اغلب اوقات، میخواهید سایدبار را به گونهای دیگر در کل وبسایت یا وبلاگ خود نشان دهید. طبیعتا این اقدام بصورت پیشفرض امکانپذیر نیست و باید اقداماتی را انجام داد تا نتیجه آنگونه که میخواهیم شود. نمایش سایدبار در وردپرس به گونهای متفاوت را در این مقاله برای هر پست و صفحه در وردپرس به شما نشان خواهیم داد.
نمایش سایدبار در وردپرس
بسیاری از تمهای وردپرس دارای یک نوار کناری هستند که در آن میتوانید ویجتها و محتوای مفیدی را اضافه کنید. به عنوان مثال، بسیاری از سایتها یک نوار جستجو را به نوار کناری اضافه میکنند یا لیستی از پستهای اخیر را نشان میدهند. اگر قالب وردپرس شما دارای نوار کناری باشد، به طور پیشفرض، در تمام پستها، صفحات، دستهها و صفحات آرشیو شما یکسان به نظر میرسد. با این حال، ممکن است بخواهید ویجتهای نوار کناری مختلف را در پستها و صفحات خاصی نمایش دهید. به عنوان مثال، ممکن است محتوای متفاوتی را در نوار کناری محبوبترین پستهای خود نشان دهید یا تبلیغاتی را نمایش دهید که بیشتر مربوط به یک صفحه خاص است. حتی میتوانید بسته به محتوای صفحه از فرمهای تماس مختلف استفاده کنید. تمامی این اقدامات به دست افزونه Lightweight Sidebar Manager انجام خواهد شد.
آموزش کار با افزونه Lightweight Sidebar Manager
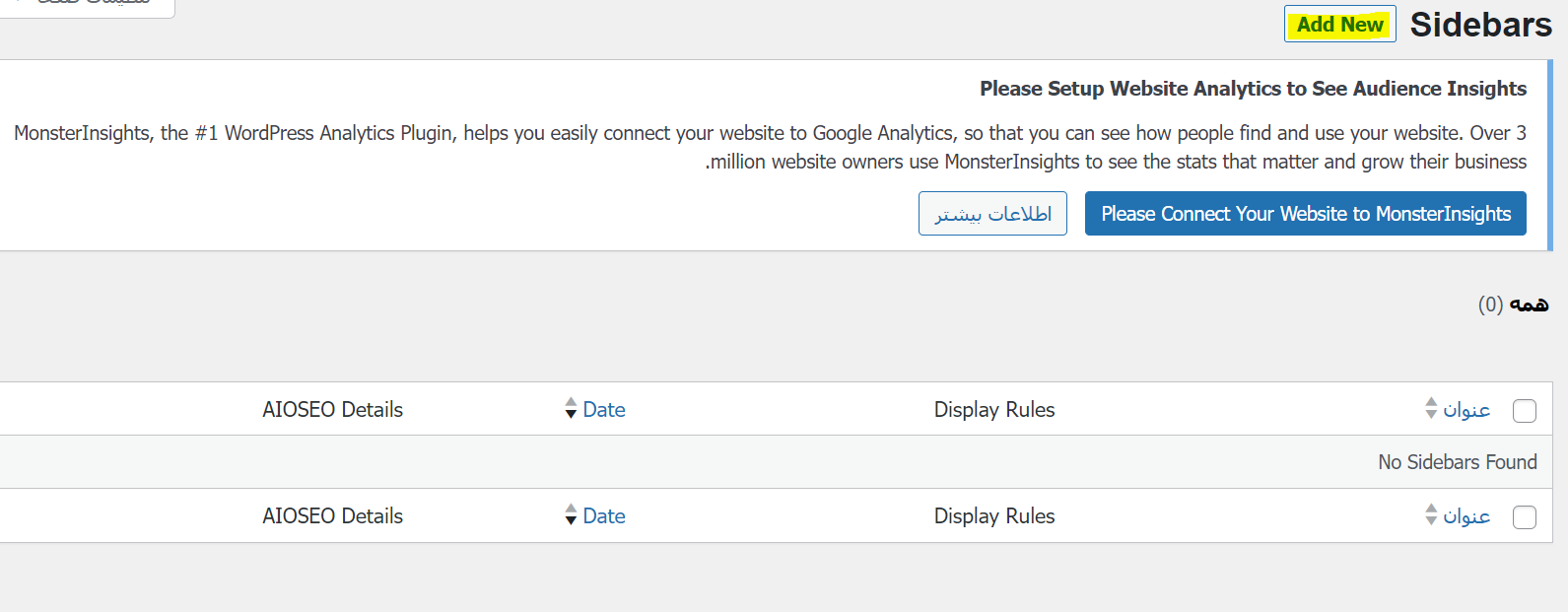
اگر قالب شما از ابزارکهای نوار کناری پشتیبانی میکند، می توانید به راحتی با استفاده از Lightweight Sidebar Manager چندین ستون کناری ایجاد کنید. این افزونه به شما امکان میدهد هر تعداد که میخواهید سایدبار سفارشی بسازید و سپس آنها را به پستها و صفحات مختلف اختصاص دهید. همچنین میتوانید آنها را به انواع پستهای سفارشی اضافه کرده یا به تمام صفحات یا پستهایی که دستهبندی خاصی دارند، اختصاص دهید. اولین کاری که باید انجام دهید این است که افزونه Lightweight Sidebar Manager را نصب و فعال کنید. پس از فعال سازی، باید به نمایش>>Sidebar بروید. برای ایجاد اولین نوار کناری، روی دکمه «Add New» کلیک کنید.
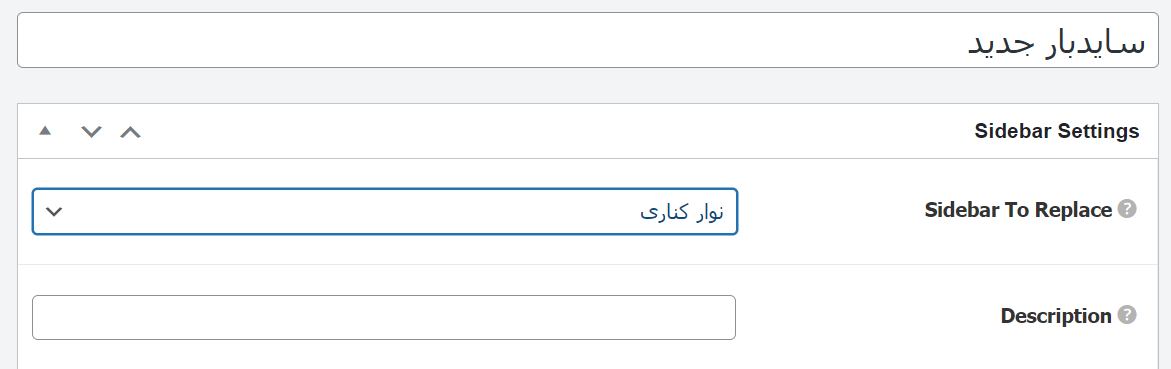
اکنون میتوانید عنوانی را برای نوار کناری تایپ کنید. این فقط برای اطلاع شماست، بنابراین میتوانید از هر نامی که میخواهید استفاده کنید. پس از انجام این کار، منوی کشویی «Sidebar To Replace» را باز کرده و مکانی را که میخواهید نوار کناری نشان داده شود، انتخاب کنید. گزینههایی که مشاهده میکنید ممکن است بسته به قالب وردپرس شما متفاوت باشد.
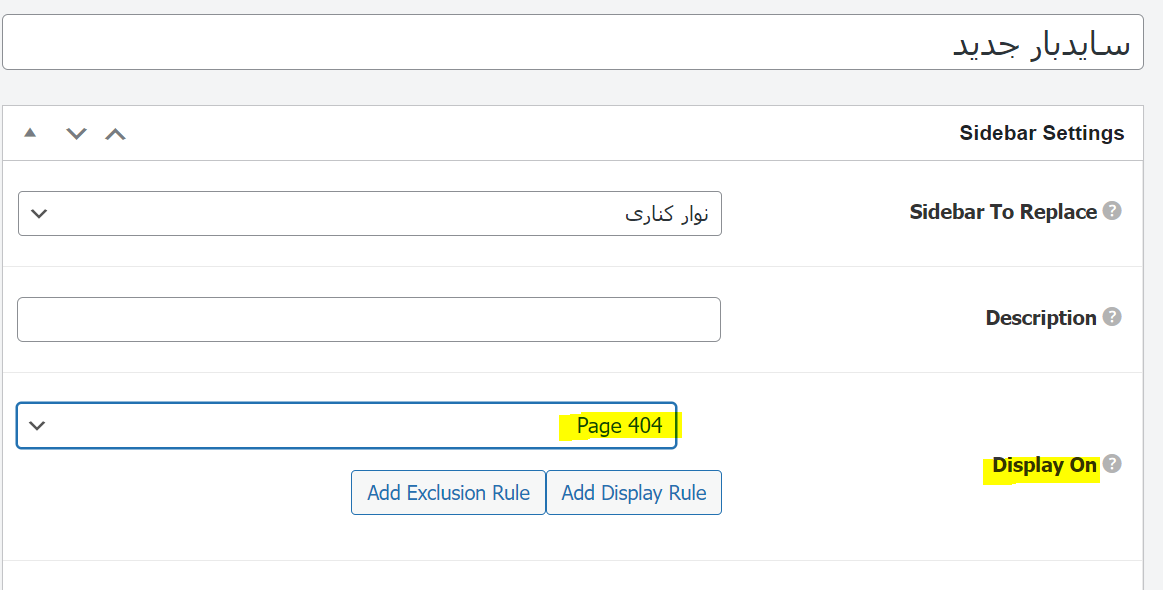
اکنون، میتوانید با ایجاد قوانین گنجاندن یا حذف، مکان ظاهر شدن نوار کناری را کنترل کنید. برای ایجاد یک قانون گنجاندن، فقط منوی بازشوی «Display On’» را کلیک کنید و صفحات، پستها، انواع پست سفارشی یا دستههایی را که میخواهید از نوار کناری استفاده کنید، انتخاب کنید. برای مثال، ممکن است نوار کناری را به یک صفحه خاص، مانند صفحه خطای 404 یا آرشیو نویسنده اضافه کنید.
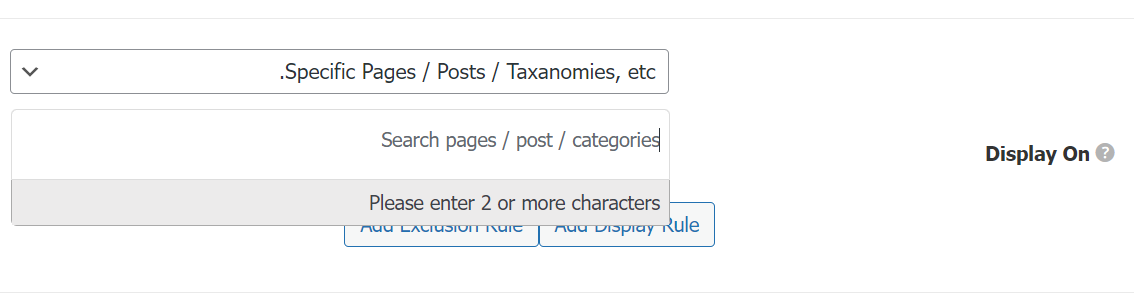
گزینه دیگر استفاده از نوار کناری برای یک صفحه، پست یا دستهبندی خاص با انتخاب «صفحات/پست ها/طبقه بندی های خاص» انجام میشود. در این قسمت میتوانید صفحه، پست یا دسته بندی را موردنظر را انتخاب کنید.
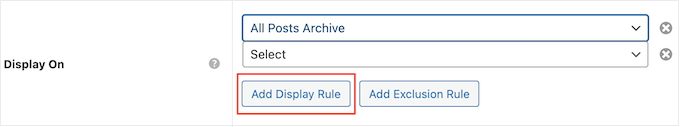
برای ایجاد قوانین گنجاندن بیشتر، به سادگی روی دکمه «Add Display» کلیک کنید. این بخش را اضافه میکند که در آن میتوانید قوانین جدید را ایجاد کنید.
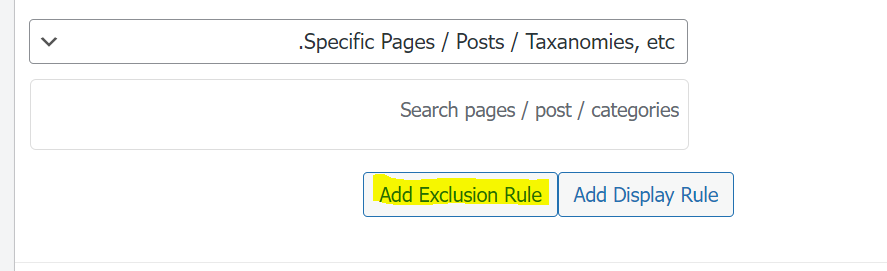
اگر ترجیح میدهید، میتوانید به جای آن قوانین حذف ایجاد کنید. برای مثال، ممکن است بخواهید نوار کناری را در هر صفحه به جز صفحه اصلی نشان دهید. همچنین میتوانید قوانین گنجاندن و حذف را با هم ترکیب کنید تا دقیقاً محل نمایش سایدبار در وبسایت وردپرس خود را کنترل کنید. برای ایجاد یک قانون حذف، فقط روی دکمه «Add Exclusion Rule» کلیک کنید.
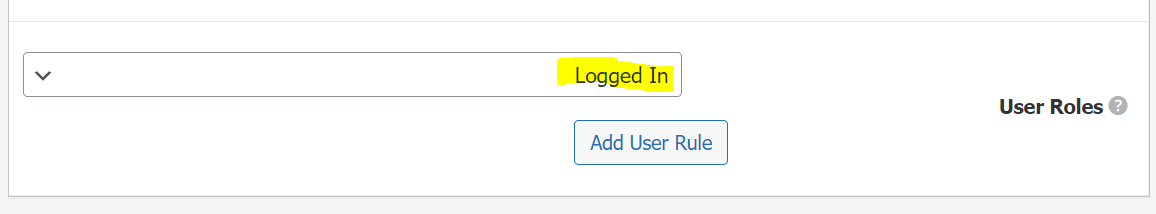
در بخش جدید «Do Not Display On»، منوی کشویی را باز کنید و صفحه یا پستی را که نباید از این سایدبار استفاده کند، انتخاب کنید. همچنین میتوانید با پیروی از همان فرآیندی که در بالا توضیح داده شد، سایدبار را از صفحاتی که دستهبندی خاصی دارند حذف کنید. پس از تصمیم گیری در مورد جایی که قرار است نمایش سایدبار در وردپرس داشته باشیم، ممکن است بخواهید محتوای متفاوتی را به کاربران مختلف نشان دهید. به عنوان مثال، اگر یک سایت عضویت دارید، ممکن است از نوار کناری متفاوتی برای بازدیدکنندگان در مقایسه با اعضای وارد شده استفاده کنید. برای انجام این کار، منوی کشویی «User» را باز کنید و یک نقش را از منوی کشویی انتخاب کنید. اکنون، فقط افرادی که این نقش کاربری خاص را دارند نوار کناری را میبینند.
در نهایت، ممکن است بخواهید یک توضیح اختیاری تایپ کنید. این مورد فقط در داشبورد وردپرس ظاهر میشود، بنابراین راه خوبی برای به اشتراک گذاشتن اطلاعات با سایر مدیران یا کاربران در یک وبلاگ با چند نویسنده است. اگر می خواهید سایدبارهای فرعی زیادی ایجاد کنید، میتوانید از این قسمت برای گذاشتن یادداشتها و یادآوریهای مفید نیز استفاده کنید.
هنگامی که از اطلاعاتی که وارد کردهاید راضی هستید، به سادگی روی “Publish” کلیک کنید.
پس از انجام این کار، به نمایش>> ابزارکها بروید. اکنون تمام قسمتهای آماده ابزارک را که تم شما بهطور پیشفرض از آنها پشتیبانی میکند، بعلاوه سایدبار جدیدی که در مرحله قبل ایجاد کردهاید، خواهید دید.
همانطور که ملاحظه میکنید، سایدبار جدید اضافه شده است.
دریافت افزونهنمایش سایدبار در وردپرس
گاهی دوست داریم سایدبار موردنظر خود را بطور کاملا سفارشی نمایش دهیم. مثلا در یک صفحه خاص یا لینکدینگ پیجی تمایل داریم سایدباری را نشان داده اما در بقیه صفحات آن را مخفی کنیم. این امکان با کمک یک افزونه رایگان در وردپرس امکانپذیر است که موضوع بحث امروزمان بود. همچنین آن دسته از دوستانی که قالب خود را با صفحهسازهایی مانند المنتور سفارشی میکنند دیگر نیازی به افزونه نداشته و میتوانند با کمک صفحه ساز سایدبار تعریف کنند.