
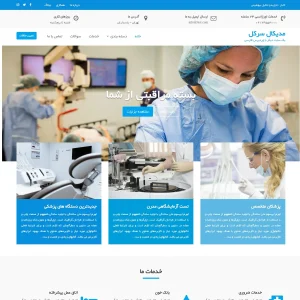
اگر برای معرفی خدمات پزشکی، کلینیک، درمانگاه یا مطب خود به یک وبسایت حرفهای، قابلاعتماد و کاربرپسند نیاز دارید، قالب وردپرس Medical Circle دقیقاً همان چیزی است که به دنبال آن هستید. این قالب وردپرس با طراحی استاندارد، ظاهری تمیز و ساختاری کاملاً سازگار با نیازهای حوزه سلامت، به شما کمک میکند تا تخصص و خدمات خود را به بهترین شکل به بیماران ارائه دهید. درست است که این قالب یک قالب چند منظوره است، اما در بین قالبهای شرکتی و پزشکی وردپرس میتوان نمونههای جذابی را یافت که برای مقاصد مختلف کاربرد دارند. مثلا برای ساخت وبسایت شرکتها، سازمانها، نمایش نمونهکارها، وبسایتهای هنری، وبسایتهای ساخت و ساز و همچنین وبسایتهای پزشکی میتوان از قالب های شرکتی استفاده کرد.
قالب وردپرس Medical Circle با سرعت بالا، صفحهسازهای محبوب، امکان شخصیسازی و صفحات آماده مخصوص معرفی پزشکان، خدمات درمانی، نوبتدهی و وبلاگ سلامت، یک انتخاب ایدهآل برای هر مجموعه پزشکی است. چه یک کلینیک بزرگ باشید و چه یک مطب با خدمات محدود، این قالب به شما کمک میکند تا در کوتاهترین زمان، یک وبسایت حرفهای، معتبر و هماهنگ با استانداردهای حوزه بهداشت راهاندازی کنید.
قالب وردپرس Medical Circle
قالب وردپرس Medical Circle ویژگیهای جالبی دارد که عبارت است از:
- دارای نوار اطلاعرسان مرکز درمانی
- امکان تعیین وقت قبلی بصورت آنلاین در سایت
- دارای اسلایدر تمام صفحه
- نمایش بخش خدمات ما
- منوی عمودی مربوط به گروههای پزشکی
- منوی آبشاری مربوط به سوالات متداول
- معرفی اعضای تیم و پزشکان
- بخش مربوط به گالری تصاویر
- نمایش آخرین مطالب بلاگ
نصب و راهاندازی قالب وردپرس Medical Circle
از هر چه بگذریم نوبت به مراحل نصب و راهاندازی قالب میرسد. در این مرحله کاملا مشخص است که باید یکی از دو فونتی را که برایتان در نظر گرفتیم (یکان و میترا) انتخاب کرده و دانلود کنید. پس از آن به پیشخوان وردپرس رفته و در قسمت نمایش>> پوستهها؛ قالب وردپرس Medical Circle را نصب و سپس فعال سازید. حال با صحنه خالی از امکانات مواجه میشوید و با خود میگویید فایل اشتباهی را برای دانلود قرار دادند. اما واقعیت این چنین نیست. به ادامه مطلب توجه کنید تا سایت را دقیقا مطابق با پیش نمایش اجرا کنید.
درونریزی محتوا و ابزارکها
برای اینکه بتوانید وبسایتی دقیقا شبیه به دموی موجود و ساخته شده توسط ما داشته باشید باید از دو فایل درونریزی که در همین مطلب برایتان قرار دادیم استفاده کنید. فقط کافیست آنها را دانلود کرده و مطابق با فایل راهنمای موجود آن را درونریزی نمایید. پس از اینکار هنوز هم نباید انتظار داشته باشید وبسایتی شبیه به دمو داشته باشید. بلکه باید به دنبال انجام تنظیمات باشید.
سفارشیسازی قالب Medical Circle
در قدم اول باید یک برگه به نام صفحه اصلی داشته باشیم. در صورتیکه محتوا را درونریزی کرده باشیم، چنین برگهای در صفحه برگهها موجود است. در برگه صفحه اصلی باید ویژگی برگه را روی قالب پیشفرض قرار دهیم:

سپس باید نوع ظاهر صفحه اصلی قالب وردپرس Medical Circle را مشخص کنیم که در اینجا از بخش طرحبندی سایدبار میتوان آن را مشخص کرد:

پس از تعیین این شرایط میتوانید صفحه اصلی را منتشر کنید. حال وقت چیست؟ مراجعه به بخش تنظیمات>> خواندن! در اینجا باید نوع برگه ایستا را انتخاب کرده و حال صفحه اصلی را روی آن فراخوانی کنید. حال باید مستقیم به سراغ سفارشیسازی قالب برویم.
تنظیمات هدر

در اینجا میتوانید تنظیمات مربوط به سربرگ را مشاهده کنید. هدر بالا مربوط به اطلاعات اخبار متغیر و دکمه شبکههای اجتماعی است. اطلاعات پایه درباره اطلاعات تماس تنظیمپذیر است و تنظیمات منو مربوط به رزرو وقت است. البته تمامی این موارد باید بصورت برگه ایجاد شده و از اینجا فراخوانی شوند.
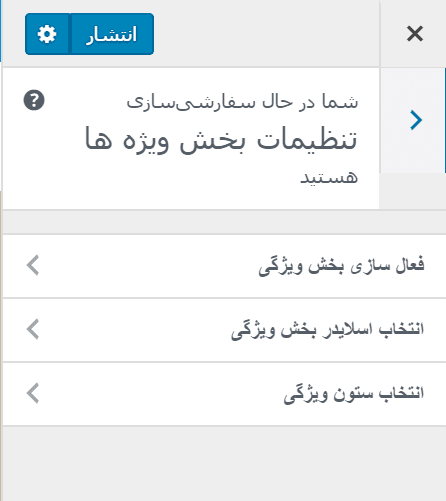
تنظیمات بخش ویژه

در این قسمت نیز میتوانید تنظیمات مربوط به اسلایدر، تصاویر ویژه زیر اسلایدر و چند ستونه بودن تصاویر را مشخص کرد.
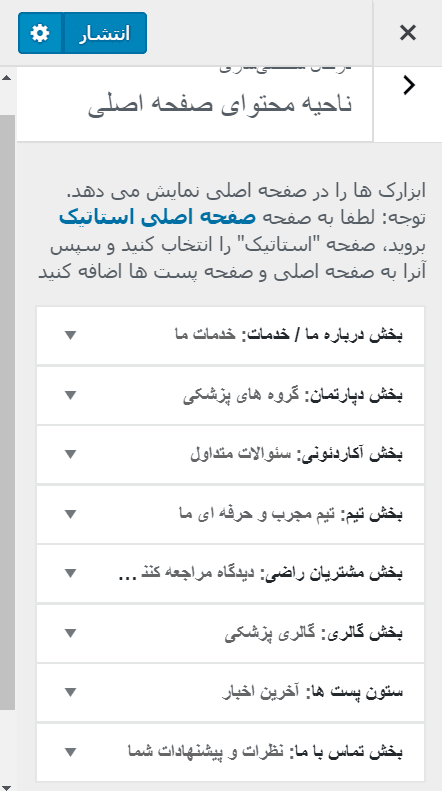
ناحیه محتوای صفحه اصلی

با کمک این قسمت در قالب وردپرس Medical Circle میتوانید تمامی بخشهای صفحه اصلی را بسازید. فقط کافیست محتوای اصلی را بصورت برگه ایجاد کرده و در اینجا فراخوانی کنید. (دوستانی که محتوا را درونریزی کردهاند دیگر نیازی به ساخت برگه ندارند.)
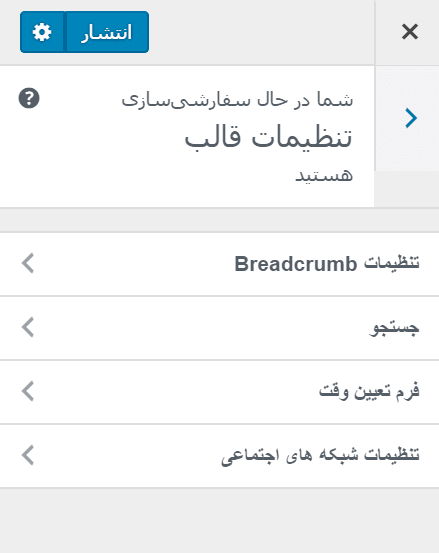
تنظیمات قالب

این بخش نیز تنظیمات کلی مربوط به قالب را نشان میدهد. مربوط به ردیابی صفحات که اصطلاحا به آن Breadcrumb میگویند، است و فرم تعیین وقت، شبکههای اجتماعی و جستجو را نشان میدهد.
سعی کردیم بخشهای مهم را برای شما با تصویر توضیح دهیم. فقط کمی دقت لازم است تا بتوانید سایتی دقیقا مشابه با دمو داشته باشید.





Alireza HezarJaribi 8 سال عضو همیار وردپرس
با سلام. چرا در هنگام درون ریزی. عکس ها آپلود نمی شوند؟!
درونریزی رسانه “analysis-2030265_1280” ناموفق بود
درونریزی رسانه “stethoscope-1584222_1280” ناموفق بود
درونریزی رسانه “chair-2584260_1280” ناموفق بود
درونریزی رسانه “thermometer-1539191_1280” ناموفق بود
درونریزی رسانه “fs-medical-circle” ناموفق بود
درونریزی رسانه “eye-766166_1280” ناموفق بود
درونریزی رسانه “dentist-428649_1280” ناموفق بود
درونریزی رسانه “medic-563425_1280” ناموفق بود
درونریزی رسانه “medical-802967_1280” ناموفق بود
درونریزی رسانه “medic-563423_1280” ناموفق بود
درونریزی رسانه “pexels-photo-305568” ناموفق بود
bahareh koohestani 12 سال عضو همیار وردپرس
سلام دوست عزیز
عملیات درون ریزی رو با افزونه one click demo import انجام بدید