 چگونه سایت وردپرسی خود را جهانی کنیم؟
چگونه سایت وردپرسی خود را جهانی کنیم؟
در تاریخ 30 سپتامبر 2017، انجمن بینالمللی وردپرس به مدت 24 ساعت برای ترجمه اکوسیستم وردپرس گردهم آمدند. برای سومین بار، WPTranslationDay یک گردهمایی را برگزار کرد که در آن به مسئله “بومیسازی” و اینکه چگونه سایت وردپرسی خود را جهانی کنیم؟ پرداخته شد. به همین بهانه ما نیز با توجه به اطلاعاتی که از این گردهمایی بدست آوردیم در این مقاله نحوهی آمادهسازی قالبها و افزونههای شما را برای ساخت وبسایت بین المللی بهصورت کامل آموزش خواهیم داد.
شما اگر طراح قالب یا افزونه وردپرس هستید و میخواهید در سطح جهانی فعالیت کنید، باید تلاش کنید تا کدهای خود را بینالمللی و جهانی کنید و مبنای کدنویسی قالب یا افزونه خود را بینالمللی قرار دهید.
چگونه سایت وردپرسی خود را جهانی کنیم؟
اصطلاحات “بینالمللی سازی ” و “بومیسازی” غالباً بهصورت متقابل مورد استفاده قرار میگیرند و آنها را هممعنی در نظر میگیرند اما از نظر فنی دو جنبه متفاوت روند ترجمه را نشان میدهند.
بینالمللی سازی (I18N) فرایند جهانیسازی یا تطبیق قالب یا افزونه شما برای ترجمه آن به هر زبانی در جهان است.
بومیسازی (L10N) فرایند محلی سازی یا ترجمه قالب یا افزونه بینالمللی شما به یک زبان معین است.
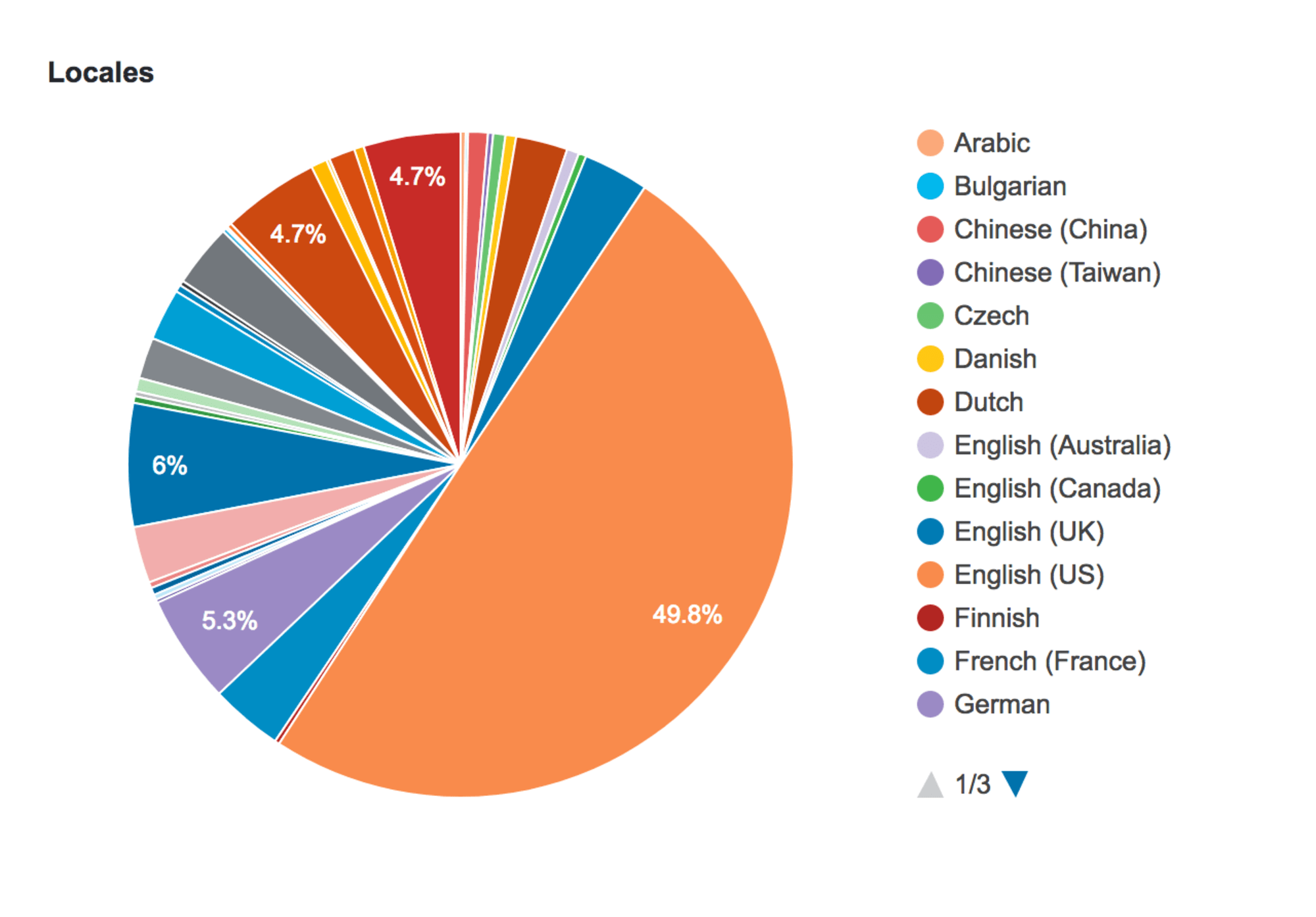
وردپرس در حال حاضر بهطور کامل برای بیش از 65 زبان بومیسازی شده است و ترجمههای جزئی را برای 95 محل دیگر نیز ارائه میدهد. با معرفی محلهای بیشتر، ساخت وبسایت بین المللی همچنان رو به افزایش است.

کاربران وردپرس غیر انگلیسی زبان در سال 2014 از کاربران انگلیسی زبان پیشی گرفتند و آنها همچنان با افزایش تلاشهایی مانند #WPTranslateDay در سال 2017 در حال بالا بردن درصد استفاده از وردپرس در کاربران غیر انگلیسی نسبت به درصد کاربران انگلیسی زبان هستند.
هرچه وردپرس از لحاظ زبانی بیشتر پیشرفت میکند، دانش استفاده از I18N و L10N برای توسعهدهندگان افزونهها و قالبها در اقتصاد جهانی وردپرس نیز ضروری میشود. این مهارتهای توسعه میتوانند درهای بازارهای خارجی را برای کسبوکارها بیشتر از قبل باز کنند.
در ادامه مقاله یک راهنمای بهروز شده و کامل برای بینالمللی کردن افزونهها و قالبهای وردپرس شما را ارائه دادهایم.
در زیر مختصری از روشی که میخواهیم بررسی کنیم، آورده شده است.
1- یافتن
- آشنایی با فایلهای ترجمه
- فایل POT
- فایل PO
- فایل MO
- GlotPress & Language Packs
- تهیه نسخه پشتیبان و آمادهسازی محیط خود
2 – I18N پلاگین
- هدر افزونه
- بارگیری دامنه متن
- حسابرسی رشتهها
- ایجاد فایل POT
3 – I18N قالب
- هدر قالب
- بارگیری دامنه متن
- حسابرسی رشتهها
- ایجاد فایل POT
4 – I18N جاوا اسکریپت
یافتن
آشنایی با فایلهای ترجمه
- فایل (Portable Object Template(POT
در طی فرآیند I18N، ما از ابزاری برای یافتن رشتههای بینالمللی و تولید یک فایل POT که شامل تمام متنهای قابل ترجمه در افزونهها و قالبهای شما است، استفاده خواهیم کرد.
- فایل (Portable Object (PO
در ظاهر، هیچ تفاوت قابلتوجهی بین یک فایل POT و فایل PO وجود ندارد. آنها از لحاظ قواعد نحوی یکسان هستند و فقط با اهداف موردنظر خود متمایز میشوند.
پس از تولید فایل POT، رشتههای متن باید توسط یک مترجم به زبان موردنظر شما تفسیر شوند. فایل PO در نهایت حاوی رشتههای متنی به زبان اولیه شما و همچنین ترجمههای مناسب آن خواهد بود.
- فایل (Machine Object (MO
سرانجام، فایل PO به یک داکیومنت قابلخواندن با فایل Machine Object تبدیل میشود. این فایل تا زمان تحویل نسخه ترجمهشده در دایرکتوری قالب یا افزونههای شما قرار میگیرد.
- پشتیبان گیری کنید و محیط خود را آماده کنید
قبل از تغییر هرگونه نشانهگذاری، از نسخه پلاگین، قالب یا کل سایت خود (هر آنچه در حال بینالمللی کردن هستید) پشتیبان تهیه کنید. همچنین اگر قصد بومیسازی وبسایت خود را دارید، حتماً یک رسیدگی سریع روی افزونههای سایت خود انجام دهید. افزونههای فعالی را که دیگر استفاده نمیکنید، حذف یا غیرفعال کنید. این رسیدگی سریع در طولانی مدت باعث صرفهجویی در وقت شما خواهد شد. چگونه سایت وردپرسی خود را جهانی کنیم؟
هدر افزونه
باید ابتدا دامنه متن و مسیر دامنه در هدر افزونه را بهروز کنید.
نمونه هدر افزونه
/* Plugin Name: My Rad Plugin Plugin URI: http://myradplugin.com Description: Custom Plugin That Makes My Site Rad Author: Rad Plugin Creator Version: 1.0 Author URI: http://radplugincreator.com Text Domain: rad-plugin Domain Path: /languages/ */
دامنه متن
دامنه متن یک شناسه منحصربهفرد برای وردپرس است که تمام متن متعلق به یک افزونه را تشخیص میدهد و باید با نامک افزونه مطابقت داشته باشد.
اگر میخواهید افزونه خود را در WordPress.org قرار دهید، این امر مهم خواهد بود. دامنه متن و نامک باید مطابقت داشته باشند تا GlotPress بهدرستی ترجمهها را برای افزونه یا قالب شما وارد کند.
در مثال ما، فایل افزونه Hamyar-plugin.php نامگذاری شده است و دامنه متن بهصورت Hamyar-plugin است.
مسیر دامنه
مسیر دامنه پوشهای است که فایلهای ترجمه نهایی در آن قرار خواهند گرفت. شما باید پوشه جدیدی مانند / languages/ را در دایرکتوری ایجاد کنید و مسیر دامنه را بهروز کنید، بنابراین وردپرس میداند دقیقاً کجا میتواند فایلهای ترجمه را جستجو کند.
بارگیری (Load) دامنه متن
در مرحله بعد، با اضافه کردن تابع زیر به کد خود، باید دامنه متن را بارگیری کنید.
load_plugin_textdomain( $domain, $abs_rel_path, $plugin_rel_path );
اگر یک فایل ترجمه برای زبان کاربر در دسترس باشد، تابع لود دامنه متن به وردپرس میگوید که آن را تحویل دهد.
پارامترها
- domain$ — دامنه متن (لازم)
- abs_rel_path$ — نادرست (اختیاری، مستهلک)
- plugin_rel_path — / languages$ (اختیاری، این مسیر نسبی دایرکتوری است که حاوی فایلهای ترجمه شماست. در مثال ما، / languages/ است. از وردپرس 4.6 اگر این مورد نامشخص باشد، این فایلها را در مسیر /languages/ جستجو خواهد کرد.)
برای بارگیری دامنه متن، باید از اکشن هوک “plugins_loaded” استفاده کنید.
add_action( 'plugins_loaded', 'rad_plugin_load_text_domain' );
function rad_plugin_load_text_domain() {
load_plugin_textdomain( 'rad-plugin', false, dirname( plugin_basename( __FILE__ ) ) . '/languages/' );
}
حسابرسی رشتهها (strings audit)
مرحله بعدی این است که تمام رشتههای متنی افزونه را در توابع ترجمه اضافه کنید. متداولترین توابع ترجمه ()__ برای بازگشت یک رشته ترجمهشده و ()e__ برای تکرار یک رشته ترجمهشده هستند.
مثال افزونه Hamyar
__() $text = __( 'Super Rad!', 'rad-plugin' );
این تابع برای ترجمههای ساده کار میکند و دو پارامتر رشته متنی و دامنه متن را در نظر میگیرد.
_e( 'Super Rad!', 'rad-plugin' );
این تابع مقدار ساده را بازگردانی میکند. در غیر این صورت، دقیقاً مانند تابع قبلی کار میکند.
توابع ترجمه اضافی وجود دارند که در صورت لزوم نیز باید مورد استفاده قرار گیرند.
سایر توابع پایه
__() _e() _x() _ex() _n() _nx() _n_noop() _nx_noop() translate_nooped_plural()
توابع تعداد و تاریخ
number_format_i18n() date_i18n()
توابع گریز
فراموش نکنید که برای گریز از دادههای خروجی، از توابع گریز زیر استفاده کنید.
esc_html__() esc_html__() esc_html_x() esc_attr__() esc_attr_e() esc_attr_x()
در مثال Hamyar، ممکن است ما یک خط از کد افزونه داشته باشیم که به این شکل ظاهر میشود:
function create_section() {
esc_html_e( 'Below are your settings for Rad Plugin', 'rad-plugin' );
}
ایجاد یک فایل POT
مرحله آخر، ایجاد فایل POT است. چندین ابزار مختلف برای تولید این نوع فایل در دسترس است، اما برای این آموزش، ما به توصیههای WordPress codex میپردازیم و از Poedit که دارای یک رابط کاربری گرافیکی با کاربرد آسان برای مدیریت ترجمه است، استفاده خواهیم کرد.
دریافت نرمافزار Poeditپیکربندی Poedit
تنظیمات ترجمه
برای اینکه بدانیم چگونه سایت وردپرسی خود را جهانی کنیم؟ گام بعدی شروع فرآیند ترجمه است.
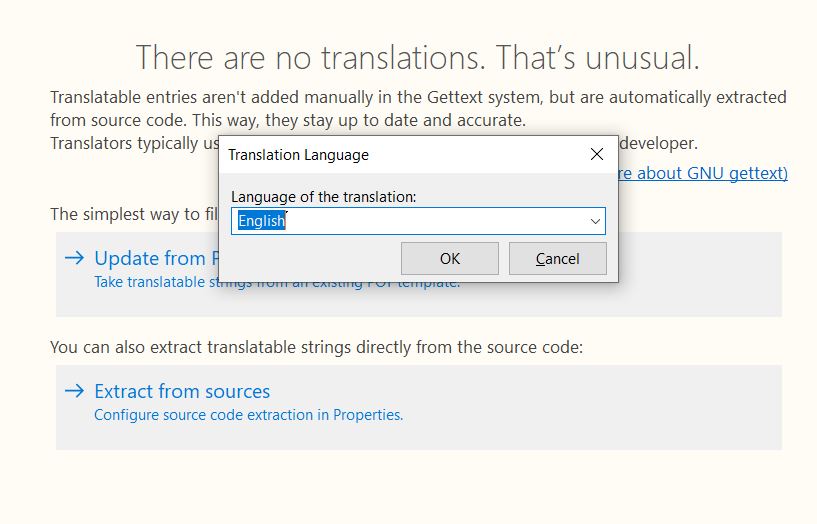
برای شروع ترجمه قالب یا افزونه از مسیر File روی New کلیک کنید و سپس زبانی که میخواهید با آن قالب یا افزونه خود را ارائه دهید را مانند شکل زیر انتخاب کرده و OK را کلیک کنید.

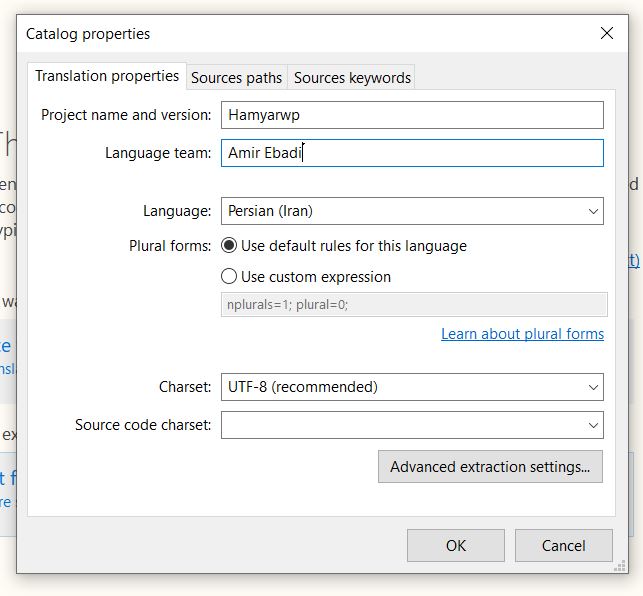
در ادامه روی “Extract from sources” کلیک کنید و تنظیمات آن را مانند تصویر زیر انجام دهید.

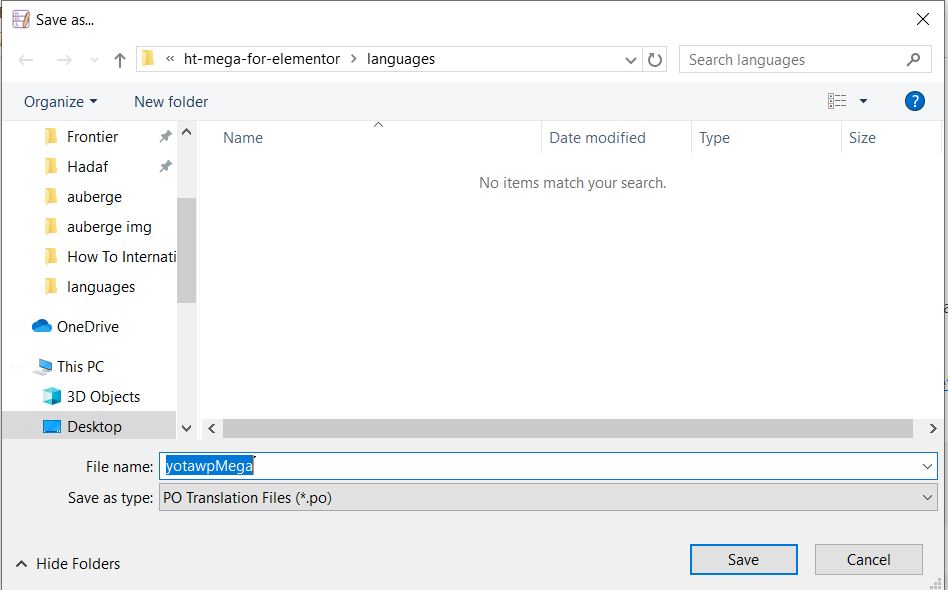
بعد از اینکه تنظیمات دلخواه خودتان را روی شکل بالا انجام دادید، با فشار دادن همزمان دو کلید Ctrl + S یا از مسیر File >>Save as فایل را در مسیر ترجمه قالب یا افزونه (پوشه /language/) ذخیره کنید.

مسیرها
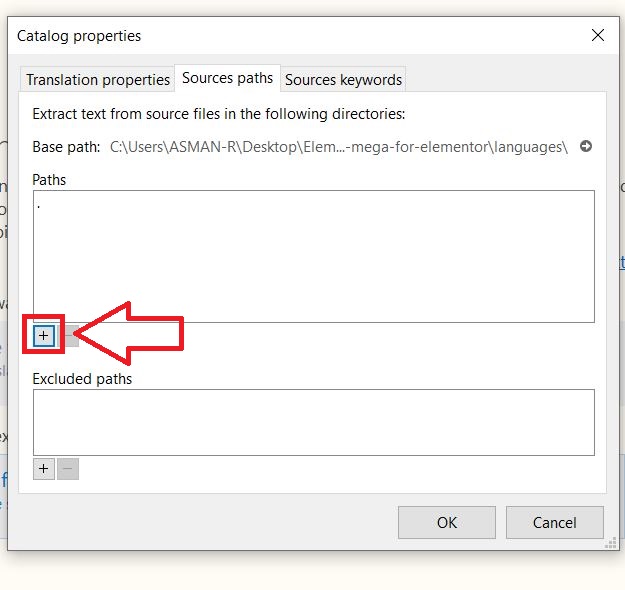
در قدم بعدی دوباره روی گزینه “Extract from sources” کلیک کنید و از تب “sources paths” روی علامت + مشخصشده در شکل زیر کلیک کرده و “Add folders…” را انتخاب کنید.

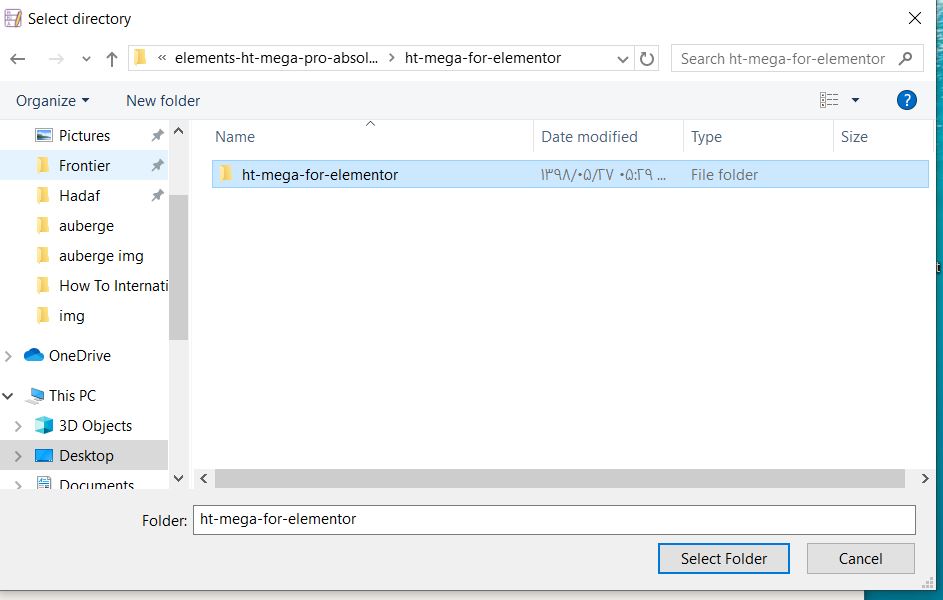
حالا شما باید قالب یا افزونهای که میخواهید برای آن فایل ترجمه ایجاد کنید را انتخاب کنید و در پایان روی OK کلیک کنید.

کلمات کلیدی
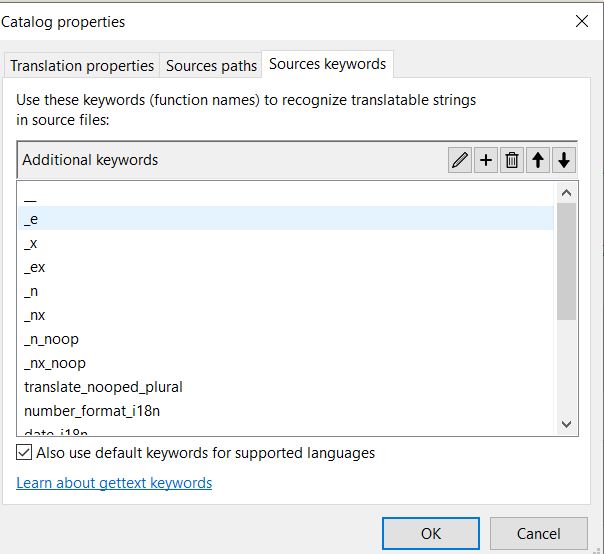
در ادامه کار شما باید کلمهها و رشتههایی که میخواهید ترجمه کنید را انتخاب کنید. برای این کار، شما باید کلمات کلیدی را اضافه کنید. دوباره روی گزینه “Extract from sources” کلیک کنید و از تب “sources keyword” روی علامت + کلیک کرده و کلمات کلیدی که در زیر آوردهایم را تکتک اضافه کنید و در پایان روی OK کلیک کنید.

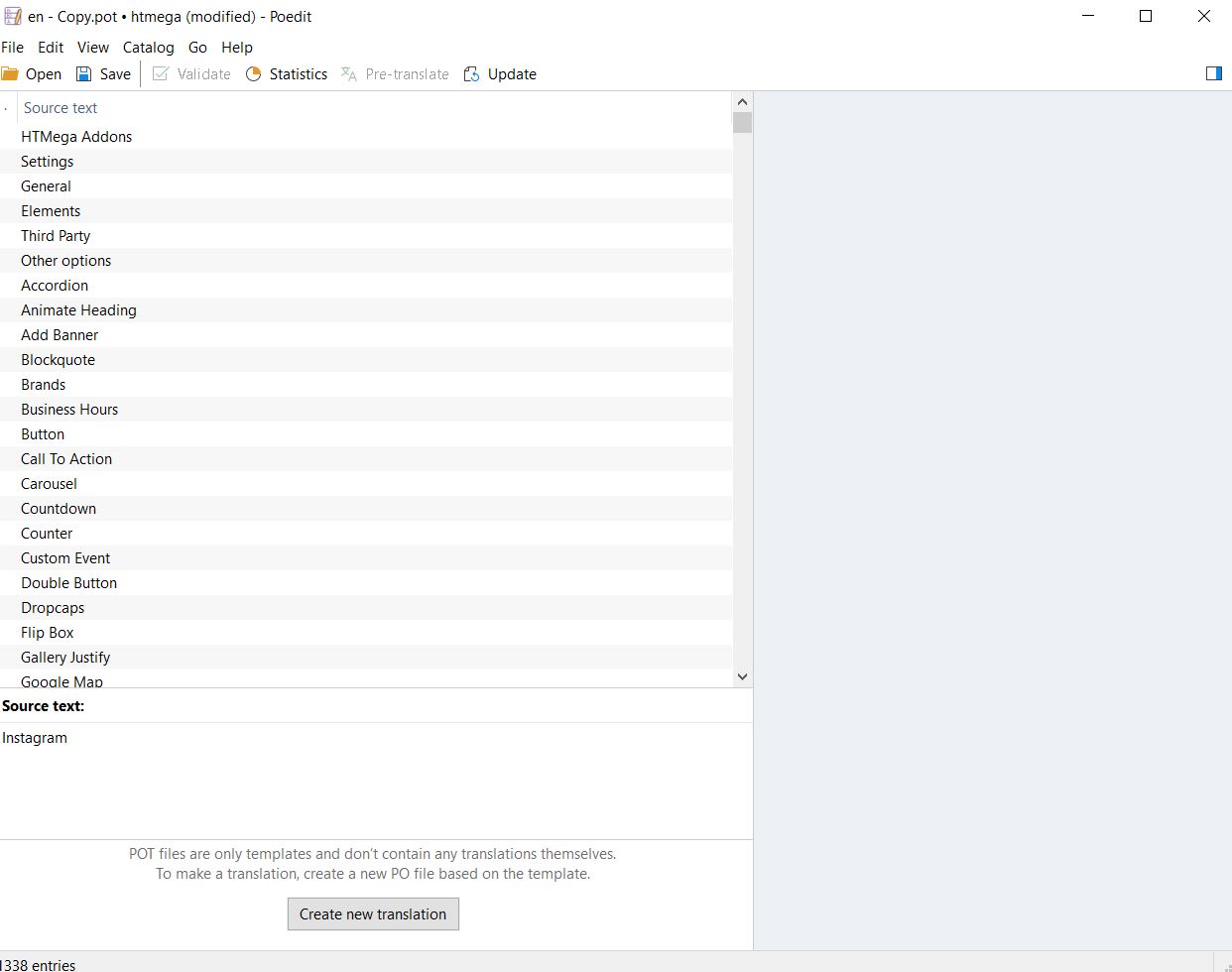
همانطور که میبینید تمامی متنها و رشتههایی که قابلیت ترجمه شدن دارند، نمایش داده میشوند.

__ _e _x _ex _n _nx _n_noop _nx_noop translate_nooped_plural number_format_i18n date_i18n esc_html__ esc_html__ esc_html_x esc_attr__ esc_attr_e esc_attr_x
در پایان فایل را ذخیره کنید.
Poedit هر دو فایل mo. و po. را ذخیره میکند. با کپی کردن فایل po. و اضافه کردن یک پسوند pot. میتوانید فایل pot. را ایجاد کنید. کاربران بینالمللی میتوانند از الگوی فایل pot. برای ترجمه رشتهها به زبان خود استفاده کنند.
جهانی کردن قالبها
روند جهانی کردن قالب هم عملاً با روش بالا یعنی بینالمللی سازی افزونهها یکسان است. ما بررسی را با هدر قالب شروع میکنیم و با تولید یک فایل POT دیگر کار را به پایان خواهیم برد.
هدر قالب
برای اطمینان از تنظیم دامنه متن و مسیر دامنه، هدر قالب خود را دوباره بررسی کنید.
نمونه هدر قالب
/* Theme Name: Rad Theme Author: Rad Theme Author Text Domain: rad-theme Domain Path: /languages/ */
بارگیری دامنه متن
مرحله بعدی بارگیری دامنه متنی از فایل function.php قالب شما است.
()load_theme_textdomain
load_theme_textdomain( 'radtheme', get_template_directory() . '/languages' );
برای بارگیری این فایلها، باید آنها را با اکشن after_setup_theme ثبت کنید.
add_action( 'after_setup_theme', 'rad_theme_setup' );
function rad_theme_setup() {
load_theme_textdomain( 'radtheme', get_template_directory() . '/languages' );
}
حسابرسی رشتهها (STRINGS AUDIT)
شما باید در این مرحله با کارکردهای اساسی ترجمه آشنا باشید. بیایید نگاهی به ترجمههای دقیق بیندازیم.
متن نگهدارنده
متغیرهای PHP مانند مثال زیر بدون استفاده از متنهای نگهدارنده بهطور صحیح ترجمه نمیشوند.
echo "We added $count rad points.";
این توابع از متغیرهایی مانند %s یا %d برای عدد صحیح استفاده میکنند تا رشتهای از متن با محتوای پویا را وارد کنند.
/* Translators: %d is the number of rad points added */ printf( esc_html__( 'We added %d rad points.', 'rad-plugin' ), $count );
رشتههای چندتایی
تابع _n() میتواند ترجمه رشتههای پیچیدهتری مانند رشتههای چندتایی را انجام دهد، اما به دلیل محدودیتهای موجود در نرمافزار ترجمه توصیه نمیشود. در عوض، میتوانید جملهای ساده بنویسید تا بین واژگان مفرد و چندتاییها تفاوت قائل شود.
مثال افزونه hamyar
If ( 1 === $rad_points_found ) {
$message = __( '1 rad point', 'rad-plugin' );
} else {
/* Translators: %s is the number of rad points found */
$message = sprintf( __( '%s rad points' , 'rad-plugin' ) , $rad_points_found );
}
ایجاد فایل POT
فرآیند تولید فایلهای POT برای قالب همانند تولید فایلهای POT برای افزونه است و تفاوتی باهم ندارند.
خط فرمان
با نصب WordPress Trunk و نصب بسته gettext GNU، میتوانید با اجرای اسکریپت makepot.php در خط فرمان، این مرحله را طی کنید.
خط فرمان را باز کنید و به دایرکتوری ابزارهای I18N بروید.
cd wpdev/tools/i18n/
اسکریپت باید چیزی شبیه به این باشد:
php path/to/makepot.php wp-theme path/to/rad-theme rad-theme.pot
اسکریپت کار خود را انجام میدهد و فایل نهایی، hamyar-theme.pot، در دایرکتوری فعلی قرار خواهد گرفت.
Grunt Tasks
روش دیگر برای ایجاد فایل POT، اجرای Grunt tasks با استفاده از grunt-wp-i18n یا grunt-pot است. این اجراکنندهها مانند Grunt میتوانند کارهای خسته کننده زیادی مانند تولید فایلهای POT را بهصورت خودکار انجام دهند.
برای ایجاد فایل POT خود، ابتدا node.js را نصب کنید. سپس از طریق خط فرمان، Grunt را در دایرکتوری زبان خود نصب کنید. حال میتوانید این دستورات I18N را بهسرعت اجرا کرده و بدون ترک خط فرمان بهراحتی فایل ترجمه خود را تهیه کنید.
جاوا اسکریپت I18N
اگر یک توسعهدهنده افزونه یا قالب هستید، احتمال دارد که از JavaScript برای مدیریت بخشی از پروژه خود استفاده کنید. wp_localize_script یک تابع مؤثر برای استخراج دادههای PHP برای ارائه به اسکریپتهای شما است و این تنها راه ترجمه جاوا اسکریپت در داخل وردپرس است.
()WP_LOCALIZE_SCRIPT
این تابع به شما امکان میدهد که رشتههای سمت سرور را در PHP بومیسازی کنید و رشتههای متن را بهعنوان یک شیء JavaScript برای اسکریپت ارائه دهید.
wp_localize_script( $handle, $name, $data );
پارامترها
handle$ — اسکریپت دادهای که باید برای آن در دسترس باشد (ضروری – باید مطابق با اسکریپتی باشد که این دادهها برای آن تهیهشده است، به مثال زیر مراجعه کنید)
name$ — نام شیء برای درج دادهها (ضروری – باید منحصربهفرد باشد)
data$ — آرایهای از دادهها برای انتقال به اسکریپت (ضروری).
مثال افزونه hamyar
add_action( 'wp_enqueue_scripts', 'rad_theme_scripts' );
function rad_theme_scripts() {
wp_enqueue_script( 'rad-theme-script', get_template_directory_url() . '/js/rad-theme-script.js' );
wp_localize_script( 'rad-theme-script', 'rad-I18n',
array(
'message' => __( 'Super Rad!', 'rad-theme' ),
)
);
}
داده دسترسی در جاوا اسکریپت
قطعه کد ساده در زیر نمونهای از نحوه دسترسی به این دادهها در فایل جاوا اسکریپت شما است.
alert( rad-I18n.message );
ساخت وبسایت بین المللی
اگر شما طراح قالب وردپرس و یا برنامهنویس افزونه هستید و بخواهید بهصورت بینالمللی کار کنید حتماً باید این قواعد را یاد بگیرد و آن را در کدنویسی خود استفاده کنید. همچنین اگر شما میخواهید یک قالب یا افزونه را از سایتهای خارجی تهیه کنید و آن را بومیسازی کنید، میتوانید از این آموزش استفاده کنید و قالبها یا افزونههایی که دارای فایل ترجمه نیستند، فایل ترجمه را برای آنها ایجاد کنید. اگر میخواهید بدانید که چگونه سایت وردپرسی خود را جهانی کنیم؟ حتما این مقاله را مطالعه کنید.
اگر سؤالی یا پیشنهادی در این زمینه دارید در دیدگاهها ذکر کنید.
منابع




