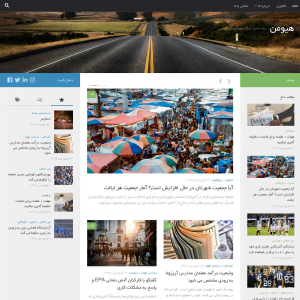
 قالب وردپرس Hueman
قالب وردپرس Hueman
قالبهای سه ستونه و خبری امکانات مناسبی را در محیطی کم جا به ما میدهند. کاربران به سرعت میتوانند لینکهای مختلف را پیدا کنند و مطالب دلخواه را مطالعه کنند. قالب وردپرس Hueman محصول ۲۰۱۴ و یکی از زیباترین قالبهای سه ستونه وردپرس است و در نسخه اول خود در همیار وردپرس به یکی از پرطرفدارترین قالب وردپرس تبدیل شده و هر سال نسخهی جدیدی از آن رونمایی میشود. در حال حاضر این قالب را برای شما به نسخه 3.4.21 بروزرسانی کردیم و میتوانید آن را دانلود کنید.
از این قالب به عنوان محبوبترین قالب خبری وردپرس در ایران، و یکی از محبوبترین قالبهای رایگان وردپرسی در جهان یاد میشود.
قالب وردپرس Hueman
قالب وردپرس Hueman دارای ویژگیهای خوبی است که به برخی از آنها اشاره شدهاست:
- سه ستونه
- امکان تعیین تعداد و جایگاه ستون برای قسمتهای مختلف
- دارای ابزارکهای اختصاصی
- اسلایدر زیبا و کاربردی
- جایگاه سه فهرست مختلف
- و …
پوسته وردپرس Hueman و نکات نصب
- برای ایجاد اسلایدر در پوسته وردپرس Hueman باید نوشتههایی را در دستهای خاص ایجاد کنید (تصاویر شاخص به عنوان عکس اسلایدر استفاده میشوند). سپس به پیشخوان وردپرس > نمایش > سفارشیسازی رفته و در تب content بخش Blog Design and Content مقدار Featured Post Count را تعداد عکسهایی که میخواهید نمایش داده شود قرار دهید و در قسمت Featured Category دسته مورد نظرتان را انتخاب و در نهایت تغییرات را ذخیره کنید.
- برای تنظیم دکمه شبکههای اجتماعی میتوانید به بخش سفارشیسازی بخش global setting رفته و در تب social دکمههای مورد نظر را اضافه کنید.

درونریزی دمو
در این نوع نصب، محتوا و جایگاه ابزارکها بصورت خودکار وارد سایت شما میشود. اگر سایت شما نمونه (تستی) است میتوانید محتوا و ابزارکهای دمو را درونریزی کنید. اما اگر میخواهید قالب را روی سایت اصلی نصب کنید، فقط از فایل درونریزی ابزارکها استفاده کنید (لطفا ابتدا قالب را دانلود و نصب کنید، سپس محتوا را درونریزی و در نهایت ابزارکها را درونریزی کنید. همچنین حتما راهنما را مطالعه کنید)
توجه: فایلهای درونریزی را از حالت فشرده خارج کنید. همچنین،درونریزی ابزارک روشی متفاوت با درونریزی محتوا دارد. حتما راهنمای هرکدام از درونریزیها را جداگانه مطالعه بفرمایید. برای انجام راحت عملیات درونریزی میتوانید از افزونه One Click demo import استفاده کنید.






paradoxy
سلام و خسته نباشید!
چطور میتونم این بخش بالایی سایت رو http://i68.tinypic.com/t7yjyh.png حذف کنم ، منظور اینکه بشه شبیه این سایت http://bigbangpage.com/
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
عکس اولی که قرار دادید load نشد
mahsa
سلام آیا میشه واسه پوسته های مختلف گزینه ی شماره صفحات رو قرار داد؟
و اینکه آیا میشه اسلاید گذاشت واسشون؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در مورد اول با افزونه زیر روی خیلی از قالب ها می شود این بخش را اضافه کرد
http://hamyarwp.com/شماره-صفحات-مطالب-برای-وردپرس/
در مورد دوم هم روی خیلی از قالب ها با افزونه های اسلایدر می شود این کار را انجام داد
http://hamyarwp.com/بهترین-،-زیباترین-،-پرامکانات-ترین-و-سا/
البته برخی قالب ها با این مسئله مشکل دارند.
ایوان
آيا امکان اين که خواندن مطالب زير تيتر(اسلايدر ) را به دسته خاصي محدود کرد، وجود دارد؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در theme option بخش blog > Featured Category یک دسته انتخاب کنید. احتمالا مطالب به همین دسته محدود می شود.
ايوان
درود بر آقاي رحيمي
نه زير اسلايدر همه مطالب را مي خوانه
نمي شه به دسته خاصي محدود كرد؟
سوال ديگري كه داشتم، چگونه مي توانم تنظيم كنم كه تصوير شاخص در صفحه نمايش مطلب نيز در بخشي نمايش داده شود
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
– خیر قالب چنین تنظیمی ندارد.
– این بخش بصورت پیشفرض فعال است و نیازی نیست کاری انجام دهید
ایوان
ويدئو را متوجه شدم.
بنرهاي تبليغاتي هدر و فوتر را کجا آپلود کنيم.
در ابزارک ها که محلي نداره
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
از theme option بخش heade > Header Ads و بخش footer>Footer Ads را فعال کنید
تا ستون های این بخش ها در ابزارک ها اضافه شود.
paradoxy
با سلام ، این پوسته چرا footer رو درست نمایش نمیده؟ داخل تنظیماتش footer رو فعال کردم و رنگش رو هم گذاشتم رویه مشکی #33363b در هر صورت این سایته منه http://www.binaryshop.ir مشکل کجاست؟جالب اینجاست حتی widget هم اضافه میکنم به footer اونو هم نمایش نمیده هر widget ی
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
نسخهی جدیدی از قالب در سایت قرار گرفته است. از نسخ جدید استفاده کنید.
reza
با سلام.ممنون از پاسخ شما
من این قالب رو دارم رو لوکال تست می کنم،مشکل به هم ریختگی تصاویر در ستون های کناری رو با تقییر سایز تو قالب حل کردم،اگر امکانش هست بگید چطور می تونم رنگ ستون های کناری که خاکستری هست رو تقییر بدم تو تنظیمات خوده قالب نیست.لطفن کد رنگ این بخش کوجا هست که تقییر بدم.ممنون میشم پاسخ این سوالم رو هم بدید.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
کد زیر را با کدرنگ دلخواه در فایل rtl.css قالب خود قرار دهید
.sidebar-content {
background-color: #fff;
}
reza
ممنون از پاسخ شما
این کار رو کردم اما هیچ تقییری نکرد،لطفن اگر براتون مغدور هست خودتون تست کنید چه کدی رو باید تقییر بدم.می خوام رنگ سایدبار یا رنگ پس زمینه نوشته ها تو سایدبار تققیر کنه.
ممنون از سایت بروزتون
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
کدی که دادم رو در فایل rtl.css قرار داده و بعد ادرس سایت را بدهید تا چک کنم.
reza
با سلام
تصاویر شاخص من که در ستون های کناری سایت نمایش داده میشه یا همون بند انگشتی اندازه طول یکسانی ندارن، همچنین از تصویره با اندازه واقعی در بندانگشتی ستون های کناری سایت استفاده می کنه یعنی در صورتی که روش کلیک راست کنم و سیو کنم حجم و اندازه عکس اصلی رو نشون میده.الان هر عکسی که به رسانه هام اضافه میکنم به 9 اندازه دیگه برش میخوره اما تو قالب از عکس اصلی استفاده میکنه لطفن بگید چیکار کنم که تصاویر مطالب تو ستون های کناری سایت از یکی از عکس ها برش خورده شده تو هاست استفاده کنه.
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
در مورد امنیت، این قالب در سایت رسمی وردپرس موجود است و از نظر وجود فایل شل نگران نباشید.
لطفا لینک سایت خود را بدهید. شما قبلا از قالب دیگری استفاده می کردید؟
محمد
ببخشید من قالبو با موفقیت نصب و امتحان کردم
چجوری میتونم اون عکسه دوربین رو پاک کنم که رو همه پستام میاد
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اون عکس جایگاه تصویر شاخص است.
نمی خواهید قالب تصویر شاخص داشته باشد؟
mhr201621 10 سال عضو همیار وردپرس
سلام،خسته نباشید، ممنون از سلیقه، پشتیبانی و سایت عالیتون.
چطوری یک فایل swf رو درheader سایت قرار؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام و تشکر
احتمالا بدونید که فایل های فلش دیگر رسما منسوخ شدهاند
اما اگر هنوز تمایل به استفاده از انها دارید
ابتدا در theme option بخش header گزینه Header Ads را فعال کنید.
بعد، کدی که در اموزش زیر گفته شده را در یک ابزارک متن قرار داده (با ادرس فایل فلش خودتون) و ابزارک را در ستون header ads قرار دهید
http://hamyarwp.com/قرار-دادن-بنر-فلش-در-وردپرس/
این روش تست نشده است.
یاسر
سلام
منو آبشاری چطور فعال میشه
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
شما باید در بخش فهرست یک فهرست درست کرده و یکی از جایگاه ها را به ان اختصاص دهید این قالب از چند منو پشتیبانی میکند می توانید پند فهرست درست کنید و برای هریک را به یک جایگاه اختصاص دهید.
http://hamyarwp.com/ایجاد-و-استفاده-از-فهرست-در-سایت-وردپرس/