
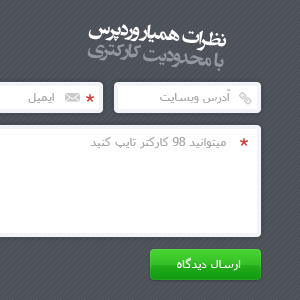
در برخی سایتها کامنت های طولانی علاوه بر ایجاد وجهه ی بد برای سایت استایل برخی قسمت ها را به هم میریزد و شاید اصلا برخی سایت ها نیازشان کامنت کوتاه باشد به همین دلیل باید در تعداد کارکترهای متن دیدگاه محدودیت ایجاد کنیم برای این کار لازم نیست کار سختی انجام دهید فقط کافیست امروز با ما باشید …
برای این کار کد زیر را در header.php قالب خود قرار دهید :
JavaScript
<script type="text/javascript">
jQuery(function($) {
// configure
var comment_input = $( '#commentform textarea' );
var submit_button = $( '#commentform .form-submit' );
var comment_limit_chars = 98;
// stop editing here
// display how many characters are left
$( '<div class="comment_limit_info"><span>' + comment_limit_chars + '</span> کارکترهای مجاز</div>' ).insertAfter( comment_input );
comment_input.bind( 'keyup', function() {
// calculate characters left
var comment_length = $(this).val().length;
var chars_left = comment_limit_chars - comment_length;
// display characters left
$( '.comment_limit_info span' ).html( chars_left );
// hide submit button if too many chars were used
if (submit_button)
if( chars_left < 0 )
{
submit_button.attr('disabled', 'disabled');submit_button.hide();
}
else
{
submit_button.removeAttr('disabled');submit_button.show();
}
});
});
</script>
توجه کنید که پس از افزودن این کد علاوه بر ایجاد محدودیت یک متن که نشاندهنده تعدا کارکترهای مجاز باقی مانده است را نشان میدهد.
خطوط شماره 4 و 5 را طبق ساختار HTML فرم ارسال نظر خود تغییر دهید.
تعداد کارکترهای مجاز را هم میتوانید در خط شماره 6 با تغیر 98 در var comment_limit_chars = 98; ویرایش کنید.
موفق باشید.




