
سلام دوستان؛
سوالی که معمولاً مطرح می شود این است که از چه تعداد افزونه استفاده کنیم و همانطور که مستحضرید این سوال جواب دقیقی که بتوان به صورت یک عدد مشخص عنوان کرد، ندارد. چرا که این موضوع بستگی به پارامتر های متعددی دارد!
اما یک نکته ی مهم این است که اگر یک افزونه می تواند کار چند افزونه را برای شما انجام بدهد و در عین حال میزان کیفیت مطلوب شما را هم تأمین کند، بهتر است از همان افزونه استفاده کنید و احتمالاً از یک سری افکت های غیر ضروری چشم پوشی کنید. چرا که مدیریت یک افزونه به مراتب راحت تر است.
امروز در همیار وردپرس قصد داریم افزونه ای را به شما معرفی کنیم که امکانات متعددی را با استفاده از شورت کد ها در اختیار شما قرار می دهد.
امکاناتی که شاید به صورت جداگانه در چند افزونه ی مختلف وجود داشته باشند، اما در این افزونه در سطح قابل قبولی به صورت یک جا برای نوشته های وردپرس
در دسترس هستند و بسته به نیاز خود می توانید از آن ها استفاده کنید.امکاناتی مانند:
- ستون بندی مطالب
- جدا سازی قسمت های مختلف
- قرار دادن دکمه در نوشته
- قراردادن آیکون شبکه های اجتماعی
- ….
ایجاد قابلیت های مختلف در نوشته های وردپرس با Meks Flexible Shortcodes

این افزونه تا کنون بیش از 20000 نصب فعال داشته و با آخرین نگارش وردپرس موجود، سازگار است.
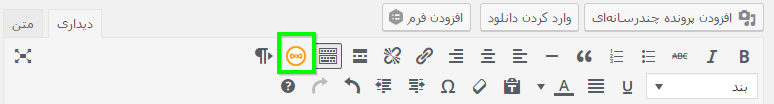
پس از نصب و فعال سازی افزونه، برای ایجاد یک نوشته های وردپرس یا برگه ی جدید اقدام می کنیم. در قسمت ویرایشگر یک آیکون مربوط به این افزونه وجود دارد که
با استفاده از آن می توان از امکانات موجود در این افزونه به صورت شورت کد، بهره برد. گزینه های متعددی وجود دارند که در ادامه توضیح داده شده است.

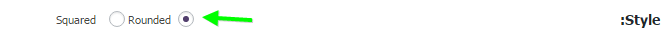
نکته ی مهم!!! با توجه به راست چین نبودن افزونه، باید در نظر داشته باشید که به طور مثال در تصویر زیر، در واقع گزینه ی Squared انتخاب شده است.
هر چند که این قضیه در موارد معدودی که گزینه ها به صورت افقی قرار گرفته اند، پیش می آید که با رعایت این نکته مشکلی به وجود نخواهد آمد.

امکانات افزونه Meks Flexible Shortcodes را با هم بررسی میکنیم…
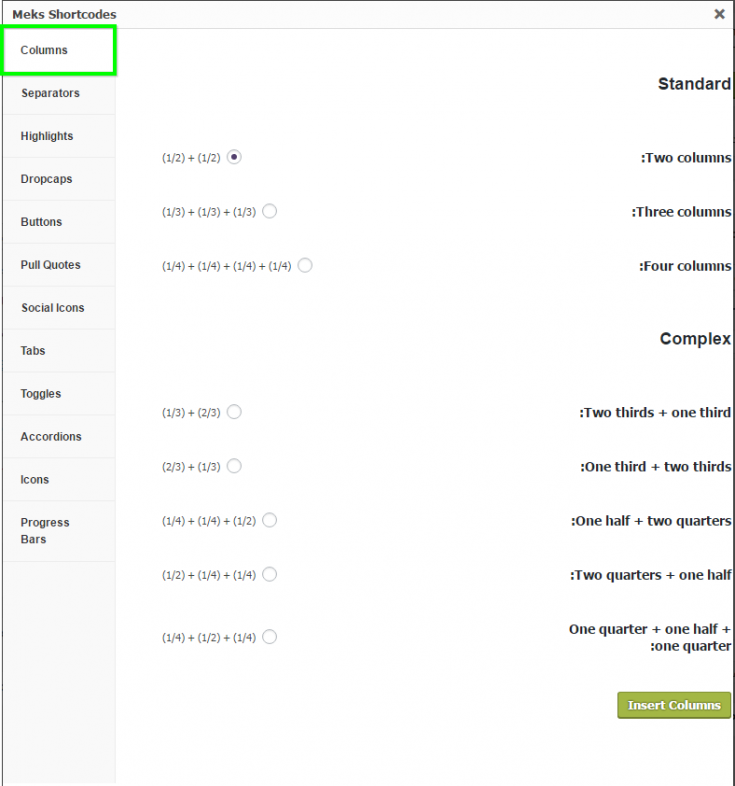
Columns

در این قسمت می توانید نوع ستون بندی محتوا در نوشته های وردپرس را تعیین کنید که گزینه های مختلفی برای این منظور در دسترس هستند.
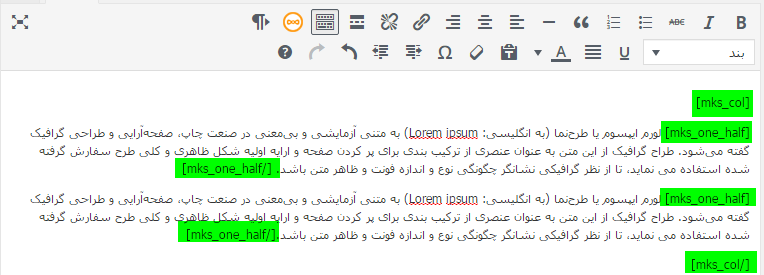
پس از این که گزینه ی مورد نظرتان را انتخاب کردید بر روی Insert Columns کلیک کنید تا شورت کد مورد نظر در ویرایشگر درج شود.
در ادامه متن یا محتوای مورد نظرتان را در قسمت هایی که مشخص شده است وارد کنید.
نمونه کد

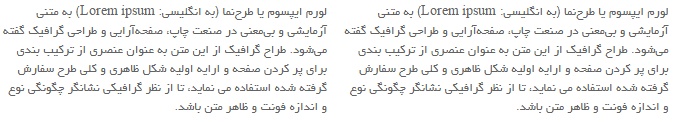
نتیجه

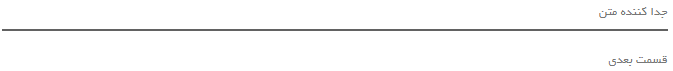
Separators
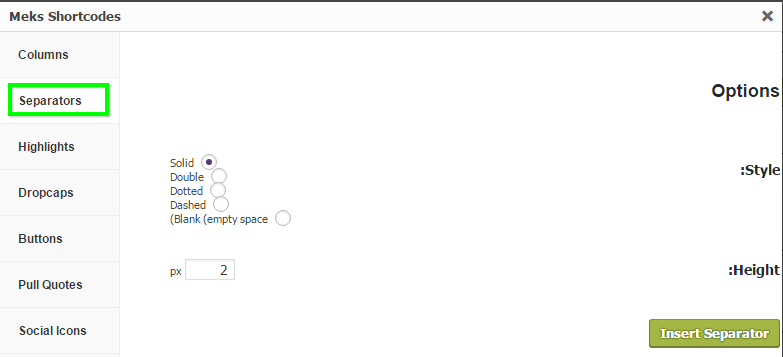
در این قسمت می توانید یک جدا کننده برای قسمت های مجزای نوشته های وردپرس خود انتخاب کنید که شامل موارد زیر است:

Style
Solid: خط توپر
Double: دو خط
Dotted: نقطه چین
Dashed: خط چین
Blank)empty space): فضای خالی
Height: در این قسمت می توانید ارتفاع جدا کننده را برحسب پیکسل مشخص کنید.
در انتها بر روی Insert Separator کلیک کنید.
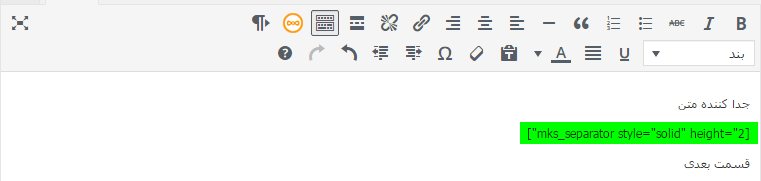
نمونه کد

نتیجه

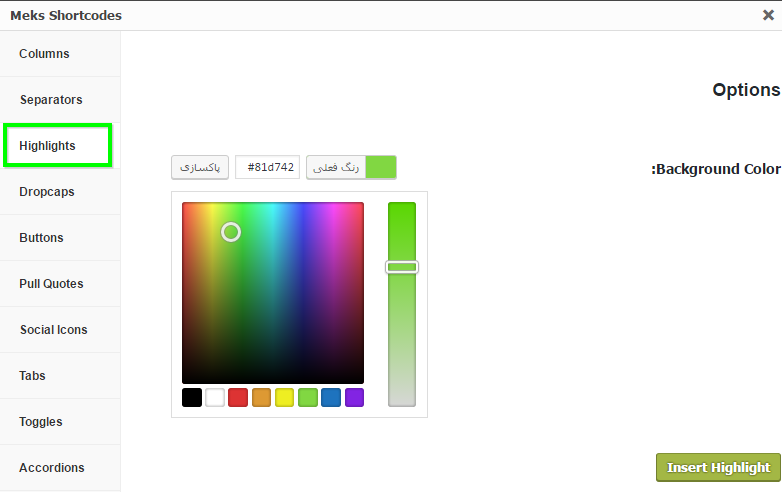
Highlights
در این قسمت می توانید برای برجسته کردن قسمتی از نوشته های وردپرس خود رنگی را به عنوان پس زمینه انتخاب کنید.

Background Color: انتخاب رنگ پس زمینه
در انتها بر روی Insert Highlight کلیک کنید.
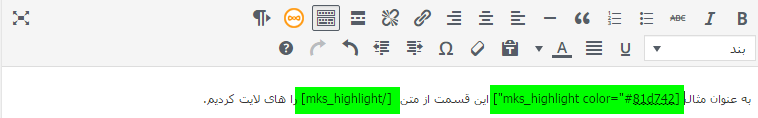
نمونه کد

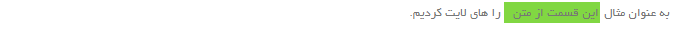
نتیجه

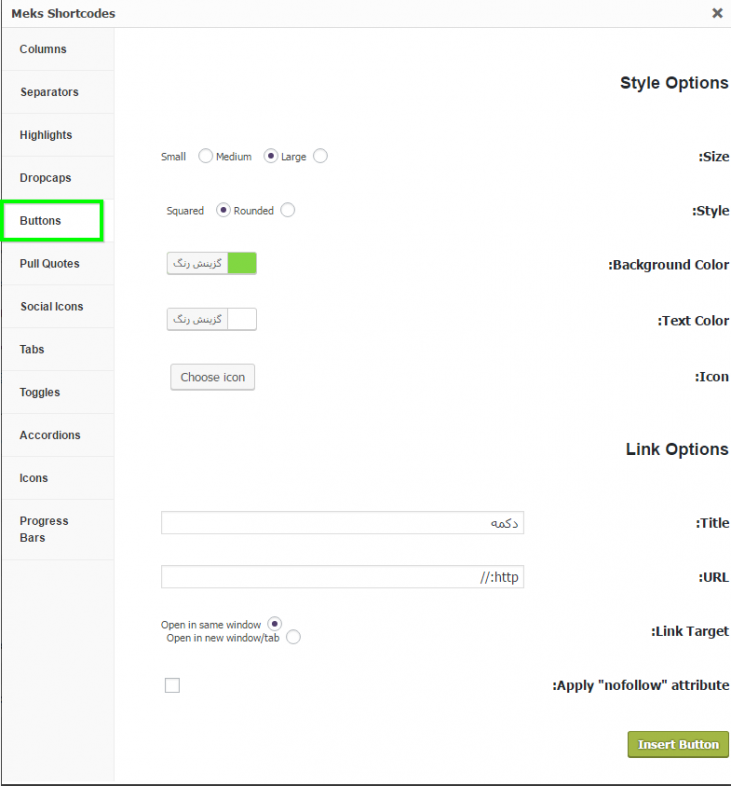
Buttons
در این قسمت می توانید دکمه های دلخواه خود را ایجاد و آن ها را سفارشی سازی کنید.

Style Options
Size: در این قسمت می توانید یکی از اندازه های کوچک، متوسط یا بزرگ را برای دکمه ی مورد نظر انتخاب کنید.
Style: در این قسمت می توانید یکی از استایل های Squared(مربعی) یا Rounded( با گوشه های مدور) را برای دکمه انتخاب کنید.
Background Color: انتخاب رنگ پس زمینه ی دکمه
Text Color: انتخاب رنگ متن نوشته شده بر روی دکمه
Icon: در این قسمت با کلیک بر روی Choose icon می توانید یکی از آیکون های موجود را برای درج بر روی دکمه انتخاب کنید.
Link Options
Title: متن نمایش داده شده بر روی دکمه
URL: نشانی URL که با کلیک بر روی دکمه، کاربر به این آدرس منتقل می شود.
Link Target: انتخاب محل بازشدن نشانی URL
Open in same window: باز شدن در همان پنجره
Open in new window/tab: باز شدن در پنجره/ برگه ی جدید
Apply “nofollow” attribute: با فعال کردن این گزینه، خاصیت نوفالو برای این لینک، اعمال خواهد شد.
در انتها بر روی Insert Button کلیک کنید.
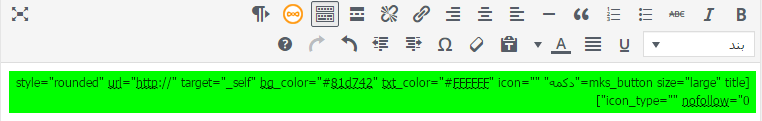
نمونه کد

نتیجه

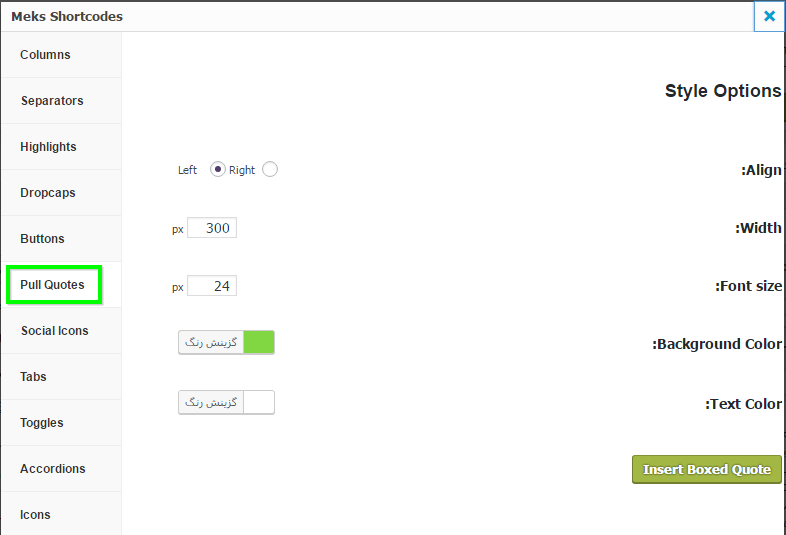
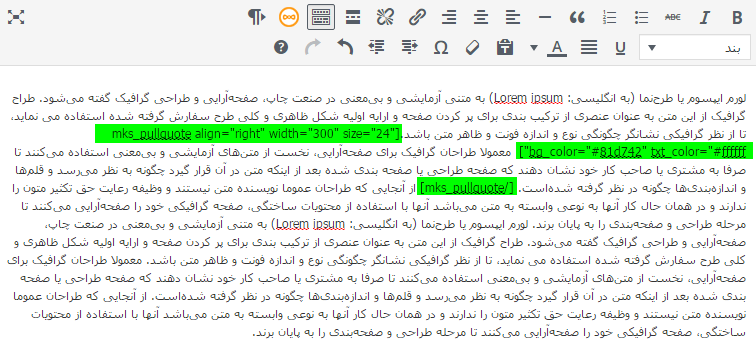
Pull Quotes
در این قسمت می توانید بخشی را به عنوان نقل قول در نوشته های وردپرس خود مشخص کنید که شامل تنظیمات زیر است:

Style Options
Align: انتخاب موقعیت قرار گیری در سمت چپ یا راست
Width: انتخاب عرض بخش نقل قول برحسب پیکسل
Font size: تعیین اندازه ی فونت بخش نقل قول برحسب پیکسل
Text Color: رنگ متن
در انتها بر روی Insert Boxed Quote کلیک کنید.
نمونه کد

نتیجه

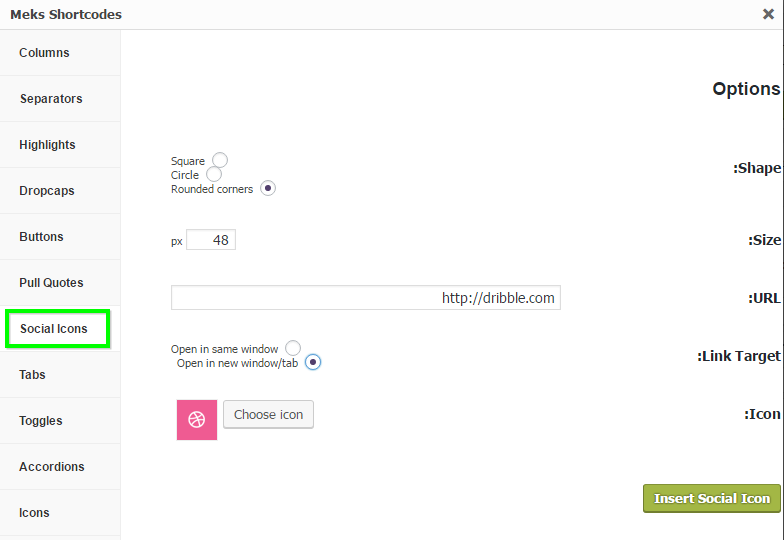
Social Icons
در این قسمت می توانید آیکون شبکه های اجتماعی مدنظرتان را انتخاب و آنها را سفارشی سازی کنید.

Options
Shape: انتخاب شکل آیکون که شامل گزینه های زیر است:
Square: مربعی
Circle: دایره ای
Rounded Corners: با گوشه های مدور
Size: تعیین اندازه ی آیکون برحسب پیکسل
URL: وارد کردن نشانی URL شبکه ی اجتماعی مورد نظر
Link Target: انتخاب محل بازشدن نشانی URL
Open in same window: باز شدن در همان پنجره
Open in new window/tab: باز شدن در پنجره/ برگه ی جدید
Icon: انتخاب آیکون شبکه ی اجتماعی
در انتها بر روی Insert Social Icon کلیک کنید.
نمونه کد

نتیجه

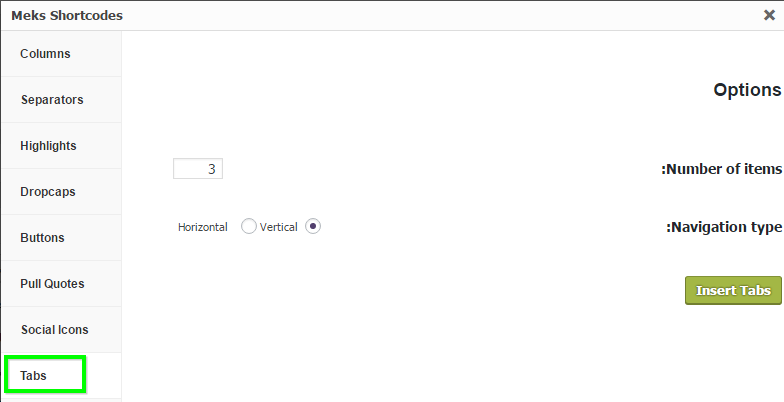
Tabs
در این بخش می توانید قسمت هایی را که شامل چند تب هستند ایجاد و محتوای خود را وارد کنید.

Options
Number of items: تعیین تعداد تب ها
Navigation type: انتخاب نحوه ی حرکت بین تب ها که می تواند به صورت Vertical(عمودی) یا Horizontal(افقی) باشد.
در انتها بر روی Insert Tabs کلیک کنید.
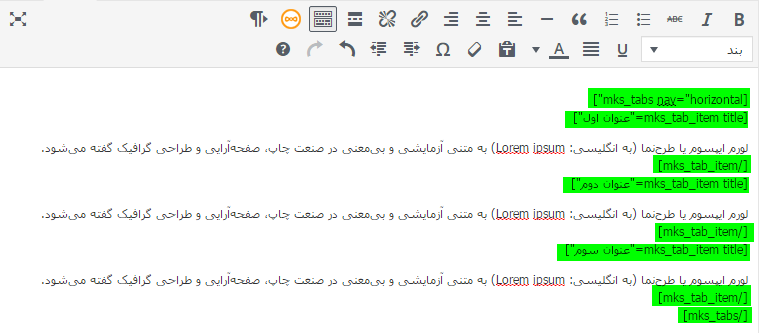
نمونه کد

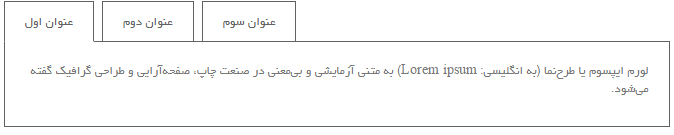
نتیجه

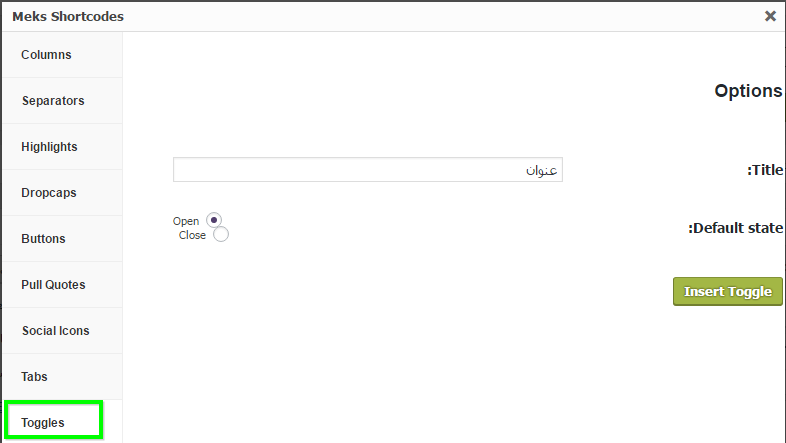
Toggles
در این قسمت می توانید یک کادر ایجاد کنید که با کلیک بر روی آن متن مورد نظر شما نمایش داده می شود

Options
Title: عنوان Toggle
Default State: وضعیت پیش فرض که می تواند به صورت باز یا بسته باشد.
در انتها بر روی Insert Toggle کلیک کنید.
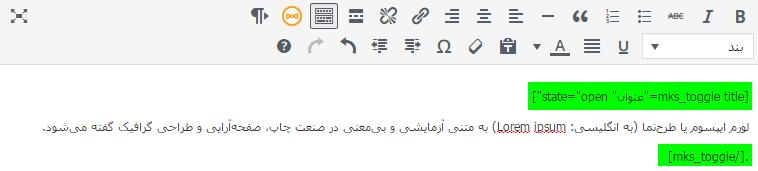
نمونه کد

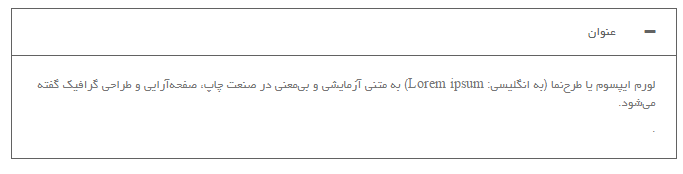
نتیجه

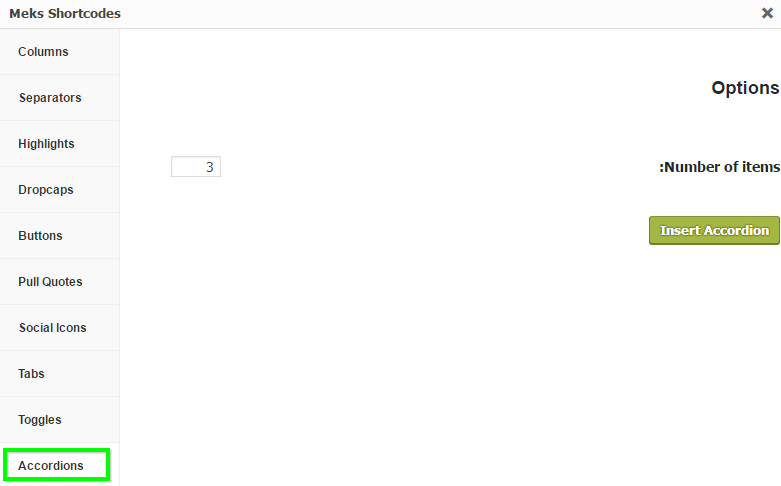
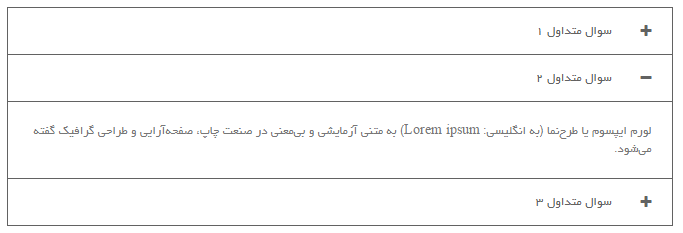
Accordions
در این قسمت می توانید کادر های آکاردئونی ایجاد کنید که معمولاً برای قسمت سوالات متداول به کار می روند.

Options:
Number of items: تعیین تعداد کادرها
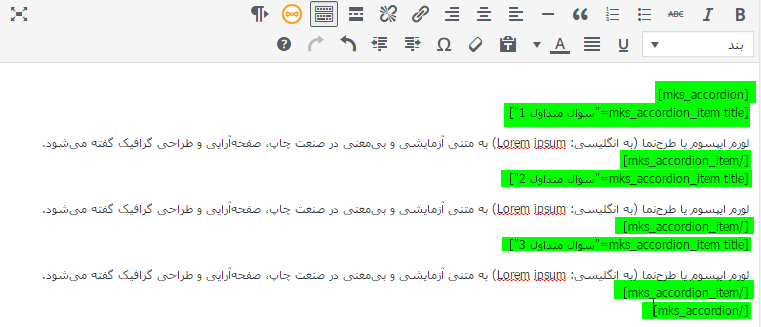
نمونه کد

نتیجه

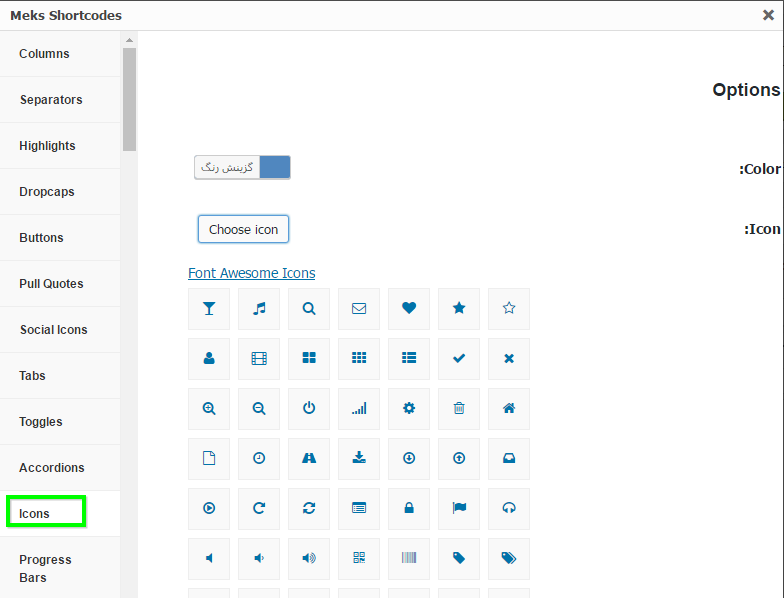
Icons
در این قسمت می توانید آیکون هایی را که دوست دارید داخل نوشته ی خود قرار دهید.

Options:
Color: انتخاب رنگ آیکون
Choose icon: انتخاب آیکون از بین موارد موجود
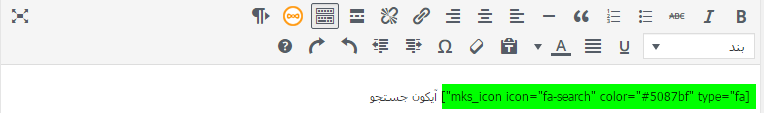
در انتها بر روی Insert Icon کلیک کنید.
نمونه کد

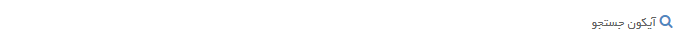
نتیجه

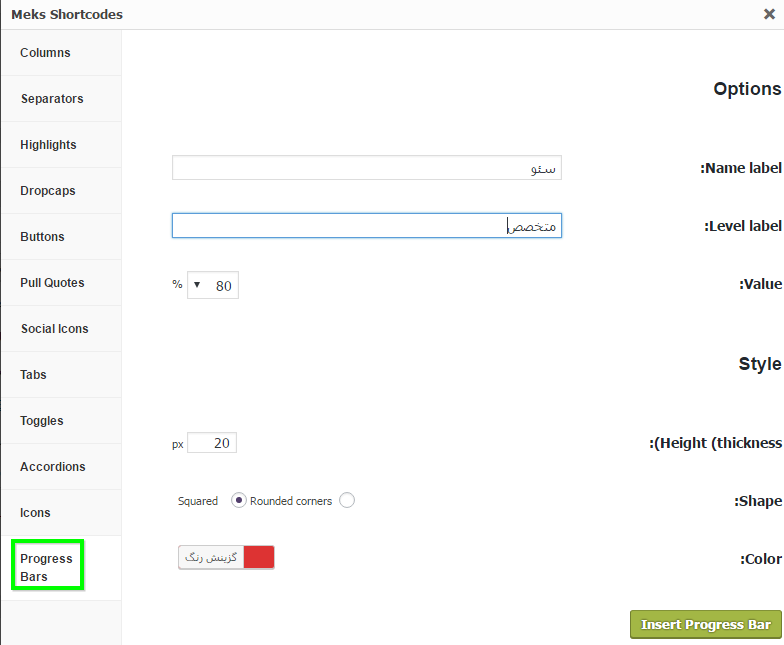
Progress Bar
اگر می خواهید نوار های میزان پیشرفت یک فرآیند یا میزان تخصص در یک مهارت و امثال این موارد را ایجاد کنید، این قسمت می تواند به شما کمک کند.

Options:
Name label: تعیین عنوان نوار
Level label: تعیین عنوان سطح
Value: تعیین میزان پیشرفت یا توانایی بر حسب درصد
Style:
Height(Thickness): تعیین ارتفاع(ضخامت) نوار برحسب پیکسل
Shape: انتخاب شکل نوار به صورت Squared(مربعی) یا Rounded corners( با گوشه های مدور)
Color: تعیین رنگ نوار
در انتها بر روی Insert Progress Bar کلیک کنید.
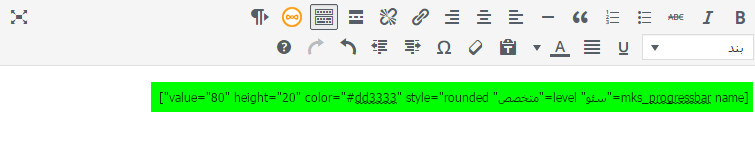
نمونه کد

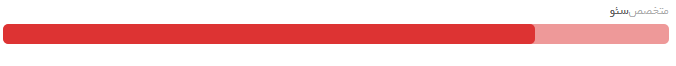
نتیجه

امیدوارم این آموزش برای شما دوستان عزیز مفید واقع شده باشد.
پاینده باشید!!!
دانلود افزونه Meks Flexible Shortcodes
دانلود صفحه افزونه





javanmardzadeh 7 سال عضو همیار وردپرس
سلام
ممنون از افزونه خوبی که معرفی کردید
به مشکلی برخورد کردم شاید شما بتونید کمک کنید
وقتی در accordion در دو بلاک یا بیشتر از کد iframe برای پخش فایل صوتی استفاده می کنیم تنها فایل های صوتی اولین بلاکی که باز شده رو پخش می کنه و مابقی رو غیرفعال می کنه و پخش نمی کنه
برای اینکه بتونیم هر بلاکی رو که باز کردیم فایل صوتی پخش بشه و به مشکل برنخوره ، راه کاری سراغ دارید؟
حمزه دهنوی
فوق العاده بود و بسیار کاربردی
سپاس و تشکر از مهندس امین سعیدنیا
بخاطر انتخاب آموزش خوب شون
سیامک
سلام
مرسی از اطلاعات خوبی که دادید
یک سوال دارم این بخش بندیهایی که الان در صفحات شما هست (مثلا بخش اینماد، بخش مطلب برتر ماه،از کجا شروع کنیم و یا بخش مطالب زیر را بخوانید و … هر کدام در یک قاب قرار گرفته اند و همه در یک صفحه کنار هم.)
این بخاطر مدل قالب شماست؟ و یا میشود با افزونه یا کدی این را برای هر قالبی اجرا کرد؟