
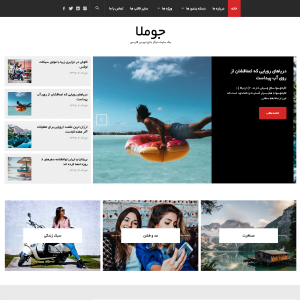
شاید فکر کنید قالبهاب شخصی و وبلاگی طرفداران چندانی ندارد و از طرفی ممکن است در ذهن شما یک ظاهر ساده و بیکیفیت نقش ببندد. اما همیشه اینگونه نیست؛ گاهی قالب وبلاگی وردپرس به گونهای طراحی میشود که حتی میتوان از آن برای راهاندازی یک سایت خبری کوچک استفاده کرد و جالبتر اینکه امروزه در کنار این نوع قالبها میتوان فروشگاه اینترنتی نیز ساخت. جالب است نه؟ برای اینکه نظر شما در مورد این دسته از قالبهای وردپرسی عوض کنیم، قالب وردپرس Jumla را برایتان در نظر گرفتیم. این قالب ظاهری جذاب داشته و در عین سادگی، امکانات خوبی را در اختیارتان قرار میدهد. نظر شما را به ویژگیهای این پوسته وبلاگی جلب میکنم.
قالب وردپرس Jumla
پوسته وردپرس Jumla را فقط به عنوان یک قالب وبلاگی نمیتوان نام برد بلکه میتوان گفت هم خبری است هم وبلاگی و از طرفی امکان ایجاد فروشگاه اینترنتی نیز دارد. ویژگیهای آن از قرار زیر است:
- قالب شیک و مدرن مناسب برای وبلاگهای خبری، شخصی و…
- بهینه سازی کدها و تاثیر مثبت آن در سئوی سایت
- بهره مندی از ابزارک برای صفحه اصلی، سایدبار و فوتر
- پشتیبانی از ووکامرس
- ویرایش آسان آیتمهای از بخش سفارشی سازی قالب
پوسته وردپرس Jumla را نصب کنیم
برای نصب قالب Jumla باید در وهله اول یکی از دو فونتی را که برایتان در نظر گرفتیم، انتخاب کرده و در مسیر پوستهها بارگذاری نمایید. حال با یک قالب خام مواجه میشوید که نیازمند تنظیم و درونریزی است. نگران نباشید؛ به اینجای قضیه هم فکر کردیم. فایلهای درونریزی را برایتان در نظر گرفتیم که میتوانید با کمک راهنمای موجود، درونریزی را انجام دهید. این فایلها حاوی اطلاعاتی است تا سایت خود را دقیقا مشابه با دموی همیار وردپرس بسازید.
نکته مهم: حتما برای درون ریزی ها از افزونه One Click Demo Import استفاده شود.
تنظیمات قالب
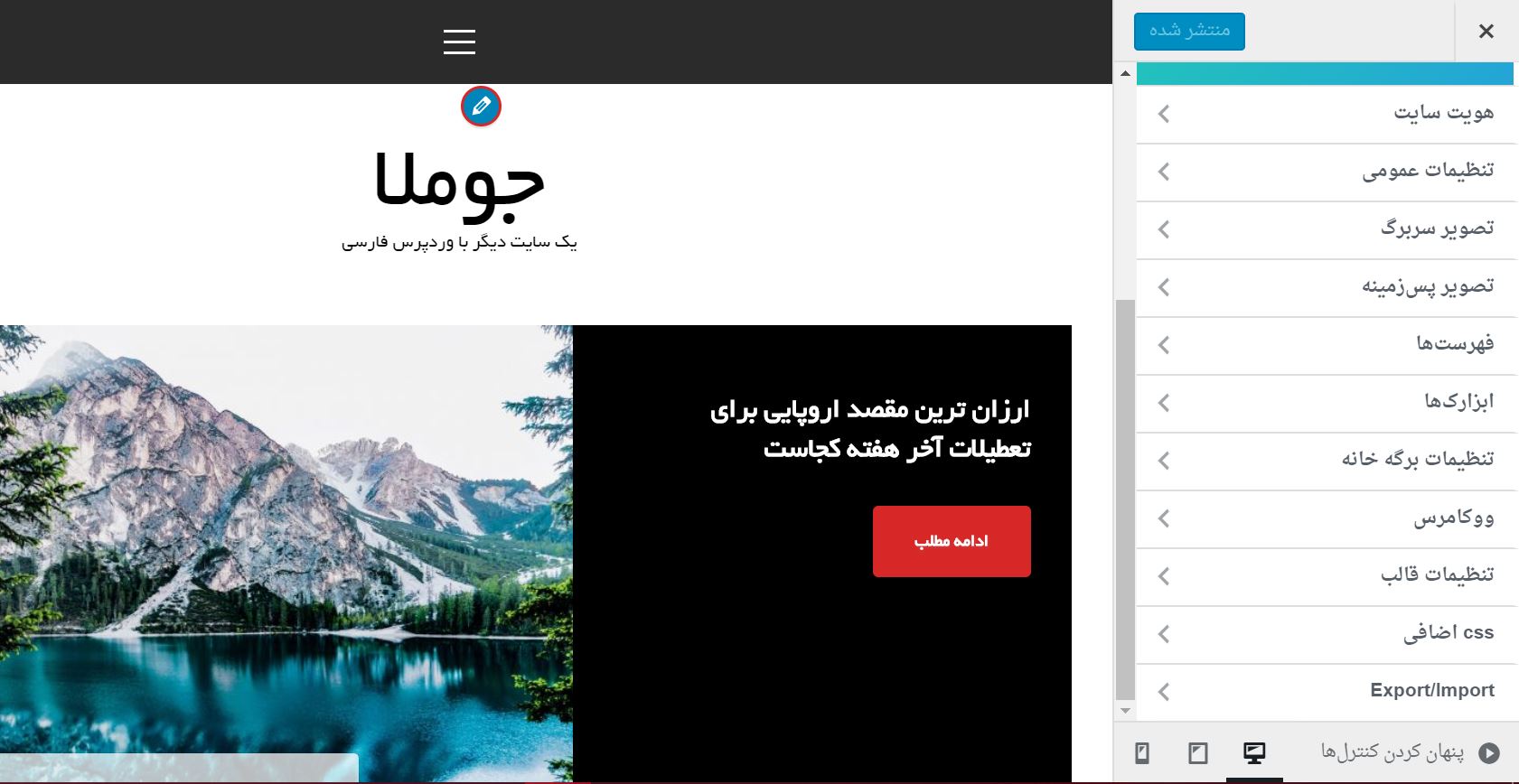
تمامی تنظیمات مربوط به قالب مذکور در بخش سفارشیسازی موجود و قابل انجام است. برای این منظور به بخش نمایش>> سفارشیسازی بروید.

در اینجا تنظیمات قالب و تنظیمات عمومی مخصوص به این قالب است و با مراجعه به آنها کاملا متوجه میشوید که چه بخشهایی قابل تغییر است. بیشتر مواردی که در صفحه مشاهده میکنید، اطلاعاتی هستند که در بخش نوشتهها تولید میشوند. همچنین برای ساخت صفحه اصلی پوسته وردپرس Jumla نیاز به ساخت برگهای نیستید و فقط کافیست حالت صفحه را روی ایستا قرار دهید بدون اینکه برگه خاصی را گزینش کنید.
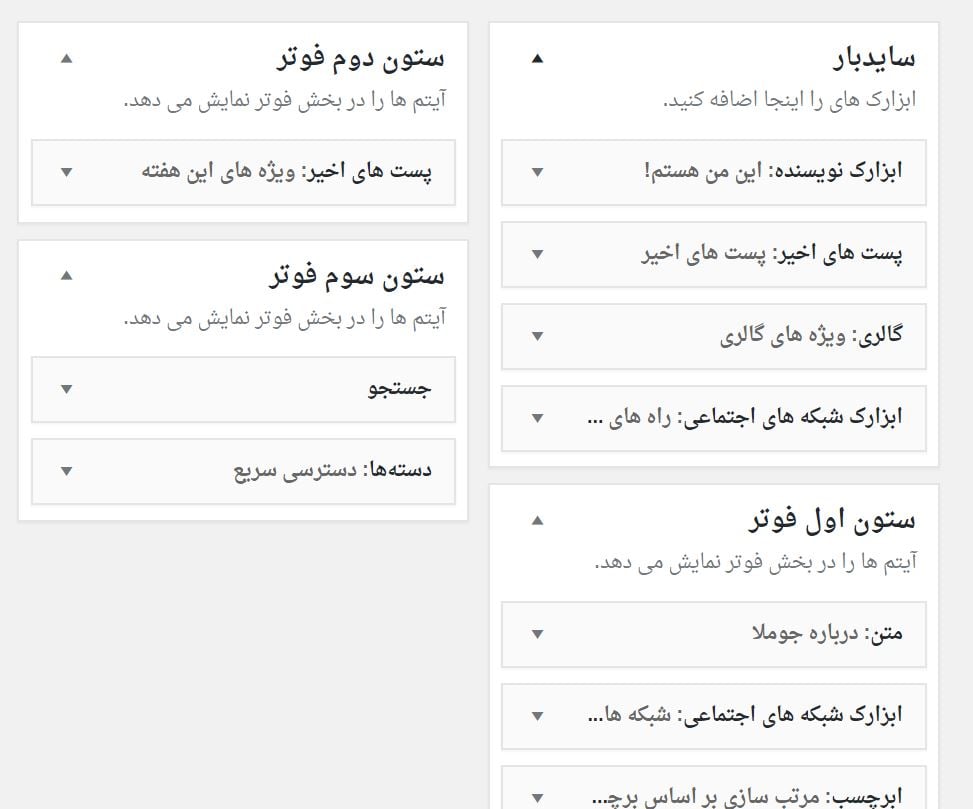
ابزارکها
در قالب وردپرس Jumla، ابزارکها نقش مهمی ایفا میکنند. برای سایدبار و فوتر حتما باید از ابزارکها کمک بگیرید:

اگر دوست دارید از Jumla استفاده کنید، میتوانید با کمک فایلهای زیر آن را دریافت کرده و بارگذاری نمایید.





محسن ذبیحی 4 سال عضو همیار وردپرس
سلام من استفاده کردم و عالی هست. فقط کاش میشد با المنتور کل قالب رو تغییر داد
محسن ذبیحی 4 سال عضو همیار وردپرس
سلام. من قالب رو نصب کردم. همه چی خوبه ولی الایدر واسه من نمایش داده نمیشه! چی کار کنم؟
امیرسالار لحیم گرزاده 5 سال عضو همیار وردپرس
با سلام و خسته نباشید
این قالب با المنتور سازگاری دارد ؟
با تشکر
bahareh koohestani 12 سال عضو همیار وردپرس
سلام
خیر
میتونید نصب کنید و برای برگههای جدید استفاده کنید اما قالب هیچ تغییری نمیکنه.
محسن ذبیحی 4 سال عضو همیار وردپرس
منظورم اسلایدر بود
behnaz pazooki 3 سال عضو همیار وردپرس
وقت بخیر – وقتی سایت لود میشه یه صفحه مشکی میاد برای لود صفحه که میزنه در حال بارگذاری . این صفحه خیلی زمان میبره که لود بشه – چطور حذفش کنم ؟
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
این مشکل برای سرعت لود سایت هستش. لطفا سرعت سرور رو بررسی کنید
فرشاد چهری 6 سال عضو همیار وردپرس
با سلام
ممنونم از قالب خوبتون یه سوال داشتم در خصوص قالب که چطور میتونم در بخش فوتر قالب نوشته فارسی سازی شده توسط همیار وردپرس یا پاک کنم یا متنش رو به اسم شرکت تغییر بدم ممنون میشم توضیح بدید
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
این متنی که میبینید توسطhard code نوشته شده و امکان تغییر نداره و فقط میتونید که حذفش کنید. برای حذف کد زیررو از فایل functions.php پیدا کنید و حذف کنید. حتما قبل این مار بک آپ تهیه کنید.
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
function wp_generate_theme_initialize( ) {
echo base64_decode(‘2YHYp9ix2LPbjCDYs9in2LLbjCDZvtmI2LPYqtmHINiq2YjYs9i3OiA8YSBocmVmPSJodHRwczovL2hhbXlhcndwLmNvbS8/dXRtX3NvdXJjZT11c2Vyd2Vic2l0ZXMmdXRtX21lZGl1bT1mb290ZXJsaW5rJnV0bV9jYW1wYWlnbj1mb290ZXIiIHRhcmdldD0iX2JsYW5rIj7Zh9mF24zYp9ixINmI2LHYr9m+2LHYszwvYT4=’);
}
add_action(‘after_setup_theme’, ‘setup_theme_after_run’, 999);
function setup_theme_after_run() {
if( empty(has_action( ‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’)) ) {
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
}
}
add_action(‘wp_footer’, ‘setup_theme_after_run_footer’, 1);
function setup_theme_after_run_footer() {
if( empty(did_action( ‘wordpress_theme_initialize’ )) ) {
add_action(‘wp_footer’, ‘wp_generate_theme_initialize’);
}
}
Farshad Saadati 9 سال عضو همیار وردپرس
سلام وقت بخیر من چیجوری میتونم متن کپی راست پایین رو تغییر بدم توی تنظیمات قالب متن خودم رو قرار دادم ولی پایین فوتر همون متن قبل رو نشون میده چیکار باید بکنم؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
اون متن رو میتونید حذف کنید و برای اینکار کد زیر رو از فایل functions.php قالب پیدا کنید و حذف کنید. حتما قبلش بک آپ تهیه کنید.
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
function wp_generate_theme_initialize( ) {
echo base64_decode(‘2YHYp9ix2LPbjCDYs9in2LLbjCDZvtmI2LPYqtmHINiq2YjYs9i3OiA8YSBocmVmPSJodHRwczovL2hhbXlhcndwLmNvbS8/dXRtX3NvdXJjZT11c2Vyd2Vic2l0ZXMmdXRtX21lZGl1bT1mb290ZXJsaW5rJnV0bV9jYW1wYWlnbj1mb290ZXIiIHRhcmdldD0iX2JsYW5rIj7Zh9mF24zYp9ixINmI2LHYr9m+2LHYszwvYT4=’);
}
add_action(‘after_setup_theme’, ‘setup_theme_after_run’, 999);
function setup_theme_after_run() {
if( empty(has_action( ‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’)) ) {
add_action(‘wordpress_theme_initialize’, ‘wp_generate_theme_initialize’);
}
}
add_action(‘wp_footer’, ‘setup_theme_after_run_footer’, 1);
function setup_theme_after_run_footer() {
if( empty(did_action( ‘wordpress_theme_initialize’ )) ) {
add_action(‘wp_footer’, ‘wp_generate_theme_initialize’);
}
}
sanazrahmatian 5 سال عضو همیار وردپرس
سلام بعد از نصب قالب virtue و نصب افزونه ها یش پیغام زیر در بالای صفحه پیشخوان و سایت میاد.منظور از این پیام چیست؟
Warning: Creating default object from empty value in C:\xampp\htdocs\zomorodwp\wordpress\wp-content\themes\virtue\themeoptions\inc\class.redu
atrevafa 6 سال عضو همیار وردپرس
سلام وقتتون بخیر… من در درون ریزی این سایت مشکل داشتم… هرکاری کردم نتونستم دمو رو توی سایت خودم ایجاد کنم… فونتها به هم ریخته و راست چین نشده بودن… حروف کلمات جدا از هم بود.حتی فونت یکان ک در فایل دانلودی وجود داشت توی سایت هر کاری کردم دیده نمیشد.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
مقاله زیر رو مطالعه کنید و از افزونه one click demo import استفاده کنید.
https://hamyarwp.com/one-click-demo-import/
atrevafa 6 سال عضو همیار وردپرس
حتی با همین افزونه هم امتحان کرده بودم. اما به نتیجه نرسیدم و براتون کامنت گذاشتم. مشکل از کجاست؟ قالب دیگه ای رو گذاشتم و درست بود اما این قالب درست درونریزی نمیشه.
سید سجاد غلام پور 8 سال عضو همیار وردپرس
اگر با این افزونه جواب نگرفتید، دستی ایمپورت کنید.
elmkhah82 7 سال عضو همیار وردپرس
سلام
یه قالب خوب برای سایتم میخوام یه هم بهینه باشه هم خوب
اگه میشه راهنمایی کنین
bedanidha.ir