
کسانی که از سیستم مدیریت محتوای وردپرس برای طراحی سایت استفاده میکنند میتوانند بدون حتی یک خط کدزنی و فقط با استفاده از امکانات ویژه داشبورد وردپرس ، اقدام به طراحی سایت کنند و با استفاده از ویژگی های خاص این ابزار مثل قالبها ، افزونه ها و ابزارکها هر نوع سایتی را میخواهند ایجاد کنند ولی خوب داشتن اطلاعاتی در مورد زبان نشانه گذاری html هم میتواند برای این افراد بسیار مفید باشد که ما در این محتوا در مورد هر آنچه باید یک وردپرس کار از زبان نشانه گذاری html در وردپرس بداند با شما عزیزان صحبت خواهیم کرد.
هر وبسایتی که در فضای گسترده وب و اینترنت وجود دارد شامل کدهایی است که از تکنولوژی های مختلف از جمله زبان نشانه گذاری html در آن استفاده شده است و در واقع بیس و پایه هر وبسایتی کدهای html است.
هر سایتی فارغ از اینکه با چه ابزاری ایجاد شده باشد در نهایت به صورت کدهایی مبتنی بر html در هاست یا همان سرور ذخیره میشود و وقتی کاربری آدرس سایتی را در مرورگر خود وارد میکند درخواستی از سمت کاربر به سرور ارسال میشود و در پاسخ به این درخواست اطلاعات مربوط به سایت از طریق سرور به صورت کدهایی مبتنی بر html به سمت سیستم کاربر ارسال میشود و مرورگر هم این کدها را کامپایل کرده و به کاربر نمایش میدهد.
همانطور که گفتیم بیس و پایه کدهای صفحات هر سایتی html است در نتیجه آشنایی با این زبانه نشانه گذاری برای هر طراح سایتی میتواند بسیار مفید باشد.
در ادامه مجموعه محتواهای آموزش وردپرس در این محتوا در مورد موضوع html در وردپرس صحبت خواهیم کرد و در مورد هر یک از سرفصلهای زیر به شما عزیزان توضیحاتی را خواهیم داد.
- چرا یک وردپرس کار باید با مفاهیم html در وردپرس آشنا باشد؟
- زبان نشانه گذاری HTML چیست؟
- نحوه مشاهده تگهای HTML در محتوای صفحات و پست های وردپرس
- معرفی کاربردی ترین تگهای html در وردپرس
- بخشهای مختلف منوی ویرایشگر متن وردپرس
چرا یک وردپرس کار باید با مفاهیم html در وردپرس آشنا باشد؟
اگر شما هم جز افرادی هستید که با استفاده از سیستم مدیریت محتوای وردپرس طراحی سایت میکنید و یا حتی مدیریت و پشتیبانی سایت خود یا دیگران را بر عهده دارید داشتن اطلاعاتی در مورد مفاهیم و کاربردهای html در وردپرس میتواند بسیار برای شما مفید باشد به عنوان مثال:
- فرض کنید میخواهید تغییر جزیی در یکی از صفحات سایت خود ایجاد کنید که از طریق داشبورد وردپرس امکان ایجاد آن تغییر وجود ندارد به عنوان مثال میخواهید کاربر با کلیک روی یک المان یا لینک به صفحه خاصی از سایت شما و یا حتی یک لینک خارجی منتقل شود قطعا بدون داشتن اطلاعاتی در مورد html در وردپرس انجام این کار برای شما مقدور نخواهد بود.
- اگر بخواهید نوشته های سایت خود را در فرمت مناسب و با شکل دلخواه خود به کاربران نمایش دهید باید از زبان نشانه گذاری html استفاده کنید در نتیجه باید با مفاهیم html در وردپرس آشنا باشید.
- فرض کنید میخواهید تغییراتی را در سایت خود ایجاد کنید و برای این منظور به دنبال همکاری با یک تیم برنامه نویسی وب هستید در این صورت اطلاع از مفاهیم html در وردپرس میتواند به شما کمک کند تا بتوانید ارتباط و تعامل مناسبی با آن تیم برقرار کنید.

با توجه به مطالبی که در این بخش بیان کردیم قطعا هر وردپرس کاری باید با مفاهیم html در وردپرس آشنا باشد با این وجود کسانی که با وردپرس طراحی سایت انجام میدهد نیازی به اینکه در حوزه برنامه نویسی خیلی حرفه ای و مسلط باشد ندارد و یک آشنایی مقدماتی کافی است.
زبان نشانه گذاری HTML چیست؟
HTML مخفف عبارت HyperText Markup Language است و در واقع بیس و پایه کدهای صفحات وب است که مرورگر با کامپایل این کدها ، میتواند محتوا را در فرمت و شکل مورد نظر برنامه نویسان و طراحان آن سایت به کاربران نمایش دهد.
در حالت کلی کدهای HTML متشکل از تگهای باز و بسته هستند که هر تگ مفهوم و عملکرد خاصی دارد که این عملکرد برای مرورگرها قابل تفسیر است به عنوان مثال تگ باز <a> برای قرار دادن لینک در داخل محتوا است و در پایان باید با تگ بسته معادل آن یعنی </a> بسته شود هر چند برخی تگها هم نیازی به تگ پایانی یا همان تگ بسته ندارند که از آن جمله میتوان با تگ <img> اشاره کرد که برای نمایش عکس در محتوا کاربرد دارد.
نحوه مشاهده تگهای HTML در محتوای صفحات و پست های وردپرس
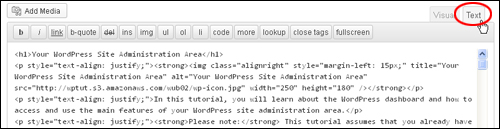
وردپرس امکان مشاهده و اصلاح تگهای html موجود در یک صفحه را برای کاربران در داشبورد خود فراهم کرده است برای این منظور کافی است در بخش ویرایشگر مربوط به پست یا صفحه مورد نظر مطابق شکل زیر روی گزینه Text کلیک کنید تا بتوانید تگهای Html موجود در آن صفحه یا پست را مشاهده کنید.

البته شکل بالا مربوط به ویرایشگر کلاسیک وردپرس است در ویرایشگر جدید وردپرس یا همان ویرایشگر گوتنبرگ باید در صفحه مربوط به پست یا پیج مورد نظر ، روی علامت سه نقطه در گوشه بالای صفحه کلیک کنید و سپس از بخش ویرایشگر ، حالت ویرایشگر کد را فعال کنید.
معرفی کاربردی ترین تگهای html در وردپرس
در سیستم مدیریت محتوای وردپرس برخی از تگهای html بیشتر مورد استفاده قرار میگرند که در این بخش برخی از کاربردی ترین تگهای html در وردپرس را به شما معرفی خواهیم کرد.
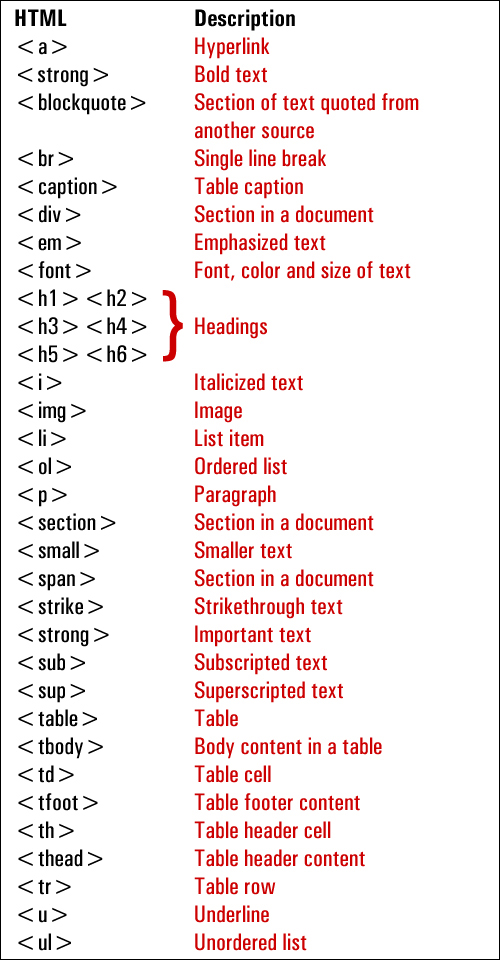
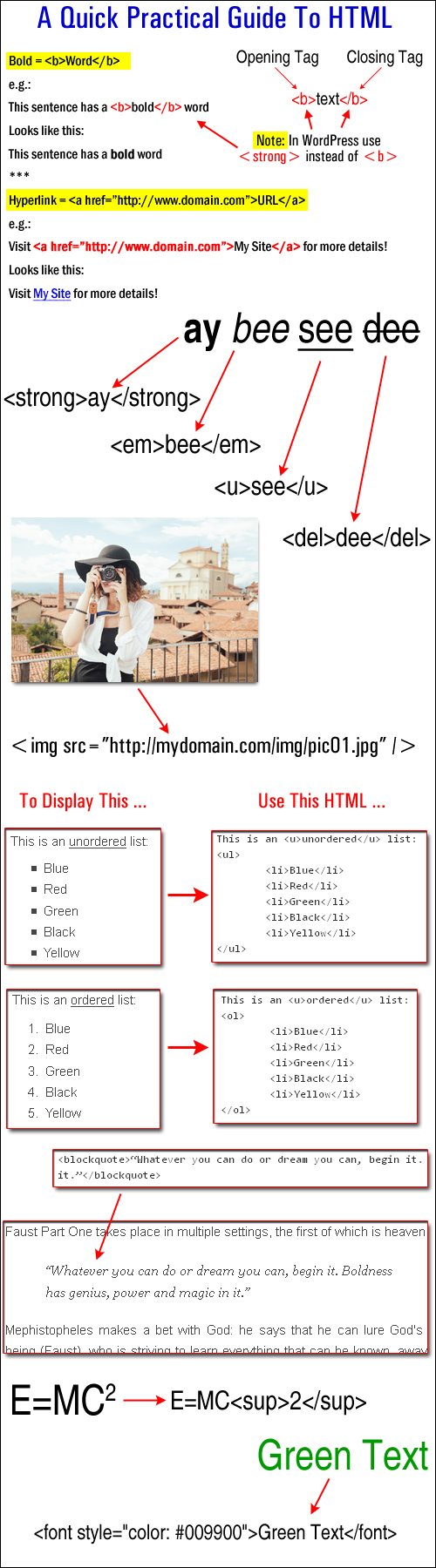
در شکل زیر میتوانید برخی از کاربردی ترین تگهای html در وردپرس را مشاهده کنید.

در شکل زیر هم میتوانید ساختار کلی یک سایت را بر اساس تگهای html مشاهده کنید.

در ادمه این بخش در مورد برخی از کاربردی ترین تگهای html در وردپرس که در دو شکل بالا مشاهده کردید بیشتر توضیح خواهیم داد.
تگ <p>
یکی از مهمترین تگهای html در وردپرس همین تگ p یا همان پاراگراف است که با استفاده از آن میتوان متنها و پاراگرافها را در فرمت مورد نظر به کاربران نمایش داد یا پاراگراف جدید ایجاد کردبه عنوان مثال کدهای زیر باعث ایجاد دو پاراگراف با دو تگ p در داخل محتوای سایت میشود.
<p> first paragraph </p>
<p> second paragraph </p>
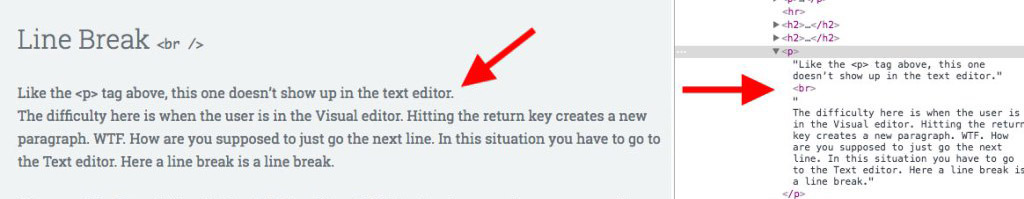
تگ <br>
با استفاده از تگ <br> میتوانید در محتوای صفحه یا پست مورد نظر خود یک خط جدید ایجاد کنید و به خط بعدی بروید.
این تگ هر چند در بخش دیداری یا همان visual ویرایشگر وردپرس نمایش داده نمیشود ولی اگر در مرورگر خود با استفاده از inspect ، کدهای صفحه سایت را مشاهده کنید میتوانید مطابق شکل زیر آن را در بین تگهای html مشاهده کنید.

تگهای <h>
تگهای h یا همان هدینگ یکی از مهمترین و کاربردی ترین تگهای html در وردپرس هستند که با استفاده از آنها میتوانید سرتیترهای مربوط به محتوای صفحه یا پست خود را تعیین کنید.
تگهای h شامل 6 حالت هستند که از h1 تا h6 را شامل میشوند که در بین آنها تگ h1 بزرگترین تگ و تگ h6 کوچکترین تگ هدینگ است.
کدهای زیر نمونه ای از استفاده از تگهای هدینگ یا همان <h> داخل محتوا است که با استفاده از آنها میتوان محتوا را به چندین بخش مختلف تقسیم بندی کرد که هر بخش به نوبه خود میتواند شامل چندین زیرمجموعه باشد.
<h1>Main Page Title</h1>
<h2>Sub Section</h2>
content, content, content, content
<h3>Sub-sub Section</h3>
content, content, content, content
<h3>Sub-sub Section</h3>
content, content, content, content
<h2>Sub Section</h2>
content, content, content, content
<h2>Sub Section</h2>
content, content, content, content
تگ <ul>
یکی دیگر از تگهای پرکاربرد html در وردپرس ، تگ <ul> یا همان لیست است که با استفاده از آن میتوان به هر تعداد که نیاز است لیست در محتوای صفحه یا پست قرار داد.
برای تعریف آیتمها و بخشهای مختلف یک لیست باید از تگ <li> استفاده کرد به عنوان مثال با استفاده از کدهای زیر میتوانید یک لیست با چهار بخش مختلف که شامل نام چهار کشور متفاوت است را ایجاد کنید.
<ul> <li>iran</li> <li> turkey </li> <li> germany </li> <li> united states </li></ul>
که با وارد کردن این کد خروجی در صفحه مرورگر کاربران به صورت زیر خواهد بود.
- Iran
- Turkey
- Germany
- United states
اگر میخواهید بخشهای مختلف یک لیست با استفاده از اعداد مشخص شوند میتوانید باید از تگ <ol> مطابق زیر استفاده کنید.
<ol> <li>iran</li> <li> turkey </li> <li> germany </li> <li> united states </li></ol>
که خروجی کدهای بالا در مرورگر کاربران به صورت زیر خواهد بود.
- Iran
- Turkey
- Germany
- United states
تگ <strong>
تگ <strong> ، یکی از تگهای پرکاربرد html در وردپرس است که با استفاده از آن میتوانید یک بخش از متن را بولد یا بزرگتر کنید به عنوان مثال عبارت زیر در مرورگر کاربران به صورت بولد نمایش داده میشود.
<strong> this part of content is bold </ strong >
البته در نسخه های قدیمیتر html این تگ به صورت <b> است.
تگ <em>
با استفاده از این تگ میتوانید یک بخش از متن محتوای مربوط به یک صفحه یا پست را به صورت مورب یا همان italic نمایش دهید که کد زیر یک نمونه از کاربرد این تگ است.
<em> متن مورب </em>
در نسخه های قدیمی html این تگ به صورت <i> بوده است.
تگ <Blockqoute>
یکی دیگر از پرکاربردترین تگهای html در وردپرس همین تگ Blockqoute یا همان نقل قول است که با استفاده از آن میتوانید یک بخش از محتوا را با ظاهری متفاوت از بقیه بخشها به کاربران نمایش دهید و در واقع نقل قول مربوط به فرد یا منبع دیگری را در سایت خود با استایلی ویژه به کاربران نمایش دهید.
<blockquote> The ‘looks’ of this element will vary depending on the theme.</blockquote>
که نتیجه کد بالا نمایش متن موجود در داخل تگ Blockqoute با استایلی متفاوت است.
تگ <img>
یکی دیگر از تگهای پرکاربرد html در وردپرس ، تگ img یا عکس است که با استفاده از آن میتوانید عکس مورد نظر خود را به هر بخش از محتوای مربوط به صفحه یا نوشته خود اضافه کنید.
این تگ پرکاربرد html شامل برخی ویژگی ها یا attributeهاست که برای نمایش مناسب تصویر به کاربران باید آنها را برابر مقادیر مناسب قرار داد که مهمترین این ویژگی های شامل موارد زیر است:
ویژگی alt
ویژگی alt یا همان alternatve text ، بیانگر متن جایگزین تصویر است تا در صورتی که به هر دلیلی عکس در مرورگر کاربران بارگذاری نشد این متن نمایش داده شود.
برای بهبود سئو سایت خود همواره سعی کنید این ویژگی را برای تصاویر سایت خود با استفاده از کلمات کلیدی مورد نظر خود پر کنید.
ویژگی title
با قرار دادن این ویژگی برای هر تصویر وقتی کاربر با موس روی تصویر مورد نظر میرود عنوان یا همان title آن نمایش داده میشود.
ویژگی width و height
با استفاده از ویژگی width میتوانید عرض تصویر و با ویژگی height میتوانید ارتفاع تصویر مورد نظر را تعیین کنید.
به عنوان مثال کد زیر یک تصویر با فرمت jpg و با عرض 100 پیکسل ، ارتفاع 150 پیکسل ، عنوان image1 و ویژگی alt برابر “alt image” در محتوا قرار میدهد.
<img src=”images/image1.jpg” width=”100″ height=”150″ alt=”alt image” title=”image1″>
تگ <a>
تگ <a> هم یکی از پرکاربردترین تگهای html در وردپرس است که با استفاده از آن میتوانید یک یا چند لینک در محتوای مربوط به پست یا صفحه خود قرار دهید.
ویژگی مهمی که در این تگ حتما باید تعیین شود ویژگی src است که برای تعیین آدرس لینک مقصد این تگ است.
ویژگی دیگر این تگ ، صفت target است که تعیین میکند آیا لینک در همان تب جاری باز شود یا در یک تب جدید باز شود اگر مقدار target=_blanck باشد با کلیک کاربر روی آن لینک ، لینک در یک تب جدید باز میشود و اگر target=_self باشد با کلیک کاربر روی لینک ، لینک در همان تب جاری باز میشود.
به عنوان مثال کد html زیر برای قرار دادن لینک به سایت همیاروردپرس در داخل محتوای سایت میتواند مورد استفاده قرار گیرد.
<a href=”https://hamyarwp.com/ ” target=”_blank”>سایت همیار وردپرس</a>
نکته جالب توجه این است که میتوان حتی تصاویر را هم به صورت لینک قرار داد به عنوان مثال کد زیر یک تصویر با عنوان image را به عنوان لینک به سایت همیاروردپرس در صفحه کاربران نمایش میدهد.
<a href=” https://hamyarwp.com” target=”_blank”> <img src=”images/image1.jpg” alt=”image1″ title=” image”></a>تگ <div> و <span>
این دو تگ هم از پرکاربردترین تگهای html در وردپرس هستند که با استفاده از آنها میتوان بخشهای مجزایی در داخل محتوای سایت ایجاد کرد و شباهتهای زیادی هم با تگ پاراگراف یا همان p دارند.با استفاده از هر یک از دو تگ div یا span میتوان یک سطر از صفحه را به دو یا چند ستون تقسیم کرد تا هر ستون دربرگیرنده یک محتوای خاص باشد.اگر بخواهید در یک سطر با استفاده از تگ div چند ستون محتوایی قرار دهید باید استایلهای مربوط به آن را مشابه کد زیر تعیین کنید زیرا تگ <div> به طور پیشفرض کل عرض مربوط به یک سطر را اشغال میکند و از این جهت شبیه به تگ <p> است.<div style=”display:inline”> محتوای اول <div><div> محتوای دوم </div>
بخشهای مختلف منوی ویرایشگر متن وردپرس
با استفاده از ویرایشگر متن وردپرس و بخش متن یا همان text آن ، میتوانید تگهای html و حتی کدهای زبانهایی مثل جاوا اسکریپت را به محتوای پست یا صفحه خود اضافه کنید تا استایل مورد نظر خود را روی آنها اعمال کنید.
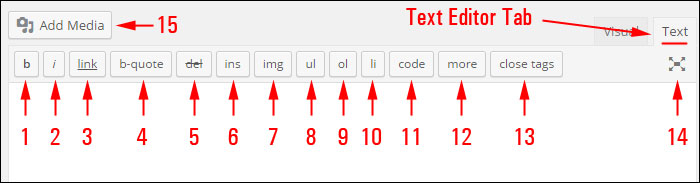
شکل زیر ویرایشگر متن وردپرس را نمایش میدهد که در ادامه در مورد هر یک از المانها و تگهای موجود در آن با شما صحبت خواهیم کرد.

b : با استفاده از این گزینه در ویرایشگر وردپرس میتوانید متن را بولد کنید و در واقع معادل <strong> است.
i : با استفاده از این گزینه میتوانید متن یا نوشته خود را ایتالیک یا همان مورب کنید و در واقع معادل تگ <em> است.
Link : با استفاده از این بخش میتوانید لینک در داخل محتوا قرار دهید و در واقع معادل <a> است.
b-qoute : این گرینه برای ایجاد نقل قول در محتوا است و معادل <blockqoute> است.
del : این بخش همانطور که از ظاهر آن مشخص است برای خط کشیدن روی متن محتوا مورد استفاده قرار میگیرد و معادل <del> است.
Ins : با استفاده از این تگ میتوان یک بخش از محتوا را به صورت متمایز از سایر بخشها قرار داد که در بیشتر مرورگرها این بخش باعث ایجاد خط زیر محتوای مورد نظر میشود و معادل تگ <ins> است.
ul : با استفاده از این گزینه در ویرایشگر وردپرس میتوان یک لیست در محتوای سایت قرار داد و معادل <ul> است.
li : با استفاده از این دکمه میتوان برای بخش لیستها ، آیتمهای مختلف تعیین کرد که این بخش معادل <li> است.
ol : با استفاده از این دکمه در ویرایشگر وردپرس میتوان یک لیست عددی ایجاد کرد که این دکمه هم معادل <ol> است.
code : این بخش برای نمایش کدها در داخل محتوا است که باعث میشود محتوای داخل آن به شکلی متفاوت به کاربران نمایش داده شود.
close tag : با استفاده از این دکمه میتوان تمام تگهای باز موجود در ویرایشگر را بست و در واقع تگ بسته تمامی تگهای باز را به محتوا اضافه میکند.
Add media : با استفاده از این دکمه در ویرایشگر وردپرس میتوانید هر نوع رسانه ای که میخواهید به سایت خود اضافه کنید در داخل تگ html مربوط به آن رسانه هم میتوانید استایل مربوط به آن را تعیین کنید.
نتیجه گیری
در این محتوا در مورد زبان نشانه گذاری html صحبت کردیم و کاربرد تگهای html در وردپرس را به شما عزیزان بیان کردیم و برخی از پرکاربردترین این تگها را به شما معرفی کردیم.





arabicedu55618 11 سال عضو همیار وردپرس
نمونه کد در ارتباط با سوال قبلی
Untitled Document
arabicedu55618 11 سال عضو همیار وردپرس
با سلام و احترام
عذر خواهم که مزاحم شدم
من یک فایل html دارم که در آن استانهای نقشه ایران را نمایش می دهد حالا می خواهم این فایل را یک برگه مستقل وردپرس نمایش دهم حالا چگونه اقدام کنم؟
آیا برای ابتدا و انتهایش نیاز به تگ خاصی است؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
کدها یا باید به صورت آی فریم باشند یا شورت کد