با این وجود چند مرحله را برای تست فهرست ها در طراحی وبسایت واکنش گرا و در موبایل میتوانید انجام دهید:
- بررسی تمامی عناصر قابل مشاهده در فهرست ها را انجام دهید .
- در مورد زیر منو ها مطمئن شوید که به خوبی نشان و واکنش گرایی آن رعایت شده باشد.
- مجددا بررسی کنید که فهرست ها خوانا باشند.
3- رزولوشن تصاویر را به دقت بررسی کنید.
تصاویر جزء لاینفک وبسایت هستند اما گاهی در گرافیک آن دقت کافی صورت نمی گیرد. تصاویر باید دارای رزولوشن خوبی باشند تا در هنگام کوچک شدن در صفحات موبایل، تبلت و… لینک آنها بهم نریزد. برای اینکه موردی پیش نیاید به نکات زیر دقت کنید:
- برروی انتخاب تصاویر متمرکز شوید زیرا در برند سازی شما موثر است.
- فرمت خوب و کاربر پسند ی را برای تصاویر انتخاب کنید.
- درصورتی که میخواهید تصاویر را کراب کنید باید بسیار دقیق عمل کنید.
4 – محتوای وبسایت خوانا باشد.
یکی از مواردی که باید در طراحی وبسایت واکنش گرا به آن بسیار توجه کنید خوانا بودن متون است. دقت کنید با تغییر اندازه ی وبسایت مشکلی در متن ها پیش نیاید. البته میتوانید برای این موضوع به نکات زیر توجه کنید:
- استفاده از فرمت های استاندارد در بدنه ی اصلی و محتوا
- استفاده درست از تیترها
- انتخاب یک قالب مناسب که در نحوه ی نمایش امکانات بیشتری به شما میدهد .
5- برقراری ارتباط تمامی عناصر وبسایت با هم
باید حواستان باشد که با رسپانسیو کردن سایت، امکانات آن از کار نیفتد و تمامی عناصر استاندارد باشند. بهتر است موارد زیر را حتما بررسی کنید :
- دکمه ها، فرمت ها، فهرست ها و…
- تمامی لینک هایی که قابلیت کلیک کردن دارند.
6- جلوگیری از مزاحمت پاپ آپ
باید حواستان باشد در طراحی وبسایت واکنش گرا، پنجره های پاپ آپ با اینکه باعث افزایش بازدید و ترافیک میشوند از طرفی میتوانند مزاحم و خسته کننده باشند . پس به گونه ای از آنها استفاده کنید که آزار دهنده نباشند.
7- سرعت بارگذاری وبسایت را تست کنید.
قبل از هر کاری باید سرعت بارگذاری وبسایت خود را کنترل کنید و همیشه نیز باید آن را مورد بررسی قرار دهید زیرا امری کاملا ضروری است. سه نکته را در مورد سرعت وبسایت در نظر بگیرید :
- سعی کنید سرعت وبسایت خود را در حالت موبایل تا حد ممکن افزایش دهید
- تصاویر را کم حجم و بهینه کنید .
- از افزونه های کش مرورگر استفاده کنید .
چنانچه به این 7 مورد کلیدی توجه کنید وبسایت مطلوبی را هم برای کاربران دسکتاپ و هم موبایل و سایر دستگاه های هوشمند خواهید داشت.