
اگر شما یک وبسایت تجاری و شغلی دارید، داشتن یک نقشه از محل کارتان برای آن لازم است زیرا میتواند وبسایتتان را معتبر کند و باعث اعتماد بیشتر بازدیدکنندگان شود. امروز قصد داریم به شما چگونگی نمایش موقعیت مکانی بر روی نقشه در وردپرس را آموزش دهیم.
برای این کار ما پلاگین Intergeo Google Maps را توصیه میکنیم. البته افزونههای زیادی برای ایجاد نقشه در وردپرس وجود دارد ولی افزونه Intergeo – Google Maps دارای رابط کاربری آسانی است که تمایل به انتخاب را بالا میبرد. این افزونه امتیاز ۴ از ۵ را در مخزن وردپرس کسب کرده است.
موقعیت مکانی بر روی نقشه در وردپرس
افزونه مذکور دارای ویژگیهای جالبی است:
- رابط کاربری آسان و سبک
- امکان اضافه کردن چندین مکان به نقشه
- امکان زوم کردن و تنظیم موقعیت اولیه
- و…
اگر موافق باشید به سراغ آموزش افزونه برویم.
نصب و راهاندازی Intergeo Maps

برای ایجاد موقعیت مکانی بر روی نقشه در وردپرس، ابتدا افزونه Intergeo Google Maps Plugin را نصب کنید. پس از فعالسازی، زیر منویی در بخش تنظیمات با نام Intergeo اضافه میشود.

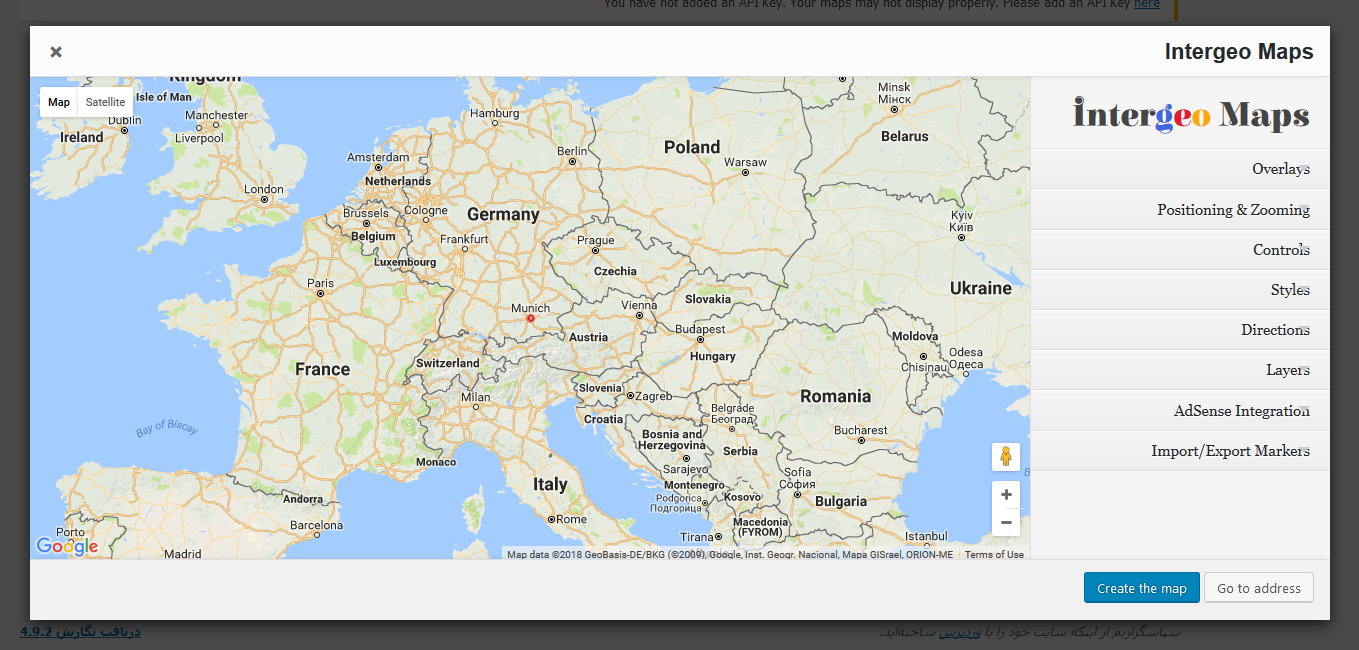
پس از کلیک بر روی Intergeo روی گزینه add new بزنید. حالا پنجرهای برای شما باز میشود .

در پنجرهی جدیدی که برای شما باز میشود باید تنظیمات نقشه وردپرس خود را تکمیل کنید و اطلاعاتی را که میخواهد وارد کنید.

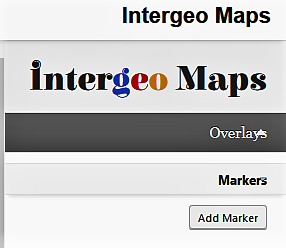
در بخش overlays شما باید یک نشانگر ایجاد کنید و آن را در محل موردنظر تنظیم کنید. برای ایجاد نشانگر روی add marker کلیک کنید:

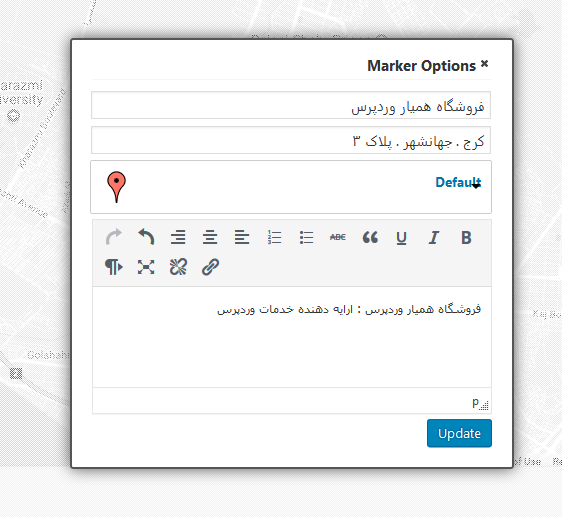
پس از کلیک بروی add marker، از شما میخواهد عنوان و توضیح نشانگر را بنویسید:

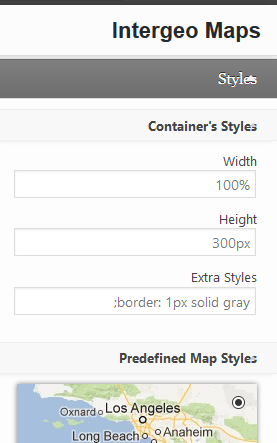
در قسمت style شما باید طول و عرض نقشه و نوع نمایش آنرا انتخاب کنید. به همین راحتی!

پس از ایجاد نقشه میتوانید آن را در هر جایی از سایت خود با استفاده از شورتکد قرار دهید. برای این کار به مسیر زیر بروید:
پیشخوان وردپرس < رسانه < Intergeo
در این صفحه، نقشههایی که ساختهاید برای شما نمایش داده میشوند. شورتکد آن را کپی کنید و در محل موردنظر قرار دهید:

شما میتوانید این کد را در نوشته یا برگه موردنظر قرار دهید . معمولا شرکتها یا فروشگاههای آنلاین این نقشه را در برگه (تماس باما) قرار میدهند.

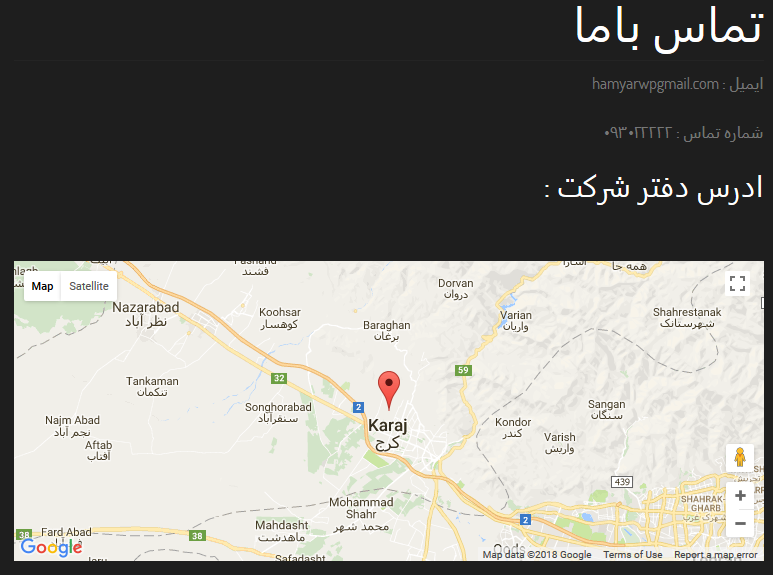
تبریک! نقشه محل شما ایجاد و منتشر شد . حالا خروجی آن را مشاهده کنید.






badsagroup
سلام
دوست عزیز من intergeo maps رو نصب کردم ،اما به من خطا میده،دلیلش چیه؟
این هم نوع خطا
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
ممنون میشم جوابش رو برای من ایمیل کنید.
بردیا
سلام و خسته نباشید به دوستان عزیز در وردپرس
به نظرم وقتی این تعداد زیاد ارور و سوال وجود داره، یعنی روش آموزش ممکنه اشکال داشته باشه.
من متاسفانه انقدر به خطاهای متفاوت میخوردم که کلا تصمیم گرفتم خودم طرف طراحی سایت نرم و پیشنهادم اینه که کیفیت آموزش ها رو به حدی برسونید که ارورهای متنوعی مثل چیزهایی که دوستان نوشتن بوجود نیاد.
بازم ممنون برای زحماتتون
ehsanarian70gmail-com 9 سال عضو همیار وردپرس
سلام دوسنان دنبال پلاگینی گوگل مپی میگردم که مشابه http://www.bahesab.ir/map/routing-city-distance/
این سایت عمل کنه لطفا هرکسی سراغ داره راهنماییم کنه ممنون
اشکان
سلام
آیا در نوشته های جدید هم میشه استفاده کرد
یعنی توی هر نوشته که موضوعش فرق داره میخوام نقشه اون مکان رو زیر نوشته قرار بده
میشه ؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
بله میشود.
مستانه
سلام بنده پلاگین را نصب و مطابق فیلم آموزشی در قسمت رسانه زمانی که new map خواستم ایجاد کنم نقشه گوگل را نتوانست بیاورد
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
لطفا راهنمایی کنید.
امیرحسین رضازاده
عالیه ممنون. فقط امکان این رو نداره که مشخصات و آدرس لوکیشن رو توی یه حبابی بنویسیم؟
حسین رحیمی 12 سال عضو همیار وردپرس
با احترام
این امکان را هم دارد و در ابزار ان وجود دارد. فقط ظاهر مناسبی ندارد.
مینا
سلام من افزونه intergeo maps دانلود کردم اما این اخطار رو بهم میده
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
اگه میشه راهنمایی کنید مرسی
elham sh 9 سال عضو همیار وردپرس
منم همین مشکل رو دارم، کسی هست که بتونه کمک کنه؟
احمدرضا
عزیزان زیادی این سوال رو پرسیدن
باید api از گوگل بگیرین ک فعلا برای ایرانیان فیلتره
لطفا تا حل این مشکل از روش مستقیم اضافه کردن نقشه استفاده کنید
(توی سایت map.google.com محل مورد نظرتون رو پیدا کنین و پین کنید ، دکمه اشتراک گذاری رو بزنین ، تب جاسازی نقشه رو بزنین، و کد رو کپی کنین توی هر قسمت دلخواهی از سایتتون)
احمد
با سلام و احترام
من این افزونه رو نصب و اجرا کردم اما وقتی add new رو میزنم برای اضافه کردن نقشه جدید ، صفحه طوسی رنگی میاد که روش نوشته
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
ممنون میشم اگه علتشو بهم بگین و اینکه باید چکار کنم که بتونم نقشه رو اجرا کنم
mine 9 سال عضو همیار وردپرس
سلام
ممنون برای اطلاعات خوبی که در اختیارمون می گذارید
یه سوالی دارم
می خوام بدونم چطور می تونم اطلاعات طول و عرض جغرافیایی که مثلا داخل یه فایلی در هاستم هست را بطور اتوماتیک روی نقشه داخل صفحه سایتم نشون بدم ؟ یعنی اطلاعات را از روی اون فایل بخونه و نشون بده
fa.kh
سلام و وقت بخیر
من این افزونه رو نصب و فعال کردم و نیز قالب ورد پرسی که خریده بودم خودش در قسمت تمای با ما این این مورد را داشت اما با فعال کردن این افزونه و مطابق فایل آموزشی موجود در سایت، زمان add کردن هیچ نقشه ای نمای داده نمیشه.
و این پیغام خطا رو میده:
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
lark86 10 سال عضو همیار وردپرس
سلام
افزونه را نصب کردم ولی وقتی روی add new میزنم به مدت دو ثانیه انگاری نقشه نمایش داده میشه ولی بعدش ارور زیر نشون داده میشه
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
لطفا بفرمایین باید چیکار کنم ؟