
نمایش رسانه ها در وردپرس به صورت لایت باکس
سلام؛
همه ی ما در وبسایت خود از تصاویر، ویدئوها، متون خاص و اسلایدرها استفاده می کنیم که گاهی تمایل داریم به صورت ویژه ای نشان داده شوند که به جذابیت سایت ما کمک کنند. حال انتخاب با ماست که چه شیوه ای را برای نمایش آن ها به کار ببریم تا جلوه ی بهتری داشته باشند.
اصل به کارگیری گالری تصاویر همین جذابیت و زیبایی است که در آموزش وردپرس بسیار به معرفی گالری ها پرداخته شد.
امروز می خواهیم خاصیتی را به وردپرس اضافه کنیم که تمامی رسانه های ما را از قبیل تصاویر، اسلایدرها، ویدئوها و محتوا را در هر جایی که لازم داریم به صورت یک لایت باکس زیبا درآورد. بیش از این شما را منتظر نمیگذارم و به سراغ آموزش این افزونه می رویم.
افزونه Lightbox Plus
افزونه ی Lightbox Plus به کاربران خود اجازه می دهد تا نسخه ی بزرگتری از تصاویر، اسلایدشوهای ساده، ویدئو و محتوا را در سایت وردپرسی خود ایجاد کنند.
نکته ی مهم!!! شما می توانید با کمک این لایت باکس فرم تماس، صفحات دانلود و امثال این موارد را نیز نمایش دهید.
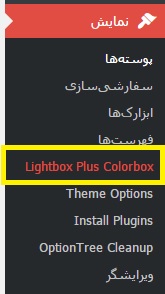
افزونه را نصب و فعال می کنیم. پس از فعال سازی برای اینکه به تنظیمات افزونه پرداخته شود از زیر منوی نمایش، گزینه ی “Lightbox Plus Colorbox” را انتخاب می کنیم.
با کلیک بر روی آن به صفحه ی تنظیمات افزونه منتقل می شویم.
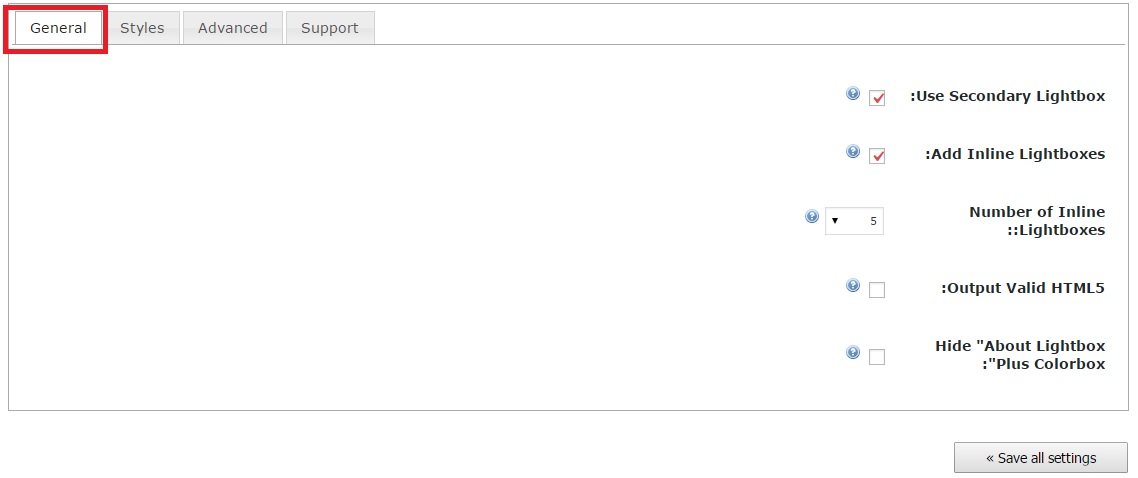
Base settings/General
در قسمت “Base Settings” در تب “General” ملاحظه می کنید که گزینه هایی برای مشخص کردن حالت لایت باکس موجود است…
Use Secondary Lightbox>> استفاده از لایت باکس های اصلی.
Add Inline Lightboxes>> استفاده از لایت باکس درون خطی.
Number of Inline Lightboxes>> تعداد لایت باکس های داخلی یا درون خطی.
Output Valid HTML5>> استفاده از حالت های اچ تی ام ال 5.
Hide “About Lightbox Plus Colorbox”>> مخفی کردن اطلاعات “درباره لایت باکس“
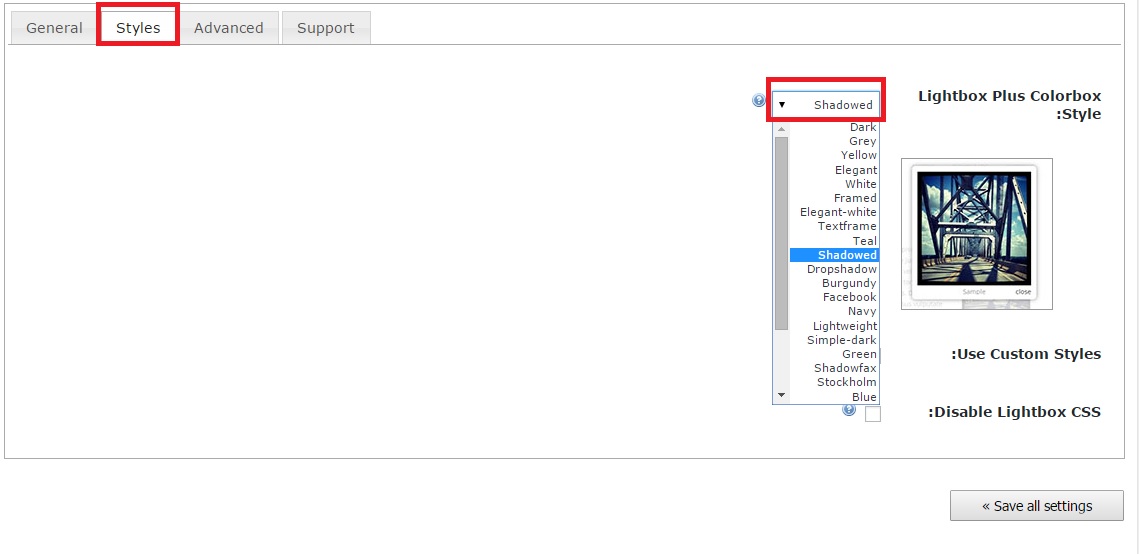
Base setting/Style
در تب Style شکل لایت باکس را می توان مشخص کرد و یا اینکه تنظیمات کاستوم و مورد نظر خود را وارد کرد.
Lightbox Plus Colorbox Style>> در این بخش می توانید از منوی کشویی، حالت لایت باکس را برای نمایش مشخص کنید. (مدل های مختلف رنگی و غیر رنگی زیادی دارد)
Use Custom Styles>> اگر می خواهید از شکل خاص و دلخواه خود استفاده کنید با علامت زدن این گزینه می توانید حالت مورد نظر خود را وارد کنید.
Disable Lightbox CSS>> اگر می خواهید حالت و زیبایی ظاهر را از لایت باکس حذف کنید، این گزینه را علامت بزنید.
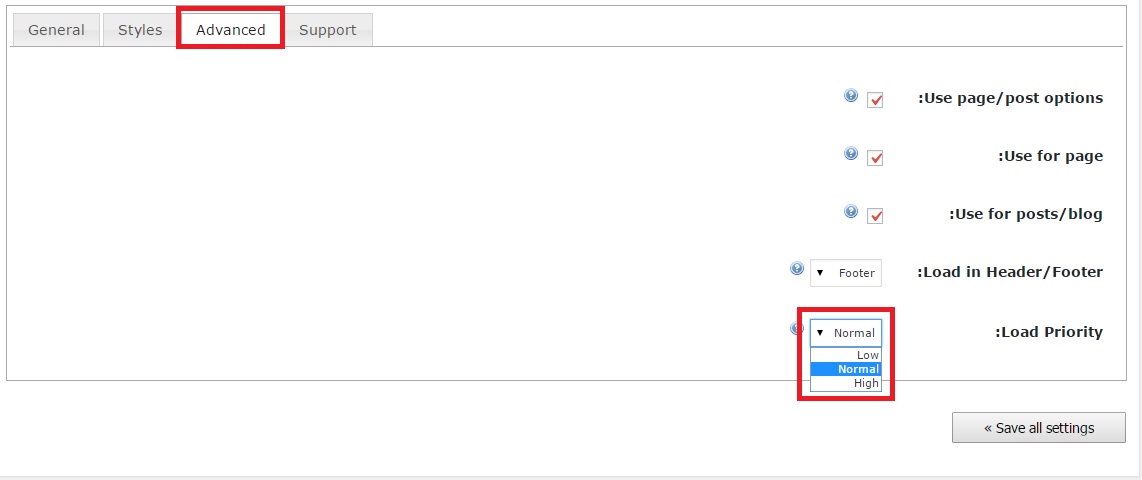
Base Settings/Advanced
در قسمت “Advanced” تنظیماتی برای صفحات و برگه ها و حالت بارگذاری لایت باکس را مشخص کرده است…
Use page/post options>> استفاده از تنظیمات برای نوشته ها و برگه ها
Use for page>> استتفاده در برگه
Use for posts/blog>> استفاده در نوشته ها/ بلاگ
Load in Header/Footer>> امکان بارگذاری در فوتر و هدر سایت
Load Priority>> حالت بارگذاری لایت باکس (آهسته، به طور معمول، سریع)
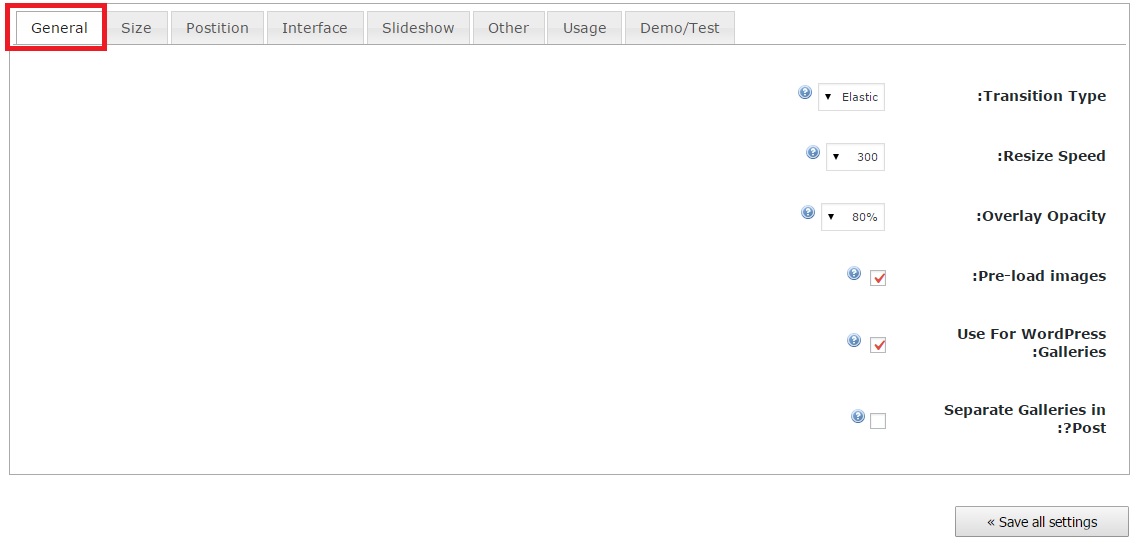
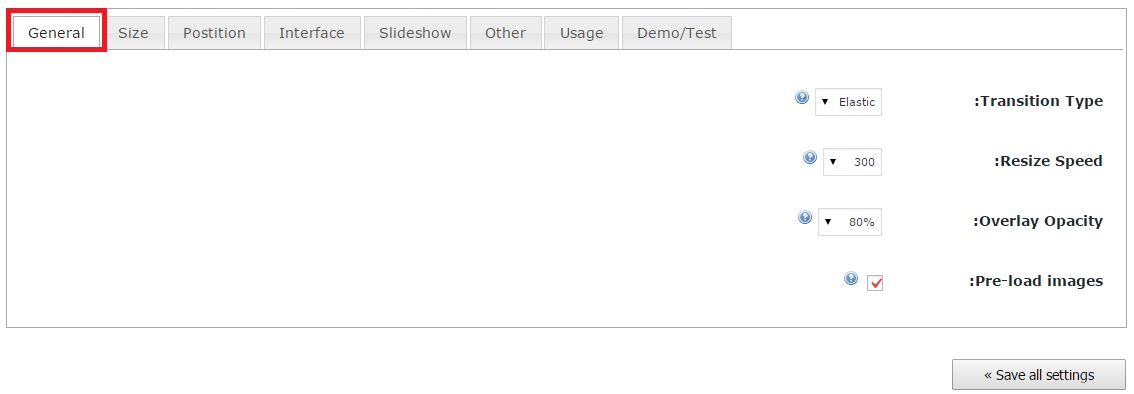
Primary Lightbox Settings/General
در این بخش تنظیمات اصلی و اولیه ای برای لایت باکس اصلی در نظر گرفته شده است…
Transition Type>> نوع انتقال و حرکت را می توان از این قسمت مشخص کرد.
Resize Speed>> سرعت انتقال یا حرکت را می توان وارد کرد.
Overlay Opacity>> کیفیت مورد نظر را می توان وارد کرد.
Pre-load images>> بارگذاری درست تصاویر
Use For WordPress Galleries>> استفاده از این لایت باکس برای گالری های موجود در سایت.
Separate Galleries in Post>> در صورتی که در نوشته ها از گالری های متفاوتی استفاده می شود، حالت آن به صورت همین لایت باکس باشد.
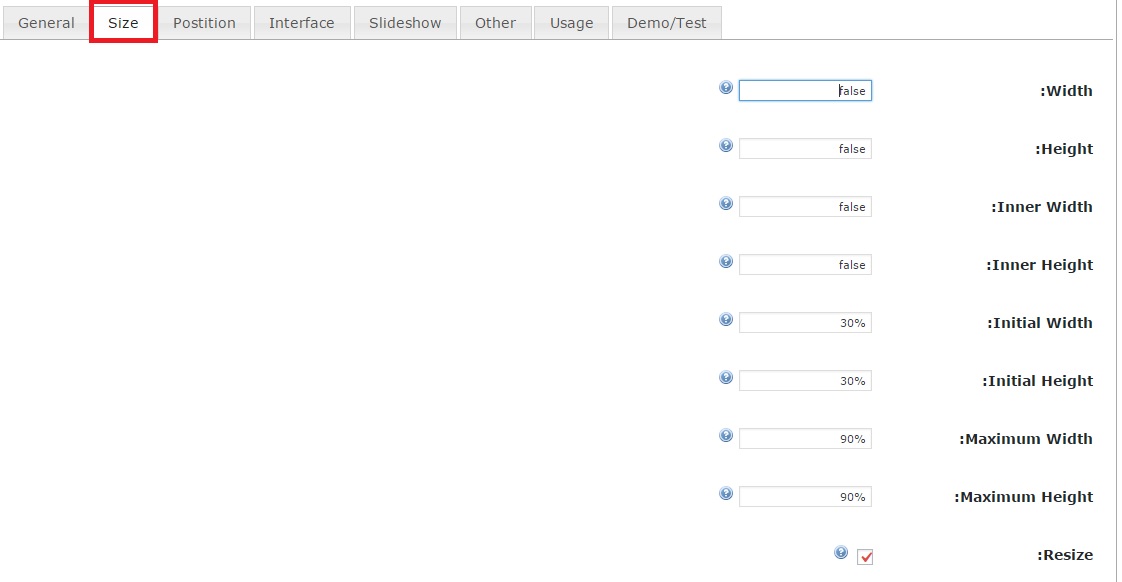
Primary Lightbox Settings/Size
همانطور که ملاحظه می کنید در این بخش می توانید اندازه های دلخواه خود را وارد کنید.
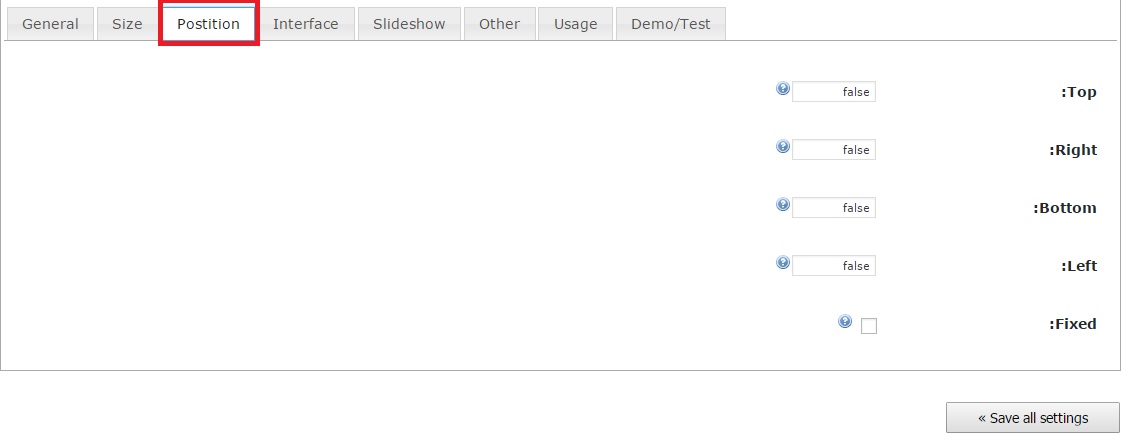
Primary Lightbox Settings/Position
در این قسمت می توانیم موقعیت قرارگیری لایت باکس را مشخص کنیم و اگر می خواهیم از هر قسمت فاصله هایی داشته باشد وارد کنیم. در غیر اینصورت به این بخش کاری نداشته باشید!
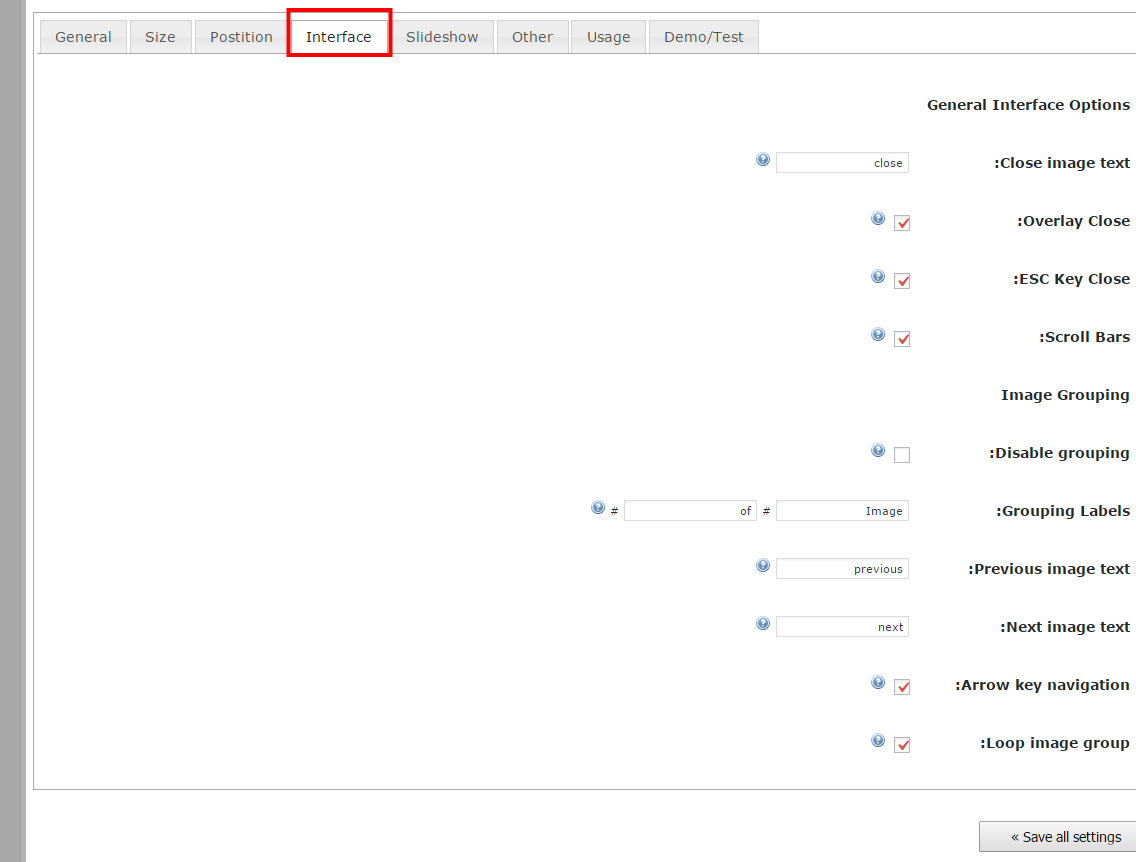
Primary Lightbox Settings/Interface
همان گونه که مشخص است، در این قسمت می توان آیتم ها و نوشته های موجود بر روی دکمه های تصویر را مشخص کرد و البته می توانید به جای نوشته های انگلیسی آن به صورت فارسی بنویسید. به عنوان مثال برای بستن لایت باکس از دکمه ی “Close” استفاده می شود که شما می توانید به جای آن “بستن” را وارد کنید.
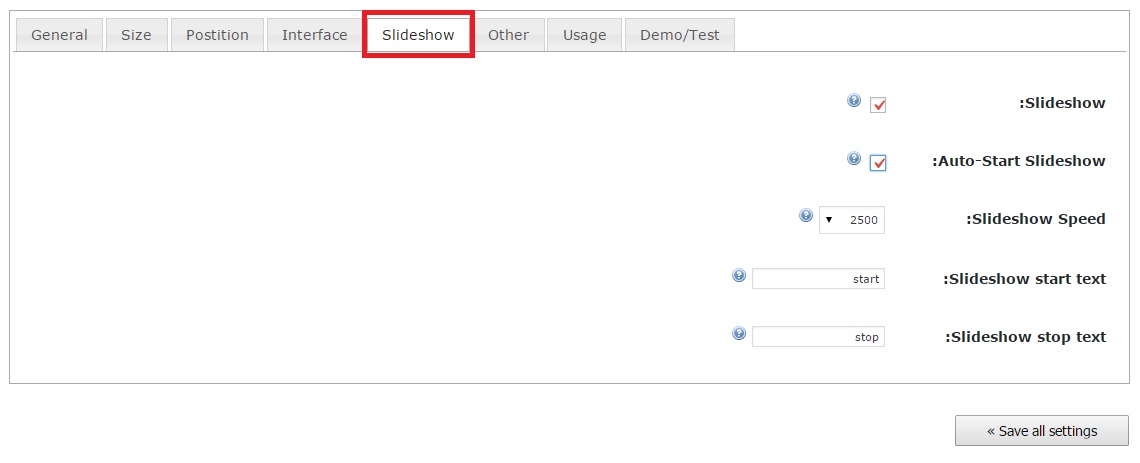
Primary Lightbox Settings/SlideShow
اگر می خواهید در لایت باکس، رسانه ها به صورت اسلایدشو درآیند با انتخاب گزینه ی “Slideshow” می توانید تنظیمات مخصوص به آن را انجام داده و ذخیره نمایید.
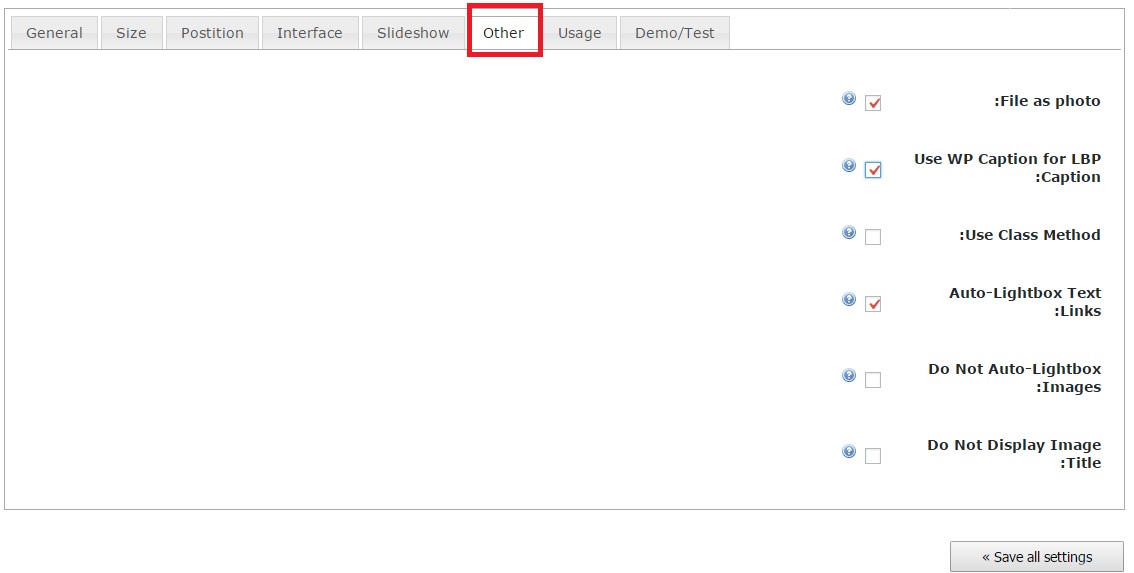
Primary Lightbox Settings/Other
در این بخش نیز تنظیمات نمایش نوع تصاویر را می توان مشخص کرد…
File as photo>> فایل های تصویری
Use WP Caption for LBP Caption>> استفاده از نوشته و توضیحاتی برای تصاویر
Use Class Method>> استفاده از کلاس های متفاوت
Auto-Lightbox Text Links>> امکان قرار دادن لینک برای متون
Do Not Auto-Lightbox Images>> عدم نمایش اتوماتیک تصاویر
Do Not Display Image Title>> عدم نمایش اتوماتیک عنوان تصاویر
Secondary Lightbox Settings/General
در این قسمت لایت باکس ثانویه را مورد بررسی قرار می دهیم.
در تنظیمات اصلی، نوع نمایش لایت باکس،سرعت آن و همچنین کیفیت آن را مشخص می کنیم.
توجه!!! برای اینکه از تکرار بپرهیزیم و شما دوستان عزیز هم خسته نشوید از پرداختن به سایر گزینه های “Secondary Lightbox Settings” چشم پوشی می کنیم. زیرا تمامی تنظیمات آن دقیقا مشابه “Primary Lightbox Settings” می باشد.
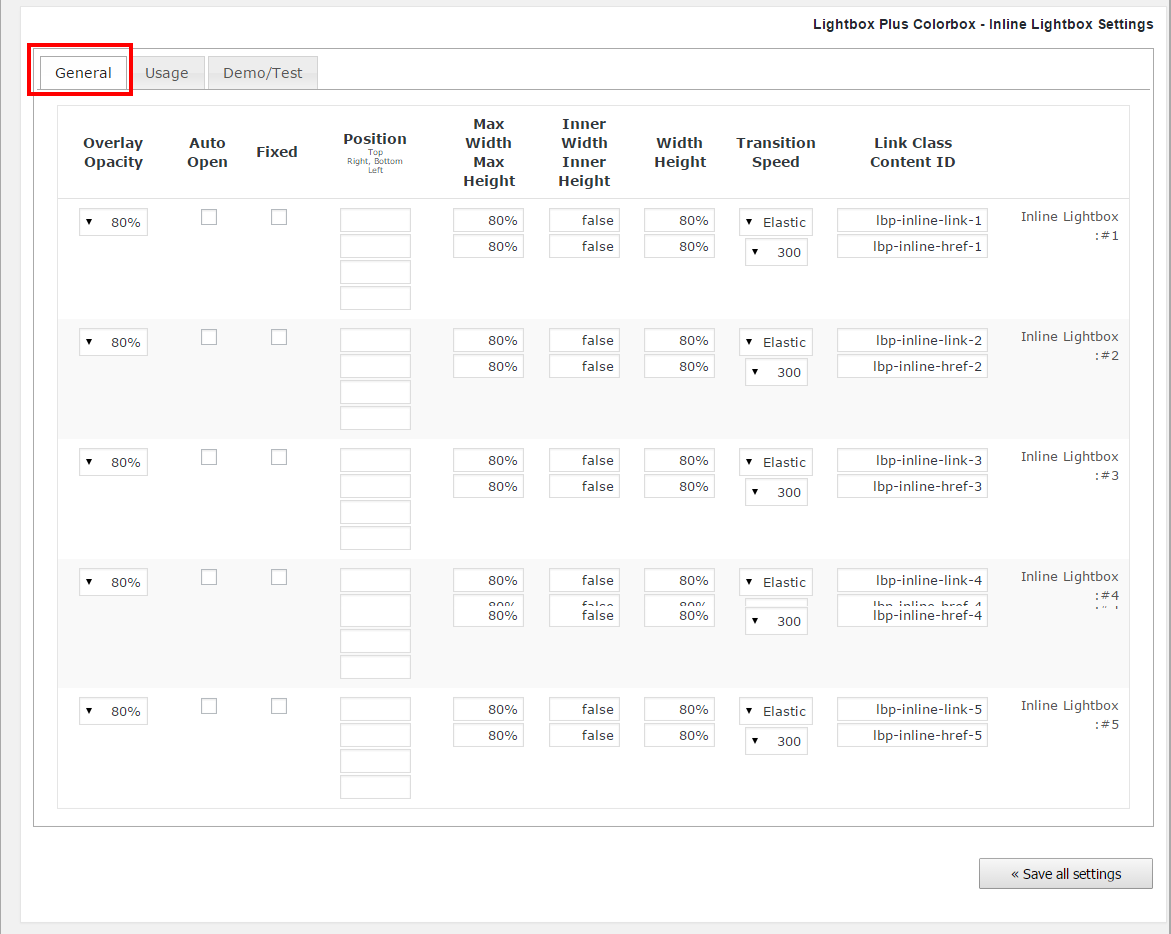
Lightbox Plus Colorbox – Inline Lightbox Settings
در این قسمت نیز تنظیمات نمایشی لایت باکس را کنار هم مشخص کرده و در صورتی که بخواهید می توانید آن ها را تغییر دهید.
حال برای تست این افزونه به بخش نوشته یا برگه (در صورتی که آن ها را فعال کرده اید) مراجعه کنید. در سمت چپ جعبه ای را متعلق به آن خواهید دید و می توانید مشخص کنید که نوشته ی متعلق به این صفحه داخل لایت باکس قرار گیرد.
اگر می خواهید ویدئوی خود را به این صورت نمایش دهید باید آن را در کانال های مشخصی مثل Youtube یا vimeo بارگذاری کرده و سپس داخل کد زیر قرار دهید:
<a title="The Known Universe" class="lbpModal" href="http://#">YouTube Flash / Video (Iframe/Direct Link To YouTube Video)</a>
یا
<a title="Projection Animation Test" class="lbpModal" href="http://#">Vimeo Flash / Video (Iframe/Direct Link To Vimeo)</a>
اگر می خواهید متنی را به صورت لایت باکس نمایش دهید آن را در قطعه کد زیر قرار دهید:
<a class="lbpModal" href="#">External Content (Iframe/لینک مورد نظر)</a>
همچنین سایر موارد در بخش های “Usage” در تنظیمات افزونه موجود است که می توانید از آن ها بهره مند شوید.
نکته!!! قابل توجه دوستان عزیزی که می خواستند ویدئوهای خود را در محیط این چنینی اجرا کنند، باید عرض کنم با این افزونه می توانید آن کار را نیز انجام دهید.
جمع بندی!
در صورتی که تمایل دارید که تصاویر، ویدئوها، برخی نوشته ها و محتوا ها را به صورت لایت باکس های زیبا درآورید، وردپرس برای شما افزونه ای را ایجاد کرده که به راحتی می توانید این عملیات را با آن انجام دهید.
دانلود افزونه ی Lightbox Plus



















majid
کدها رو کجا قرار بدم؟
مهراد حیدری
سلام
من افزونه lightbox plus رو نصب کردم و جعبه ای رو هم که گفتین سمت چپ برگه ها اضافه شد اما ویدئو رو به صورت لایت باکس نمایش نمی ده.
لطفا راهنمایی کنید
ممنون
mahan
ایکاش میشد اموزش ویدئویی میذاشتین . خیلی واضحتر بود اونطوری
mahan
خانم کوهستانی ممنون
میخواستم بدونم که این افزونه چطور در یک گالری کار میکنه . و همچنین این افزونه تکست رو پاپ اپ میکنه ایا میشه عکس جای اون تکست بیاد و هوور داشته باشه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیز پیشنهاد میکنم gallery lightbox نصب کنید تا چنین امکانی رو که میگید بهتون بده
عزیز
با سلام. شما چند افزونه را برای لایت باکس و پاپ آپ معرفی کردین که من همه شون را در سایتم امتحان کردم. اگر به سایت برید می بینیند.
http://sayannet.ir/
ولی در هیچ کدام از این افزونه ها به جای متن نمیشه کد جاوا قرار داد. آیا افزونه نمی شناسید که بتوان مثلا کد جاوای یک تبلیغات را در آن وارد کرد و به هنگام ورود به سایت به صورت لایت باکس نمایش دهد
فردین حسینی 9 سال عضو همیار وردپرس
ببخشید من داخل این کادر (Iframe/Direct Link To Vimeo) کد ویدئو رو قرار میدم و داخل این هم “http://#” لینک ویدئو اما اتفاقی نمیفته ویدئو به صورت سادس و پاپ اپ نمیشه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله من فراموش کردم توضیح بدم که برای لایت باکس شدن ویدئو در Secondary Lightbox Settings/General بر روی گزینه ی Demo که کلیک کنید می تونید نمونه ویدئوها رو ببینید و آدرس خودتون رو به جاش بذارید تا لایت باکس نشون بده.
حتما به مطلب نیز اضافه خواهم کرد.
فردین حسینی 9 سال عضو همیار وردپرس
خیلی ممنون واقعا هم سایت هم مطالبش عالی هستن میدونید من چند ماه بود دنبال همچین افزونه ای بودم ممنون بابت اموزشتون
فردین حسینی 9 سال عضو همیار وردپرس
یک سوال دیگه افزونه به درستی کار میکنه و پاپ اپ میشه حالا اگه من بخام این کد رو داخله یه دکمه مثله همون دکمه دانلود شما قرار بدم باید چیکار بکنم یعنی یک دکمه قرار بدم وقتی روش کلیک کردم پخش بشه
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
باید دقیقا حواستون باشه که کجا بذارید دکمه رو، مثلا جایی که توضیحات داره و بعد میشه کلیک کرد و وارد لایت باکس شد شما میتونید جای اون دکمه بذارید.
فردین حسینی 9 سال عضو همیار وردپرس
ببخشید میتونید مبتدی تر توضیح بدید من نمیدونم
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
این لایت باکس ها به صورت قطعه کد هستند دیگه درست؟
شما دقیقا همونجایی که مثلا title رو نوشته میتونید جای title لینک دکمه رو بذارید
فردین حسینی 9 سال عضو همیار وردپرس
میخاستم ببینم با افزونه Forget About Shortcode Buttons میشه اینکارو کرد
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
بله میشه
فردین حسینی 9 سال عضو همیار وردپرس
من دکمه رو با افزونه افزونه Forget About Shortcode Buttons میسازم و در قسمت مورد نظر میزارم دکمه درس میشه اما پاپ اپ نمیشه و هیچ اتفاقی نمیفته میشه توضیح مختصری بدید
بهاره کوهستانی 10 سال عضو همیار وردپرس
دوست عزیز من خودم با گذاشتن دکمه چک نکردم شاید هم پشتیبانی نکنه اما به صورت معمول اگه درست جایگذاری بشه نباید مشکلی وجود داشته باشه.
البته از دکمه هایی که به صورت یک شورت کد هستند استفاده کنید.
ali86114 9 سال عضو همیار وردپرس
سلام.من ی همچین افزونه ای برای پخش ویدئو لازم دارم.میتونید راهنماییم کنید؟http://tv.parsonline.com/
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
از همین افزونه میتونید استفاده کنید.
ali86114 9 سال عضو همیار وردپرس
سلام.خسته نباشین.ممنون از اینکه این همه زحمت میکشین.من این افزونه رو تست کردم.اول اینکه فقط در برگه ها ی کادر در سمت چپ اضافه شد.دوم کلا کار نمیکنه.اگه تنظیم خواصی داره بفرمایید که انجام بدیم.البته غیر این تنظیماتی که فرمودین.ممنون
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
دوست عزیز شما باید با کمک بخش Usage در تنظیمات افزونه از کدها استفاده کنید و آدرس رسانه ی مورد نظر و آپلود شده ی خودتون رو قرار بدید.
همچنین از بخش Demo می تونید سری کدهای دیگری را برای لایت باکس شدن بذارید.
rkhaksar 9 سال عضو همیار وردپرس
سلام لطفا راجع به افزونه Gallery Lightbox و سایر افزونه های جالبی که از GhozyLab توی مخزن ورد پرس هست رو بررسی و معرفی کنید. گالری های بسیار جالبی داره.
فردین حسینی 9 سال عضو همیار وردپرس
سلام خوب سایت یوتوپ فیلتره نمیشه ویدئو رو از اپارات گذاشت یا از لینک
بهاره کوهستانی 10 سال عضو همیار وردپرس
سلام
آدرسش رو بذارید میشه. Youtube و vimeo مثال هست.