آیا به دنبال راهی آسان برای ساخت بنرهای تبلیغاتی در وردپرس هستید؟ یک بنر میتواند محصولات، خدمات یا اخبار ارائه شده توسط وبسایت شما را برجسته کند. این امر میتواند تعامل کاربر را افزایش دهد، نرخ کلیک شما را افزایش داده و بازدیدکنندگان را تشویق به اقدامی کند. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی یک بنر برای وبسایت خود بسازید.
بنرهای تبلیغاتی در وردپرس
بنر یک نمایشگر گرافیکی است که در بالا، پایین یا سایدبار وردپرس جایگذاری میشود. اغلب شامل یک نام تجاری و لوگو به همراه سایر عناصر بصری برای تبلیغ یک محصول، خدمات یا رویداد خاص است. به عنوان مثال، اگر یک فروشگاه آنلاین به تازگی فروش خود را اعلام کرده است، میتواند بنری را در بالای صفحات خود نشان دهد تا به بازدیدکنندگان جدید در مورد تبلیغات اطلاع داده و آنها را تشویق به خرید کند.
یک بنر با طراحی خوب میتواند تأثیر قوی داشته و بازدیدکنندگان را به کاوش در سایت شما دعوت کند. به علاوه، بنرها همچنین میتوانند برای تبلیغ محصولات وابسته، افزایش آگاهی از برند، ایجاد یک لیست ایمیلی با تشویق بازدیدکنندگان برای ثبت نام در خبرنامه شما و هدایت ترافیک به صفحات دیگر در سایت استفاده شوند. همچنین میتوانید از بنرها برای تبلیغ در رسانههای اجتماعی استفاده کنید و بازدیدکنندگان را تشویق کنید که صفحات شما را دنبال یا لایک کنند.
بهترین اندازه برای بنر وبسایت
اندازه بنر ایده آل برای وبسایت به طرح و اهداف بازاریابی خاص وبلاگ شما بستگی دارد. به عنوان مثال، اگر میخواهید یک بنر مستطیلی و نازک در بالای صفحه نمایش دهید، میتوانید از اندازه Large Leaderboard که 970×90 است، استفاده کنید. اگر میخواهید بنری برای یک رویداد در نوار کناری نشان دهید، میتوانید از اندازههای بنر Wide Skyscraper یا Half-Page استفاده کنید. به همین ترتیب، میتوانید از اندازه بنر متوسط نیز برای نمایش یک بنر مربعی در صفحه خود استفاده کنید.
ساخت بنر با کمک سرویس Canva
اگر میخواهید یک بنر وبسایت به صورت رایگان بسازید، این روش برای شما مناسب است. Canva یک ابزار محبوب مبتنی بر وب بوده که به شما امکان میدهد انواع امکانات گرافیکی از جمله بنر، لوگو، پوستر، جلد کتاب و غیره را ایجاد کنید. همچنین یک نسخه رایگان ارائه میدهد که میتوانید از آن برای ایجاد طراحی بنر وبسایت استفاده کنید.
مرحله ۱: یک حساب Canva ایجاد کنید
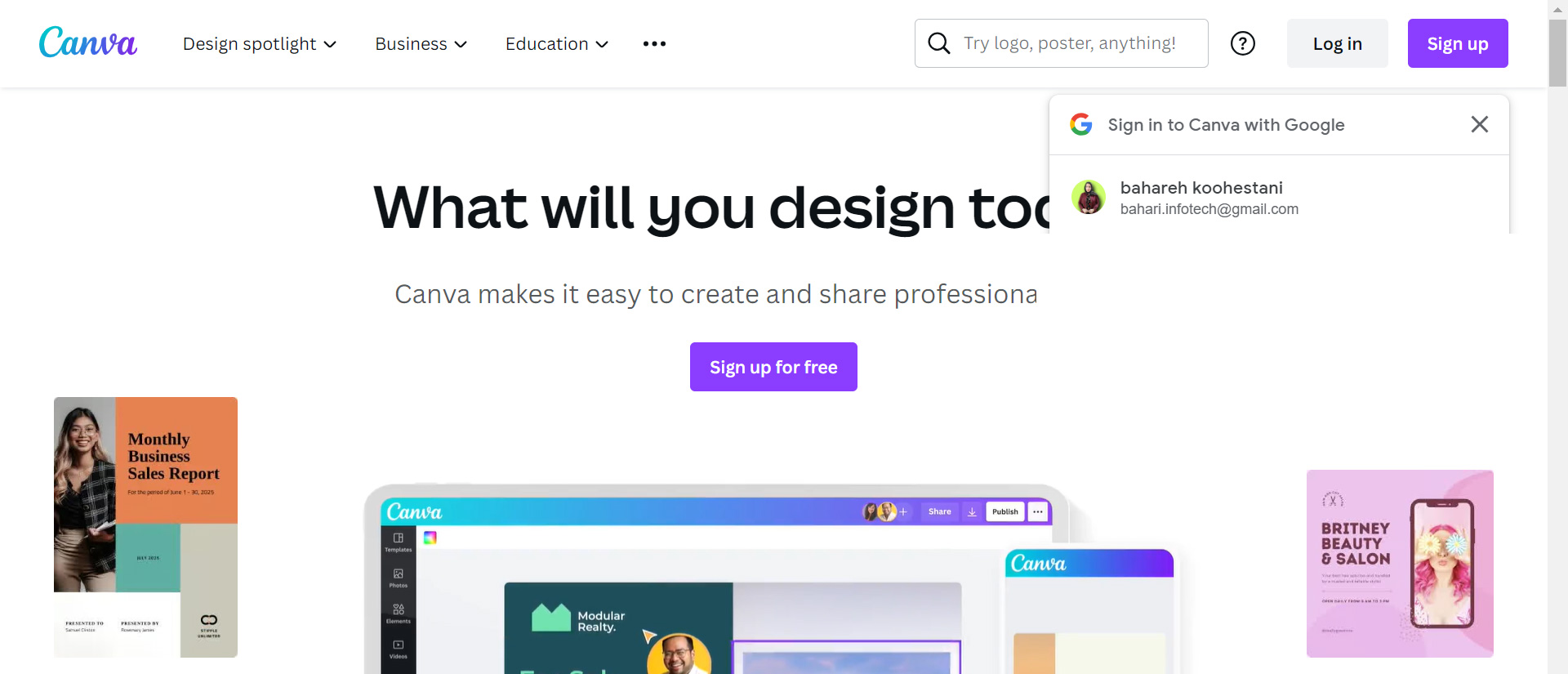
ابتدا باید از وبسایت Canva دیدن کنید و روی دکمه “Sign Up” کلیک کنید تا یک حساب کاربری ایجاد کنید. اگر قبلاً یک حساب Canva دارید، میتوانید به سادگی وارد شوید.
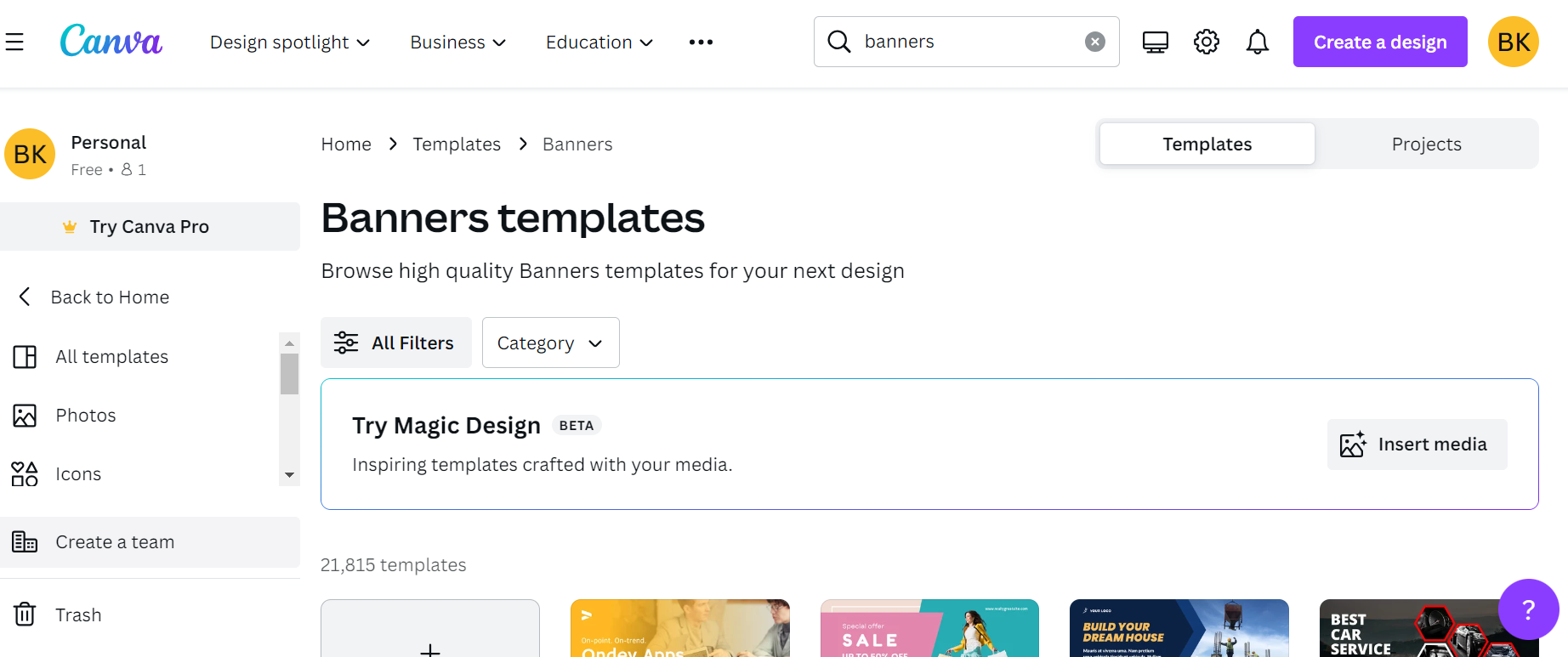
پس از ایجاد حساب کاربری، به صفحه اصلی حساب Canva خود هدایت خواهید شد. از اینجا، باید از ستون سمت چپ به تب “Templates” بروید و سپس با استفاده از کادر جستجو در بالا، الگوهای بنر را جستجو کنید. با این کار تمام قالبهای بنر موجود در Canva نمایش داده میشود. با این حال، برخی از این الگوها ممکن است قفل شده باشند زیرا پرمیوم هستند.
مرحله ۲: بنر وب سایت خود را طراحی کنید
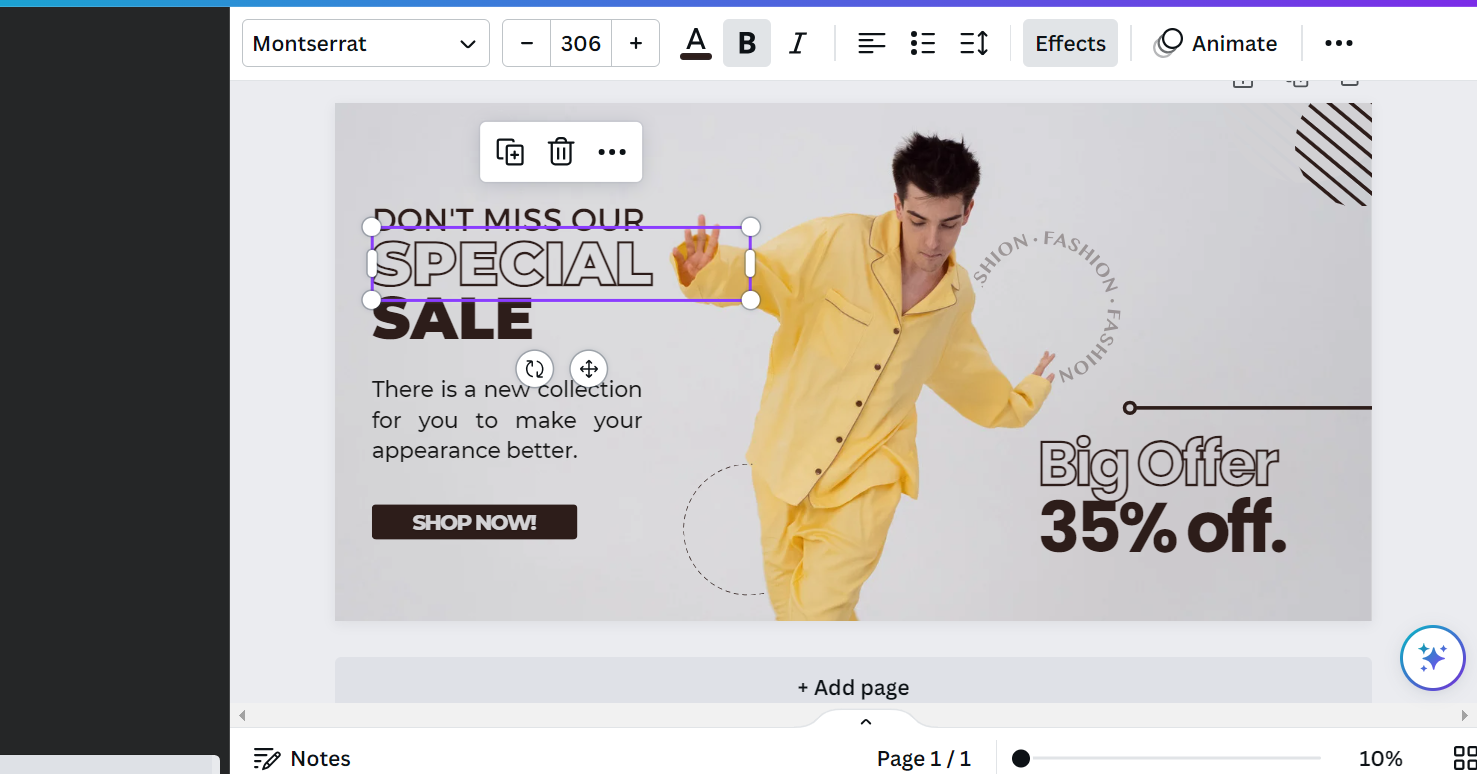
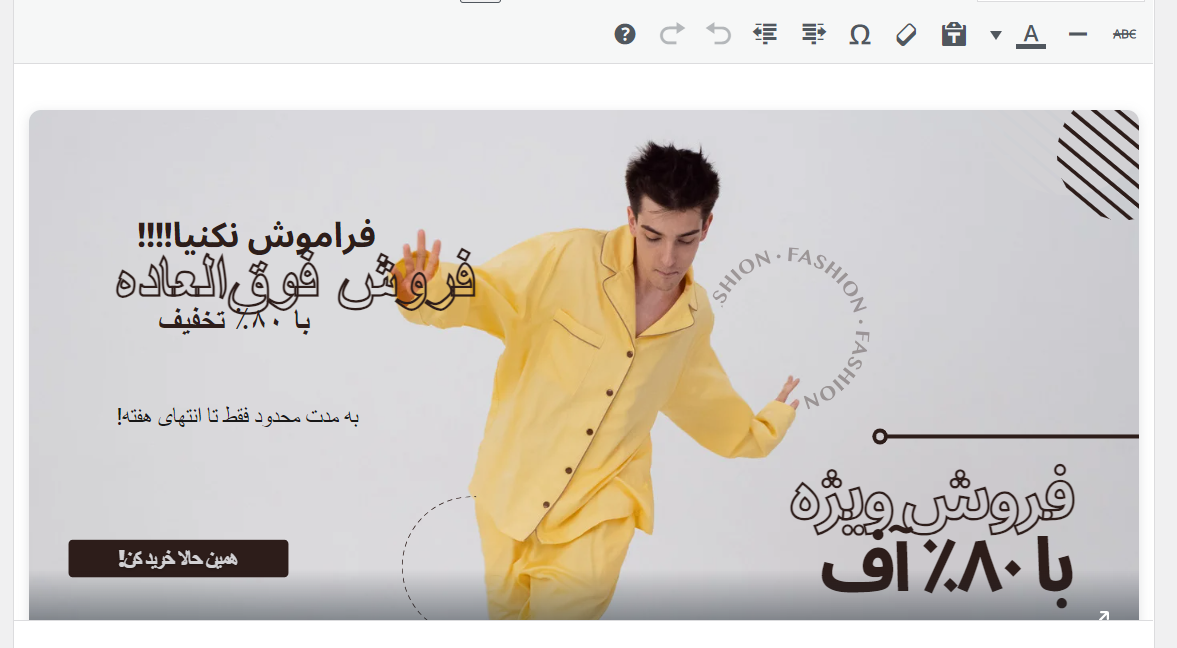
پس از انتخاب بنر، رابط طراحی Canva روی صفحه نمایش داده میشود. از اینجا میتوانید قالب بنر خود را مطابق با سلیقه خود شخصی سازی کنید. میتوانید با کلیک بر روی بلوکها و افزودن متن، محتوای موجود در قالب را تغییر دهید.
حتی میتوانید با جابجایی به برگه “Elements” در ستون سمت چپ، عناصر گرافیکی مختلف مانند برچسب، عکس و ویدئو را اضافه کنید. با افزودن یک عنصر، میتوانید انیمیشن، موقعیت و شفافیت آن را از منوی بالا تغییر دهید. همچنین میتوانید با جابجایی به برگه «Uploads» از ستون سمت چپ، فایلهای رسانهای را از رایانه خود آپلود کنید.
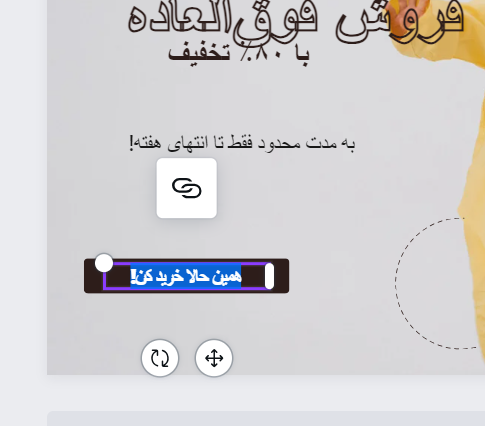
همچنین با کلیک روی هر متن میتوانید لینک سایت را اضافه کنید:
مرحله ۳: یک کد جاسازی برای بنر دریافت کنید
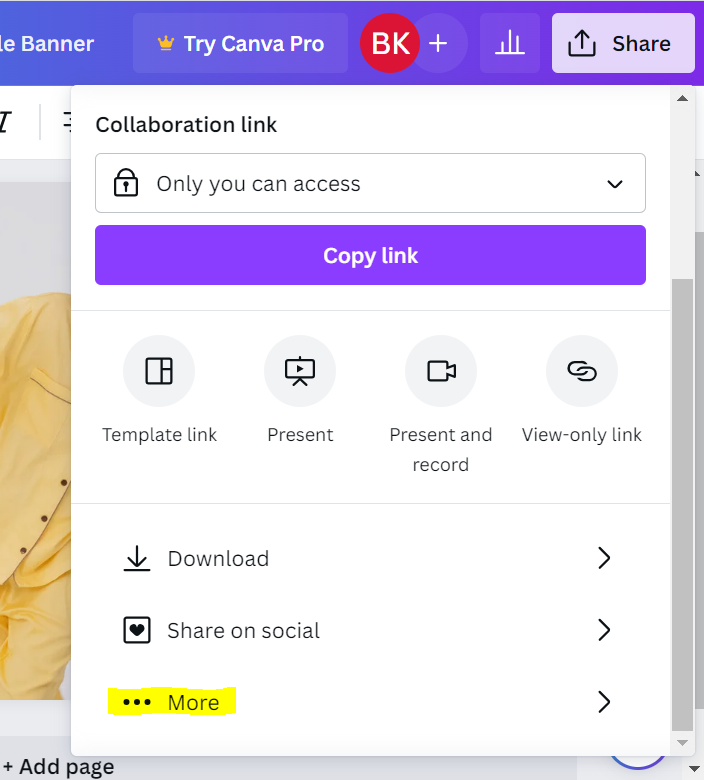
هنگامی که از سفارشیسازی بنر خود راضی بودید، فقط روی دکمه اشتراکگذاری در گوشه سمت راست بالای صفحه کلیک کنید. این گزینه یک منوی سریع را باز میکند که در آن باید گزینه “More” را در پایین انتخاب کنید.
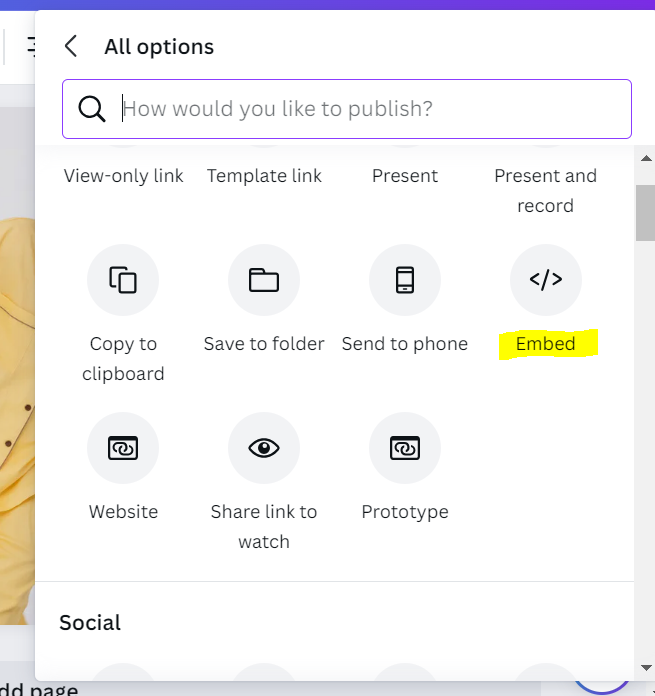
این گزینه شما را به منوی “All Options” میبرد، جایی که باید گزینه “Embed” را انتخاب کنید. پس از انجام این کار، یک اعلان جدید روی صفحه باز میشود. از اینجا، به سادگی روی دکمه “Embed” کلیک کنید.
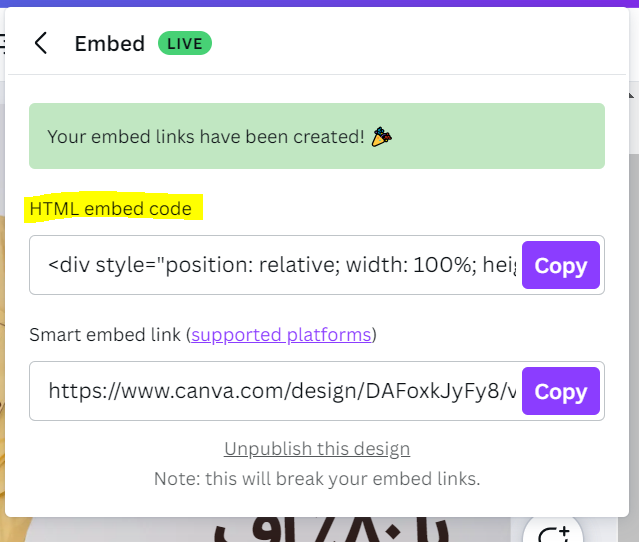
Canva اکنون یک کد جاسازی HTML برای شما ایجاد میکند. هنگامی که روی صفحه نمایش داده شد، روی دکمه “copy” در زیر گزینه “HTML embed code” کلیک کنید.
مرحله ۴: جاسازی کد HTML در وردپرس
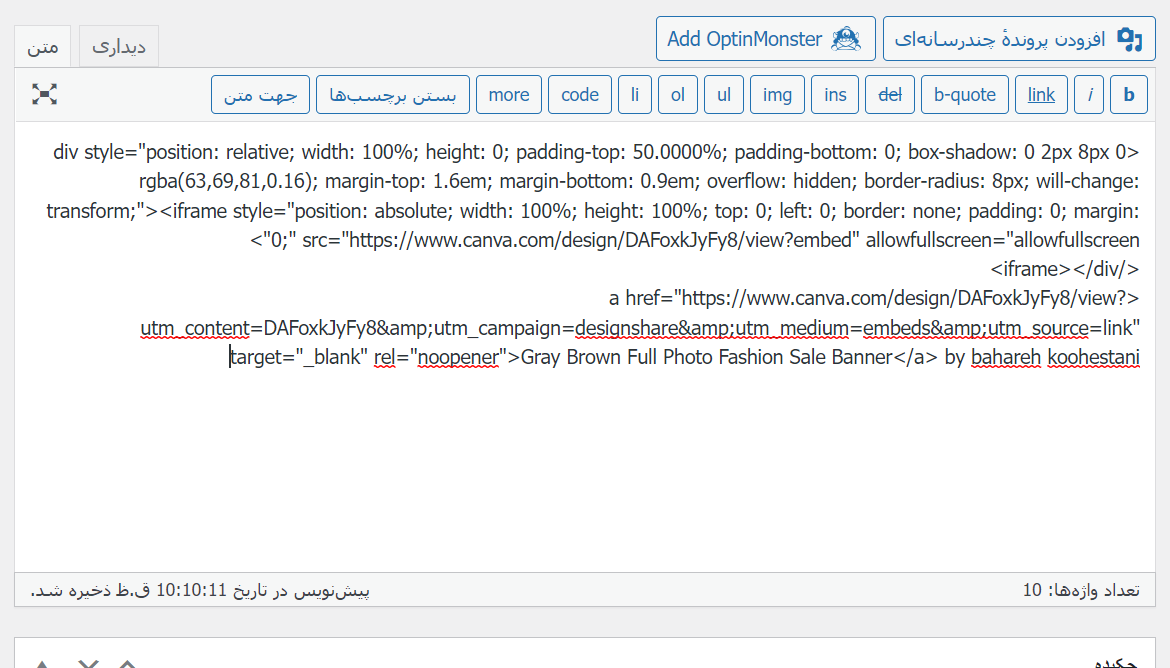
به ویرایشگر وردپرسی در نوشتهها یا برگهها بروید. و از قسمت متنی ویرایشگر کد مربوطه را اضافه کنید:
حال نتیجه کار را میتوان مشاهده کرد:
بنرهای تبلیغاتی در وردپرس
برای بولد کردن برخی از خدمات و محصولات باید از بنرهای گرافیکی در سایت کمک بگیریم. بری این منظور ما سایت Canva را انتخاب کردیم که در آن میتوان بصورت کاملا رایگان بنرهای گرافیکی جذابی ایجا کرد.