
ساخت صفحه به زودی در وردپرس
سلام؛
همه ی ما زمان هایی داریم که وبسایت خود را از دسترس خارج می کنیم زیرا تصمیم می گیریم تغییرانی بر روی آن اعمال کنیم. مثلا می خواهیم قالب وبسایت را عوض کنیم، پایگاه داده را به روز رسانی کنیم، محصولاتی را در فروشگاه اینترنتی اضافه و کم کنیم و تغییراتی از این قبیل! در زمان هایی که قرار است این کارها را انجام دهیم درست نیست که مشتریان یا کاربران وبسایت آن ها را مشاهده کنند و یا با اختلالاتی رو به رو شوند. در واقع این خود نوعی بی احترامی به کاربران و بی اعتبار شدن وبسایت به حساب می آید. پس بهتر است چاره ای بیندیشیم!
روشی که می توان از آن استفاده کرد و بارها در مورد آن در همیار وردپرس صحبت کردیم، ایجاد حالت در دست تعمیر یا Maintenance mode می باشد که به صفحه ی به زودی نیز معروف است. شما می توانید با ایجاد صفحه ای زیبا و سفارشی به کاربران خود این اطمینان را بدهید که وبسایت در حال تغییراتی است و به زودی بروز می شود. برخی از صفحات در دست تعمیر بسیار ساده هستند و برخی نیز دارای شمارنده های زمانی می باشند. شما می توانید بنا به نظر خود و عملکری که دارید آن را انتخاب کرده و از وجودشان تا زمان درست شدن کامل سایت بهره مند شوید.
امروز نیز می خواهیم یکی از افزونه های جدید صفحه ی به زودی…! را معرفی کنیم که به شما امکان سفارشی کردن را می دهد. پیشنهاد میکنم ما را تا انتهای این آموزش وردپرس دنبال کنید…
دانلود افزونه Maintenance Mode Free

برای راه اندازی این افزونه به پیشخوان وردپرس رفته و افزونه را نصب و سپس فعال کنید. پس از فعال سازی گزینه ی “Maintenance” در منوی وردپرس رو به رو خواهید شد. با کلیک بر روی آن می توانید تنظیماتش را مشاهده کنید.
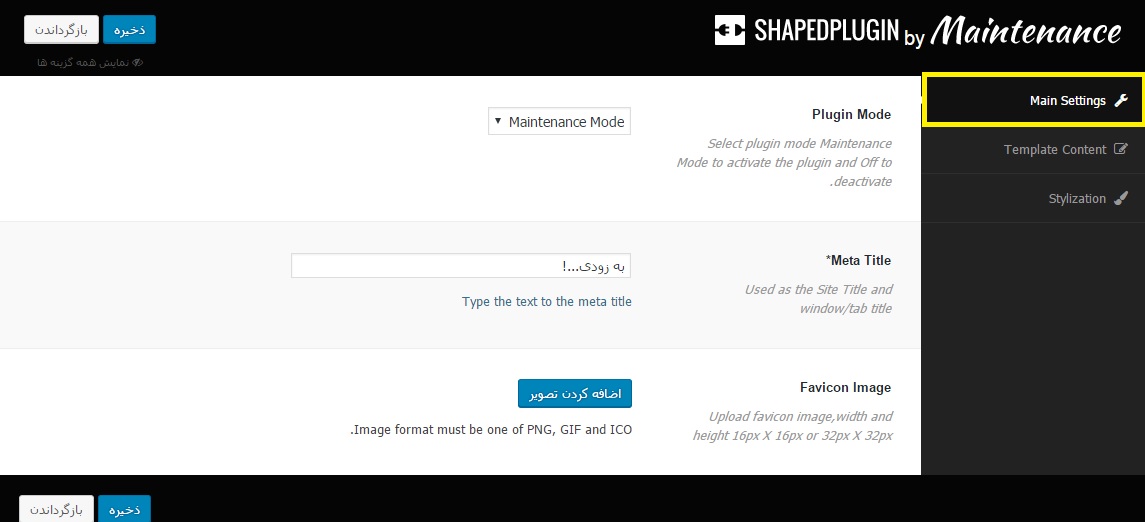
Main settings

Plugin Mode: با کمک این گزینه می توانید افزونه را فعال کنید و در زمانی که دیگر احتیاجی به این حالت ندارید آن را غیر فعال کنید.
Meta Title: در اینجا می توانید عنوان اصلی را در صفحه ی اول سایت مشخص کنید. این قسمت ها به صورت پیش فرض انگلیسی هستند که می توانید آن را به فارسی برگردان نمایید.
Favicon Image: چنانچه تمایل دارید می توانید فاو آیکن را برای وبسایت خود در حالت به زودی نیز بارگذاری کنید.
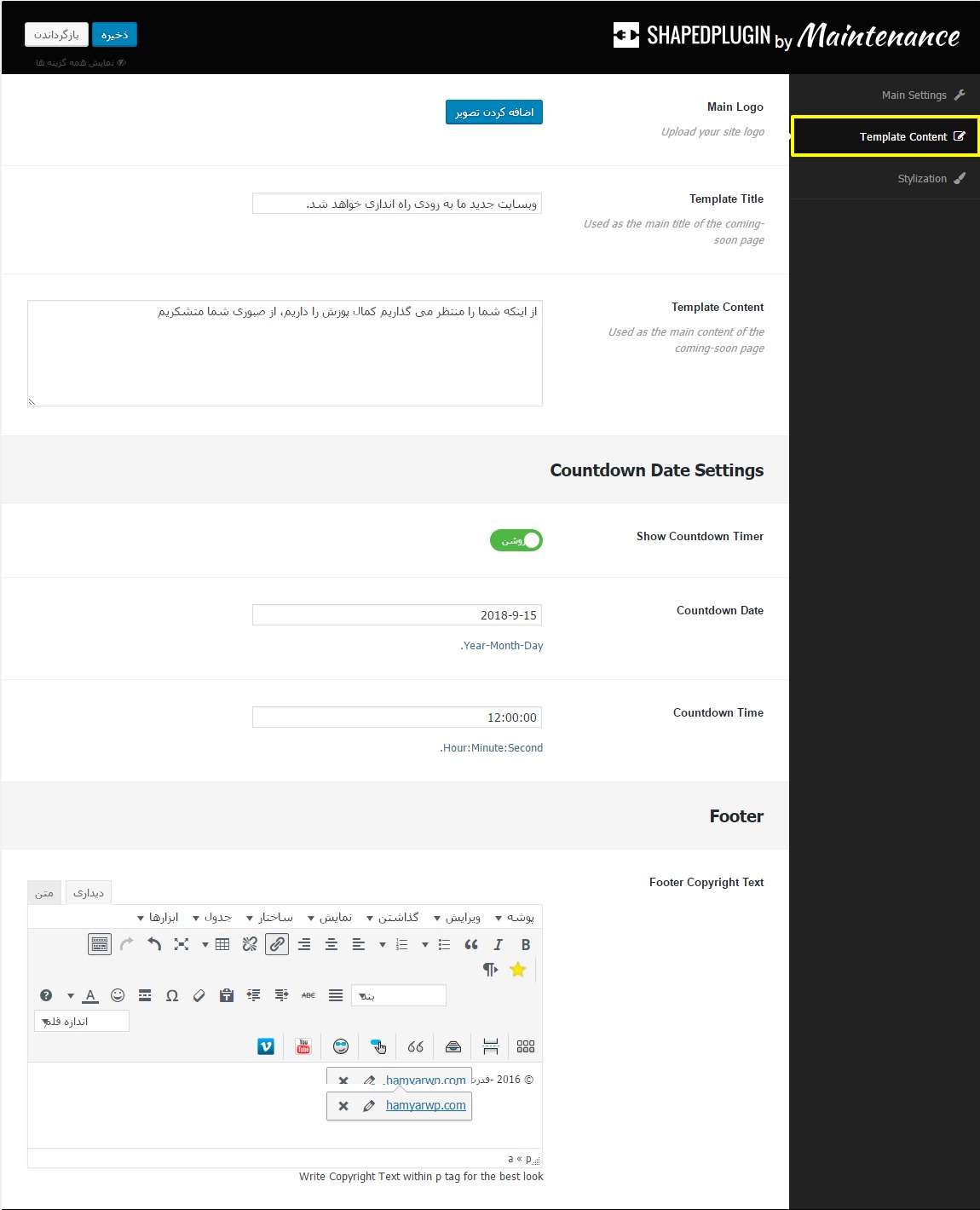
Template content

Main Logo: می توانید لوگوی وبسایت را بارگذاری نمایید.
Template Title: عنوان نوشته ی اصلی را وارد کنید.
Template Content: قالب محتوایی را می توانید در این بخش وارد کنید. نوشته ای که می خواهید کاربران ببینند.
Show Countdown Timer: چنانچه می خواهید شمارش برای صفحه ی به زودی بگذارید می توانید این دکمه را فعال کنید.
Countdown Date: تاریخ پایانی و در واقع زمان رونمایی را مشخص کنید.
Countdown Time: زمان شمارش را تعیین کنید.
Footer Copyright Text: متنی که برای کپی رایت در نظر دارید را نیز وارد نمایید.
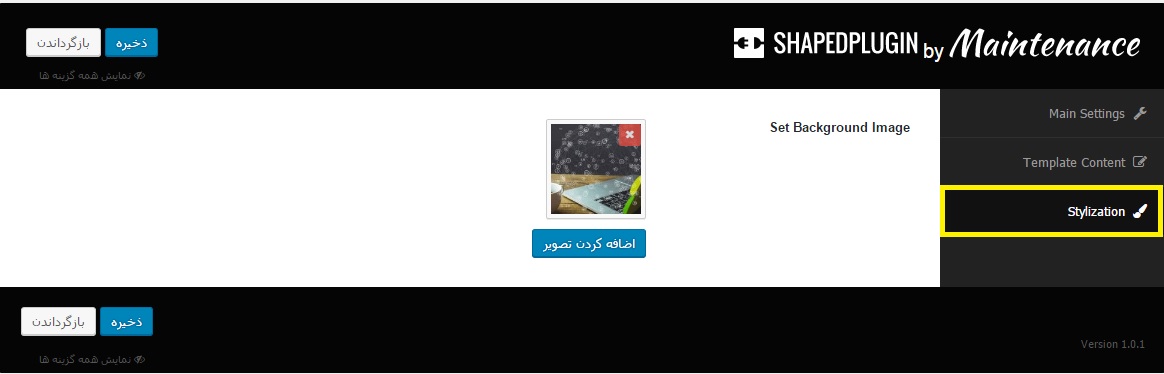
Stylization

در این بخش می توانید تصویر پس زمینه یا بک گراند را بارگذاری کنید.
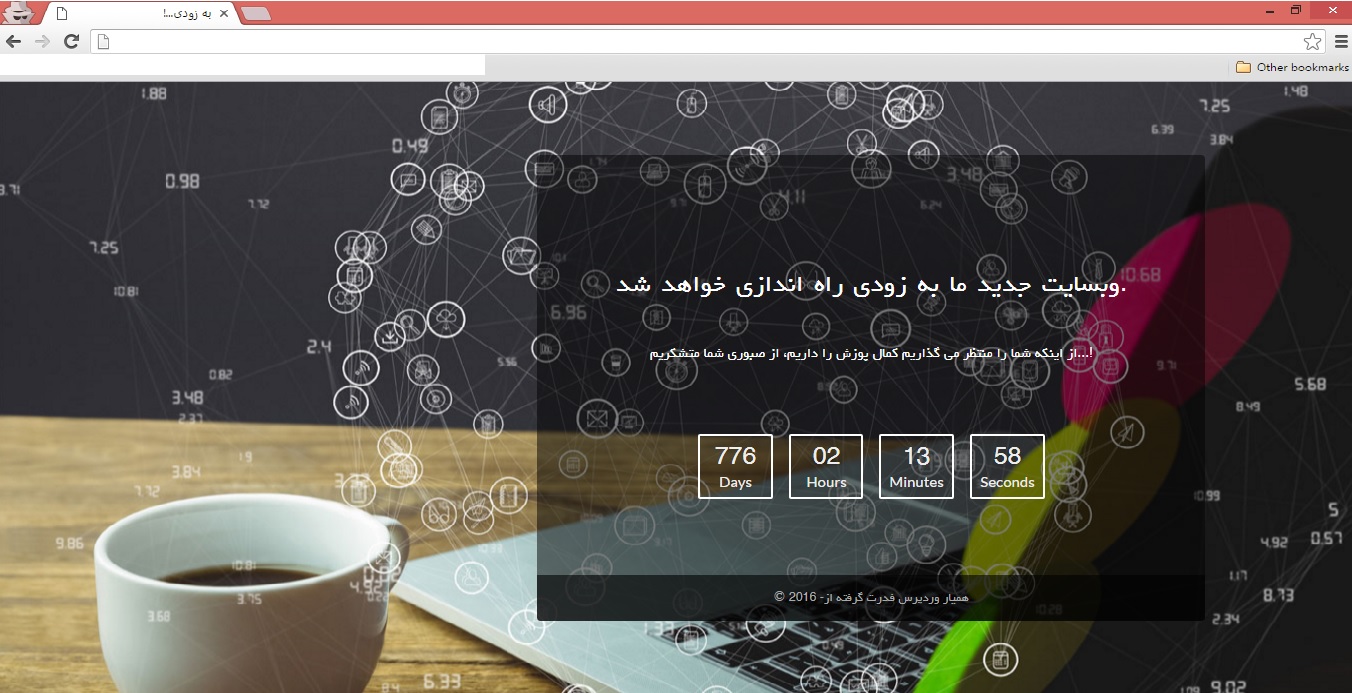
حال تمامی تنظیمات را ذخیره کنید و صفحه ی وبسایت خود را رفرش کنید تا نتیجه را مشاهده کنید…

جمع بندی!
چنانچه می خواهید تغییراتی در وبسایت خود ایجاد کنید می توانید در زمان تغییرات از صفحه ی به زودی زیبا و سفارشی سازی شده توسط خودتان استفاده نمایید.






حسن
سلام
وقتی افزونه فعال شد من چجوری سایت رو ویرایش کنم .
ایا ادرس خاصی وجود داره که بشه به بخش مدیریت وارد شد ؟؟
Mukesh Kumar jat
very nice maintenance page design bro.
bodaghi 9 سال عضو همیار وردپرس
سلام و سپاسگزاری از مطالب زیبا و اموزنده شما شما دوستان
یک سوال این افزونه برای صفحه اول سایت است.
ولی بنده میخواهم برای یک صفحه خاص (مثلا صفحه آموزش) در سایت این صفحه را قرار دهم که قراراست به زودی راه اندازی شود
لطفا راهنمایی میکنید که چکار باید انجام دهم؟
با تشکر
aminghaninia
سلام به دوستان خوب همیار وردپرس چطور میشه یه صفحه انیترنال پی اچ پی که داخلش شورتکد های وردپرس نوشته شده رو نمایش داد به وسیله آژاکس
sasha.itman 9 سال عضو همیار وردپرس
ممنون از مطلب خوبتون. فقط اینکه زمانی که سایت آماده شد، این افزونه باید حذف بشه، یا غیرفعال بشه کافیه؟
بهاره کوهستانی 12 سال عضو همیار وردپرس
سلام
نیاز به حذف نیست
غیر فعال کنید تا در صورت نیاز دوباره استفاده کنید
موفق باشید