
اضافه شدن ویدئوی آموزشی در تاریخ 28 آذرماه 1396
سلام دوستان عزیز وردپرسی؛
امروز با مبحث ساختاسلایدر لایهای در وردپرس همراه شما عزیزان هستیم. اسلایدرها برای اهداف مختلفی از جمله معرفی سایت خود، بروز رسانی محتوای وبسایت، استفاده از انواع مختلف رسانه ها، نمایش محصولات و موارد مختلف دیگر مورد استفاده قرار میگیرند. همچنین ایجاد اسلایدری جذاب درون وبسایت باعث جلب نظر کاربر شده و مدت زمان بیشتری او را در وب سایت ماندگار میکند. این امر به موتورهای جستجو نشان میدهد که وب سایت شما جذاب است. بنابراین، یک اسلایدر ممکن است به ارتقای رتبه وبسایت شما نیز کمک کند البته اگر به جا و درست استفاده شود.
امروز در این پست قصد داریم در عرض 5 دقیقه افزونهای را به شما معرفی کنیم که خیلی ساده و سریع امکان ساخت اسلایدر در وردپرس را به صورت بسیار جذاب ایجاد کنید.
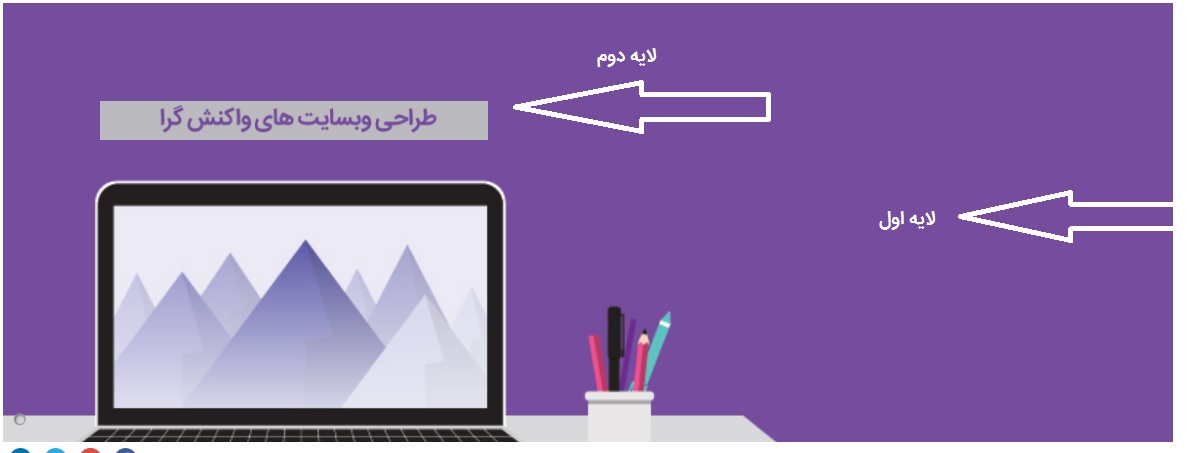
اسلایدر لایهای در وردپرس
با استفاده از افزونه Layer Slider میتوانید اسلایدهایی کاملا رسپانسیو و چند لایه با ظاهری بسیار جذاب درون وبسایت وردپرسی خود ایجاد کنید. این افزونه که توسط تیم aumsrini توسعه داده شده است دارای دو نسخه پرمیوم و رایگان است که ما در این آموزش به بخش رایگان آن خواهیم پرداخت.
از امکانات نسخه رایگان این افزونه میتوان به ایجاد اسلایدرهایی کاملا رسپانسیو، اضافه کردن چندین متن به اسلایدر، ایجاد اسلایدرهایی نامحدود، تنظیمات پیشرفته متنها و عکسها در اسلایدر و 9 افکت مختلف برای نمایش اسلاید اشاره کرد.
نصب و راه اندازی

برای نصب افزونه Layer Slider به پیشخوان وردپرس> افزونه> افزودن مراجعه کرده و اقدام به نصب و فعالسازی آن نمایید. پس از فعال کردن افزونه، گزینهای با نام Layer Slider در منوی پیشخوان وردپرس برای ایجاد اسلایدر لایهای در وردپرس ظاهر میشود. با کلیک کردن بر روی آن، زیر منوهایی باز میشوند که در ادامه به بررسی آن خواهیم پرداخت.
Global Settings
آموزش افزونه Layer Slider را از بخش تنظیمات آن شروع میکنیم. پس از کلیک بر روی گزینه Global Settings صفحهای باز میشود که چهار تب در آن دیده میشود.
تب اول که General Settings نام دارد مربوط به تنظیمات عمومی اسلایدر لایهای در وردپرس است. از این بخش میتوانید یک بک گراند پیشفرض برای اسلایدرهای خود انتخاب کنید. همچنین شما قادر خواهید بود یک حاشیه با اندازه و رنگ دلخواه برای همه اسلایدرهای خود در نظر بگیرید.
Text layer options
تب بعدی که Text Layer Options نام دارد مربوط به تنظیمات متنهایی است که در اسلایدر لایهای در وردپرس نمایش داده میشوند. شما از این بخش میتوانید موارد زیر را تنظیم کنید:
Animation: نحوه به نمایش درآمدن متن
Tap Padding: فاصله متن از بالا
Left Padding: فاصله متن از چپ
Font Size: اندازه متن
Text Color: رنگ متن
Text Background color: رنگ بکگراند نوشته
Text Padding: اندازه بک گراند نوشته
Image layer slider
تب سوم Image Layer Options نام دارد. شما در این بخش میتوانید تنظیمات مربوط به لایهای از عکس که بر روی بکگراند قرار میگیرد را مانند تب قبل تنظیم کنید.
تب آخر این صفحه How To Use است که ویدئوی آموزشی از چگونگی استفاده از افزونه در آن گنجانده شده است. میتوانید آن را نیز مشاهده کنید.
حال بیایید ببینیم که چگونه با افزونه Layer Slider یک اسلایدر لایهای در وردپرس ایجاد کنیم.
Add New Slider
بر روی گزینه Add New Slider کلیک کنید. از این بخش میتوانید متنها و عکسهای خود را برای ساخت اسلایدر لایهای در وردپرس وارد کنید.
Slide Background Image: عکس پیشزمینه اسلایدر خود را از این بخش انتخاب کنید.
Image layer: از این بخش میتوانید لایه از عکس را روی پیشزمینه قرار دهید.
Text layer: متنهای خود را از این بخش وارد کنید.
برای ایجاد چند اسلاید بر روی گزینه ی Add Slide کلیک کنید. در پایان بر روی گزینه انتشار کلیک کرده و پس از آن به زیر منوی Layer Sliders مراجعه کنید.
Layer Sliders
در این صفحه اسلایدرهایی که ایجاد کردهاید را می توانید ویرایش و یا حذف نمایید.
برای قرار دادن اسلایدر لایهای در وردپرس، باید شورتکد اسلایدر مورد نظر خود را کپی کرده و همانند تصویر زیر آن را در نوشته یا یک صفحه قرار دهید.
در پایان بر روی گزینه انتشار کلیک کنید. حال به آدرس صفحهای که شورتکد اسلایدر را در آن قرار دادهایم مراجعه میکنیم.

همانطور که مشاهده میکنید اسلایدر لایهای در وردپرس بدون هیچ مشکلی درون وبسایت ایجاد شده است.
جمع بندی
ایجاد اسلایدر درون وبسایت نه تنها میتواند ظاهری پویا به آن ببخشد بلکه در رشد و بازدهی بیشتر آن میتواند موثر باشد. امروز ما به بررسی و آموزش یکی از بهترین افزونههای ایجاد اسلایدر درون وبسایت پرداختیم. شما با تنظیم این افزونه می توانید اسلایدرهایی بسیار حرفهای و جذاب درون وبسایت خود ایجاد کنید.
با تشکر از همراهی شما.






پریسا آجورلو 4 سال عضو همیار وردپرس
سلام
در حال حاضر این افزونه بروزرسانی نمیشه و با نسخه های جدید وردپرس سازگاری نداره و باعث عدم نمایش در سایتم شده.
آیا افزونه جایگزینی براش هست؟
سید سجاد غلام پور 8 سال عضو همیار وردپرس
سلام
بله افزونه های اسلایدر زیادی هست که میشه استفاده کرد ولی توصیه میکنیم که استفاده نکنید چون بهشدن روی پایین اومدن سرعت تاثیرمیزاره.
mamaliiii 6 سال عضو همیار وردپرس
سلام من با اسلایدرمو طراحی کردم تموم شده ولی تو گوشی خیلی کوچیکه
فقط دنبال راهیم که خودم بتونم تو گوشی بهش سایز بدم بزرگ تر بشه
afaonyx.com/ این لینک سایته. اگه اسلایدرو تو گوشی ببینید متوجه منظورم میشید
لطفا جواب بدید. ممنون
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
متاسفانه تنظیمات جداگانهای نداره.
محمد رضا قره زاده 7 سال عضو همیار وردپرس
سلام من وقتی میخوام عکس بزارم صفحه ی شطرنجی همپشتش میاد چیکار باید بکنم؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
هر لایه رو باید بصورت جداگانه اضافه کنید و تصویرش رو تنظیم کنید.
taghi yousefi 7 سال عضو همیار وردپرس
سلام و خسته نیاشید
من میخوام به جای متن در در این افزونه از شورت کد استفاده کنم در حالی که وقتی شورت کد رو استفاده میکنم نمایش نمیده . سپس متن ر و امتحان کردم باز نمایش نداد . میخواستم در این مورد راهنمایی کنید . . ضمنا اگه افزونه ای هست که بتوان با اون شورت کد رو روی عکس استفاده کرد ممنون میشم راهنمایی کنید
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
دوست عزیز شورتکدها رو میشه داخل برگه جایگذاری کرد و در هر جایی جوابگو نیستند.
میتونید از meta slider هم استفاده کنید.
الناز
سلام خسته نباشید بنده با تغییر قالبم نوارابزار وردپرسم راست چین شده و بخشی از صفحه زیر نوار وردپرس قرار گرفته چیکار باید بکنم؟
فاطمه
سلام خسته نباشید ایا این باعث کند شدن لود سایتمون نمیشه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
خیر