
همانطور که میدانید توجه به اصول و بهینه بودن بودن تصاویر وبسایت بسیار مهم است. یکی از این اصول، تغییر سایز تصاویر در وردپرس است که در صورت عدم توجه به آن حجم وسیعی از فضای خود را از دست خواهید داد و علاوه بر آن با مشکل کاهش سرعت سایت وردپرس روبهرو خواهید شد. برای رفع مشکل سایز و توجه به حجم تصاویر افزونههای متعددی ارائهشده است. در این آموزش قصد معرفی افزونهای بسیار ساده و کاربردی راداریم که به کمک آن قادر خواهید بود در جهت تغییر سایز گروهی تصاویر اقدام کنید.
تغییر سایز تصاویر در وردپرس
افزونه Imsanity بهصورت خودکار اندازه تصاویر بزرگ را به مناسبترین سایز جهت نمایش در مرورگر تغییر میدهد. میزان تغییر اندازه تصاویر در افزونه قابل تنظیم است. این افزونه توانسته است از میان +200,000 نصب فعال امتیاز 4/9 از ۵ را به خود اختصاص دهد.
امکانات افزونه
- تغییر اندازه تصاویر بهصورت خودکار
- قابلیت تغییر اندازه گروهی تصاویر
- قابلیت تنظیم میزان کیفیت تصاویر JPG
- تبدیل فرمت فایلهای PNG وBMP به JPG (بهمنظور مقیاسپذیر شدن تصاویر)
نصب و راهاندازی افزونه Imsanity

ابتدا افزونهی Imsanity را از انتهای صفحه دانلود کنید. سپس از مسیر افزونهها>افزودن اقدام به نصب و فعالسازی افزونه کنید. پس از نصب و فعال شدن افزونه زیر منوی جدیدی به نام Imsanity برای تغییر سایز تصاویر در وردپرس به منوی تنظیمات پنل وردپرس اضافه خواهد شد.

نحوه کار با افزونه
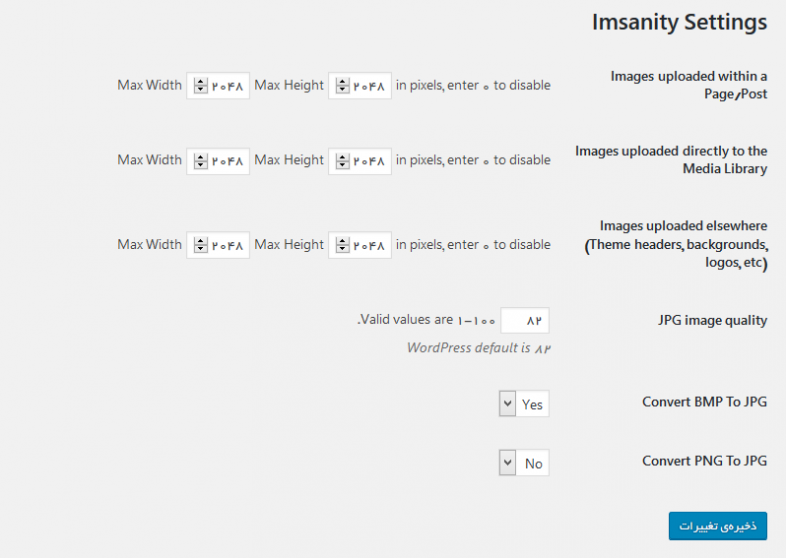
کار با افزونه بسیار ساده و عملکرد آن بهصورت کاملاً خودکار است. تنها باید پیکربندیهای لازم را اعمال کرد. برای اعمال تنظیمات از منوی تنظیمات زیر منوی Imsanity را انتخاب کنید. سپس به صفحهای مشابه تصویر زیر هدایت خواهید شد.

در این صفحه تنظیمات افزونه را برای تغییر سایز تصاویر در وردپرس مطابق با راهنمای زیر اعمال کنید.
Images uploaded within a Page/Post: در این قسمت حداکثر عرض و ارتفاع تصاویر برگهها و نوشتهها را بر اساس پیکسل مشخص کنید.
Images uploaded directly to the Media Library: تنظیم حداکثر عرض و ارتفاع تصاویر کتابخانه.
(Images uploaded elsewhere (Theme headers, backgrounds, logos, etc: تنظیم حداکثر عرض و ارتفاع تصاویر مربوط به قالب، تصاویر پسزمینه، لوگوها و غیره.
JPG image quality: در این بخش قادر به تنظیم عددی بین 1 تا 100 برای تعیین میزان کیفیت تصاویر JPG هستید.
Convert BMP To JPG: با انتخاب مقدار YES از کشوی مقابل، عمل تبدیل فرمت فایلهای BMP به فرمت JPG انجام خواهد شد. این کار در جهت تغییر سایز تصاویر در وردپرس و بهصورت اختیاری است.
Convert PNG To JPG: در این قسمت نیز، امکان فعالسازی قابلیت تبدیل تصاویر با پسوند PNG به تصاویری با پسوند JPG را دارید.
پس از انجام تنظیمات دلخواه جهت تغییر سایز تصاویر در وردپرس، بر روی دکمه ذخیره تغییرات کلیک کنید.
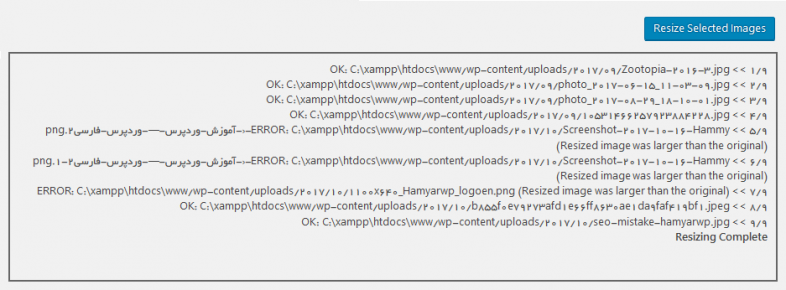
در پایین همین صفحه دکمه Search Images جهت جستجوی تصاویر وجود دارد و مواردی را که با حداکثر اندازه مشخصشده در تضاد هستند را لیست کرده و امکان بهینهسازی و تغییر اندازه آنها را خواهید داشت.

در نهایت با کلیک بر روی دکمه Resize Selected Images تغییر سایز گروهی تصاویر انجام خواهد شد!

جمع بندی
یکی از موارد مهم در هر سایت توجه به بهینه بودن سایز تصاویر است. Imsanity از محبوبترین افزونهها برای تغییر سایز تصاویر در وردپرس است. این افزونه برای افرادی که تصاویری باکیفیت و رزولوشن متوسط استفاده میکنند بسیار مناسب است. همچنین قابلیت تغییر اندازه تصاویری که از قبل بارگذاری شده نیز وجود دارد و از این طریق میتوان حجم قابلتوجهی از فضا را آزادکرده و در جهت بهینه شدن تصاویر گام برداشت.





محمد
سلام دوستان میشه کمکم کنید و بگید چرا تو صفحه نخست عکس ها رو نمایش نمیده
/http://persianorolugy.ir
وقتی رو خود محصول میرید درسته ولی صفحه نخست مشکل داره
مهدی
ایا افزونه یا راهی هست که بشه عکس رو تبدیل به اندازه های مختلف کرد؟یعنی یک عکس در اندازه بزرگ اپلود کنیم و اتوماتیک به چند اندازه مختلف تبدیل بشه
علی
سلام لینک دانلود خراب است به ایمیلم ارسال ویشه ولی ارور میده
علیض پور
با سلام اندازهها: 400 × 280 آیا استاندارد است؟
یا اندازهها: 400 × 300
کدام استاندارد است؟
hojatyomid714 11 سال عضو همیار وردپرس
سلام
ببخشید تصاویر در صفحه محصول سایتم خیلی بزرگ نمایش داده میشه .این طور نمایش داده میده
http://alamcenter.com/product/%D9%BE%D9%88%D8%AF%D8%B1-%DA%A9%DB%8C%DA%A9-%D8%A8%D8%B1%D8%A7%D9%88%D9%86%DB%8C-375-%DA%AF%D8%B1%D9%85%DB%8C/
ایا کدی هست که من با او هر عکسی با هر اندازه ای که اپلود میکنم در این برگه به اندازه دلخواه نمایش بده
ممنون میشم کمکم کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
سایز تصاویر شاخص رو از بخش تنظیمات>> رسانه درست کنید.
EHSAN
سلام
اگه امکانش هست یه نگاه به سایتم بنداز چون وقتی عکس میزارم عکسو نشون نمیده و وقتی ادامه مطلب رو میزنی نشون میده.اگه امکانش هست راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
آدرس سایت رو بذارید لطفا
جعفر
سلام سایت عالی دارید ممنون از مطالب مفیدتون.با عرض ادب دو تا سوال داشتم :1-قسمت “مطالب زیر را حتما بخوانید” سایتتون چطوری درست کردین.لطفا راهنمایی کنید.2-چرا تصاویر شاخص بعضی نوشته ها نمایش داده نمیشه و به جاش یه خط افقی میکشه؟لطفا کمکم کنید ممنون از سایت خوبتون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
این برای قالب هستش دوست عزیز
از لطف و بزرگواری شما هم سپاسگذارم
جعفر
با سلام مجدد میشه بگید قالبتون چیه؟
mahdikafshgar627 11 سال عضو همیار وردپرس
با سلام و خسته نباشید.
ببخشید مشکلی پیش اومد و تمام تصاویر شاخص مطالب من پاک شد!
حالا میخواستم بپرسم که امکانش هست یک گروهی از تصاویر رو انتخاب کنم و یه دفعه هر کدوم رو به هر مطلب نسبت بدم؟مثلا تصاوی ررو انتخاب کنم و بگم که برای کدوم مطلبه!
امکانش هست؟ممنون میشم پاسخ بدید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه اینطوری نمیشه ، اگه از داخل سایت پنهان شده و در هاست موجوده می تونید با افزونه ی Broken link checker استفاده کنید
m.tasallizadeh653 11 سال عضو همیار وردپرس
سلام وقتتون بخیر من نقشه سایتم رو در گوگل وبمستر ثبت کردم اما در قسمت sitemap یه خطا میده و اون خطا اینه.
This is not a valid URL. Please correct it and resubmit webmaster
آیا این خطا مشکلی در سئوی سایت ایجاد می کند و اینکه باید چه کار کنم تا این خطا از وبمستر سایتم رفع بشه؟
Bahar 12 سال عضو همیار وردپرس
سلام
ادرس دهی نقشه ی سایت رو چک کنید اگر موردی نبود، مشکلی نیست
m.tasallizadeh653 11 سال عضو همیار وردپرس
با تشکر
با این شرایط نوشته هایی که فقط عنوان دارند را چه کار کنم؟ پاک کنم و یا اینکه بصورت پیش نویس آنها را ذخیره کنم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
اگر شرایط سایت شما طوری هست که مجبورید چنین مطالبی داشته باشید و بازدید هم داره که مشکلی نیست
ولی در شرایط دیگه مطلب پیش نویس ایندکس نمیشه بهتره پیش نویس باشه(توجه کنید اگه مطلب منتشر شده رو پیش نویس کنید هم کار خوبی نیست)