
تگهای hreflang یک راه حل فنی برای سایتهایی است که میخواهند یک محتوا را در زبان های مختلف ارائه کنند. سایتهایی که چند زبانه هستند میتوانند از این تگ استفاده کنند. تگ hreflang در وردپرس برای این قبیل سایتها بسیار مهم است و به همین منظور برای درک عملکرد این تگ، فرض کنید مقالهای در زبان فارسی نوشته شده ولی دارای یک نسخه انگلیسی نیز هست. تگ hreflang به گوگل کمک میکند تا نسخه انگلیسی را در نتایج گوگل به کاربری که انگلیسی زبان است نمایش دهد. بیایید بطور کامل با hreflang در وردپرس آشنا شویم.
تگ hreflang در وردپرس
تگهای hreflang یک متد برای شناسایی صفحاتی است که دارای یک محتوای یکسان هستند اما در یک یا چند زبان دیگر نیز ارائه شدهاند. 3 راه برای استفاده از این تگ وجود دارد:
- استفاده از محتوای چند منطقهای مثل en-us یا en-gb
- استفاده از محتوای چند زبانی مثل en، de و …
- تلفیقی از دو مورد بالا
تگ hreflang از نظر سئو چه مزیتی دارد؟
دو دلیل وجود دارد برای اینکه شما باید از تگ hreflang در وردپرس یا هر سیستم دیگری استفاده کنید.
اول از همه اینکه اگر شما براساس زبان کاربر، محتوای خود را به وی نشان دهید، باعث جلب رضایت کاربر میشود که در نتیجه آن مدت زمان بیشتری در سایت شما میماند که مسلما از نظر سئو مفید است.
دوم اینکه استفاده از این تگ باعث به وجود آمدن محتوای تکراری نمی شود. اگر شما یک مقاله مشخص را در زبان US و UK و استرالیایی با لینکهای مختلف بسازید، اختلافات این 3 مقاله بسیار جزئی خواهد بود و احتمالا در حد تفاوت در قیمت و یا ارز کشور است. اگر از تگ hreflang استفاده نکنید، ممکن است گوگل متوجه کار شما نشود و آن را محتوای تکراری در سایت قلمداد کند. اما با استفاده از این تگ به گوگل میفهمانید این 3 مقاله یکی هستند اما برای 3 دسته افراد مختلف نوشته شدهاند.
تگ hreflang از نظر فنی چگونه است؟
Hreflang کدی است که با استفاده از آن تمامی URL هایی که دارای همان محتوای یکسان با زبانهای مختلف هستند را مشخص میکند. این URLها میتوانند دارای یک محتوای مشخص باشند که در زبانهای مختلف نوشته شده است. جلوتر با نحوه استفاده از آن آشنا خواهید شد.
وقتی یک کاربر در گوگل جستجو میکند، گوگل این مراحل را انجام میدهد:
- ابتدا تعیین میکند که میخواهد به لینکی رتبه بدهد و آن را نمایش دهد.
- بررسی میکند آیا آن لینک دارای تگ hreflang در وردپرس هست یا خیر
- در نهایت نتایجی را نشان میدهد که بیشترین ارتباط را با گزینهای که کاربر میخواهد را دارد.
مکان جغرافیایی کاربر و زبان وی تعیین میکند کدام لینک برای او نمایش داده شود. البته ممکن است کاربر برای مرورگر خود چندین زبان مختلف اضافه کرده باشد. در این صورت اولویت با اولین زبانی است که در لیست تنظیمات مرورگر وی وجود دارد.
چه زمانی باید از تگ hreflang استفاده کرد؟
اکنون که با hreflang در وردپرس و نحوه کارکرد آن آشنا شدیم، میخواهیم بدانیم که چه زمانی باید از این تگ استفاده کرد. به طور خلاصه، استفاده از تگ hreflang در وردپرس در دو مورد زیر خلاصه می شود:
- یک محتوای ثابت و یکسان در چند زبان مختلف دارید.
- محتوایی دارید که مخاطبانش دارای زبان یکسانی هستند اما در مناطق مختلفی زندگی میکنند.

مهم نیست محتوایی که ارائه میکنید روی یک دامنه است یا نسخههای مختلف آن روی دامنههای متفاوتی قرار دارد. میتوانید در هر دو صورت آنها را به هم لینک کنید.
نحوه استفاده از تگ hreflang

برای استفاده از این تگ نباید وسواس داشته باشید. فرض کنید محتوای شما 3 نوع مخاطب از نظر مکان دارد:
- آلمان
- آلمان با هدف تاثیر بر کاربران اتریشی
- آلمان با هدف تاثیر بر کاربران سوییسی
در این صورت باید تگها به صورت زیر باشند:
- de-de برای تاثیر گذاری و نمایش به کاربران آلمانی در آلمان
- de-at برای تاثیر گذاری و نمایش به کاربران آلمانی در اتریش
- de-ch برای تاثیر گذاری و نمایش به کاربران آلمانی در سوییس
اما گوگل برای کاربری که در بلژیک است و در گوگل جستجو میکند، کدام نسخه را نمایش خواهد داد؟ به نظر میرسد اولین نسخه، بهترین گزینه باشد اما بهتر است وسواس به خرج ندهیم و نسخه اول را فقط برای افراد با زبان آلمانی تعریف کنیم. یعنی به جای de-de از de استفاده کنیم تا مطمئن شویم همه افراد آلمانی زبان از محتوای سایت استفاده خواهند کرد.
این تگها باید دارای مقادیر استاندارد باشند تا بتوانند زبان و منطقه را به خوبی به گوگل معرفی کنند. برای اینکه بتوانید از کد زبان و منطقه به درستی استفاده کنید، از لیست موجود در لینک زیر کمک بگیرید.
روشهای استفاده از تگ hreflang

به طور کلی از 3 راه میتوان از این hreflang در وردپرس استفاده کرد. به بررسی این 3 روش میپردازیم.
1- استفاده از تگ <head> در HTML
اولین روش استفاده از hreflang، قرار دادن کد مربوطه در قسمت <head> است. باید این کد را در هر یک از صفحات وارد کنید.
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />
اگر سایت شما قرار است بیش از 20 زبان را پشتیبانی کند، این روش توصیه نمیشود چون برای هر یک از زبانها باید یک المان Link در HTML نوشته شود که حدودا حجم صفحه را 1.5 کیلوبایت افزایش میدهد و باعث کندی سایت شما میشود.
2- استفاده از HTTP headers
روش دوم استفاده از تگ hreflang، استفاده از HTTP headers است که حتی PDFها و فایلهایی که HTML نیستند را نیز پشتیبانی میکند.
Link: <http://es.example.com/document.pdf>;
rel="alternate"; hreflang="es",
<http://en.example.com/document.pdf>;
rel="alternate"; hreflang="en",
<http://de.example.com/document.pdf>;
rel="alternate"; hreflang="de"
مشکل این روش هم همانند روش اول است. در صورتی که تعداد Linkها زیاد باشد، حجم دستورات بالا رفته و باعث کندی سایت میشود.
3- استفاده از XML sitemap hreflang
روش سوم پیاده سازی این تگ، استفاده از فایل XML نقشه سایت است. در این روش یادداشتی برای هر URL از طریق صفت xhtml:link نوشته میشود. اگر فکر میکنید این روش، حجم کمتری را اشغال میکند، باید بگوییم که متاسفانه این طور نیست و حتی از روشهای قبلی حجم بیشتری اشغال میکند. به عنوان مثال کد زیر برای یک URL و دو زبان نوشته شده است:
<url>
<loc>http://www.example.com/uk/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/" />
<xhtml:link rel="alternate" hreflang="en-au" href="http://www.example.com/au/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk/" />
</url>
همچنین دو URL دیگر نیز باید در کد نوشته شوند. بنابراین کد باید به این شکل باشد:
<url>
<loc>http://www.example.com/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/" />
<xhtml:link rel="alternate" hreflang="en-au" href="http://www.example.com/au/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk/" />
</url>
<url>
<loc>http://www.example.com/au/</loc>
<xhtml:link rel="alternate" hreflang="en" href="http://www.example.com/" />
<xhtml:link rel="alternate" hreflang="en-au" href="http://www.example.com/au/" />
<xhtml:link rel="alternate" hreflang="en-gb" href="http://www.example.com/uk/" />
</url>
همانطور که می بینید، URLها را در المان <loc> تغییر میدهیم. با این روش هر URL دارای یک تگ hreflang در وردپرس برای رفرنس به خود و دیگر URLهای مرتبط است. اما این روش مزیتهای ارزشمندی دارد که در ادامه به آنها اشاره میکنیم.
از مزیتهای این روش این است که کاربران عادی سایت شما با این روش نشانهگذاری اذیت نمیشوند و این روش نیازمند فراخوانیهای زیاد دیتابیس نیست. یکی دیگر از مزیتهای این روش این است که تغییر XML sitemap به مراتب سادهتر از تغییر کدهای هر صفحه است.
روش های دیگر استفاده از hreflang
هنگامی که روش پیاده سازی تگ hreflang را تعیین کردید، لازم است به موارد زیر قبل از انجام کار توجه داشته باشید.
hreflang x-default
x-default یک صفت خاص hreflang است که مشخص میکند یک کاربر باید به چه لینکی فرستاده شود اگر هیچ کدام از زبانهایی که شما تعیین کردهاید در لیست زبانهای مرورگر کاربر نباشد. کد آن در المان Link مشابه زیر است:
<link rel="alternate" href="http://example.com/" hreflang="x-default" />
لینکی که در کد بالا تعیین میکنید، لینکی است که کاربر در صورتی وارد آن خواهد شد که هیچ کدام از زبانهای موجود، مناسب وی نباشد.
در مثال بالا که در مورد زبان آلمانی بود، فرض کنید شخصی که زبانش انگلیسی است بخواهد وارد سایت شما شود. در این صورت صفت x-default به کار میآید و تگها به صورت زیر باید باشند:
- de
- de-at
- de-ch
- x-default
در این مثال باید لینک x-default با لینک موجود در de یکسان باشد.
hreflang and rel=canonical
کد ”rel=”alternate” hreflang=”x و ”rel=”canonical میتوانند با هم مورد استفاده قرار بگیرند. هر زبانی باید یک لینک ”rel=”canonical داشته باشد که به خودش اشاره دارد. در مورد مثال بالا، اگر فرض کنیم در صفحه example.com هستیم، کد مربوطه به این صورت خواهد بود:
<link rel="canonical" href="http://example.com/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />
اگر در صفحه en-gb باشیم، کد باید به این صورت باشد:
<link rel="canonical" href="http://example.com/en-gb/">
<link rel="alternate" href="http://example.com/" hreflang="en" />
<link rel="alternate" href="http://example.com/en-gb/" hreflang="en-gb" />
<link rel="alternate" href="http://example.com/en-au/" hreflang="en-au" />
ابزار های مفید برای پیاده سازی hreflang
ممکن است با خود فکر کنید پیاده سازی این کدها خیلی سخت است؛ البته که آنقدر سخت نیست ولی خوشبختانه ابزارهایی وجود دارند که به شما کمک میکنند این کار را انجام دهید.
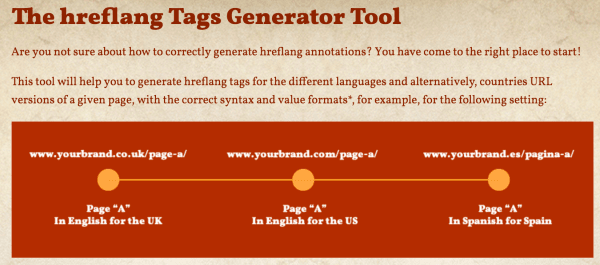
hreflang tag generator

Aleyda Solis یک سایت بسیار مفید برای ساخت المانهای Link درست کرده است. حتی اگر نمیخواهید از این تگ استفاده کنید، میتوانید با استفاده از این سایت کدهای آزمایشی درست کنید تا با نحوه استفاده از این تگ آشنا شوید.
hreflang XML sitemap generator
با استفاده از Erudite میتوانید به راحتی فایل XML خود را بسازید. کافی است با نرم افزاری مثل Excel فایلی با پسوند CSV درست کنید که در آنها زبان هر URL را تعیین کردهاید. در نهایت این فایل را در سایت آپلود کنید تا فایل XML ساخته شود. در فایل CSV باید برای هر زبان یک ستون اختصاص دهید و لینک هر زبان را در سطر مربوط به آن ستون بنویسید. اگر میخواهید از صفت x-default نیز استفاده کنید، میتوانید یک ستون برای این صفت اختصاص داده و URL آن را در سطر مربوطه وارد کنید.
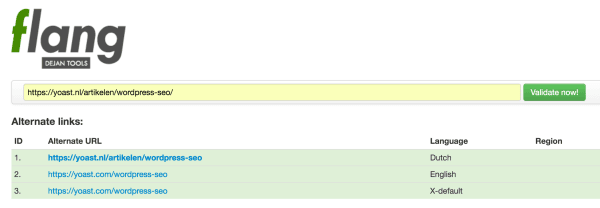
hreflang tag validator

پس از استفاده از تگ hreflang، باید نسبت به اعتبار سنجی آن اقدام کنید. اگر از المان Link در تگ <head> استفاده می کنید، میتوانید سایت Flang برای اعتبار سنجی آن استفاده کنید. متاسفانه فعلا ابزاری برای اعتبار سنجی فایل XML وجود ندارد.
همچنین میتوانید برای وبسایت وردپرسی خود از افزونه HREFLANG Tags Lite کمک بگیرید.
نتیجه نهایی
اگر میخواهید محتواهای سایت شما به افراد مختلف با توجه به زبان آنها نمایش داده شود. استفاده از تگ hreflang در وردپرس میتواند راه حل خوبی باشد. این تگ باعث میشود زبان محتوای سایت شما با زبان کاربر یکی باشد. این امر تاثیر بسزایی در جذب مخاطب از مناطق مختلف شده و در نتیجه برای سئوی سایتتان بسیار سودمند است. امیدواریم با مطالعه این مقاله بتوانید سایت خود را در این جهت بهبود بخشید.
خوشحال میشویم نظرتان را درباره این موضوع بدانیم. با ما در بخش دیدگاههای این مقاله در ارتباط باشید.
منابع:





arashgfx 6 سال عضو همیار وردپرس
درود بر شما و خسته نباشید
خاستم ببینم برای سایتهای تک زبانه هم نیاز به تعریف این تگ برای صرفا زبان فارسی هست؟
سپاس
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
خیر نیازی نیست.