
بروزرسانی در 15 بهمن 1396 توسط عباس خلجی
باسلام؛
اگر شما یک وبسایت تجاری و شغلی دارید، داشتن یک نقشه از محل کارتان برای آن لازم است زیرا میتواند وبسایتتان را معتبر کند و باعث اعتماد بیشتر بازدیدکنندگان شود. امروز قصد داریم به شما چگونگی نمایش موقعیت مکانی بر روی نقشه در وردپرس را آموزش دهیم.
برای این کار ما پلاگین Intergeo Google Maps را توصیه میکنیم. البته افزونههای زیادی برای ایجاد نقشه در وردپرس وجود دارد ولی افزونه Intergeo – Google Maps دارای رابط کاربری آسانی است که تمایل به انتخاب را بالا میبرد. این افزونه امتیاز ۴ از ۵ را در مخزن وردپرس کسب کرده است.
موقعیت مکانی بر روی نقشه در وردپرس
افزونه مذکور دارای ویژگیهای جالبی است:
- رابط کاربری آسان و سبک
- امکان اضافه کردن چندین مکان به نقشه
- امکان زوم کردن و تنظیم موقعیت اولیه
- و…
اگر موافق باشید به سراغ آموزش افزونه برویم.
نصب و راهاندازی Intergeo Maps
برای ایجاد موقعیت مکانی بر روی نقشه در وردپرس، ابتدا افزونه Intergeo Google Maps Plugin را نصب کنید. پس از فعالسازی، زیر منویی در بخش تنظیمات با نام Intergeo اضافه میشود.
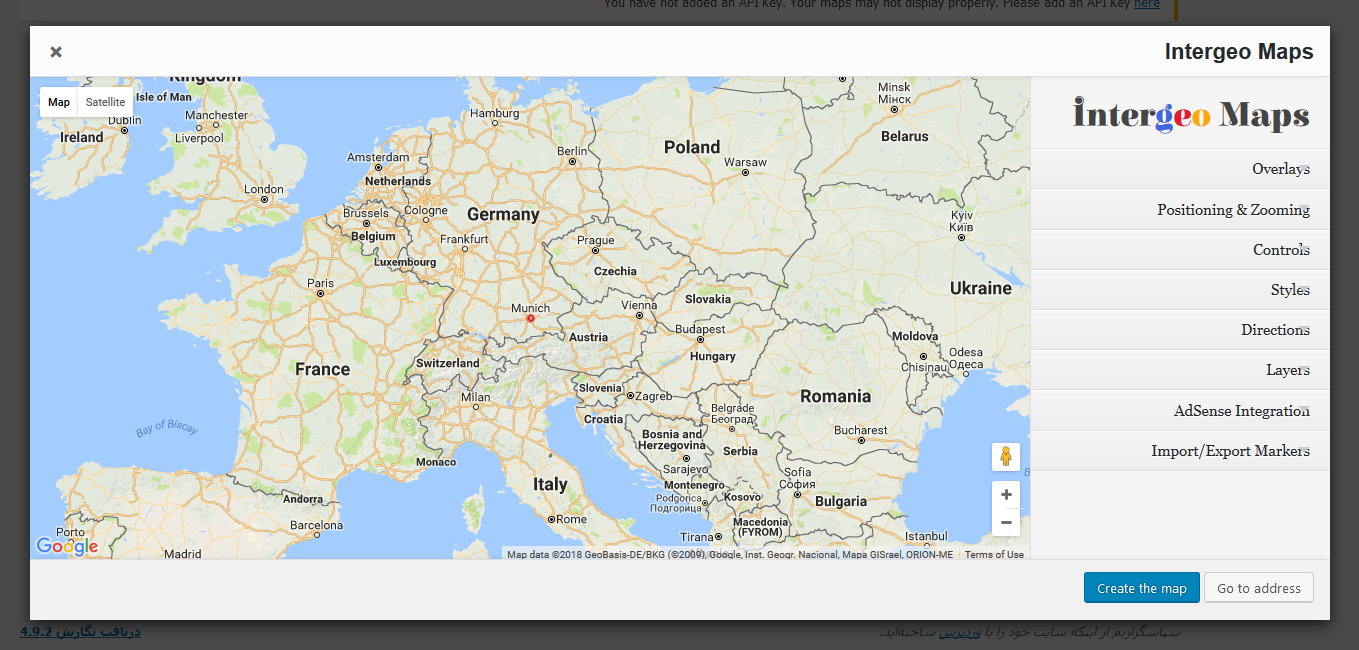
پس از کلیک بر روی Intergeo روی گزینه add new بزنید. حالا پنجرهای برای شما باز میشود .
در پنجرهی جدیدی که برای شما باز میشود باید تنظیمات نقشه وردپرس خود را تکمیل کنید و اطلاعاتی را که میخواهد وارد کنید.
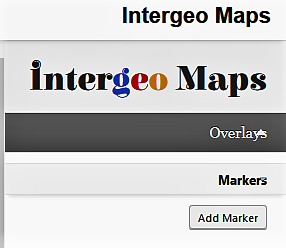
در بخش overlays شما باید یک نشانگر ایجاد کنید و آن را در محل موردنظر تنظیم کنید. برای ایجاد نشانگر روی add marker کلیک کنید:
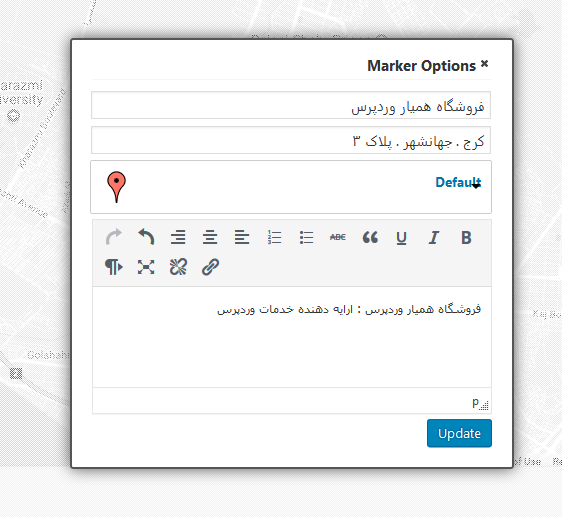
پس از کلیک بروی add marker، از شما میخواهد عنوان و توضیح نشانگر را بنویسید:
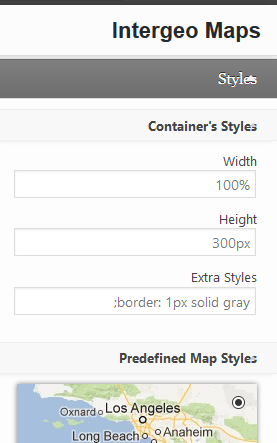
در قسمت style شما باید طول و عرض نقشه و نوع نمایش آنرا انتخاب کنید. به همین راحتی!
پس از ایجاد نقشه میتوانید آن را در هر جایی از سایت خود با استفاده از شورتکد قرار دهید. برای این کار به مسیر زیر بروید:
پیشخوان وردپرس < رسانه < Intergeo
در این صفحه، نقشههایی که ساختهاید برای شما نمایش داده میشوند. شورتکد آن را کپی کنید و در محل موردنظر قرار دهید:
شما میتوانید این کد را در نوشته یا برگه موردنظر قرار دهید . معمولا شرکتها یا فروشگاههای آنلاین این نقشه را در برگه (تماس باما) قرار میدهند.
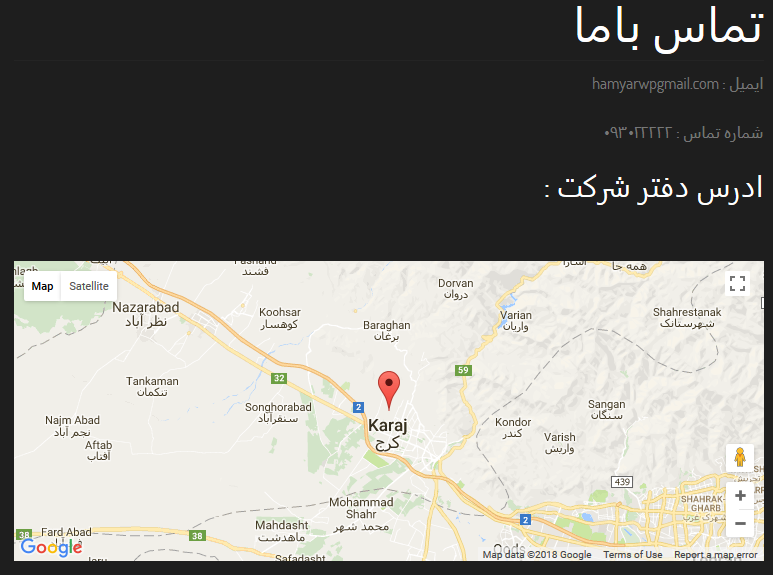
تبریک! نقشه محل شما ایجاد و منتشر شد . حالا خروجی آن را مشاهده کنید.
آموزش ویدئویی افزونه Intergeo Maps
دانلود آموزش ویدئویی افزونه Intergeo Maps
دانلود افزونه صفحه افزونه دانلود نسخه حرفه ای


















فیروز
سلام خسته نباشید بنده افزونه گوگل مپ رو نصب کردم و در حال Add New کردن یه جور دیگه صفه باز میشه و هیچ کاری نمیشه کرد.
این پیام رو به بنده میده…
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details
لطفا راهنمایی بفرمائید…
zahra tehrani 8 سال عضو همیار وردپرس
سلام من زمانی که میخوام یه نقشه اضافه کنم این ارورو بهم میده
This page didn’t load Google Maps correctly. See the JavaScript console for technical details
باید چیکار کنم؟
dejsoft 8 سال عضو همیار وردپرس
با سلام وقت بخیر عذر خواهی می کنم در مورد افزونه سوالی داشتم
افزونه رو نصب کردم اما با این پیغام مواجه شدم
This page was unable to display a Google Maps element. Please contact the site administrator. If you are the administrator of this site, please check the JavaScript console or check the following page for troubleshooting: http://g.co/mapsJSApiErrors
و نمیشه کار کرد نقشه بالا نمیاره
با تشکر فراوان از زحمات شما
alien
متاسفانه منم مشکل بقیه دوستان رو دارم خطای جاوا اسکریپت! ممنون میشم که مشکل رو برطرف کنید یا راهنمایی کنید, بدجور درگیرم
دوران
سلام
افزونه کار نمیکنه!!!!
razi
This page was unable to display a Google Maps element. Please contact the site administrator. If you are the administrator of this site, please check the JavaScript console or check the following page for troubleshooting: http://g.co/mapsJSApiErrors
سلام منم دقیقا به همین مشکل و خطا برخوردم و نمیدونم چطوری برطرفش کنم نسخه جدید را هم آپلود کردم تاثیری نداشت، فکر میکنم گوگل apiهای خودش را تغییر داده در کنسول هم خطای جاوا اسکریپت میدهد ممنون میشم راهنمایی کنید چطوری این مشکل را رفع کنم.
امیر
This page was unable to display a Google Maps element. Please contact the site administrator. If you are the administrator of this site, please check the JavaScript console or check the following page for troubleshooting: http://g.co/mapsJSApiErrors من هم مثل اون آقا همین ارور برام میاد همین نسخه که شما گفتین نصب کردم فایده نداره
امیر
سلام من افزونه intergo maps رو اضافه کردم منتها زمانی که میگه نقشه رو اضافه کن میگه که شما اجازه دسترسی نداری و اگر هم مدیر سایتی برو ای ادرس http://g.co/maps/JSApiErrors
Ali 8 سال عضو همیار وردپرس
سلام. مشکل من در مورد این پلاگین نیست در مورد همه پلاگینهایی هست که از نقشه گوگل استفاده میکنند. متاسفانه حتما شما هم مستحضر هستید که گوگل همه رو مجبور به استفاده از API KEY کرده. یعنی دیگه بدون اون کد (که خیلی ساده ست ولی برای ما دردسر درست کرده) نمیشه نقشه رو در سایتها نمایش داد. بعضی پلاگینها خیلی زود خودشون رو آپدیت کردن و این ویژگی رو اضافه کردن. مثل این که تا ۲۵۰۰۰ بار نمایش در ماه رایگان هست طبق چیری که خود گوگل میگه.
ولی تاسف اینجاست که چون این ویژگی جزو خدماتی هست که Google Developer ارائه میکنه و ایران رو تحریم کردن (با وجودی که بعد از برجام تحریمهاشون رو برداشتن ولی نمیدونم چی شد یهو برگشت تحریمها) مثل این که رو سایتهای ایرانی نمیشه اجراش کرد.
میخواستم شما که متخصصتر هستید و زبدهتر، این مساله رو آزمون و خطا کنید و یه مطلب در موردش کار کنید.
اگر هم من اشتباه میکنم و میشه از این خدمات استفاده کرد راهنمایی کنید.
واقعا ممنون میشم.
موفق باشید…
سیدرضا
من از این افزونه همیشه استفاده میکردم و هیچ وقت مشکلی نداشت اما الان بعد از نصب زمانی که اد رو میزنم ارور زیر رو مینویسه ،ممنون میشم کمک کنید.
This page was unable to display a Google Maps element. Please contact the site administrator. If you are the administrator of this site, please check the JavaScript console or check the following page for troubleshooting: http://g.co/mapsJSApiErrors
حسین رحیمی 10 سال عضو همیار وردپرس
با احترام
نسخهی جدید را جایگزین کردم. با این نسخه تست کنید شاید مشکل رفع شده باشد.
حسن
دقیقا مشکل منم هست.حتی با جدیدترین ورژنش