
اگر شما یک وبسایت تجاری و شغلی دارید، داشتن یک نقشه از محل کارتان برای آن لازم است زیرا میتواند وبسایتتان را معتبر کند و باعث اعتماد بیشتر بازدیدکنندگان شود. امروز قصد داریم به شما چگونگی نمایش موقعیت مکانی بر روی نقشه در وردپرس را آموزش دهیم.
برای این کار ما پلاگین Intergeo Google Maps را توصیه میکنیم. البته افزونههای زیادی برای ایجاد نقشه در وردپرس وجود دارد ولی افزونه Intergeo – Google Maps دارای رابط کاربری آسانی است که تمایل به انتخاب را بالا میبرد. این افزونه امتیاز ۴ از ۵ را در مخزن وردپرس کسب کرده است.
موقعیت مکانی بر روی نقشه در وردپرس
افزونه مذکور دارای ویژگیهای جالبی است:
- رابط کاربری آسان و سبک
- امکان اضافه کردن چندین مکان به نقشه
- امکان زوم کردن و تنظیم موقعیت اولیه
- و…
اگر موافق باشید به سراغ آموزش افزونه برویم.
نصب و راهاندازی Intergeo Maps

برای ایجاد موقعیت مکانی بر روی نقشه در وردپرس، ابتدا افزونه Intergeo Google Maps Plugin را نصب کنید. پس از فعالسازی، زیر منویی در بخش تنظیمات با نام Intergeo اضافه میشود.

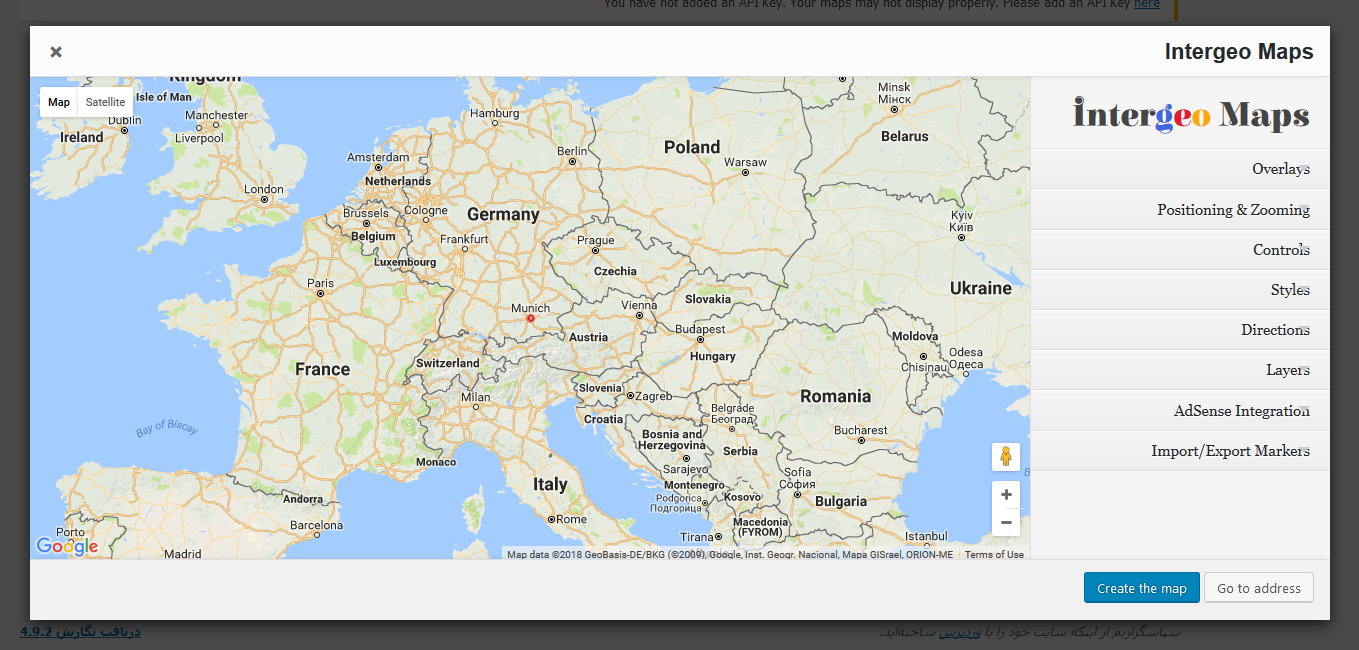
پس از کلیک بر روی Intergeo روی گزینه add new بزنید. حالا پنجرهای برای شما باز میشود .

در پنجرهی جدیدی که برای شما باز میشود باید تنظیمات نقشه وردپرس خود را تکمیل کنید و اطلاعاتی را که میخواهد وارد کنید.

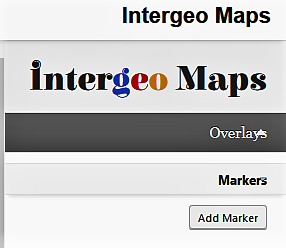
در بخش overlays شما باید یک نشانگر ایجاد کنید و آن را در محل موردنظر تنظیم کنید. برای ایجاد نشانگر روی add marker کلیک کنید:

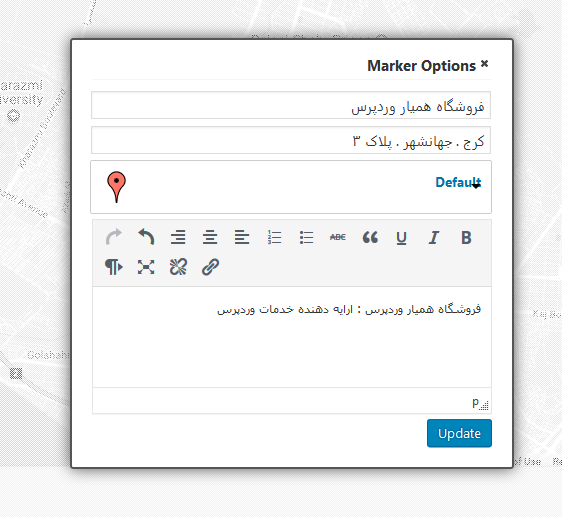
پس از کلیک بروی add marker، از شما میخواهد عنوان و توضیح نشانگر را بنویسید:

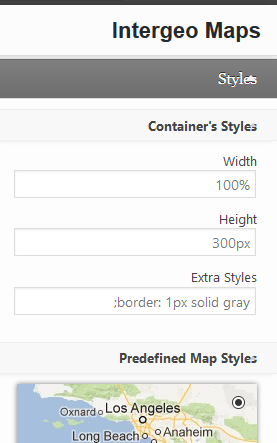
در قسمت style شما باید طول و عرض نقشه و نوع نمایش آنرا انتخاب کنید. به همین راحتی!

پس از ایجاد نقشه میتوانید آن را در هر جایی از سایت خود با استفاده از شورتکد قرار دهید. برای این کار به مسیر زیر بروید:
پیشخوان وردپرس < رسانه < Intergeo
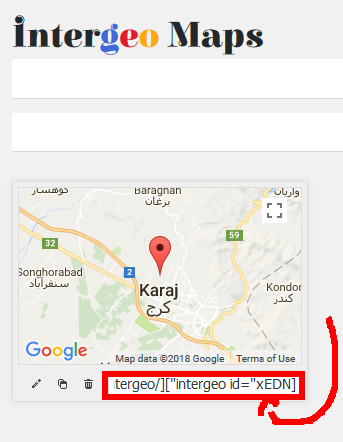
در این صفحه، نقشههایی که ساختهاید برای شما نمایش داده میشوند. شورتکد آن را کپی کنید و در محل موردنظر قرار دهید:

شما میتوانید این کد را در نوشته یا برگه موردنظر قرار دهید . معمولا شرکتها یا فروشگاههای آنلاین این نقشه را در برگه (تماس باما) قرار میدهند.

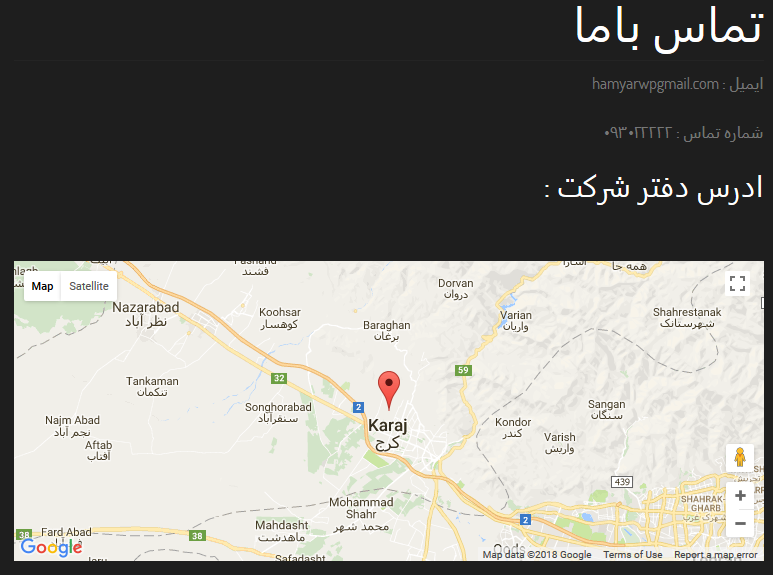
تبریک! نقشه محل شما ایجاد و منتشر شد . حالا خروجی آن را مشاهده کنید.






amir
سلام
من افزونه را با موفقیت نصب کردم و استفاده می کنم.
فقط یه مشکل:من می خواهم نام شرکت مان کنار محل علامت نوشته شود.کدام بخش می توانم این کار را بکنم؟
بی نهایت سپاسگزارم
ایمان
با سلام
میخواستم یه برگه درست کنم که کنارش چنتا لینک داسته باشه که روی هرکدوم از لینک ها کلیک میکنم یه جایی از نقشه رو نشوم بده. اون لینک ها طول و عرض جغرافیایی هستند. وقتی هم که موس رار روی نقطه مورد نظر می برم یه پاپ آپ بیاد بالا و توضیحاتی رو نشون بده.
با چه افزونه ای میشه این کار رو کرد؟
الهام
واقعا عالی بود دستتون درد نکند من برای اضافه کردن نقشه توی سایتم مشکل داشتم ولی با اموزش دادن ویدئو مشکلم حل شد.دستتون طلاااااااا
ali vafaeian 9 سال عضو همیار وردپرس
این آموزشی که شما زحمت کشیدین گذاشتین مربوط به افزونه پولیش هست
افزونه ای که گذاشتین هیچ کدوم از این امکاناتی که آموزشش رو میدین نداره
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نه دوست عزیز ما نسخه پرمیوم داخل سایت همیار وردپرس آموزش نمیدیم.
سعید
سلام
من افزونه رو نصب کردم این ارور میاد
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
لطفا راهنماییم کنید.
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
لطفا افزونه رو از مخزن دریافت کنید و نصب کنید. بعد اطلاع بدید که باز هم همین اتفاق میفته یا خیر.
ممنونم
alireza phphp 9 سال عضو همیار وردپرس
من هم دقیقا همین مشکل رو دارم فایل ام از شما گرفتم
امین
سلام ببخشید من یک سوال دارم اون هم این هست که مثلا ما چندین نقطه در استان داریم و اون ها رو نواحی پوشش دادیم خب الان میخواهیم وقتی کاربر وارد بخش نواحی شد اول لوکیشن کاربر را شناسایی و نقاط رو بهش در نقشه نشون بده ممنون میشم راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز این افزونه فقط رابطی هستش که نقشه ی گوگل مپ شما رو داخل وبسایت وردپرس نمایش بده. در اصل شما باید مناطق مورد نظر رو داخل نقشه ی گوگل مشخص کنید. در واقع احتیاج به اطلاعات دقیق در مورد این عملکرد در نقشه ی گوگل هست.
ایمان کریمی 11 سال عضو همیار وردپرس
سلام
این افزونه در سایت نمایش داده نمیشه – فقط در تم های اصلی وردپرس قابل نمایشه چه کار کنم که در تم خودم نمایش بده ؟
سمیرا میراخورلی
سلام
من افزونه رو نصب کردم این ارور میاد
Oops! Something went wrong.
This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
من API رو از گوگل گرفتم ولی سیو نمیشه .
میشه راهنماییم بفرمایید.
ایمان
با سلام و خسته نباشید خدمت شما
من این افزونه رو نصب کردم ولی اصلا نمایش نمیده این نقشه رو در مکتن مورد نظرم
میشه راهنماییم کنید؟
behrouz 11 سال عضو همیار وردپرس
سلام بخوای گوگل مپ در جستجوی گوگل سایت قرار بگیره باید از کجا استفاده کنیم