
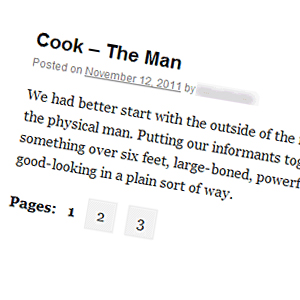
احتمالا در برخی سایت ها مشاهده کرده اید که یک مطلب دارای چند صفحه است و شما برای خواندن مطلب به طور کامل باید همه صفحات سر بزنید . خب امیدوارم منظور بنده رو از عنوان عجیب غریب این مطلب یعنی “یک مطلب چند صفحه ای” متوجه شده باشید ! :دی
گذاشتن یک کد ساده در متن پست !
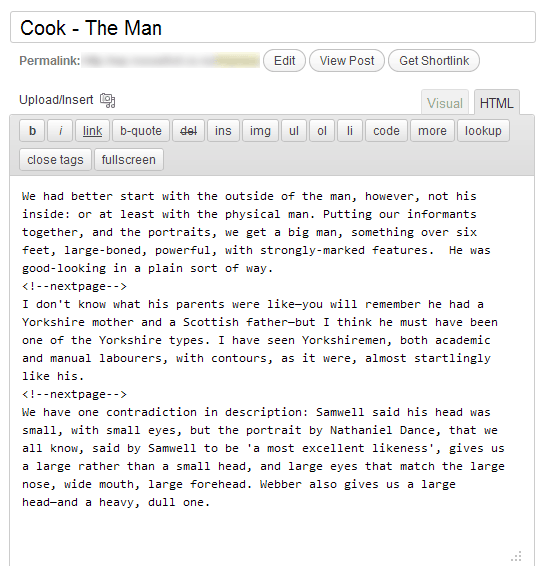
خب برای شروع باید یک کد ساده در پست خود قرار دهید . آن هم کد <!–nextpage–> است . استفاده از این کد به این معنی است که محتوای صفحه اول تمام شده و بقیه متن در صفحه دوم قرار بگیرد . خب طبیعی است که اگر مجدد این کد را قرار دهید مشخص میشود که محتوای صفحه دو نیز تمام شده و بقیه مطلب در صفحه سوم قرار بگیرد. مانند تصویر زیر :

به سراغ قسمت نمایش / ویرایشگر قالب خود بروید و فایل تک نوشته یا همان single.php را انتخاب کنید و بعد از تگ
<?php the_content(); ?>
تگ زیر را قرا دهید :
<?php wp_link_pages(); ?>
حالا صورت کلی حلقه مطلب وردپرستان به شکل زیر خواهد شد :
<?php
if (have_posts()) while (have_posts()) : the_post();
the_title();
the_content();
wp_link_pages();
endif;
endwhile;
?>
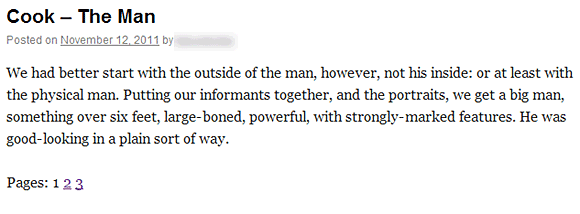
که نتیجه آن بصورت زیر در خواهد آمد :

اگر خواستید به شماره صفحات خود سروسامانی دهید بهتر است از کد زیر استفاده کنید تا با class دادن استایل های خود را پیاده سازی نمایید :
<?php
wp_link_pages(array(
'before' => '<div class="page-link">' . 'صفحات:',
'after' => '</div>'
));
?>
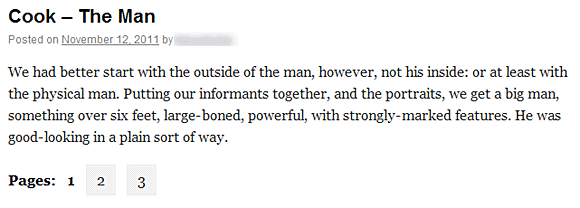
که خروجی آن تصویر زیر خواهد شد :

خب تمام شد ! امیدوارم از این پس از داشتن مطالب چند صفحه ای لذت ببرید .





sajad
دوستان قالب من خودش اين كد رو داره
حالا در هنگام نوشتن متن چيكار بايد كرد كه مطالب در صفحه بعدي قرار بگيرد؟؟؟
ايا كدي را بايد گذاشت
چه كدي؟؟؟
يا گزينه را انتخاب كرد
كدام گزينه؟؟
mohsen
ممنون خیلی کاربردی بود.
سید صادق
WOW!
Nice
Thank You Dear
کاظم
عالی
حسن فاقعی
سلام،خیلی خوبه … فقط یه سوال پیش میاد
من خودم قبلا از کد NEXTPAGE استفاده می کردم.در اون کد هودم انتخاب میکردم بعد از چه مقدار محتوا، باقی مطالب تو صفحه بعد باشه اما تو این دستور کلی برای صفحات….. بعد از چقدر لغت یا مطلب ،صفحه بعد رو نشون میده و شماره گذاری میکنه؟!
بهترین وبلاگ
خیل ممنون عالی بود
sootedel
سلام بدبخت شدم….
اومدم اسکرپت تبادل لینک از سایت یک وب دانلود کردم حواسم نبود دقیقا داخل پوشه ی public_html اپلودش کردم
کل وردپرسم پرید
اگر دوباره وردپرس نصب کنم مطالبم بر میگردند؟
mozhganjoon
خیلی عالیه تونستم یا همین هم انجام بدم! 😀
mozhganjoon
با سلام
بسیار سپاس
بسیار مفید واقع شد ، فقط برای من توی این قسمت کد دیگه ای وارد شده که اون هم برای هدایت صفحات هست:
<?php
get_header();
if (have_posts())
{
while (have_posts())
{
art_page_navi();
art_post();
if(function_exists('wp_print')) { print_link(); }
comments_template();
}
art_page_navi();
} else {
art_not_found_msg();
}
get_footer();
سوال من این است که این هم میتواند کارساز باشد و یا نه؟ آیا هم زمان دو کد قابل اجرا هستند و اگر نه کدام یک بهتر است و یا مزایای هر کدام چیست؟
بسیار سپاس 🙂
اونترنت
ممنون